- Как я попал в «Лигу А.» и нашёл работу после неё
- Как я выбирал интенсив
- Не стесняйтесь менять наставника, если вам с ним не ок
- Как попасть в «Лигу А.»
- Можно верстать в любое время и совмещать с работой
- Что я получил от работы в «Лиге А.»
- Работа нашлась быстро
- Но сначала прошёл стажировку
- Сейчас я работаю в «Робокассе», и я по-настоящему счастлив
- В чём смысл профессий HTML Academy. Максимально коротко
- Первый этап — обучение
- Второй этап — производство
- Грейдирование
- Акселератор
- Третий этап — стажировка в «Лиге А.»
- Сколько времени занимает обучение
- Материалы по теме
- Вёрстка и фронтенд любой сложности
- Лендинги
- Интернет магазины и корпоративные сайты
- Сервисы
- Админки и дэшборды
- Библиотеки компонентов и дизайн системы
- Email рассылки
- Чем мы это делаем?
- Как это происходит
- Делаем пресейл
- Согласовываем тонкости
- Запускаем проект
- Работаем над проектом
- Финальное тестирование
- Сопровождаем после сдачи
- Что мы уже сделали
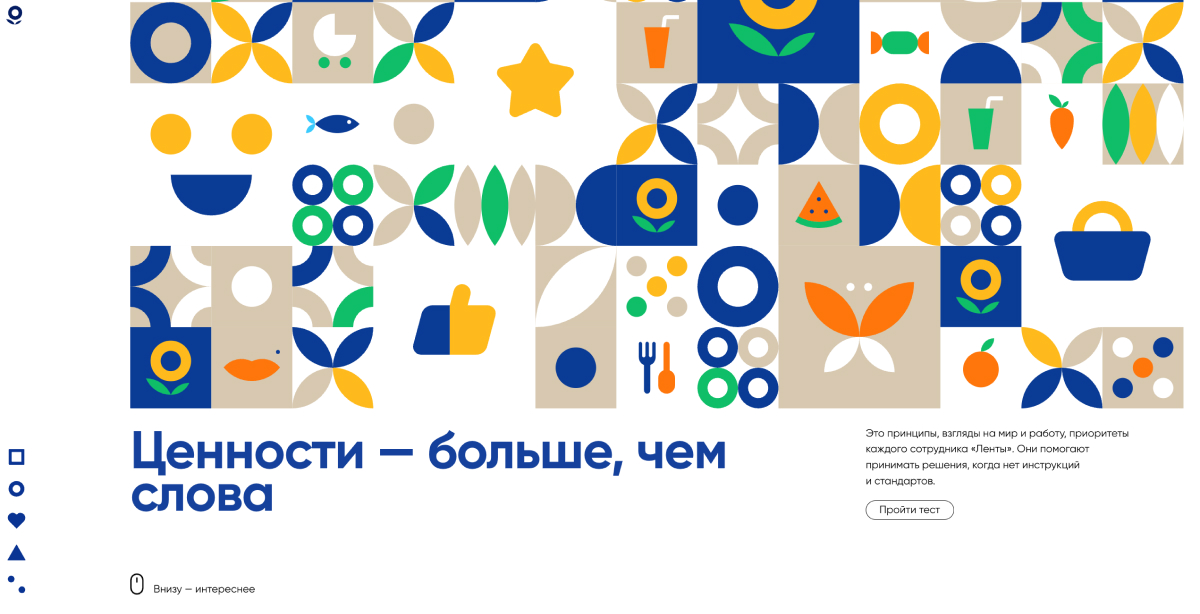
- Проект для Ленты «Ценности»
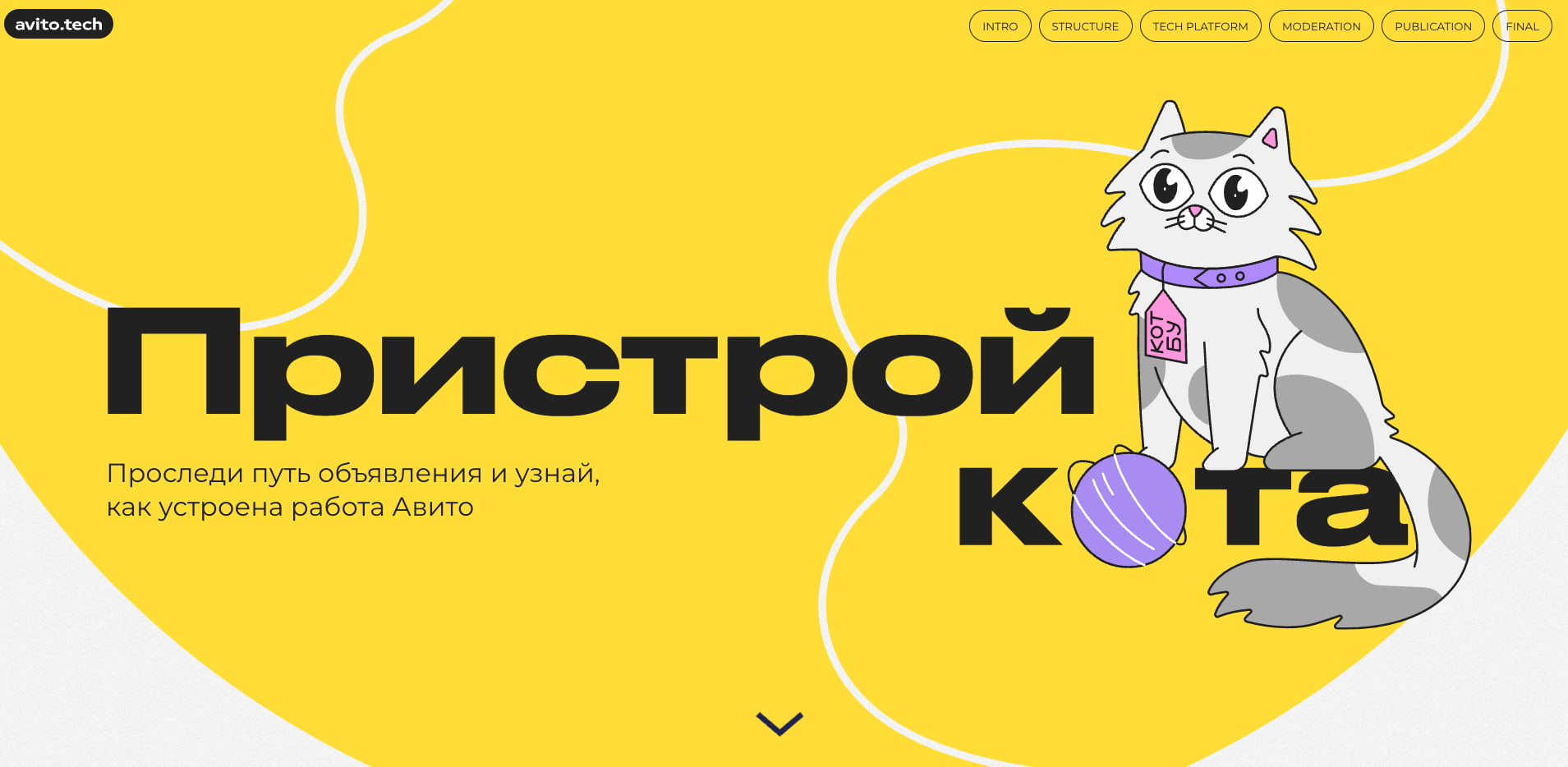
- Проект для avito.tech «Пристрой кота»
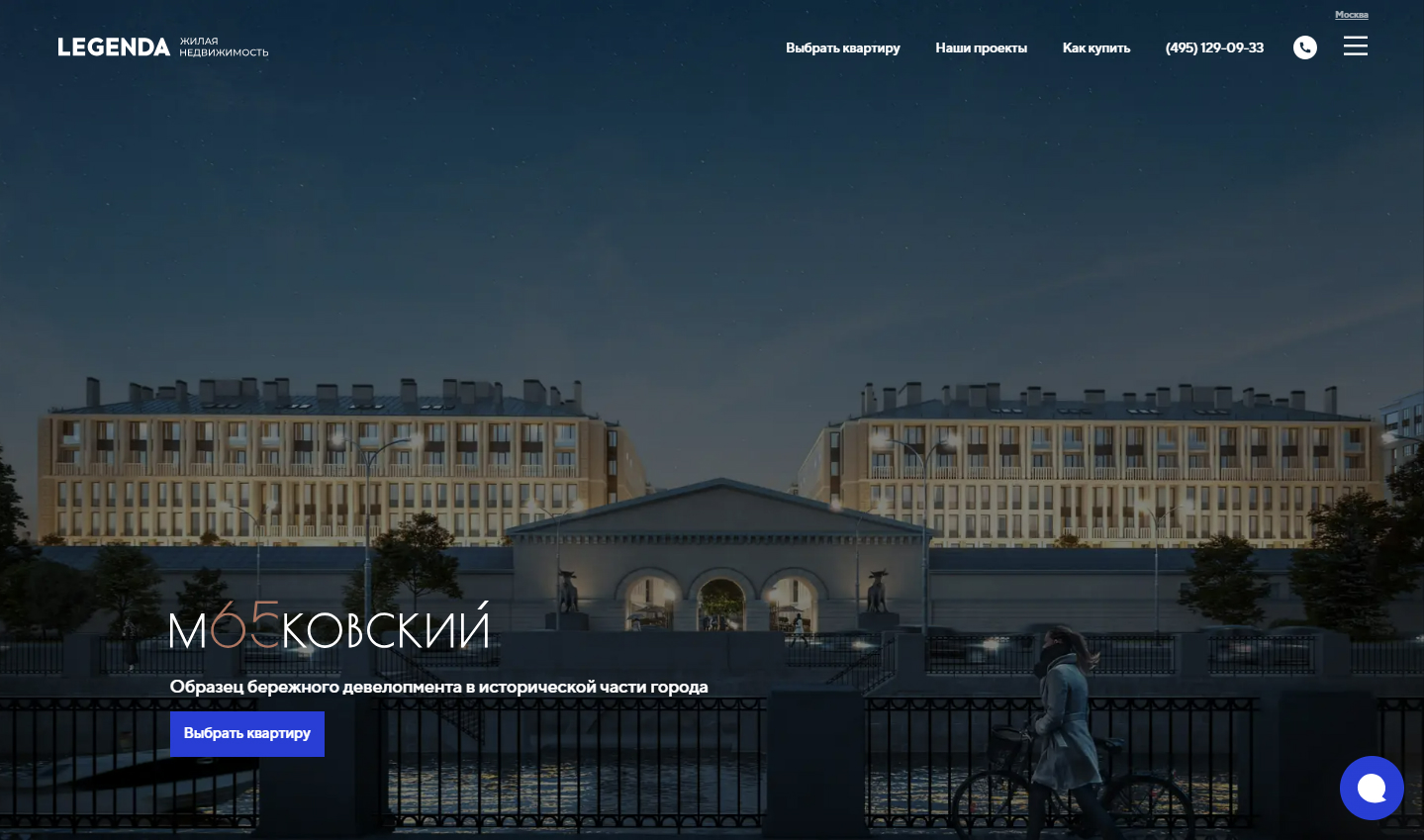
- Московский, 65
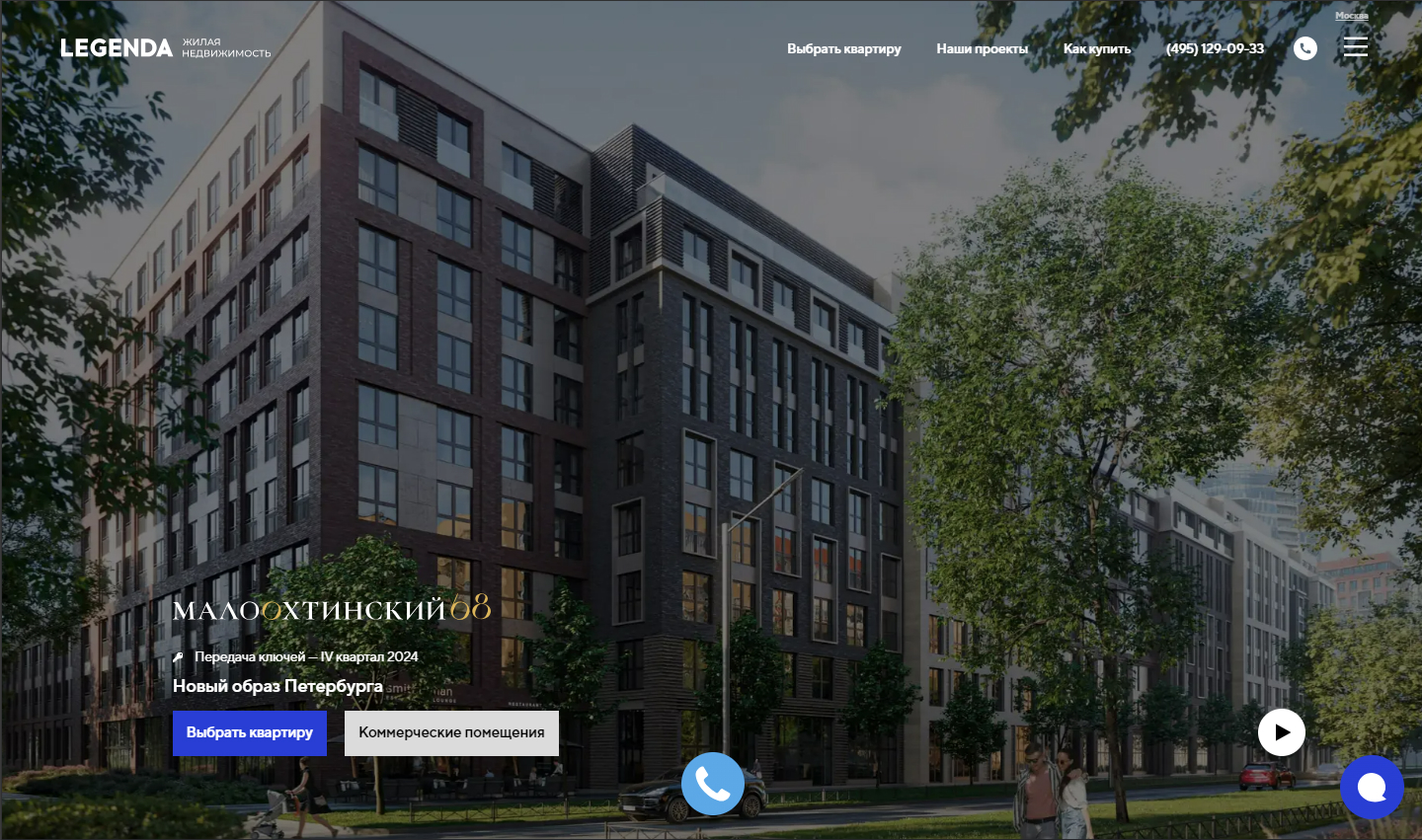
- Малоохтинский, 68
- Соre
- space1618
- Локомотивы
- Зенит 84
- Отзывы
- Petrogradweb
- SETTERS
- Uplab
- Дочери
- Андерскай Диджитал
- Zum Punkt
- Dviga
