- HTML Template Generator
- Customize your template base
- Load hosted libraries
- Customize loaded libraries
- Define metadata tags
- Add external resource links
- Get your generated template
- HTML Builder. HTML Generator. Free HTML Website Builder.
- What Is Web Design 3.0?
- All You Need to create Sites with HTML Generator
- 1000s of Web Templates
- Easy Drag-n-Drop
- No Coding
- Mobile-Friendly
- 10,000+ Free HTML Page Templates
- Perfect Results With HTML Maker On Any Device
- Eric Smith
- More happy customers
- Html and css template generator
- Html and css template generator
- Now works on Gantt charts software
HTML Template Generator
Specify the basic information for your template page, such as title, body classes and/or body content. You can use the Simple pages template base and write your own HTML to customize it, pick a pre-defined template and alter its variables to suit your specific needs or do both if you want. The custom HTML body you input will always be part of the resulting page , you can change its position (before or after the template’s generated content) by flipping the corresponding switch below.
Customize your template base
You can customize variables specific to your chosen template base below. If you change your template base, some of the below changes might be lost.
Load hosted libraries
Choose the libraries you want to include in your template. We strongly recommend including jQuery to help you write Javascript more efficiently. After you choose the libraries you want, you can customize some of them in the section below, so that you don’t need to write any boilerplate code for them.
Customize loaded libraries
You can customize your included libraries below. We recommend enabling boilerplate code for your preferred library to help get you started. If you change your loaded libraries, some of the below changes might be lost.
Define metadata tags
Choose metadata tags for your HTML document. Leave a field blank if you don’t want to include that specific tag. We strongly recommend setting a Description for your page, so that search engines can pick it up when indexing your page and show it along with search results.
Add external resource links
Add relative links to local resources or absolute links to external, online resources. Please only write one link per line of the corresponding input areas , otherwise there might be errors with the generated template page.
Get your generated template
The following is the template page generated based on your choices in the other tabs; use the buttons below to copy it to clipboard or export it wherever you want. If you are not satisfied with the results, you can always tweak the specified settings in the other tabs to better suit your needs.
HTML Builder. HTML Generator.
Free HTML Website Builder.
Simple drag-and-drop HTML editor lets you implement any ideas for HTML Templates. Use responsive image gallery, video backgrounds, parallax, hamburger menu, sticky header and animation to bring sites to life.
Your browser does not support HTML5 video.


What Is
Web Design 3.0?
Learn how to build the most trendy HTML websites on the Web. No need to hire professional web designers with the Nicepage HTML generator.
All You Need to create Sites with HTML Generator
Our HTML maker provides integration with Social Media, Google Maps, Google Fonts, Icons, YouTube, Contact Forms, and many other built-in powerful features. Use our WYSIWYG editor and code generator to launch websites and customize easily with visual drag-and-drop builder.
1000s of
Web Templates
Select from a huge variety of designer-made templates.
Easy Drag-n-Drop
Customize anything on your website with simple dragging.
No Coding
Visually add, edit, move, and modify with no coding!
Mobile-Friendly
Build websites that look great on all modern devices.
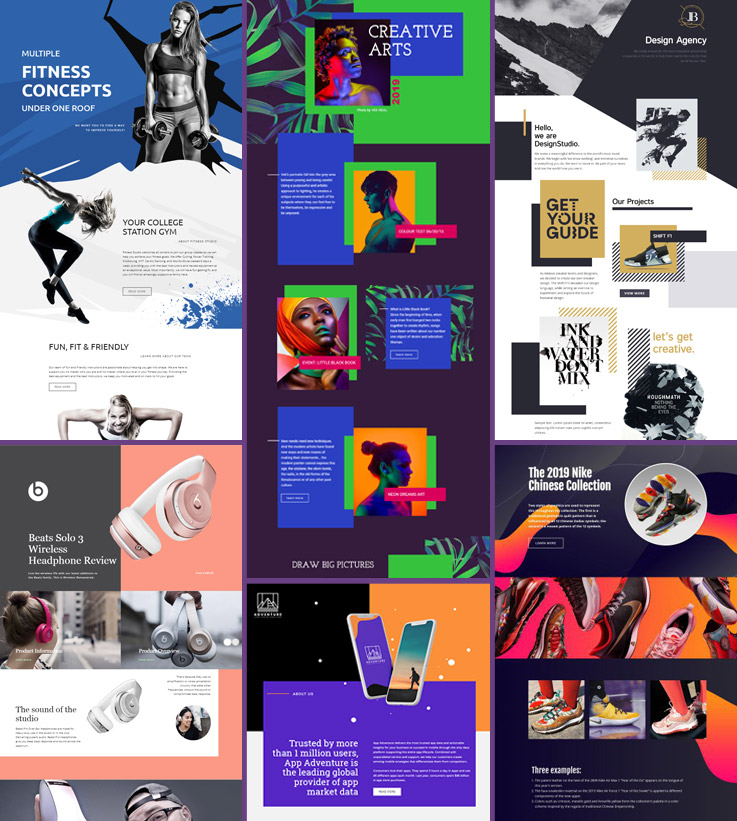
10,000+ Free HTML Page Templates
Meet our best multi-purpose templates hand-picked by professional designers. All page templates look great on all modern devices. Select any template and customize it with the powerful webpage editor.

