- How to center align logo on WordPress?
- How can I align a logo AND a heading to the centre of a page?
- 5 Answers 5
- Windows User
- Windows User
- Как выравнить логотип по центру?
- Centering an image link with HTML and no CSS
- 6 Answers 6
- How to center a picture on a web page using HTML
- Using the style attribute
- Example HTML code
- Example of image center using above code
- Converting to a block-level element
- Example HTML code
- Example centered image code
- Using the tag
- Example HTML code
- Related information
How to center align logo on WordPress?
How can I center align the logo on this header? Also wanted to know how to enable background transparency for header background color and change the value for maximum size for the logo. Here is the CSS entry for the header section.
#header < display: block; position: relative; z-index: 600; /* Higher than the sidebar widget and widget container, sliders */ margin: 0; padding: 0; width: 100%; background: #2F2E3C; >#header > .inner < position: relative; >#header > .inner > .wrap < position: relative; min-height: 76px; >@media only screen and (max-width: 1024px) < #header >.inner > .warp < min-height: 80px; >> @media only screen and (max-width: 767px) < #header >.inner < text-align: center; >#header > .inner > .wrap < min-height: 40px; >> #header.sticky < position: fixed; z-index: 999; width: 100%; >@media only screen and (max-width: 767px) < #header.sticky < position: static !important; >> #header.sticky .wrap < min-height: 0; >.boxed #header.sticky < max-width: 1180px; width: 96%; >.admin-bar #header.sticky < top: 32px; >#header.sticky #site-logo < top: 10px; >#header.sticky .dropdown-menu-wrap > ul.menu > li > ul.sub-menu < top: 60px; >#header.sticky #primary-menu > ul.menu > li > a < line-height: 60px; >#header.sticky #top-header-area < display: none; >#site-logo < position: relative; display: inline-block; float: left; left: 0; top: 30px; line-height: 0; margin: 0; >#site-logo a < font-size: 28px; color: #494D4E; line-height: 36px; direction: ltr; display: block; text-align: left; /* Do not let logo get bigger than the header */ font-family: "Lato", Arial, Helvetica, Verdana, sans-serif; >@media only screen and (max-width: 767px) < #site-logo a < display: inline-block; text-align: center; >> #site-logo a img < max-height: 100%; max-width: 100%; >@media only screen and (max-width: 767px) < #site-logo < display: block; float: none; position: relative; margin: 0 auto; top: 0; padding: 10px 0; >#site-logo a img < max-width: 75%; margin: 0 auto; >> #site-description < margin: 0; >#container < background: #f7f7f7; #header < display: block; position: relative; z-index: 600; /* Higher than the sidebar widget and widget container, sliders */ margin: 0; padding: 0; width: 100%; background: #2F2E3C; >#header > .inner < position: relative; >#header > .inner > .wrap < position: relative; min-height: 76px; >@media only screen and (max-width: 1024px) < #header >.inner > .warp < min-height: 80px; >> @media only screen and (max-width: 767px) < #header >.inner < text-align: center; >#header > .inner > .wrap < min-height: 40px; >> #header.sticky < position: fixed; z-index: 999; width: 100%; >@media only screen and (max-width: 767px) < #header.sticky < position: static !important; >> #header.sticky .wrap < min-height: 0; >.boxed #header.sticky < max-width: 1180px; width: 96%; >.admin-bar #header.sticky < top: 32px; >#header.sticky #site-logo < top: 10px; >#header.sticky .dropdown-menu-wrap > ul.menu > li > ul.sub-menu < top: 60px; >#header.sticky #primary-menu > ul.menu > li > a < line-height: 60px; >#header.sticky #top-header-area < display: none; >#site-logo < position: relative; float: left; left: 0; top: 30px; line-height: 0; margin: 0; >#site-logo a < font-size: 28px; color: #494D4E; line-height: 36px; direction: ltr; display: block; text-align: left; /* Do not let logo get bigger than the header */ font-family: "Lato", Arial, Helvetica, Verdana, sans-serif; >@media only screen and (max-width: 767px) < #site-logo a < display: inline-block; text-align: center; >> #site-logo a img < margin:auto; max-height: 100%; max-width: 100%; >@media only screen and (max-width: 767px) < #site-logo < display: block; float: none; position: relative; margin: 0 auto; top: 0; padding: 10px 0; >#site-logo a img < max-width: 75%; margin: 0 auto; >> #site-description < margin: 0; >#container
How can I align a logo AND a heading to the centre of a page?