- Кокос.tech
- На рынке с 2017 года
- Мы готовы начать проект или обсудить. А вы?
Как я попал в «Лигу А.» и нашёл работу после неё
Меня зовут Ярослав, и несколько лет назад у меня появилось желание изучать фронтенд-разработку и развиваться в этой области. Сначала я попробовал самостоятельно изучать основы HTML и CSS, и мне это очень понравилось. В процессе я стал понимать, что для дальнейшего развития нужны внешние источники информации и живые люди. Я посоветовался с друзьями и решил пойти на курсы Академии. Сначала я пробовал бесплатные тренажёры на сайте — они простые, понятные, позволяют изучать вёрстку в игровой форме и быстро втягиваться в процесс.
Как я выбирал интенсив
Сначала я выбрал курс «HTML и CSS. Адаптивная вёрстка и автоматизация». Однако уже во время обучения я осознал, что переоценил свой изначальный уровень знаний — на тот момент я совершенно не знал git и некоторые другие вещи, которые для других участников были просты и понятны. Интенсив я не сдал, и в следующий раз попробовал пройти «HTML и CSS. Профессиональная вёрстка сайтов». Он пролетел очень быстро и легко. Хотя ближе к защите проекта пришлось долго и внимательно оттачивать мелкие детали проекта. До завершения интенсива я не был достаточно уверенным человеком в смысле программирования, но в процессе осознал, что тут нет ничего страшного, и постепенно углублял и оттачивал свои навыки.
