- How to create an about us page in HTML?
- Creating About Us page
- Example: Creating About Us page with CSS
- Output
- Example: Create an About us page with CSS
- Conclusion
- How to create an About Us page using only HTML CSS (download template)
- A few facts about this template
- GTmetrix performance report
- PageSpeed Insights performance report
- How to use this about us template?
- Download the about us template
- HTML
- CSS
- Build HTML CSS projects
- Conclusion
- Popular posts
- About Shihab
- About Us Page
- Our Team
- Jane Doe
- Mike Ross
- John Doe
- Example
- Designing your Website’s About Us Page
- Step 1 — about-us.html
- Step 2 — about-us.css
- Step 3 — Add the includes below to your web page
- About us Page in HTML and CSS With Source Code
- About Me
How to create an about us page in HTML?
The About Us page contains insightful information about the website. It contains information about the purpose of the website, owner details, top employees, contact details, etc.
This page is widely used especially in the business website. Here, we will learn to design this about us page with CSS.
Creating About Us page
The about us page may contain some heading text, images, and social media buttons, etc. Wrap all the contents within element and set the width: 100% , add some background-color and margin also.
Style each component with CSS properties and use Font Awesome library to add social media icon buttons.
Example: Creating About Us page with CSS
In this example, we have added a simple About US page where we have a rounded image, some text, and social media buttons.
.About-us < width: 100%; text-align: center; background-color: #ccc; margin-top: 30px; margin-bottom: 30px; >h1 < color: red; font-size: 35px; >img < border-radius: 50%; >p < font-size: 20px; >h3 < text-shadow: >a About Us

Our mission is to empower young Students to be the inventors and creators.
In a world where so much is being done for technology and so little for the environment, education is not even a part of most discussions.
We at Studytonight believe that by widening the reach of education, by making it freely available, so much can be achieved.
And this journey started in 2013 when a young boy thought "wouldn't it be great, to have a website, with simple tutorials for programming languages, just like a friend would teach you!", and Studytonight was born.
follow us on
Output
Here is the output of the above program.
Example: Create an About us page with CSS
In this example, we have added cards to add information about the creator of the website. The card contains images and some text.
Conclusion
In this tutorial, we have learned to create About us Page with CSS. We can add elements and customize it with some basic CSS properties like background-color , padding , margin , font- size , and so on.
How to create an About Us page using only HTML CSS (download template)
In this post, I will give you an “About Us” page template to download. It was built with only HTML & CSS. But looks very professional & mobile-responsive.
I will also show you how I built this about us template from scratch. So you can learn basic HTML & CSS. If you’re already familiar with or an expert, you can go to the bottom of this post to find the download option.
Before we move forward, let’s the finished product (about page) in the link below.
A few facts about this template
When I create the template, I made sure that it was well structured both for humans & search engines. Also, I tried to optimize the template so it loads faster and even on a low-speed internet connection.
Please check a couple of performance reports below:
GTmetrix performance report
PageSpeed Insights performance report

How to use this about us template?
In this about us template, I created a couple of sections including an overlay hero banner section. After you download the template, you can edit the HTML, CSS, text & images as you see fit.
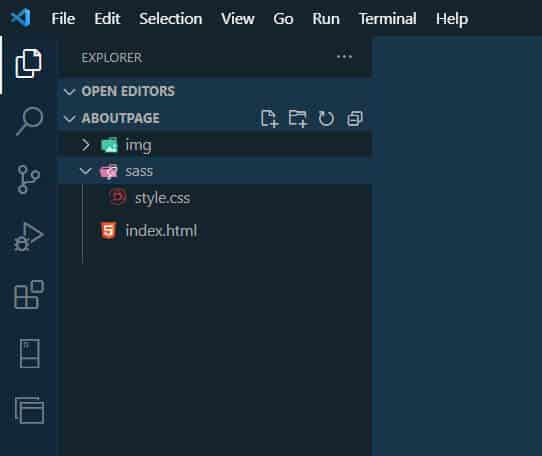
In my project, I have the following structure:
That means I have an index.html file in the project folder and also two folders such as sass & img. The sass & img folders contain the style.css & images respectively.
I used Roboto font for the entire template that you will find in the index.html file (within the tag).
You may need to rename the index.html file to about.html or about-us.html or whatever you like. For more information, please see how to create a multipage HTML website.
Download the about us template
If you want your about page exactly the same as mine, go ahead and download the template from my GitHub repository.
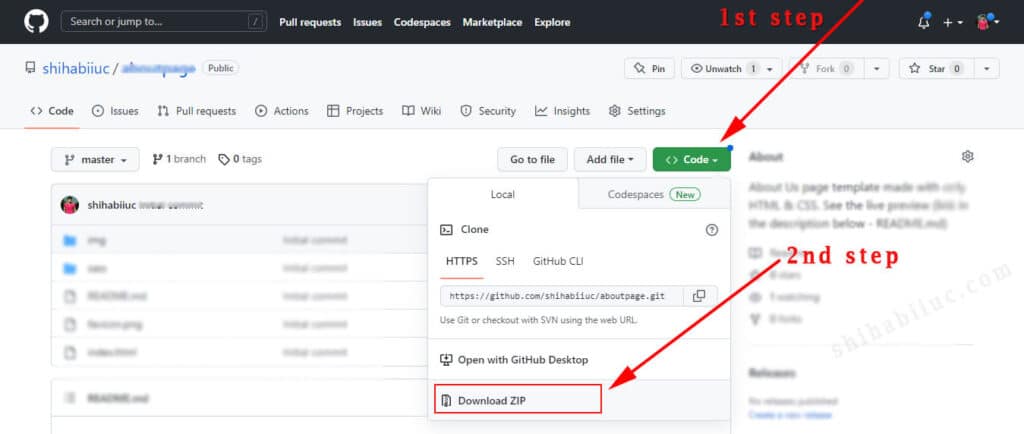
If you’re not familiar with GitHub, see the screenshot below to learn how to download a project:
But if you want the HTML & CSS only, see below:
HTML
About us Consectetur adipisicing elituscipit quidem facere itaque molestias vitae.