- How to Make a Website Responsive in Just 15 Minutes
- Your Designer Toolbox Unlimited Downloads: 500,000+ Web Templates, Icon Sets, Themes & Design Assets
- How To Make A Website Responsive (Text Version) – Preparation
- What is Responsive Web Design?
- Our Goal
- Step 1: Understanding the Foundation
- Step 2: Laying Out the Foundation
- Header Twelve Columns
- Body Seven Columns
- Sidebar Five Columns
- Footer Twelve Columns
- Step 3: Adding Content To Web Design
- Step 4: There is no Step 4
- How To Make a Website Responsive Video Tutorial
- Our Creative Newsletter
- HTML Responsive Web Design
- What is Responsive Web Design?
- Setting The Viewport
- Example
- Responsive Images
- Using the width Property
- Example
- Using the max-width Property
- Example
- Example
- Responsive Text Size
- Hello World
- Example
- Hello World Viewport is the browser window size. 1vw = 1% of viewport width. If the viewport is 50cm wide, 1vw is 0.5cm. Media Queries In addition to resize text and images, it is also common to use media queries in responsive web pages. With media queries you can define completely different styles for different browser sizes. Example: resize the browser window to see that the three div elements below will display horizontally on large screens and stack vertically on small screens: Example .main float: left; width: 60%; /* The width is 60%, by default */ > /* Use a media query to add a breakpoint at 800px: */ @media screen and (max-width: 800px) .left, .main, .right width: 100%; /* The width is 100%, when the viewport is 800px or smaller */ > > Tip: To learn more about Media Queries and Responsive Web Design, read our RWD Tutorial. Responsive Web Page — Full Example A responsive web page should look good on large desktop screens and on small mobile phones. Ever heard about W3Schools Spaces? Here you can create your website from scratch or use a template, and host it for free. Responsive Web Design — Frameworks All popular CSS Frameworks offer responsive design. They are free, and easy to use. W3.CSS W3.CSS is a modern CSS framework with support for desktop, tablet, and mobile design by default. W3.CSS is smaller and faster than similar CSS frameworks. W3.CSS is designed to be independent of jQuery or any other JavaScript library. W3.CSS Demo Resize the page to see the responsiveness! London London is the capital city of England. It is the most populous city in the United Kingdom, with a metropolitan area of over 13 million inhabitants. Paris Paris is the capital of France. The Paris area is one of the largest population centers in Europe, with more than 12 million inhabitants. Tokyo Tokyo is the capital of Japan. It is the center of the Greater Tokyo Area, and the most populous metropolitan area in the world. Example W3Schools Demo Resize this responsive page!
How to Make a Website Responsive in Just 15 Minutes
Learn how to make a website responsive in this quick CSS and HTML5 tutorial. Both video and text versions are available.
- Tutorial Level: Beginner
- Skills Required: Basic knowledge in HTML5 and CSS
- Completion Time: Approximately 15 minutes
- Warning: This responsive HTML and CSS tutorial is targeted towards beginners, but it can also be for designers and developers who want to have fun!
Your Designer Toolbox
Unlimited Downloads: 500,000+ Web Templates, Icon Sets, Themes & Design Assets
How To Make A Website Responsive (Text Version) – Preparation
We promised that it will only take about 15 minutes to build a responsive website, and we will hold true to our word. We’ll start by creating a simple single-page website.
What is Responsive Web Design?
If you are fairly new to the term, then we have the perfect reading materials for you!
Our Goal
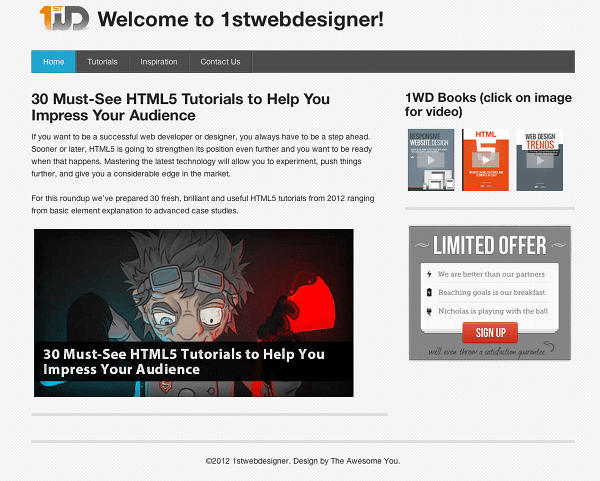
By the end of this responsive CSS tutorial you will end up with something similar to the page above. It is a very plain design, but it will do the trick for now. It is fairly easy to clone the image as seen above, but the main goal here is to make it responsive. To make the website respond based on the size of your device’s screen size.