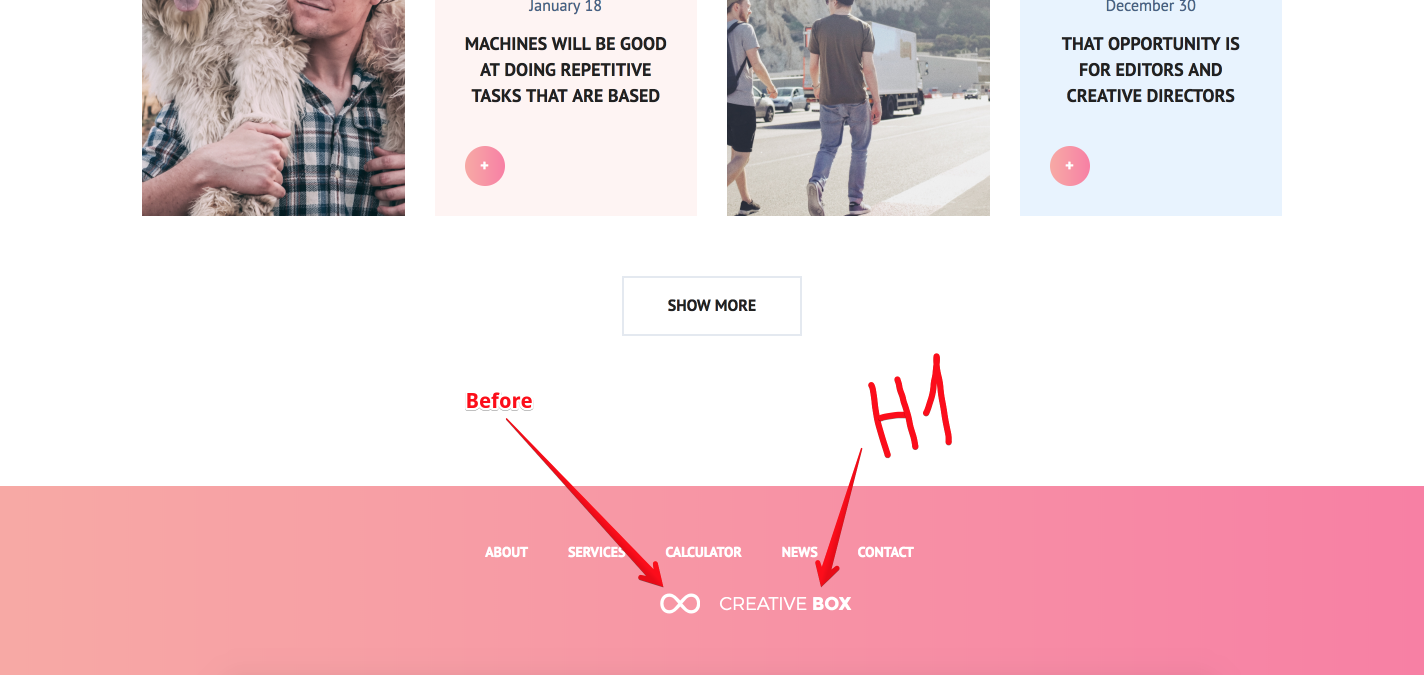
I'm trying to align a logo to the left of a heading and the two together to the centre of a page, as in the image. This is as far as I've got after searching SO and playing around with the Chrome developer tools: https://jsfiddle.net/mnevqk1o/1/ HTML:

Windows User
5 Answers 5
I would remove the two containers and combine them into one. Then basically use text-align:center for the container and make sure both elements are display:inline-block .

Windows User
.oslogo < text-align:center; white-space:nowrap; >.oslogo img, .oslogo h1
You can simplify this greatly. You don't necessarily need to use the grid but can ( use col-*-12 or col-*-4 col-*-offset-4 ). And you only need one div and two rules to actually align the text and img.
The examples are vertically centered but those rules are commented in case you're doing something else.
.logo-block < text-align: center; >.logo-block h1 < display: inline-block; /*Only for Vertical Align Middle*/ margin: 0; vertical-align: middle; >/*Only for Vertical Align Middle*/ .logo-block img
Windows User
Windows User
Как выравнить логотип по центру?
То браузер видит только h1, т.е. центрирует ее относительно экрана.
