The History of HTML
A markup language combines text as well as coded instructions on how to format that text and the term «markup» originates from the traditional practice of ‘marking up’ the margins of a paper manuscript with printer’s instructions. Nowadays, however, if you mention the term ‘markup’ to any knowledgeable web author, the first thing they are likely to think of is ‘HTML’.
So from whence came the stuff that web pages are made of.
In the Beginning
HTML —which is short for HyperText Markup Language— is the official language of the World Wide Web and was first conceived in 1990. HTML is a product of SGML (Standard Generalized Markup Language) which is a complex, technical specification describing markup languages, especially those used in electronic document exchange, document management, and document publishing. HTML was originally created to allow those who were not specialized in SGML to publish and exchange scientific and other technical documents. HTML especially facilitated this exchange by incorporating the ability to link documents electronically using hyperlinks. Thus the name Hypertext Markup Language.
However, it was quickly realized by those outside of the discipline of scientific documentation that HTML was relatively easy to learn, was self contained and lent itself to a number of other applications. With the evolution of the World Wide Web, HTML began to proliferate and quickly spilled over into the mainstream.
Browser Wars
Soon, companies began creating browsers —the software required to view an HTML document, i.e., a web page— and as they gained popularity it gave rise to competition and other web browsers. It may surprise some that back in late 1995, Netscape —which now plays a distant second to the King Kong of browsers, Internet Explorer— was the dominant browser on the market. In fact, Netscape was the first browser to support Javascript, animated gifs and HTML frames.
Thus began the so-called ‘browser wars’ and, along with seeing who could implement more ‘bells and whistles’ than the other guy, browser makers also began inventing proprietary HTML elements that only worked with their browsers. Some examples of these are the tags (scrolling text) which originally only worked with Internet Explorer and the tags (blinking text) which still only works with Gecko-based browsers such as Firefox.
A side effect of all this competition was that HTML became fragmented and web authors soon found that their web pages looked fine in one browser but not in another. Hence it became increasingly difficult and time consuming to create a web page that would display uniformly across a number of different browsers. (This phenomenon remains to some extent to this very day.)
Meanwhile, an organization known as the World Wide Web Consortium (W3C for short) was working steadily along in the background to standardize HTML. Several recommendations were published by the W3C during the late 1990s which represented the official versions of HTML and provided an ongoing comprehensive reference for web authors. Thus the birth of HTML 2.0 in September 1995, HTML 3.2 in January 1997 and HTML 4.01 in December 1999.
By now, Internet Explorer (IE) had eclipsed Netscape Navigator as the browser to use while surfing the net due to its superior capabilities but also largely due to the fact that the IE came bundled with the Windows operating system. Essentially when people bought computers using the Windows OS, it had the ‘internet installed on it’. This tended to suit people just fine since the typical newcomer to computers was someone who was tentatively striking forth to take on this intimidating new-fangled technology that was crammed to the rafters with indecipherable acronyms, software help files that made no sense and buggy programs. Hence, the more ‘instant’ solutions this new technology offered, the better it was.
Bad Grammar
As the World Wide Web approached adulthood hosting a wide variety of would-be and professional web page authors, it became increasingly apparent that cyberspace was filling up with a lot of badly written HTML.
This was due to some laziness and inexperience but was also the product of another instant solution involving web authoring tools, most particularly WYSIWYG editors, which tended to produce bloated and messy source code. As the browser wars continued —although by now it was pretty much of a massacre— the lead browser had developed capabilities akin to a junkyard dog which could gobble up any half-baked web page that it came across. This was all very fine and well but the resources (program source code, RAM on the user’s computer, etcetera) required to run a browser that can consume just about anything was exhorbitant compared to what could be. And as the market dictated the shape of things to come, future browsers were bound follow the lead dog thus encouraging more junk code to fill up the web.
