Веб-беттерге сілтемелер қосу
Веб-сайттардың басқа ақпарат құралдарының негізгі айырмашылықтарының бірі — бұл «сілтемелер» идеясы немесе гипер сілтемелер, өйткені олар веб-дизайны жағынан техникалық жағынан белгілі.
Интернетті қазіргідей етіп жасаумен қатар, сілтемелер мен суреттер әдетте веб-беттерде жиі қосылатын элементтер болып табылады. Бақытымызға орай, бұл элементтер оңай қосылады (тек екі негізгі HTML тегтері) және мәтінге басқаша әсер етуі мүмкін. Бұл мақалада сіз веб-сайттың беттеріне сілтемелер қосу үшін қолданылатын HTML элементі болып табылатын тег (якорь) туралы білесіз.
Сілтемелер қосу
HTML-дегі сілтеме якорь деп аталады, сондықтан оны білдіретін тег A. болып табылады. Әдетте адамдар бұл қосымшаларды тек «сілтемелер» деп атайды, бірақ якорь дегеніміз кез келген параққа нақты қосылатын нәрсе.
Сілтемені қосқанда, пайдаланушылар сілтемені басқан немесе басқан кезде (егер олар сенсорлық экранда болса) кірген кезде сіз кіретін веб-парақтың мекен-жайын көрсетуіңіз керек. Сіз оны атрибутпен көрсетесіз.
Href Атрибут «гипермәтіндік сілтеме» дегенді білдіреді және оның мақсаты URL сілтемесін нақты сілтемені қайда жіберуге болатындығын белгілеу болып табылады. Бұл ақпарат болмаса, сілтеме пайдасыз, өйткені ол браузерге пайдаланушыны бір жерге әкелу керектігін айтады, бірақ ол тағайындалған орын туралы, ол «бір жерде» болу керек. Бұл тег пен атрибут бірге жүреді.
HTML-парағыңыздағы барлық нәрсені, соның ішінде суреттерді байланыстыра аласыз. Тек HTML элементтерін немесе байланыстырғыңыз келетін элементтерді қойыңыз, тегтер және . Толтырғыш сілтемелерін жасауға болады, секіру атрибут href, бірақ кейінірек қайта оралып, href ақпаратын жаңартыңыз, әйтпесе сілтеме қол жеткізу кезінде ештеңе істемейді.
HTML5 абзацтар мен элементтер сияқты блок деңгейіндегі элементтерді байланыстыруға рұқсат етеді DIV . Тікбокс немесе анықтама сияқты әлдеқайда үлкен аймақтың айналасына якорь тегін қосуға болады, және бүкіл аймақ нұқылатын болады. Бұл әсіресе веб-сайтта саусақтарға ыңғайлы кең аймақтарды құруға көмектескенде пайдалы болуы мүмкін.
Сілтемелерді қосқанда кейбір нәрселерді есте сақтау керек
- Соңғы тег міндетті . Егер сіз оны қосуды ұмытып қалсаңыз, осы сілтемеден кейінгі кез-келген нәрсе басқа сілтеме тегті жапқанша байланыстырылады.
- Көп жағдайда мәтіннің үлкен блоктарына емес, жеке суреттер мен мәтіннің қысқа аралықтарын байланыстырған дұрыс. Сілтемелер сіздің парағыңызға түсін қосуы және оқуы қиын стильдерді баса алады. Әрине, сіз сілтеме мәнерін өзгерту, түстерді өңдеу немесе астын сызу үшін CSS-ті қолдана аласыз, бірақ бұл шындықты есте ұстағаныңыз жөн.
- Сілтемелерді тексеріп, бүлініп қалмауын ұмытпаңыз. Link Rot қолданушыларды да, іздеу жүйелерін де сіздің сайтыңыздың жарамсыздығына әкелуі мүмкін. Өз парақтарыңыздағы сілтемелерді тексеру үшін сілтеме тексергішін үнемі қолданыңыз. Бұл әсіресе үшінші тарап сайттарына (өзіңіз жұмыс жасамайтын сайттарға) сілтемелерді орындаған кезде, олар уақыт өте келе өз парақтарын өзгерте алады және сізге өлі сілтемелер қалдырады. Сілтеме тексерушісі осы өлі сілтемелерді табады, осылайша сізге кез-келген жаңартуларды енгізе аласыз.