Попробовал подобрать left: 47%, на большом экране хорошо смотрится, но стоит уменьшить размер браузера, то лого уже не по центру. Как наиболее рационально решить ситуацию? Строго не судить, т.к. это можно сказать моя первая верстка 🙂
Сделайте у логотипа padding-left: <размер псевдоэлемента + отступ>, а у :before left: 0 вместо отрицательного. Благодаря padding в размер логотипа будет входить псевдоэлемент и transform: translateX(-50%) даст нужное значение.
Andrew, я дал ответ, решающий проблему человека в конкретном случае. Tranform использует автор, а не я (если вы читали вопрос).
Вы пишите ему советы с flex и margin: 0 auto, когда у него не получается отцентрировать логотип как раз из-за absolute псевдоэлемента.
MrGaunt, об абсолютке я узнал после того как скинули код(после ответа).
Вопрос "Как выравнить логотип по центру?"
Далее человек попробовал сделать по-своему.
Я предложил более интуитивно и рационально правильное решение(ответ на вопрос), вы же попробовали его "костыль, чуть подточить", не кажется ли вам, что на этом этапе, человеку нужно дать направление "чуть" более верное, нежели заставлять его идти по его пути чуть дальше? жду ответа вида "кажется" или "не кажется", спасибо.
Вы дали ему ответ, но он не решал его вопрос. Не даете ему идти дальше по "неправильному пути", зато рисуете вторую дорогу, пусть и более рациональную. Только без дополнительного комментария это всё также ведет в тупик.
Andrew, да я вообще не понял, что вы предлагаете, Андрей, с помощью абсолюта я позиционировал иконку относительно надписи. А как еще если не с помощью абсолюта ее позиционировать?
MrGaunt, так же не понял, как сделать? Before позиционируется относительно h1, т.е. иконка относительно текста. Если я у иконки буду менять left, то она уедет или в этом и заключается способ?
Centering an image link with HTML and no CSS
I am trying to center an image using only HTML and no CSS, is this possible? I have tried the following code:
However the image doesn't move. How can I solve this? The image I am trying to center is the donate button on the right column of our blog I am placing the link in a "text" widget so the CSS doesn't seem to work there.
@hjpotter92 I tried to use CSS but it is in a "text" widget of wordpress.com so it doesn't seem to work.
The align attribute has been depreciated in favor of CSS style sheets. That being said, try setting CSS text-align:center on the href around your image rather than the image itself.
6 Answers 6
Well, you could use , but it is no longer supported. Your best bet here is to use the style attribute in HTML and text-align:center . This won't directly center the image, so you would wrap it in a div with the styling:
After looking at a comment that was posted, I see that you actually don't need the div. Just apply it to the link around it.
There is no possible way to do this without CSS, unless you want to use outdated stuff.
Another way that doesn't use CSS is to wrap the image in a table . While it's not the best way to do things on the Internet as it stands, but it is compliant with older e-mail clients, browsers, and systems where companies strip CSS from contents on a firewall.
While I realize this question was about implementation in WordPress, Google thought it was relevant to my own issue.
How to center a picture on a web page using HTML
Although it's not necessarily difficult, centering images on your web pages may be more involved than you think. The main reason is that the tag is an inline element, so it behaves differently than block-level elements. Some approaches use HTML or CSS, and some are considered more "proper" than others in that they are not deprecated. To position an image in the center of your web page, select a method from the list below and follow the instructions.
Using the style attribute
For support in HTML5, use a style attribute with the value text-align:center inside of a block-level element; such as a tags.
Example HTML code
Placing the above code in a div may affect how it appears on a screen. For example, adding the code to a div with a right margin changes the location of the centered image.
Adding an inline style as shown above should ideally be done only once in a document. If you need to center multiple images, use the below suggestion and create a CSS class to help reduce redundant code and speed up your web page.
Example of image center using above code
Converting to a block-level element
One way you can properly center images is to define the element as a block-level element. To do this, add a rule to the head of your page (shown in the following example), or a linked external CSS file.
Example HTML code
With this code, you can apply the centerImage class to an tag without having to nest it in a block-level element. This method works for multiple images.
Example centered image code
Using the tag
You can center a picture by enclosing the tag in the tags. This action centers that, and only that, picture on the web page. It should be noted that this method is deprecated in HTML5 and will not always work in all browsers going forward. We only recommend using this method if none of the other suggestions mentioned above work where you are trying to center an image.
Example HTML code
Related information
- How to create images that are right-aligned on a web page.
- How to center text in HTML.
- See our HTML and CSS definitions for further information and links related to these terms.
- Computer Hope media library.
- HTML and web design help and support.