- HTML noshade Attribute
- Browser Support
- Compatibility Notes
- Differences Between HTML and XHTML
- Syntax
- COLOR PICKER
- HOW TO
- SHARE
- CERTIFICATES
- Report Error
- Thank You For Helping Us!
- Top Tutorials
- Top References
- Top Examples
- Web Certificates
- Атрибут noshade
- Синтаксис
- Значения
- Значение по умолчанию
- Валидация
- Типы тегов
- Атрибут noshade
- Синтаксис
- Значения
- Значение по умолчанию
- Валидация
- Типы тегов
- What is the HR Tag in HTML Used for?
- Syntax of HR Tag in HTML
- HTML HR Tag Attributes
- The WIDTH Attribute
- The COLOR Attribute
- The SIZE Attribute
- The ALIGN Attribute
- The NOSHADE Attribute
- Browser Support
- Conclusion
HTML
noshade Attribute
When present, it specifies that a horizontal line should render in one solid color (noshaded), instead of a shaded color.
Browser Support
The noshade attribute is deprecated, but still supported in all major browsers.
Compatibility Notes
The noshade attribute of
is not supported in HTML5. Use CSS instead.
CSS syntax for Internet Explorer:
CSS syntax for Firefox, Opera, Chrome, and Safari:
For cross-browser syntax, use both:
In our CSS tutorial you can find more details about the color and background-color properties.
Differences Between HTML and XHTML
In XHTML, attribute minimization is forbidden, and the noshade attribute must be defined as
.
Syntax
COLOR PICKER
HOW TO
SHARE
CERTIFICATES
Report Error
If you want to report an error, or if you want to make a suggestion, do not hesitate to send us an e-mail:
Thank You For Helping Us!
Your message has been sent to W3Schools.
Top Tutorials
Top References
Top Examples
Web Certificates
W3Schools is optimized for learning, testing, and training. Examples might be simplified to improve reading and basic understanding. Tutorials, references, and examples are constantly reviewed to avoid errors, but we cannot warrant full correctness of all content. While using this site, you agree to have read and accepted our terms of use, cookie and privacy policy. Copyright 1999-2020 by Refsnes Data. All Rights Reserved.
Powered by W3.CSS.
Атрибут noshade
Использование атрибута noshade отменяет трехмерные эффекты, которые используются при рисовании линии по умолчанию.
Синтаксис
Значения
Значение по умолчанию
По умолчанию этот атрибут не используется.
Валидация
Использование этого атрибута осуждается спецификацией HTML, валидный код получается только при использовании переходного .
Результат данного примера показан на рис. 1.
Рис. 1. Вид линий с трехмерным эффектом и без
Не выкладывайте свой код напрямую в комментариях, он отображается некорректно. Воспользуйтесь сервисом cssdeck.com или jsfiddle.net, сохраните код и в комментариях дайте на него ссылку. Так и результат сразу увидят.
Типы тегов
HTML5
Блочные элементы
Строчные элементы
Универсальные элементы
Нестандартные теги
Осуждаемые теги
Видео
Документ
Звук
Изображения
Объекты
Скрипты
Списки
Ссылки
Таблицы
Текст
Форматирование
Формы
Фреймы
Атрибут noshade
Использование атрибута noshade отменяет трехмерные эффекты, которые используются при рисовании линии по умолчанию.
Синтаксис
Значения
Значение по умолчанию
По умолчанию этот атрибут не используется.
Валидация
Использование этого атрибута осуждается спецификацией HTML, валидный код получается только при использовании переходного .
Результат данного примера показан на рис. 1.
Рис. 1. Вид линий с трехмерным эффектом и без
Не выкладывайте свой код напрямую в комментариях, он отображается некорректно. Воспользуйтесь сервисом cssdeck.com или jsfiddle.net, сохраните код и в комментариях дайте на него ссылку. Так и результат сразу увидят.