Всего я прошёл 4 интенсива — два по HTML и CSS и два по JavaScript, и планирую также в ближайшее время пойти на «React. Разработка сложных клиентских приложений» для изучения React.
Спасибо моему наставнику, который очень сильно помог мне в те моменты, когда что-то не складывалось, и подсказывал, какой приём лучше использовать в том или ином случае.
Не стесняйтесь менять наставника, если вам с ним не ок
На интенсивах, кроме собственного желания учиться и работать над проектом, важно подобрать наставника, который подходит именно вам. Я не всегда сдавал интенсивы с первого раза, так как курсы содержат очень большой объём информации и работы, которую необходимо сделать, чтобы успешно сдать проект. И если с наставником нет взаимопонимания и некомфортно работать, то это сильно мешает и тормозит процесс. Можно написать в Академию и подобрать нового — это не страшно, и все к этому относятся нормально.
Как попасть в «Лигу А.»
После успешной сдачи трёх интенсивов я попал в «Лигу А.».
Я наконец-то смог поработать не с учебными макетами и задачами, а с проектами в реальной коммерческой разработке. Никогда не забуду свой первый проект в Лиге, перед ним было очень страшно и волнительно. Я помню, как был счастлив, что именно меня на него взяли, и боялся, что не потяну выполнение задач по времени. Но работа в команде была очень крутой, и мы помогали друг другу.
Можно верстать в любое время и совмещать с работой
Мне сразу понравилось то, как была построена работа, и что я мог работать в любое время. Это хорошо, потому что тогда я совмещал две работы — днём на основном месте, а по вечерам и в выходные верстал проекты для «Лиги» и порой сильно жертвовал своим сном. Но я видел, как быстро начал расти, и мне это нравилось — останавливаться не хотелось.
Большую часть времени тогда заняло отлавливание и устранение багов. Это часть работы, с которой на интенсивах сталкиваешься не слишком часто. В общем, отличие от учебных проектов тоже ощущалось.
Что я получил от работы в «Лиге А.»
- Определённую самостоятельность и навык планирования времени.
- Понимание, что нужно решать задачи, а не сидеть и ждать помощи от кого-то.
- Опыт разработки в команде.
- Возможность совершать ошибки и понимание со стороны ребят из Лиги в таких случаях. Хотя сначала было страшно.
Я благодарен всем ребятам, с которыми мы вместе занимались проектами.
Лига — это не то место, где вам предложат большие деньги за проект. Здесь вы сможете набраться опыта в разработке, и тут с пониманием отнесутся к вам, если вы совершите ошибку, неправильно оцените своё время или будете биться над решением бага не один день. Не бойтесь ошибаться и признаваться в этом. Ведь вы всё ещё учитесь, и коллеги будут готовы прийти к вам на помощь.
Работа нашлась быстро
После опыта разработки в «Лиге А.» я начал искать постоянную работу.
Оказалось, что «Центр карьеры» в HTML Academy реально трудоустраивает своих выпускников. Единственный минус, что там вакансий намного меньше реального количества желающих, но и это я воспринял как плюс и только сильнее себя мобилизовал. В поиске нынешнего места работы мне помогла стажировка в компании Affinage, которую мне предложили как раз в Академии.
Но сначала прошёл стажировку
На стажировке я улучшил свои навыки и получил от ребят из Affinage важные и полезные советы о том, как развиваться, и на что обратить внимание. Я увидел у них чётко выстроенную и профессиональную работу. Ведь всегда хорошо, когда в команде приняты правила написания кода и системный подход к задачам.
Стажировка дала мне ещё больше самостоятельности и позволила окунуться в реальную работу со спринтами, счётчиками времени и разными задачами — от самых простых до очень сложных.
