как автоматизировать нажатие на 1 кнопку
Здравствуйте. Нужен скрипт или может это как-то командным способом какого-то браузера можно решить. В общем нужно, чтоб на странице, где находится кнопка, выполнялось автоматическое нажатие на нее. На этой странице всего 3 кнопки, больше нет ничего. Нужна именно одна.
Anita84:
Здравствуйте.
Нужен скрипт или может это как-то командным способом какого-то браузера можно решить. В общем нужно, чтоб на странице, где находится кнопка, выполнялось автоматическое нажатие на нее. На этой странице всего 3 кнопки, больше нет ничего. Нужна именно одна.
для сколь-либо полезных советов по написанию такого скрипта Вы предоставили слишком мало сведений, существуют и универсальные решения типа zennoposter, но за них, как правило, хотят денег
а какая информация еще может быть полезна?
.
document.getElementById(«btn_3»).click();
В названии темы присутствует «автоматизировать» — это говорит о том что нужно несколько раз производить это действие при каком-то условии, или? Если вы имеете ввиду как осуществить нажатие на кнопку при загрузке страницы(или не при загрузке?), то такое в гугле за 5 минут ищется. из-за банального нажатия на кнопку лично даже мне было бы странно создавать тему с подобным вопросом, поэтому и кажется что тут что-то не так всё просто — вам и говорят мало информации. Так же непонятно про кнопки, почему у вас там три кнопки в то время как нужна одна, какую функцию выполняют другие две «не нужные» кнопки?
Вам необходимо что-бы именно при нажатии на кнопку выполнялись какие-то действия, при этом нажатие будет производится автоматически — при каких условиях (если эти условия есть)? учитывая что на странице «только кнопка» то не понятно..почему бы вам не выполнить сразу действия, которые будут происходить после автоматического нажатия на кнопку?
словом, нечего не понятно, посему чего-то толкового посоветовать кроме как по нормальному составить вопрос, ну просто нельзя, а сидеть и гадать что там у вас как-то нету желания — разве что не найдётся телепат и не посоветует что-то, чего вам не подойдёт.
Как автоматически нажимать на кнопки в браузере с помощью JavaScript
В этой простой даже для непрограммистов инструкции я расскажу как заставить Google Chrome самому нажимать на кнопку на сайте пока вы расслабляетесь с чашечкой напитка в руке.
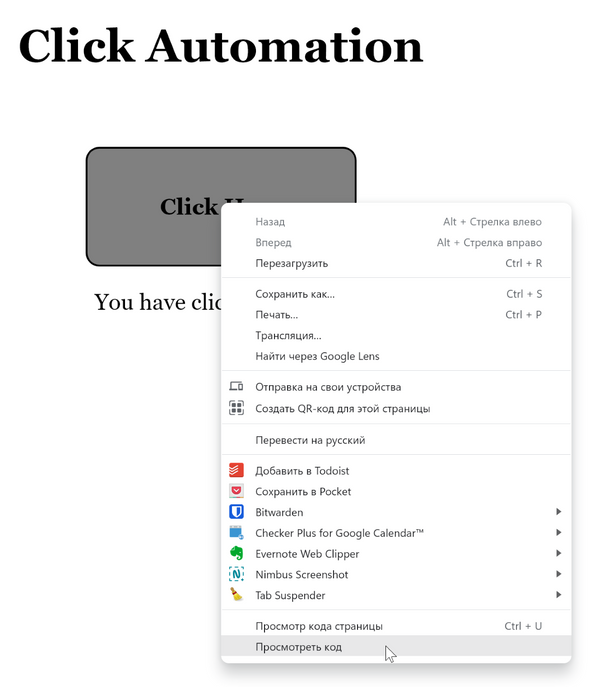
Тренироваться мы будем на этом сайте, ведь на нём всего одна кнопка. Зайдите на него в Google Chrome и нажмите правой кнопкой на кнопке Click Here и выберите в контекстном меню пункт Просмотреть код.