Типы тегов
HTML5
Блочные элементы
Строчные элементы
Универсальные элементы
Нестандартные теги
Осуждаемые теги
Видео
Документ
Звук
Изображения
Объекты
Скрипты
Списки
Ссылки
Таблицы
Текст
Форматирование
Формы
Фреймы
What is the HR Tag in HTML Used for?
The
tag in HTML is used for separating the individual sections of a webpage from each other by adding a horizontal line between them. More precisely, it is used for adding a thematic break between the contents of a webpage. It is a self-closing tag in HTML.
Syntax of HR Tag in HTML
Therefore, it is used for adding a horizontal line after you abruptly change a topic in your webpage or separate individual topics from each other.
You can style this horizontal line using different attributes which are discussed later in this article. It is a block-level element that is, it moves all the contents after it to the next line.
You can refer to the article HR Tag in HTML for more information. It is a self-closing tag therefore, its syntax requires only the tag itself. The content is written above and below it.
Example of HR tag in HTML
HTML HR Tag Attributes
The HR tag accepts many attributes so that the horizontal line could be designed beautifully to make the user experience better. It accepts the attributes such as WIDTH , ALIGN , COLOR , NOSHADE , and SIZE . Let us see how we use them individually with the HR tag to style our HTML page.
The WIDTH Attribute
The WIDTH attribute is used to increase or decrease the width of the horizontal line. The WIDTH attribute can be expressed in pixels or percentages. These percentages are relative to their parent element. For example, if the parent’s width is 300 px then 50% would become 150 px.
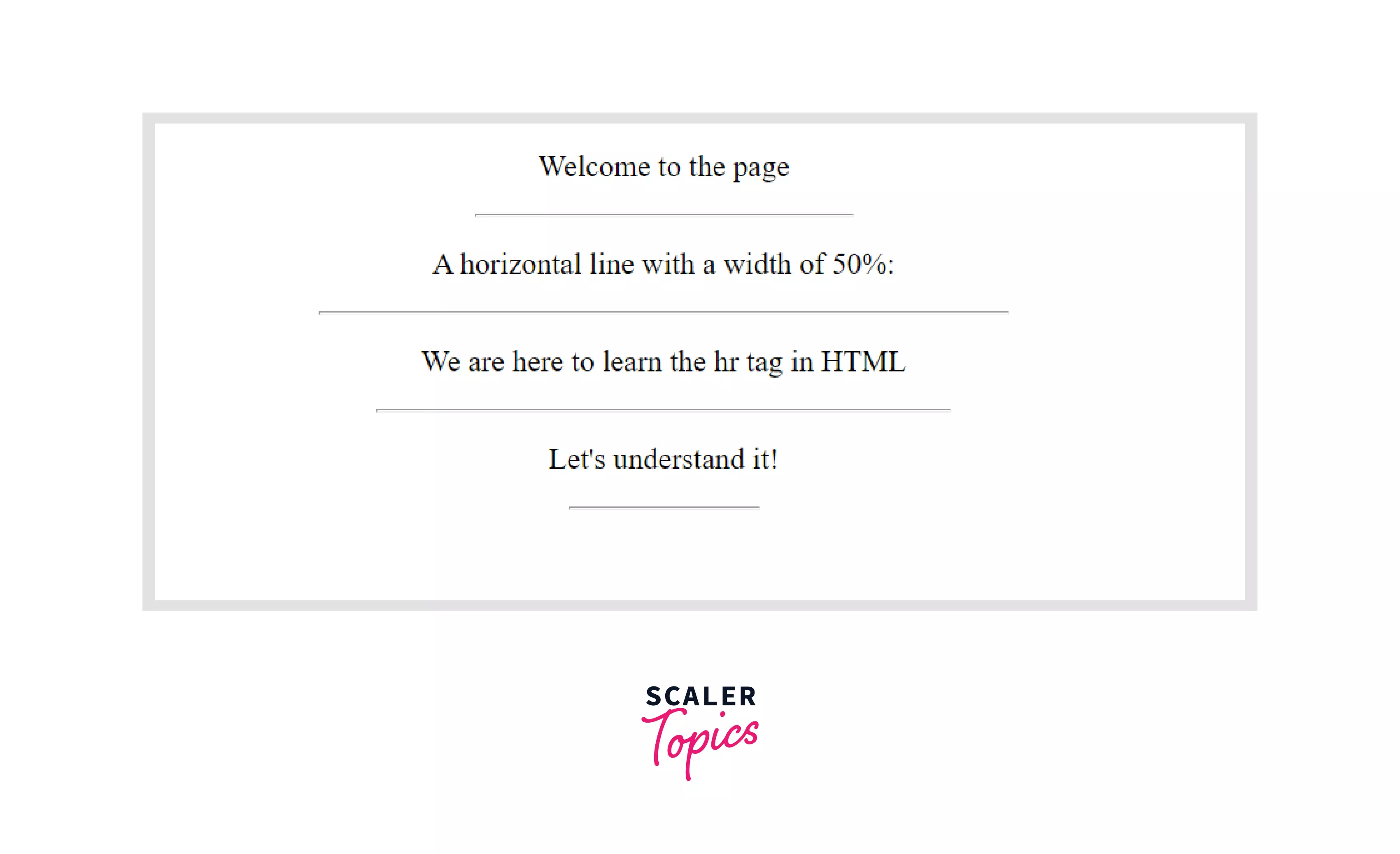
Let us see an example for using the WIDTH attribute with the HR tag in HTML:
