- How CSS Button Align Right, Left, and Center Position
- Left, Right, and Center Align Button Using CSS Text Align Property
- How to Left and Right Align Button Using CSS Float Property
- Which CSS Property is Best for Button Alignment?
- FAQS on How CSS Button Align Right, Left, and Center Position
- Q1. How do You Align Button to the Right?
- Q2. How do You Align Buttons?
- Related Posts
- How to center a button element using HTML and CSS
- Button center horizontally with text-align
- Button center horizontally using margin auto
- How to center button horizontally and vertically
- Learn JavaScript for Beginners 🔥
- About
- Search
- Tags
- Как выровнять кнопку по центру используя CSS и HTML
- Как использовать margin: auto для центрирования кнопки
- Как центрировать кнопку с помощью HTML тега div
- Как центрировать кнопку с помощью CSS flexbox
How CSS Button Align Right, Left, and Center Position
In this tutorial, learn how CSS align button to the right, left, and center position. The short answer is: use the CSS text-align property. To use the property, you need to place the button inside the element.
Let’s find out different ways of button alignment using CSS with the simple live examples given below.
Left, Right, and Center Align Button Using CSS Text Align Property
To align the button to the left position, you have to use the CSS text-align property with left as its value and place the button inside the element. In addition to this, if you want to align the button in the right position, you can also use the same property and right as its value as given below:
Probably, you may also like to adjust the button to the center position. The CSS text-align property can also be used to set the button to the center position. You have to use center as the property value and place the button inside the element to move the button to the center position.
How to Left and Right Align Button Using CSS Float Property
In addition to the above, you can also use the CSS float property for button alignment. It can be used to move the button to the left and right positions.
To move the button to the left position, you have to use the CSS float property with left as its value. For the right position, you have to use this property with right as its value.
Left Align Button
Right Align Button
The most noteworthy thing here is that you cannot use this property to center align the button. The above example showing the left and right align buttons.
Which CSS Property is Best for Button Alignment?
Out of the above examples, I recommend using the CSS text-align property for button alignment.
Because the CSS float property can create problems and make your buttons overlap with other elements. This may break your page and you never want this to happen with your design.
So, always prefer to use the CSS text-align property to align buttons to the required positions.
FAQS on How CSS Button Align Right, Left, and Center Position
Q1. How do You Align Button to the Right?
Answer: First of all, place the button inside the element. After that, to align button to the right side, you have to use the CSS text-align property to the element. Also, pass value right to this property for right alignment.
Q2. How do You Align Buttons?
Answer: You can easily align buttons using CSS property text-align . You have to first place your button inside the element. Now, apply the CSS property text-align to the button to the element. Now, pass the CSS property value right for right alignment, left for left alignment, and center for center alignment.
Related Posts
How to center a button element using HTML and CSS
Last Updated Aug 15, 2022
To center an HTML element, you need to add certain CSS properties that will put the button at the center of your HTML web page.
Button center horizontally with text-align
The text-align property is used to specify the horizontal alignment of text in a block element.
One trick of this property is that it can also be used to set the alignment of children elements in a parent tag.