To remedy this situation, the W3C came up with a more regimental form of HTML with the intention to create a rigid standard to which web authors were encouraged to conform. This was supporting an effort to eventually ‘clean up’ or streamline the World Wide Web and ultimately replace presentational elements such as font with another documentational structure known as Cascading Style Sheets (CSS). In theory, once this transformation occurred, the web would place less demand on the next generation of web browsers and most specifically it would accomodate the low processing power of new portable devices such as PDAs. Hence the birth of the next generation of HTML called XHTML, the ‘ X ‘ representing that this version of HTML was based on XML (eXtensible Markup Language) instead of SGML.
A Brief History Of HTML
In this tutorial, you will learn about the history of HTML, how it was created, who created it, how many versions of HTML there are, how it was used in the past, etc.
The most popular markup language among the developers HTML was started at CERN in 1989 with the idea of creating a hypertext system for the internet by Sir Tim Berners-Lee.
HTML was first launched in 1991 with the first version of the language, HTML 1.0, which was released in the same year. The first version of HTML was called HTML 1.0 Strict and was released in 1993.
HTML was then released in 1994 with the second version of the language, HTML 2.0, which was released in 1995. The second version of HTML was called HTML 2.0 Transitional and was released in 1997.
What Is HTML?
The full form of HTML is Hypertext Markup Language. It is a markup language that is used to create web pages. HTML is a subset of the XHTML language, which is used to create XML documents that are valid and well-formed.
You can think of HTML as the skeleton , structure , or layout of a web page. Everything on a webpage is built using components of HTML.
The smallest unit of HTML is called a tag. A tag is a piece of code that tells the browser how to display a certain part of the page. For example, the tag tells the browser to display the text inside the tag as a heading.
The Story behind HTML
In the year 1980, a physicist named Tim Berners-Lee come up with an idea of a system in which documents could be stored and shared with the researchers at CERN.
The idea was to create a system where researchers could create documents and share them with other researchers. The documents would be stored on a server and the researchers could access them through a web browser.
Then in 1989, he composed an update proposing an Internet-based Hypertext System for global computers. Tim Berners-Lee’s idea was a model in which users can navigate from one set of information on a computer to another set of information on another computer.
Note : A hypertext system is a network of text documents connected using a hyperlink and can be jumped from one document to another using some action like a mouse click.
Tim Berners-Lee wrote the browser and server software for HTML in 1990.
Berners-Lee and another data system engineer collaborated in 1990 to request funding but CERN rejected the project.
In late 1991 Tim Berner-Lee publicly posted the description of HTML in a document called HTML Tags.