Therefore, the
tag is used for creating horizontal lines of various widths according to our needs. However, by default, the horizontal line attains the full width of the page.
The COLOR Attribute
The COLOR attribute is used to change the color of the horizontal line in HTML. You can specify the color either using the color name or using the Hex-code or by using the RGB-values of the color. However, by default, the horizontal line is black.
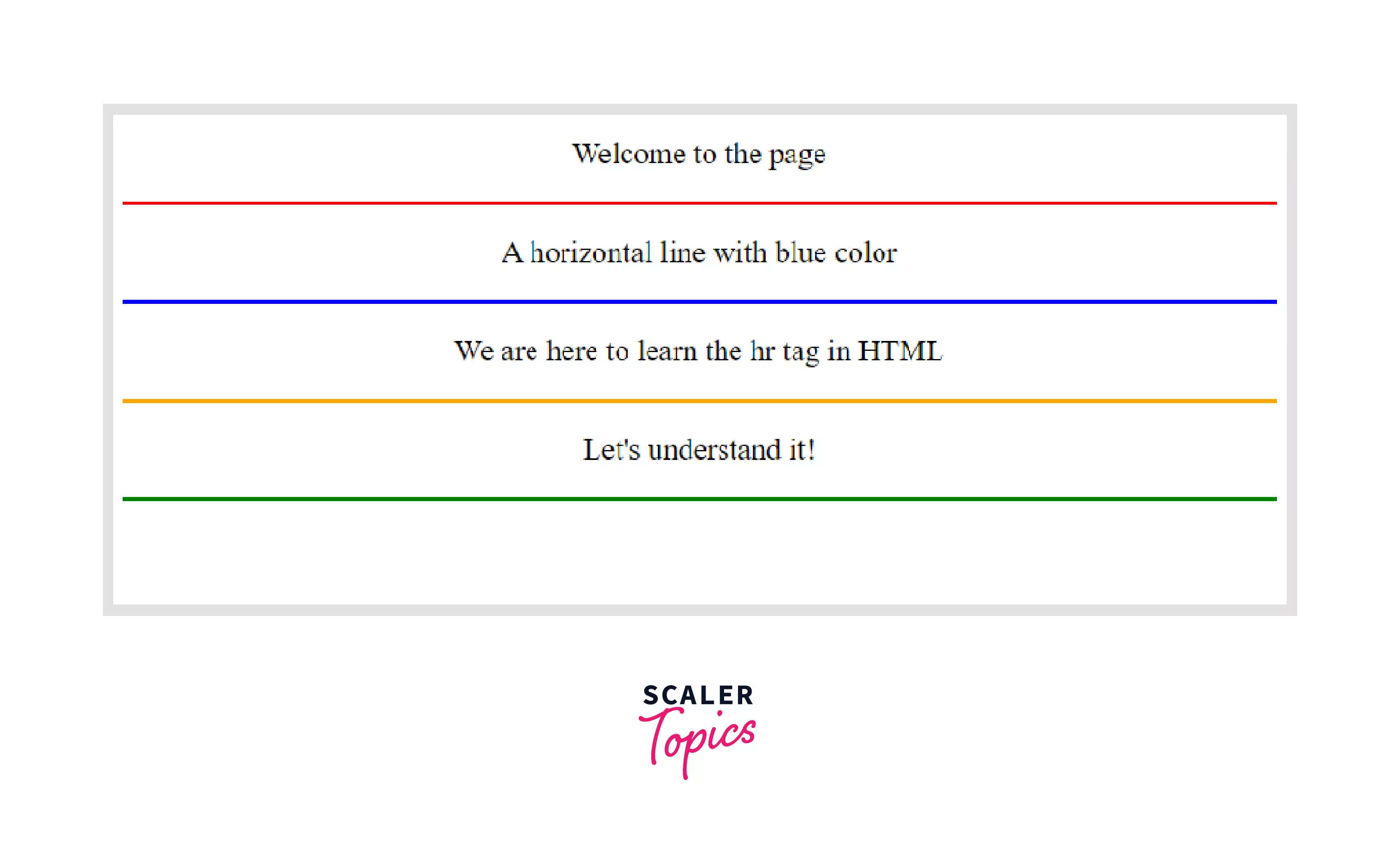
Let us look into an example to understand it:
Therefore, the
tag is used for creating the horizontal lines of various colors according to our needs for design.
The SIZE Attribute
The SIZE attribute is used to increase or decrease the thickness or the height of the horizontal line in HTML. It can be specified only in pixels.
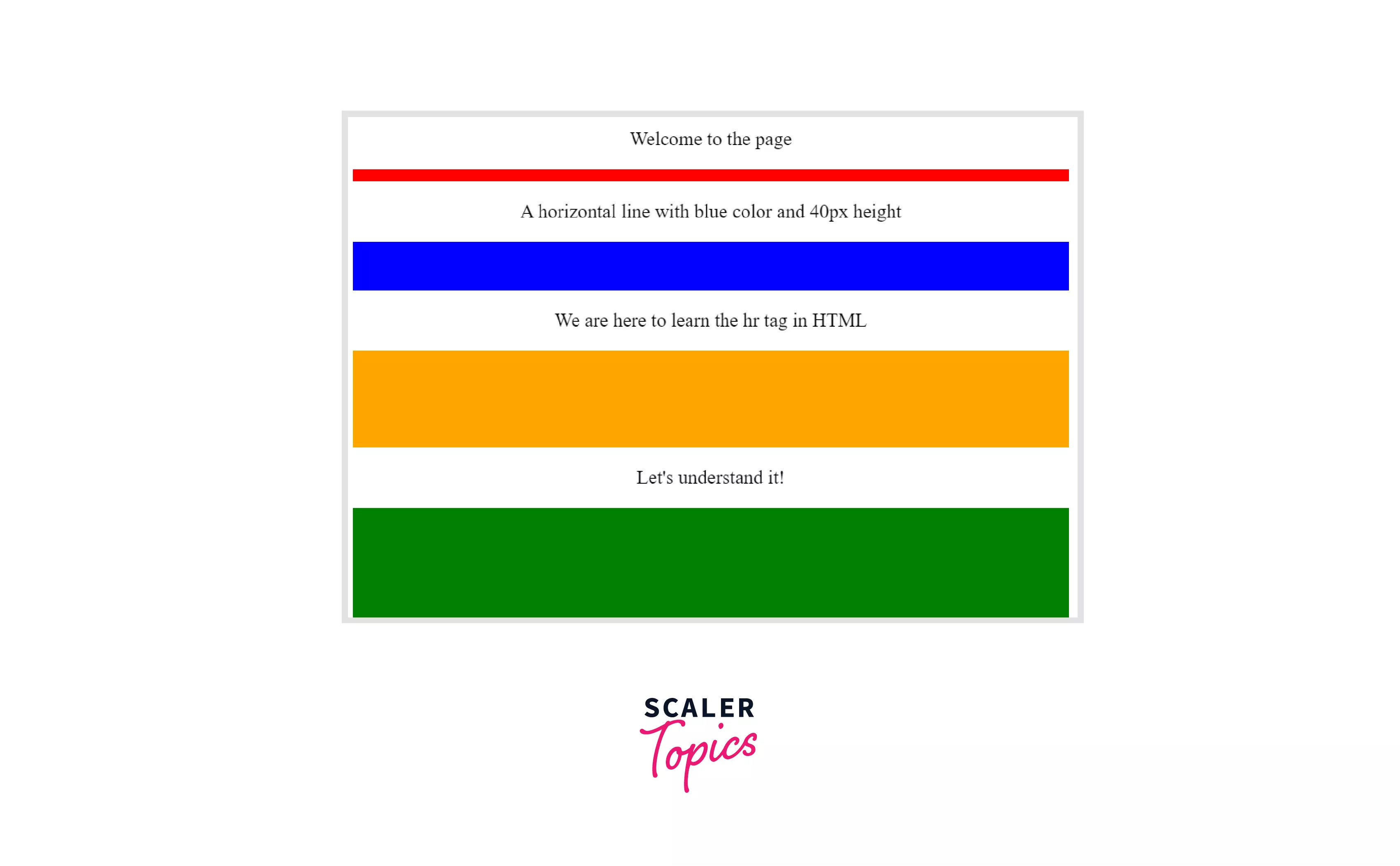
Let us understand it with an example:
Output:
Therefore, the