Сейчас я работаю в «Робокассе», и я по-настоящему счастлив
Продолжаю расти как профессионал, научился работать со сложными анимациями, верстал на гридах, осваиваю фреймворки и разные крутые штуки в разработке. Планов по развитию очень много, и нет предела совершенству.
Не бойтесь идти по пути, по которому вы хотите. Конечно, всегда будут сложности и препятствия. Но преодоление этих препятствий и победы на каждом отрезке доставляют много счастья! Я хочу поблагодарить всех, кто помогал, давал советы и был со мной на всех отрезках моего развития и движения, а также сейчас рядом. Без вас я бы не прошел этот путь и не стал бы сильнее. Теперь я подумываю о том, чтобы самому понаставничать на курсах Академии.
«Доктайп» — журнал о фронтенде. Читайте, слушайте и учитесь с нами.
В чём смысл профессий HTML Academy. Максимально коротко
Профессия — это способ стать веб-разработчиком с нуля. Профессия длится больше года и состоит из двух этапов — обучения и производства. После этого — стажировка в «Лиге А.».
Во время обучения мы даём актуальные знания и навыки и объясняем, как всё это применять на практике. На производственном этапе — опыт разработки сайтов и проекты в портфолио. Помогаем выпускникам составить хорошее резюме и найти работу.
Первый этап — обучение
Коротко: от 4 до 6 курсов с обратной связью, где вы получаете все необходимые знания и навыки. На обучение нужно 2-3 часа в день.
Вы проходите от четырёх до шести — зависит от профессии — курсов. Каждый из них посвящён определённой теме и длится один-два месяца.
Учебные материалы. На курсах вы изучаете теорию по вёрстке или программированию с помощью интерактивных тренажёров, скринкастов с теоретическим материалом и демонстраций с разбором эталонного кода. А ещё в тренажёрах можно попробовать своими руками сделать то, о чём вы прочитали. Решаете задачки в редакторе кода — тут же видите результат. Вдобавок есть учебник и статьи в блоге, чтобы разобраться в теме ещё лучше.
Ретроспективы.** Каждую неделю проходят ретроспективы — прямые эфиры, где авторы и соавторы курса объясняют сложные моменты по каждой пройденной теме и отвечают на вопросы студентов.
Например, на курсе «Профессиональная вёрстка сайтов» на ретроспективе про разметку авторы разбирают работу с HTML, отвечают на вопросы о том, как анализировать макет и делать по нему разметку. В качестве домашнего задания надо разметить главную и внутреннюю страницу выпускного проекта.
Личный проект. Это как курсовая работа, только на нормальную тему и с актуальными заданиями. Над проектом вы работаете в течение всего курса и применяете там всё, чему научились. Все домашние задания — часть выпускного проекта.
Обратная связь. Каждый студент выбирает форму обучения и обратной связи. Можно работать в группе, состоящей из 8-10 студентов и одного наставника. Все домашние задания проверяются на общих групповых созвонах, также на них разбираются сложные вопросы и ошибки. Либо можно выбрать индивидуальный формат и работать с наставником персонально. Вы сами договариваетесь с наставником, когда и каким способом вам обоим удобно общаться на консультациях: по телефону, по видео или в переписке.
Второй этап — производство
Грейдирование
Коротко: в течение недели вы выполняете небольшой проект, а ещё неделю мы проверяем ваш уровень знаний и навыков.
Это небольшой проект для самостоятельной работы, который покажет, чему вы научились на курсах. Это проверка того, как хорошо вы усвоили материал. Не надо бояться: мы просто подскажем, что ещё можно подтянуть, и на чём сделать упор дальше.
В этот момент вы получаете сертификат об образовании. Теперь можно смело устраиваться на работу по новой специальности. С этим помогает «Центр карьеры», который собирает вакансии для выпускников HTML Academy.
Акселератор
Коротко: три проекта за три месяца с командой.
В Акселераторе вы в течение трёх месяцев тренируетесь на трёх проектах в команде с наставником, тестировщиком и менеджером, чтобы увеличить скорость и качество своей работы. Это такой симулятор, где всё происходит так, как это устроено в настоящих компаниях.
Третий этап — стажировка в «Лиге А.»
Оплачиваемая трёхмесячная стажировка в «Лиге А.», где вы работаете над коммерческими проектами. Тут уже всё взаправду: реальные заказчики, сроки и команда.