For example, suppose you have a tag that contains two buttons. You need to add text-align to the tag as follows:
Button center horizontally using margin auto
Alternatively, you can also set the button in the middle of the tag.
Set the display property to block and add margin: 0 auto to the tag as shown below:
This is useful when your button has no parent element.
How to center button horizontally and vertically
To center a horizontally and vertically, you can use a combination of display , justify-content , and align-items properties.
Suppose you have a as the container of the element.
Use css class to make your code tidy as follows:
Next, create another CSS class rule with the align-items property and set it to center .
Also add the display property here so that you can center vertically without the center-h class.
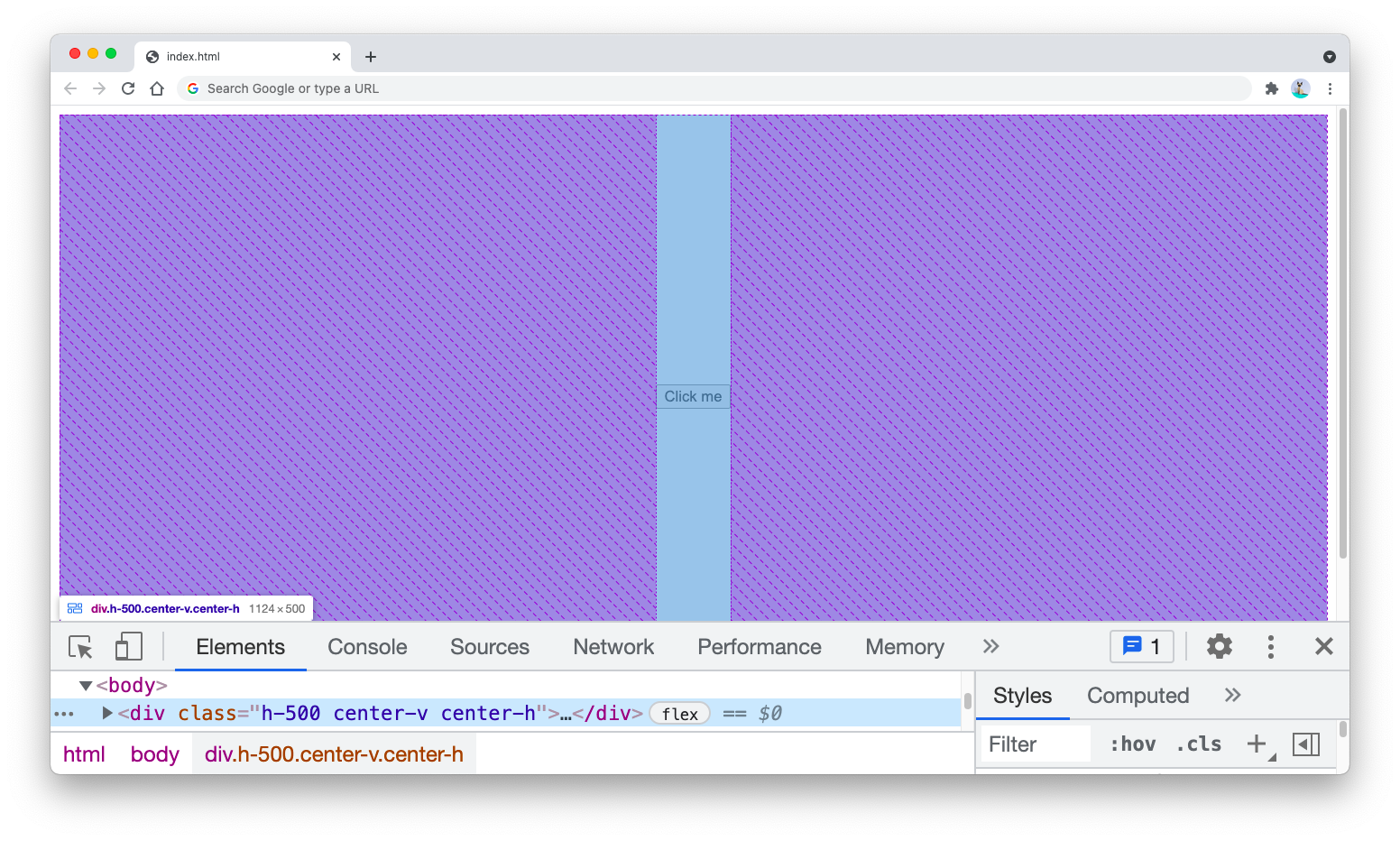
To see the content centered vertically, let’s add one more class to set the element height to 500 :
Finally, add all the classes assigned to the CSS rule above to the containing tag as follows:
The output will be as shown below:
To center the button vertically but not horizontally, remove the center-h class:
Now you’ve learned how to center a
And that’s how you can center an HTML button element using CSS properties!
CSS is very useful for styling your web page elements, but it’s quite tricky to learn what rule to write and what property to use.
The guides I’ve written will help you to understand how to style HTML elements with CSS.
Learn JavaScript for Beginners 🔥
Get the JS Basics Handbook, understand how JavaScript works and be a confident software developer.
A practical and fun way to learn JavaScript and build an application using Node.js.
About
Hello! This website is dedicated to help you learn tech and data science skills with its step-by-step, beginner-friendly tutorials.
Learn statistics, JavaScript and other programming languages using clear examples written for people.
Search
Type the keyword below and hit enter
Tags
Click to see all tutorials tagged with:
Как выровнять кнопку по центру используя CSS и HTML
Чтобы расположить кнопку в центре HTML страницы, можно использовать 3 разных подхода:
Как использовать margin: auto для центрирования кнопки
Первый и, возможно, самый простой вариант — добавить кнопке CSS свойство margin: 0 auto , а затем добавить display: block , чтобы сделать кнопку в центре.
button < margin: 0 auto; display: block; > margin: 0 auto - это краткая форма установки верхнего и нижнего полей в 0 и левого и правого полей на авто.
Автоматическое поле — это то, что заставляет кнопку центрироваться. Тут важно, чтобы кнопка находилась внутри блока.
Как центрировать кнопку с помощью HTML тега div
Второй вариант — обернуть кнопку тегом div , а затем использовать text-align: center для центрирования кнопки внутри этого .
Как будто ты размещаешь текст по центру.
div> button>Centered buttonbutton> div> Обратной стороной этого подхода является то, что каждый раз, когда ты хочешь центрировать кнопку, тебе придется создавать новый элемент div только для этой кнопки.
А если у тебя много кнопок, которые требуют частого обновления стиля, поддерживать их быстро становится проблемой.
В таком случае лучше использовать первый вариант.
Короче говоря, если вы настаиваете на использовании этого подхода, сделайте это только для редких кнопок.
Как центрировать кнопку с помощью CSS flexbox
Третий вариант — использовать flexbox для центрирования кнопки.
Этот подход идеален, если ты уже используешь flexbox на веб-странице, а кнопка находится внутри родительского элемента.
Чтобы центрировать кнопку с помощью flexbox , ты должен сделать 2 вещи:
- сначала добавь display: flex к родительскому элементу кнопки, чтобы активировать функции flexbox
- затем добавь justify-content: center , чтобы кнопка была по центру
В приведенном ниже примере div является родительским элементом кнопки.
div < display: flex; justify-content: center; > div> button>Centered buttonbutton> div> Теперь ты знаешь 3 способа центрирования кнопки в CSS!