tag is used for creating horizontal lines of various sizes according to our needs.
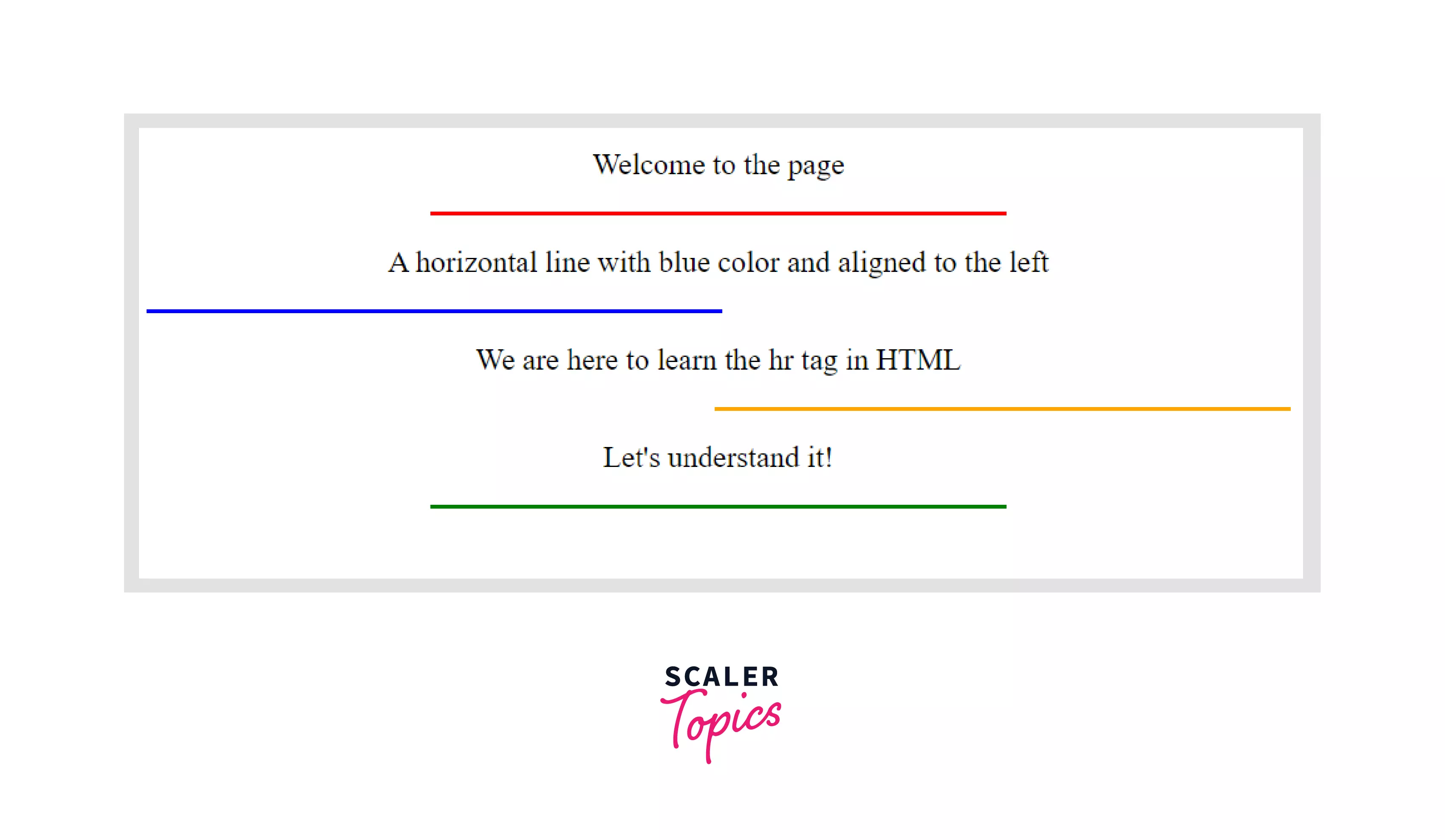
The ALIGN Attribute
The ALIGN attribute is used to align the horizontal line to the left, right, or center of the HTML page. However, if the width of the horizontal line is 100% then the ALIGN attribute would cause no difference to the horizontal line.
Let us understand it with an example:
Output:
Therefore, the
tag is used for aligning the horizontal lines to the left, right, or center according to our needs.
The NOSHADE Attribute
The NOSHADE attribute is used to remove the shadow that appears below the horizontal line in an HTML page. It is a boolean attribute which means that if it is written with the HR tag then a solid horizontal line will be displayed otherwise a shaded line would be displayed on the HTML page.
Let us understand it better using an example:
Output:
In the above output, the first and third is a solid horizontal lines whereas the second and the fourth are shaded horizontal lines.
Therefore, the HR tag is used for creating shaded and unshaded lines according to our needs.
Browser Support
The HR tag is supported by the following browsers —
Conclusion
- The
tag is used for adding a horizontal line in between the contents of a page.
- The
tag creates thematic breaks between the contents of a page.
- It is a self-closing tag.
- It is used with many attributes such as the Width , Size , Color , NOSHADE , and the Align attribute in HTML.
- The Width attribute can be specified in pixels as well as in percentage.
- The Size attribute can be specified only in pixels.
- You can align the horizontal line to the left, right, or center only using the Align attribute.
- If the width of the horizontal line is 100% then the Align attribute does not affect the line.