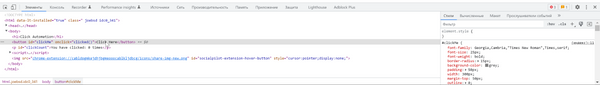
Так вы попадёте в консоль разработчика, где будет выделена строка с кнопкой
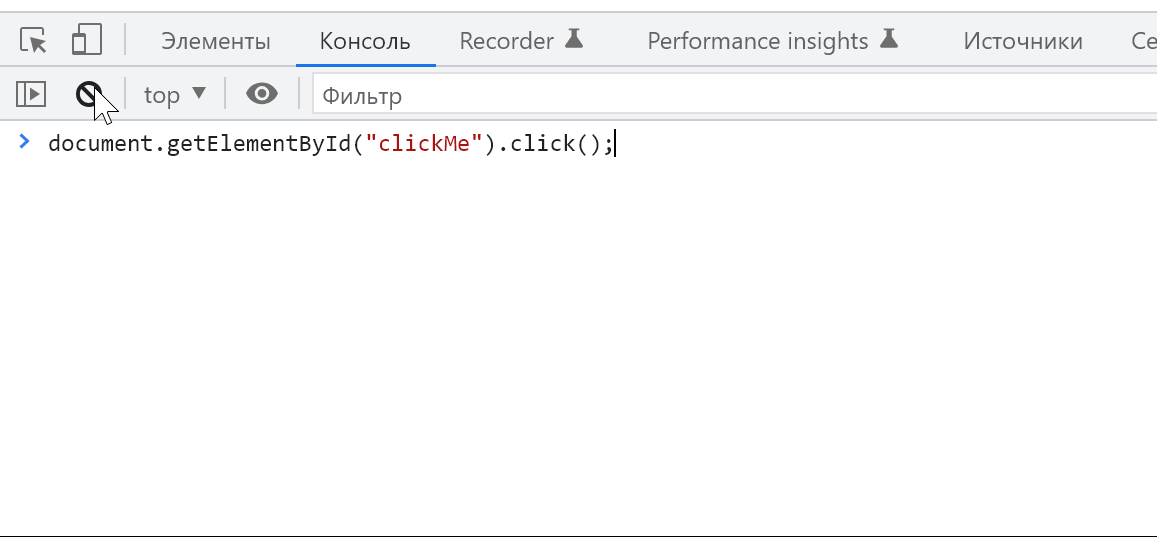
Теперь перейдите на вкладку Консоль.
В этой вкладке введите следующую команду document.getElementById(«clickMe»).click(); и нажмите Enter.
В будущем при использовании скрипта нужно будет в команде заменить clickMe на ID элемента, который используется на вашем сайте. А пока, если вы все сделали правильно, то кнопка на сайте будет гласить: «You have clicked: 1 times».
Теперь чтобы автоматически нажимать на кнопку бессчётное (на самом деле 1000) количество раз нужно ввести команду
for ( let i = 0; i < 1000; i++ ) document.getElementById("clickMe").click();
>
Если всё было сделано правильно, рядом с кнопкой будет написано: «You have clicked: 1001 times». А значит вы только что одной простой командой выполнили тысячу нажатий на кнопку.
Автоматическое нажатие на button type=»submit» при загрузке страницы
глубокоуважаемое сообщество, не будете ли вы столь снихсодительны к малоопытным и глупым начинающим javascript программиста
короче))..
прежде чем написать — долго искал решение, такого что мне подходит нет, поэтому прошу помочь!
и желательно так чтобы этого не было заметно для посетителя
Если в HTML коде есть токой фрагмент <input type="submit" value="button" onClick="">, что можно.
Кнопки button type=»submit» с иконкой icomoon внутри
Здравствуйте! Бился я долго и нужно, чтобы сделать button type="submit" с иконкой внутри и.
document.getElementById('autoclick').click();
document.getElementById(‘autoclick’).submit();
document.getElementById(«autoclick»).submit();
document.getElementsByClassName(«autoclick»).click();
$(«.autoclick»).click();
$(«.autoclick»).submit();
ничего из этого вообще не работате
подскажите, что я делаю не так?
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15
html> head> script type='text/javascript'> function doLogin() < document.sendin.submit(); >/script> /head> body onLoad="doLogin();"> form name='sendin' action='some_script' method='post'> input type='text' name='username'> input type='password' name='password'> /form> /body> /html>
Тег form две ссылки в input type=»submit»
Привет! Пишу форму регистрации. Вопрос по этому коду: <form action="?" method="post"> <input.
Не нажимается кнопка Столкнулся с странной проблемой, не нажимается кнопка <input type="submit" в mozilla firefox .
Сделать кнопку input type=»submit» круглой
Добрый день. Пожалуйста, поделитесь ссылкой как через CSS изменить цвет и сделать кнопку input.
Как сделать чтобы текст в <input type="submit" name="catbutton" value="<?php echo nl2br($item); ?>" .
Html автонажатие на кнопку
grominfo
Откуда lentgh у результата getElementById? Он не массив возвращает же вроде.
Видимо имелось в виду
var form = document.getElementById("formsend"); form.submit();Создание, программирование и сопровождение сайтов любой сложности.
Изготовление программ на заказ.
Список услуг и портфолио на сайте www.andreygrom.ru
grominfo
Откуда lentgh у результата getElementById? Он не массив возвращает же вроде.
Видимо имелось в виду
var form = document.getElementById("formsend"); form.submit();По нажатию на кнопку отправляется POST запрос.
Если кнопка была нажата, то автоматически нажимать на кнопку каждые 5 минут.
function FormSend() < setTimeout(btnClick, 300000); >var btnClick = function () Создание, программирование и сопровождение сайтов любой сложности.
Изготовление программ на заказ.