Топ-5 историй выпускников, которые перешли в IT из других сфер:
Сколько времени занимает обучение
Коротко: вы можете учиться ежедневно по 2-3 часа. Если не успеваете по вечерам в будние дни — можно подольше посидеть на выходных.
Программа составлена так, чтобы учиться успевали даже работающие люди: заниматься можно по вечерам и выходным. Но даже если вы настроены серьёзно, в обучении могут случаться сбои. Плохое самочувствие, день рождения бабушки, выступление ребёнка на концерте — минус учебные часы. Главное — помните, что это нормально и всё можно нагнать. Конечно, освоение профессии требует усердия и постоянного внимания. Но и отдыхать тоже надо. Просто распределяйте силы равномерно, не оставляйте всё на последний момент — и будет вам веб-разработка.
Итак, профессия — это обучение с нуля и практика на реальных проектах, после которых вы станете веб-разработчиком. Здесь вы не только получите актуальную теорию, но получите навыки решения типовых задач разработчика и научитесь делать настоящие проекты, такие же по сложности, как в индустрии. На выходе — полное понимание того, что происходит в настоящих компаниях, и опыт работы в команде с менеджерами, тестировщиками и дизайнерами.
Материалы по теме
«Доктайп» — журнал о фронтенде. Читайте, слушайте и учитесь с нами.
Вёрстка и фронтенд любой сложности
Вёрстку и фронтенд — от простых страничек до больших сервисов. Подбираем оптимальную команду под сложность задачи.
Лендинги
Интернет магазины и корпоративные сайты
Сервисы
Медиа, агрегаторы. Большое количество страниц с похожими компонентами, много точек взаимодействия с пользователем.
Админки и дэшборды
Библиотеки компонентов и дизайн системы