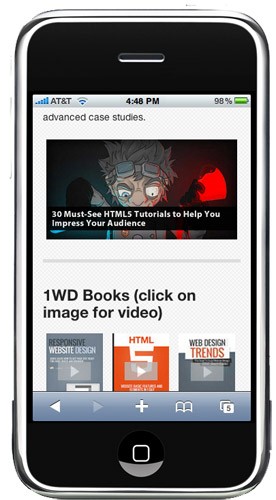
Try opening the demo on your smartphone and you will see this:
This is what Foundation can do along with several other frameworks that focus on making websites responsive for mobile devices.
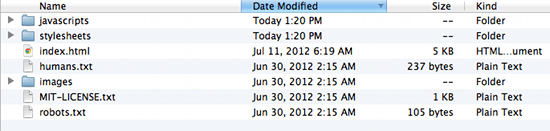
Before moving on, download the Foundation Web Framework and unzip it to a folder where all of your files for this tutorial will be located. It should look like this:
Open index.html and see several elements blasted in one page as a demo. We won’t use everything you will see in it, but you can learn a lot from it. Now, delete it or move it somewhere else so that we can start from scratch.
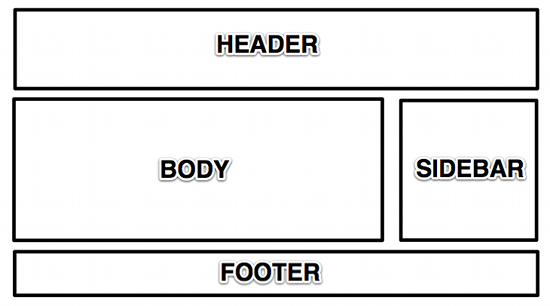
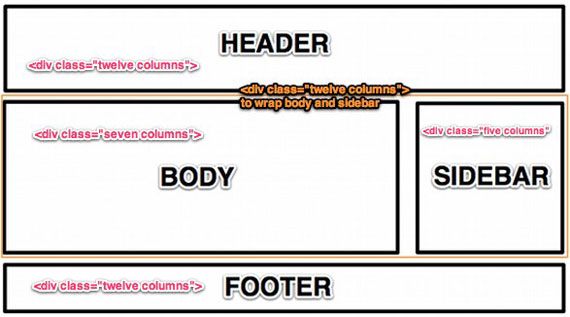
Our goal is to create a website which has the basic areas of a website: header, body, sidebar, and footer. Of course, everything will be responsive, from images down to text and elements placement.
Step 1: Understanding the Foundation
Okay, it is already given that we will use the structure above, but how will we translate that to HTML? Easy!
First, you need to understand a few things about Foundation and how creating layouts works. It uses 12 columns to define the width of each “section”, which is derived from foundation.css‘ width of 1000px. So, if we write:
The above code would mean that in this certain row, you will occupy twelve columns with the width of 1000px. While on the code below:
We placed two “six columns” inside of “twelve columns”, this would mean that “six columns” will occupy 50% of the width of “twelve columns”. The same is true for other number of columns:
For “seven columns” we placed another row inside which occupies “twelve columns”. This means that the “twelve columns” will take the maximum width of “seven columns” and divide it into “twelve columns”. It’s a nest of rows and columns, which is important for our goal layout. Now that rows and columns, and nested columns, have been explained, let’s move on to the main show.
Step 2: Laying Out the Foundation
Using your favorite text editor, create a file named index.html then add the following at the very beginning of the file:
The above code is where we deal with the evil of Internet Explorer. It is also where we call on to different stylesheets which are necessary to make the whole thing responsive and run on mobile devices. It comes with Foundation. Then type the following code:
Header Twelve Columns
Body Seven Columns
Sidebar Five Columns
Footer Twelve Columns
We have already explained what these “rows” and “twelve columns” are above.
Tip: if it’s not clear to you why we should wrap the sidebar and body with “twelve columns” you can try removing it and see what happens!
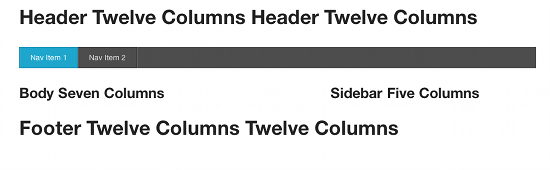
By now it should look like this.
We haven’t added stylings yet, but you can already see how it jives with our goal. I’m not much of a designer but we will do our best to make this look amazing.
Wait, wait, wait! What’s that navigation bar, you ask? As we have mentioned earlier, this is one of the beauties of Foundation. It has extensive documentation that will teach you how to properly use forms, navigation, buttons, grids, CSS, and other elements covered by Foundation.
Everything is basically done now, all we need to do is add some images and paragraphs and design the whole thing. If you followed this tutorial, then by now you have already created your first responsive web page!
Step 3: Adding Content To Web Design
This step is needed to actually see how the webpage will look in its full glory. Copy some Lorem Ipsum and paste it on your “body” div, then insert images using tag, then you’re on your way to becoming a superstar with this!