Список услуг и портфолио на сайте www.andreygrom.ru
"post" action="" style="color:#0000FF">"formsend"> "button" name="formSubmit" onclick="start()" style="color:#0000FF">"formSubmit" value="GO" /> function FormSend() < setTimeout(btnClick, 300000); >var btnClick = function ()
"post" action="" style="color:#0000FF">"formsend"> "button" name="formSubmit" style="color:#0000FF">"formSubmit" value="Погнали" /> function FormSend() < setTimeout(btnClick, 1000); >var form = document.getElementById("formsend"); form.submit(); ?>
Дело в том, что форма обновляется сама, и не происходит клика.
подскажите, как сделать, чтобы автонажатие на кнопку было после того, как мы на нее нажали?
Плюс ко всему, какой type использовать для отправки Post запроса в данном коде:
При нынешнем подходе у вас не будет ничего отправляться, так как после обновления страницы произойдет сброс клиентской программы.
Варианты:
1. Нужно использовать Ajax
2. Хранить на сервере и передавать клиенту параметры для JS
Для отправки формы разумеется нужно использовать
Я извиняюсь. Не внимательно прочитал условие задачи. Вот так должно работать
function PostForm() < var form = document.getElementById("formsend"); form.submit(); >function FormSend() Создание, программирование и сопровождение сайтов любой сложности.
Изготовление программ на заказ.
Список услуг и портфолио на сайте www.andreygrom.ru
Я извиняюсь. Не внимательно прочитал условие задачи. Вот так должно работать
function PostForm() < var form = document.getElementById("formsend"); form.submit(); >function FormSend() "post" style="color:#0000FF">"formsend"> "button" onclick="FormSend()" name="formSubmit" style="color:#0000FF">"formSubmit" value="Погнали" /> function PostForm() < var form = document.getElementById("formsend"); form.submit(); >function FormSend() 'true', '321' => 'false', '444' => 'fa05429f42771399c70e4aa800ae35e3' , ); $params1 = array( '666' => 'true', '444' => 'fight', '111' => 'fa05429f42771399c70e4aa800ae35e3', ); if ($ch = curl_init()) < curl_setopt($ch, CURLOPT_URL, 'http://site.com'); curl_setopt($ch, CURLOPT_RETURNTRANSFER, true); curl_setopt($ch, CURLOPT_FOLLOWLOCATION, false); curl_setopt($ch, CURLOPT_POST, true); curl_setopt($ch, CURLOPT_POSTFIELDS, $params); curl_exec($ch); curl_close($ch); >if ($ch1 = curl_init()) < curl_setopt($ch1, CURLOPT_URL, 'http://site.com'); curl_setopt($ch1, CURLOPT_RETURNTRANSFER, true); curl_setopt($ch1, CURLOPT_FOLLOWLOCATION, false); curl_setopt($ch1, CURLOPT_POST, true); curl_setopt($ch1, CURLOPT_POSTFIELDS, $params1); curl_exec($ch1); curl_close($ch1); >> ?>
Если кнопка нажата, то post запрос(или нажатие) происходит каждые 5 минут, но при этом форма обновляться не должна, так как помимо этого будут еще кнопки, по которым например раз в 10 минут отправляться запрос.
Есть ли разница какой input? Button или submit?
Прошу помощи, и не кидайтесь пожалуйста тапками!
Всем успехов.
action нужен в форме или нет?
Как добится чтобы кнопка button нажималась сама при загрузке страницы
Чтоб кнопка нажималась сама через 1 сек
в общем есть сайт,точнее страница у меня на компе (*.mht) на ней есть кнопка. есть поля ввода.
Автоматическое нажатие на button type=»submit» при загрузке страницы
глубокоуважаемое сообщество, не будете ли вы столь снихсодительны к малоопытным и глупым начинающим.
Как сделать, чтобы radialindicator.js запускался при загрузке страницы сайта?
как сделать, чтоб данный js запускался при загрузке страницы сайта? .
Как сделать чтобы кнопка в форме сама нажималась спустя 5 секунд?
Как в C# 2010 express сделать чтоб кнопка в форме сама нажималась спустя 5 сек? using System;.
Сообщение было отмечено trash50 как решение
Решение
window.onload=function() { document.forms[0].submit(); }
script type="text/javascript">window.onload=function()/script> ; // строка может быть в любом месте странbцы. ноль - порядковый номер формы в документе
html> body onLoad="document.forms[0].submit();"> form action="localhost" target="_fr"> input name="text" value="привет"> /form> /body> /html>
Как сделать, чтобы при нажатии кнопки 1 нажималась кнопка 2
Как сделать так, что я, например, кликаю на кнопку 1, и после клика происходил автоматический клик.
Как сделать чтобы при нажатии на enter кнопка не нажималась
Всем привет. Есть текстовое поле и кнопка(который появляется после клика по рекламе). Есть одна.
Как сделать, чтобы при запуске программы кнопка автоматически нажималась?
есть программа (обсалютно любая на которой одна кнопка стоит и все) как сделать чтобы при запуске.
Как сделать, чтобы при запуске программы кнопка автоматически нажималась?
unit Unit1; interface uses Windows, Messages, SysUtils, Variants, Classes, Graphics.