The first version of HTML had 18 elements which were mostly influenced by SGML (Standard Generalized Markup Language) except for the hyperlink. 11 of those 18 elements exist in HTML4.
The basic characteristics for each element were defined in the browsers and these characteristics can be modified and enhanced using CSS.
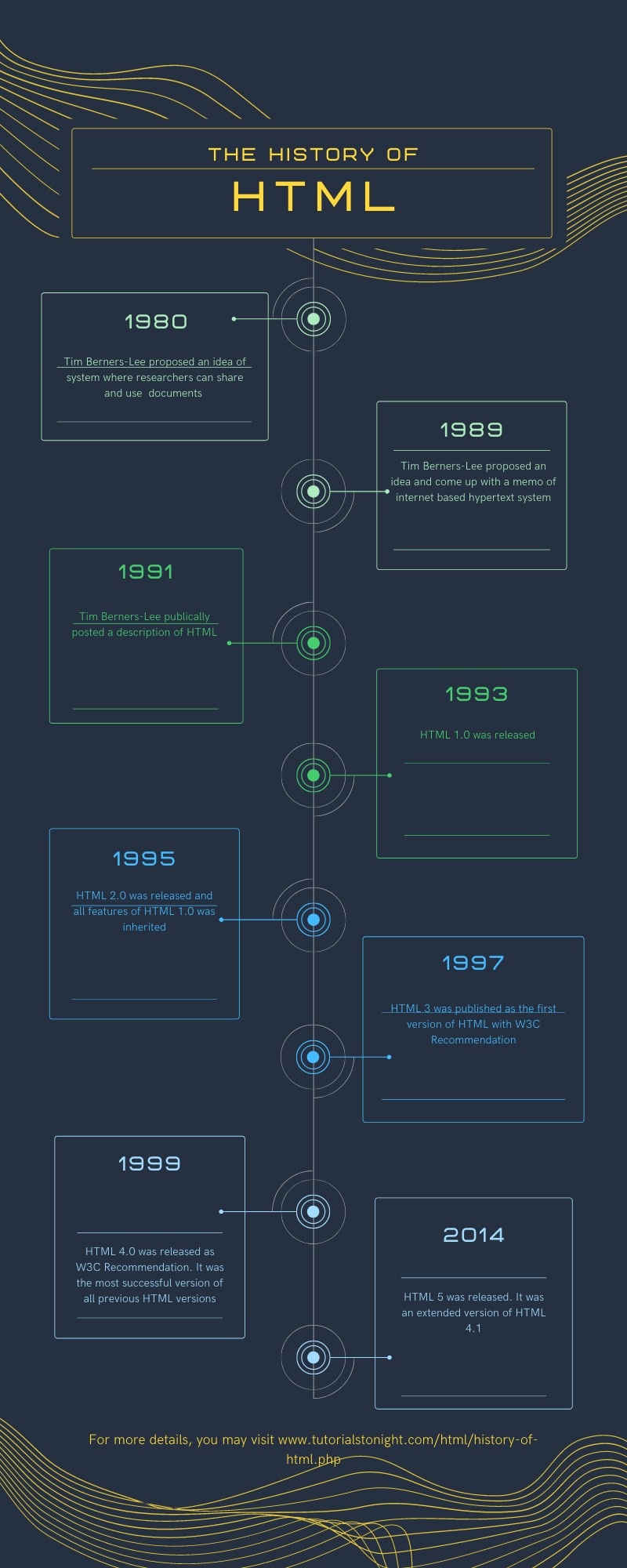
Versions of HTML
Let’s see the list of different versions of HTML with their timeline and features.
- 1991 — Tim Berners-Lee created HTML 1.0
- 1993 :-
- HTML 1.0 was first released in 1993 for developers
- back then not many developers were creating websites so it was evolving slowly during those time
- This version only had basic tags like text, even tables and fonts were not available in this version
- Nov 24, 1995 — This year HTML 2.0 was published. All the features of HTML 1.0 were inherited in HTML 2.0 plus new features were added. Until the release of HTML 3.0, it remains the standard markup language for creating websites.
- Jan 14, 1997 :-
- HTML 3.2 was published in 1997 as W3C Recommendation
- It was the first version of HTML which was developed by W3C
- In this version, there was good support for form elements
- One most important thing that was added in this version was the support of CSS
- 1999 :-
- HTML 4.01 was published as W3C Recommendation on Dec 14, 1999
- This version was the most successful of all previous HTML released versions
- In this version features like multimedia, scripting, better printing features and more were added.
- After the release of HTML 4.01, no newer version of HTML was released for many years because W3C’s HTML working group were busy building the language XHTML
- 2014 :-
- HTML5 (the latest version of HTML) was released on Oct 28, 2014 as W3C Recommendation
- It was an extended version of HTML 4.01 published in 2012
- Many new tags were added in this version like , , , , etc
- HTML5 support mathML and SVG in text
Future of HTML
HTML has covered a long journey from a simple idea of document sharing among different computers to becoming part of almost everything we do on the internet.
HTML has always changed with the world with new demands and technology and will keep changing and adding new features. A most recent update in HTML5 was the addition of canvas which was really awesome, you can use canvas to draw shapes, images, text, animations, and even an entire game upon it.
As the technology has become more complex to fulfill the increasing demand for more reliable devices, the future of HTML lies in adaptability to change, operationality for different devices, and new features for developers and users.
Frequently Asked Questions
- Where HTML was invented? HTML was created at CERN by the Physicist Tim Berners-Lee in 1990.
- Why was HTML created? HTML was created to share documents between different computers.
- What is the current version of HTML? HTML5 is the current version of HTML.
- HTML was created at CERN by Tim Berners-Lee.
- The idea of HTML was to create an internet-based hypertext system.
- The request of funding request made by Tim Berners-Lee for the hypertext system project was rejected by CERN.
- The first version of HTML had 18 elements.