- Сілтемеңіздегі «мына жерді басыңыз» деген мәтіннен аулақ болыңыз. Есіңізде болсын, сенсорлық экраны бар адамдар «баса алмайды», сондықтан мәтін өткен дәуірдің өнімі ретінде қабылданады және қазіргі көп центрлі желіге онша қатысы жоқ.
Басқа қызықты сілтемелер түрлері
Элемент A басқа құжатқа стандартты сілтеме жасайды, бірақ сізді қызықтыратын басқа сілтемелер түрлері бар:
- Ішкі сілтемелер немесе зәкірлер: бұл міндетті түрде жоғары жаққа емес, веб-парақтарға сілтемелер.
- Кескін карталары: кескін карталары кескіннің белгілі бір аудандарына түсіретін кескіндерге сілтемелер жасауға мүмкіндік береді. Оларды ойындар немесе шығармашылық навигация үшін пайдалануға болады. Сіз оларды картадағы аймақтарды басуға болатын карталармен жиі көресіз. Кескін карталар қазіргі заманғы веб-сайттардың көпшілігінде қолданылмайтындығына назар аударыңыз, себебі олар мобильді құрылғыларда қиындықтар тудыруы мүмкін.
- Элемент: Бұл элемент басқа құжаттар мен беттерді ағымдағы құжатпен байланыстыру үшін қолданылады. Бұл сіздің веб-парағыңызда басылатын аймақ жасамайды, бірақ түсіну пайдалы.
Сілтеме деген не? Link тэгі
Сілтеме деген не? Сілтеме дегеніміз бір сайттан екінші бір сайтқа не осы сайттын басқа бір бетіне, бөлігіне апаратын элемент.
Мысалы мынау басты бетке апаратын сілтеме болады, себебі «басты бет» деген жазуға бассаңыз сіз осы сайттың басты бетіне ауысасыз, яғни www.esepter.com бетіне ауысасыз.
Қазіргі заманғы сайттардың барлығында сілтеме қоюдың құралдары бар, бұл құралдардың көмегімен сілтемелерді жеңіл жолмен қоюға болады.
HTML сілтемелер
Осы жерде HTML көмегімен сілтеме жасау жолдары қарастырылады. Бұл материал тек html бағдарламалауды үйренгісі келетін адамдар үшін ғана керек.
HTML-дің көмегімен бірнеше бетті жасап, олардың арасын сілтемелермен қосуға болады Бұл үшін link тэгі қолданылады.
Бір папкаға екі — index.html, eki.html файлдарың орналастырыңыз:
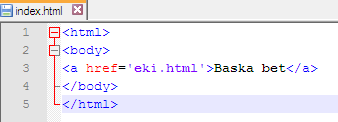
index.html документіне мына кодты енгізіңіз:
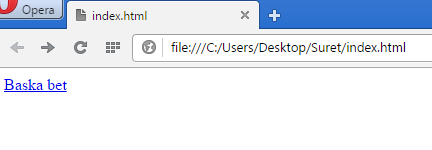
Енді осы index.html браузерде ашайық:
Көріп тұрғанымыздай біздің html документімізде сілтеме пайда болды, осы сілтемеге бассақ eki.html документі ашылады.
link тэгінің синтаксисі
Осы тэгтің синтаксисі мынандай:
Сілтеменің адресі ретінде html документің я болмаса сайт бетінің адресін (мысалы былай http://example.com/page12 жазуға болады, сілтеменің тайтлы және сілтеменің тексті ретінде кез келген тексті енгізе аласыз, target=’_blank’ атрибуты сілтемені жаңа терезеде ашу үшін қажет (бұл атрибутты қоймасақ сілтеме әдеттегідей ашылады, істеп көріңіз!).
Ескерту
және араларына суретті де орналастыруға болады.
Яғни суретті сілтемеге айналдыруға болады.