Email рассылки
Чем мы это делаем?
Стек и набор инструментов зависит от того, делаем мы вёрстку или фронтенд на React.
У нас, вообще-то, 10 фронтендеров и 53 верстальщика, а также собственный отдел тестирования, менеджеры и аккаунт-менеджеры.
Как это происходит
Делаем пресейл
Согласовываем тонкости
Запускаем проект
Работаем над проектом
Финальное тестирование
Сопровождаем после сдачи
Что мы уже сделали
Проект для Ленты «Ценности»
Вёрстка по готовому дизайну для агентства Инфографика
Проект для avito.tech «Пристрой кота»
Вёрстка по готовому дизайну и контенту для агентства Инфографика
Московский, 65
Вёрстка по готовому дизайну для застройщика LEGENDA Intelligent Development.
Малоохтинский, 68
Вёрстка по готовому дизайну для застройщика LEGENDA Intelligent Development.
Соre
Фронтенд-разработка сайта с нуля по готовому дизайну.
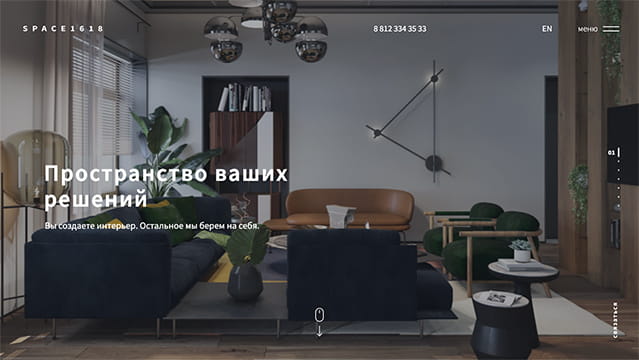
space1618
Вёрстка по готовому дизайну
Локомотивы
Вёрстка по готовому дизайну для Инфографики
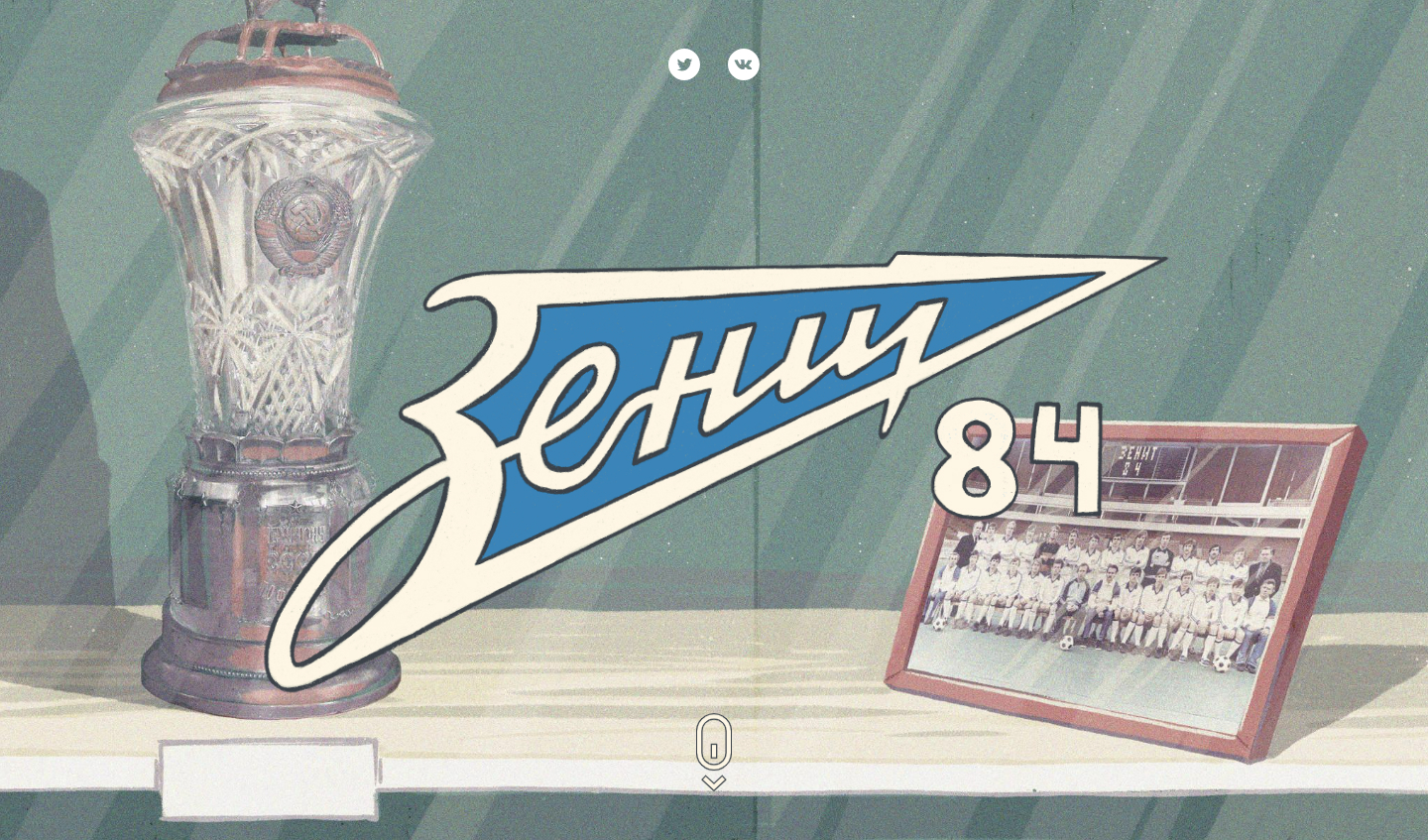
Зенит 84
Вёрстка по готовому дизайну
Отзывы
Petrogradweb
SETTERS
Uplab
Дочери
Андерскай Диджитал
Zum Punkt
Dviga
Кокос.tech
На рынке с 2017 года
- 2021
- Топ-10 по версии Ruward.
- Awwwards Nominee Лига А.
- Awwwards Nominee Тестировошная.
- Открытие года, по версии Specia Awards V.
- Эксперт года, по версии Specia Awards V.
- Золотая Лупа, открытие года, в рейтинге Димы Иванова.
- 55 место в рейтинге аутсорс-продакшенов по версии Tagline.
Мы готовы начать проект или обсудить. А вы?
Если есть готовый проект на оценку, присылайте скриншоты или ссылку на макет. Если вы хотите задать вопрос, то просто задавайте его.