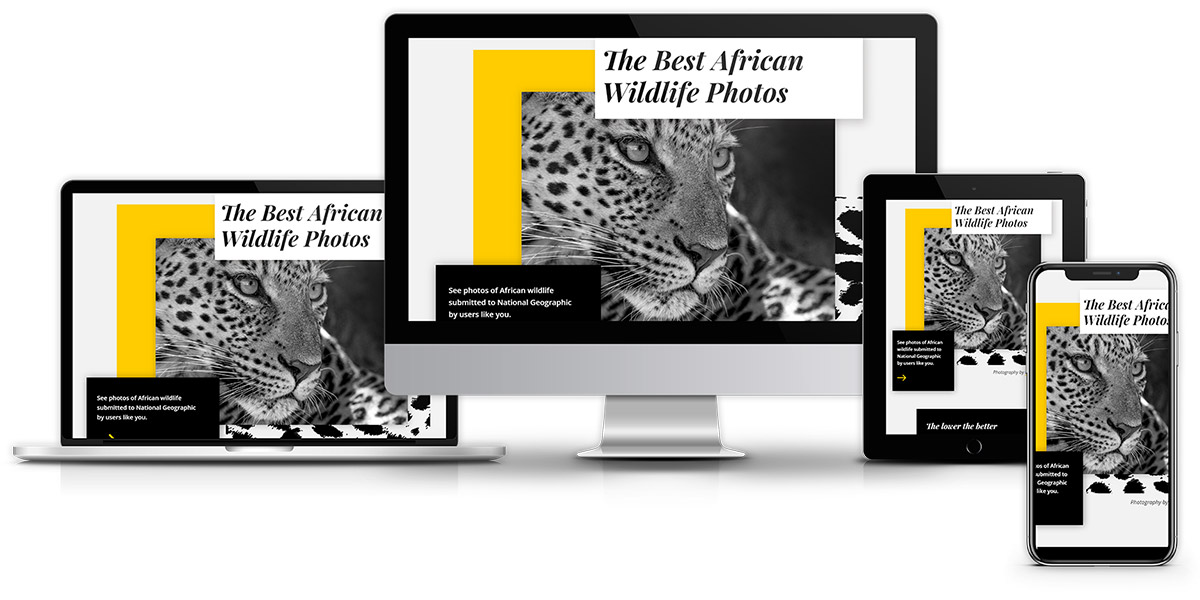
Perfect Results With HTML Maker On Any Device
Web pages are absolutely mobile-friendly, retina-ready, and look perfect in all device views. Generated websites have a mobile-optimized version looking beautiful on smaller screens. You can easily customize all your desktop, laptop, and phone views separately.
Nicepage is a must-have tool for any HTML user. It expands any HTML website adding a designer touch to it. It is easy-to-use, and works fast.
Eric Smith
Web developer and joomler
More happy customers
Create modern HTML websites and templates to get more customers
Html and css template generator
EnjoyCSS is an advanced CSS3 generator that allows you to get rid of routine coding. XB Software is a full-cycle software development with solid experience in top-notch services: web and mobile development, business analysis, and quality assurance. Most of our clients are located in the USA, Canada and the European Union and represent various branches of economy: logistics, finance, medicine, education, social networking, etc. The key solutions developed by our software developing company include GPS fleet management systems, data visualization software, video chat applications (using WebRTC and ohte top technologies), ERP solutions, and more. The company also focuses on the development of its own products — Webix JavaScript UI Library, GanttPRO, KUKU.io, EnjoyCSS and EnjoyHint. Check what people say about EnjoyCSS. They like it!
Its handy and easy-to-use UI allows you to adjust rich graphical styles quickly and without coding.
- 2D and 3D transforms
- multiple complex transitions
- multiple linear and radial gradients
- multiple box and text shadows
- custom fonts (including google fonts)
- and much more
All required CSS code will be automatically generated by EnjoyCSS.
You can easily copy-pase all the code into your environment or get the code for each style aspect separately, e.g., code for each gradient, shadow or transform.
EnjoyCSS has its own gallery of ready CSS solutions that can be used for your experiments with styles. This gallery includes buttons, text fields, shapes, gradient patterns that were made fully with CSS3.
For sure, EnjoyCSS delivers the required vendor prefixes, cross-browser compatibility, code quality and code size.
Appreciate your time and money! Let EnjoyCSS suffer doing great part of routine job for you, while you are enjoying your work and life.
Html and css template generator
Now works on Gantt charts software
EnjoyCSS changed the work process a lot. It minimized time and efforts spent on creating complex CSS styles as it is easy to use. No deep background is required to get complex CSS.
I personally like is that with this CSS code generator I can easily create numerous graphic styles and immediately get their code or code of separate elements within seconds. , EnjoyCSS gives access to a gallery with ready-made solutions from text effects to art and templates. It is a powerful CSS online generator that I recommend to others!