If you’ll go back and check the demo, you might notice that the background isn’t exactly white, but with a subtle pattern. Choose one on SubtlePatterns and see for yourself which works best.
Step 4: There is no Step 4
Well, actually there is a step 4. The next thing you need to do is study the files you downloaded and start creating your own responsive web page from scratch.
There are a lot of other tools you can use aside from Foundation, but the idea is basically the same. Don’t forget to check the documentation!
How To Make a Website Responsive Video Tutorial
Now if you were looking for a video and you’re ready to build a responsive web design with HTML5 and CSS3 – you are in the right place. Just download the source files, view the demo, and click play on the video – let’s make a responsive website!
This post may contain affiliate links. See our disclosure about affiliate links here.
We are 1stWebDesigner and we’re on a mission to help you build a better web. Our team produces content created by web design professionals, for web design professionals.
Our Creative Newsletter
Subscribe to our popular newsletter and get the latest web design news and resources directly in your inbox.
HTML Responsive Web Design
Responsive web design is about creating web pages that look good on all devices!
A responsive web design will automatically adjust for different screen sizes and viewports.
What is Responsive Web Design?
Responsive Web Design is about using HTML and CSS to automatically resize, hide, shrink, or enlarge, a website, to make it look good on all devices (desktops, tablets, and phones):
Setting The Viewport
To create a responsive website, add the following tag to all your web pages:
Example
This will set the viewport of your page, which will give the browser instructions on how to control the page’s dimensions and scaling.
Here is an example of a web page without the viewport meta tag, and the same web page with the viewport meta tag:
Without the viewport meta tag:
With the viewport meta tag:
Tip: If you are browsing this page on a phone or a tablet, you can click on the two links above to see the difference.
Responsive Images
Responsive images are images that scale nicely to fit any browser size.
Using the width Property
If the CSS width property is set to 100%, the image will be responsive and scale up and down:
Example
style=»width:100%;»>
Notice that in the example above, the image can be scaled up to be larger than its original size. A better solution, in many cases, will be to use the max-width property instead.
Using the max-width Property
If the max-width property is set to 100%, the image will scale down if it has to, but never scale up to be larger than its original size:
Example
Responsive Text Size
The text size can be set with a «vw» unit, which means the «viewport width».
That way the text size will follow the size of the browser window:
Hello World
Resize the browser window to see how the text size scales.
Example
Hello World
Viewport is the browser window size. 1vw = 1% of viewport width. If the viewport is 50cm wide, 1vw is 0.5cm.
Media Queries
In addition to resize text and images, it is also common to use media queries in responsive web pages.
With media queries you can define completely different styles for different browser sizes.
Example: resize the browser window to see that the three div elements below will display horizontally on large screens and stack vertically on small screens:
Example
.main float: left;
width: 60%; /* The width is 60%, by default */
>
/* Use a media query to add a breakpoint at 800px: */
@media screen and (max-width: 800px) .left, .main, .right width: 100%; /* The width is 100%, when the viewport is 800px or smaller */
>
>
Tip: To learn more about Media Queries and Responsive Web Design, read our RWD Tutorial.
Responsive Web Page — Full Example
A responsive web page should look good on large desktop screens and on small mobile phones.
Ever heard about W3Schools Spaces? Here you can create your website from scratch or use a template, and host it for free.
Responsive Web Design — Frameworks
All popular CSS Frameworks offer responsive design.
They are free, and easy to use.
W3.CSS
W3.CSS is a modern CSS framework with support for desktop, tablet, and mobile design by default.
W3.CSS is smaller and faster than similar CSS frameworks.
W3.CSS is designed to be independent of jQuery or any other JavaScript library.
W3.CSS Demo
Resize the page to see the responsiveness!
London
London is the capital city of England.
It is the most populous city in the United Kingdom, with a metropolitan area of over 13 million inhabitants.
Paris
Paris is the capital of France.
The Paris area is one of the largest population centers in Europe, with more than 12 million inhabitants.
Tokyo
Tokyo is the capital of Japan.
It is the center of the Greater Tokyo Area, and the most populous metropolitan area in the world.
Example
W3Schools Demo
Resize this responsive page!
London
London is the capital city of England.
It is the most populous city in the United Kingdom,
with a metropolitan area of over 13 million inhabitants.
Paris
Paris is the capital of France.
The Paris area is one of the largest population centers in Europe,
with more than 12 million inhabitants.
Tokyo
Tokyo is the capital of Japan.
It is the center of the Greater Tokyo Area,
and the most populous metropolitan area in the world.
To learn more about W3.CSS, read our W3.CSS Tutorial.
Bootstrap
Another popular CSS framework is Bootstrap:
Example
My First Bootstrap Page
Resize this responsive page to see the effect!
Column 1
Lorem ipsum.
Column 2
Lorem ipsum.
Column 3
Lorem ipsum.
To learn more about Bootstrap, go to our Bootstrap Tutorial.