- How to Create an HTML File
- What exactly an HTML document is
- Tools we need
- Steps to create an HTML document
- Verify the HTML document using the browser
- Thanks for reading!
- How to Create an HTML file?
- Method 1: Create an HTML File Using a Text Editor
- Method 2: Create an HTML File Using Source Code Editor
- Conclusion
- How to create a HTML file?
- My super cool tutorial title
How to Create an HTML File
The HTML files define the structure of a web page. Thus, to create a web page, the very first step is to write the HTML file for it. In this article, you will learn, how to create an HTML file from scratch.
What exactly an HTML document is
An HTML document is a plain text file with extension .html or .htm . There’s almost no difference between the two, but the .html is more common.
This text file contains the information that the browsers uses to create a structure of the web page.
Tools we need
Now the question is, which tool do we need to create an HTML file.
The easiest way is to use a plain text editor, such as the default text editor of your operating system.
Advanced text editors and IDEs such as Visual Studio Code, Sublime, Atom, or Bracket can help you with syntax suggestions and error highlighting. You can use them to write and manage complex HTML code.
These advanced text editors are free to download and use, and they are available for all popular operating systems like Windows, Linux, and macOS.
Steps to create an HTML document
Now let’s get our hands dirty. Let’s create a simple HTML document.
- Launch the text editor of your choice and create a new plain text document
- Put some HTML tags in it. If you’re unfamiliar with the HTML syntax, you can copy-paste the below code in your new blank document. We will learn about tags later. As of now, let’s focus on creating the document
html> head> title> A Sample Webpage title> head> body> p> Hello World! p> body> html> - Once you’re done with writing the code, it’s time to save the document. While saving the document you can give any name, provide .html or .htm as an extension, and UTF-8 as a character encoding system (if asked).
Verify the HTML document using the browser
After saving the file we can verify that it works.
Navigate to the location where you have saved the file. Once you locate the file, double-click on it to open your operating system’s default web browser.
As a result, you should see a black page with the title A Sample Webpage and a single paragraph Hello World! in it.
Thanks for reading!
That’s all about creating an HTML file. Now you can start learning about different HTML tags and attributes we can use in the HTML documents.
Get my free e-book to prepare for the technical interview or start to Learn Full-Stack JavaScript
How to Create an HTML file?
HTML (an acronym of Hypertext markup Language) file is a collection of symbols and text to display the content on the web. An HTML file can be created in any source code editor or the default text editor of an operating system.
Most modern computer programmers tend to use modern source code editors to create an HTML file. However, it can be created using a simple text editor. Here , we have demonstrated both methods to create an HTML file. The outcomes of this post are:
Method 1: Create an HTML File Using a Text Editor
As an example, we are using the default text editor of Windows 11. The following steps are carried out to create an HTML file using the text editor:
Step 1: Open the text editor
Firstly, navigate to the directory where you want to create a file. Right click and click on the New option to create a Text Document:
Step 2: Write HTML
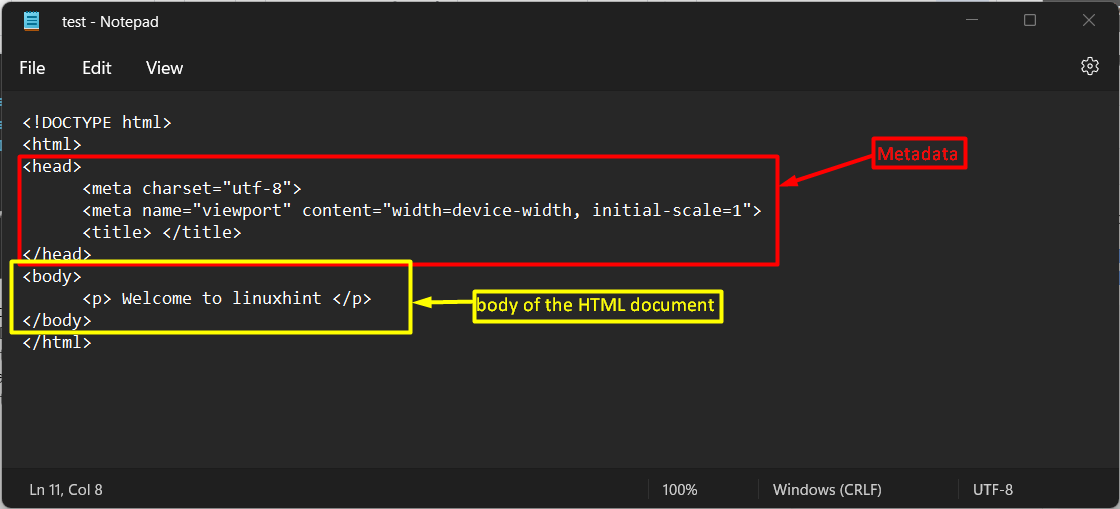
After creating a text file, write a few mandatory lines of HTML. As an example, we have used the following HTML code lines:
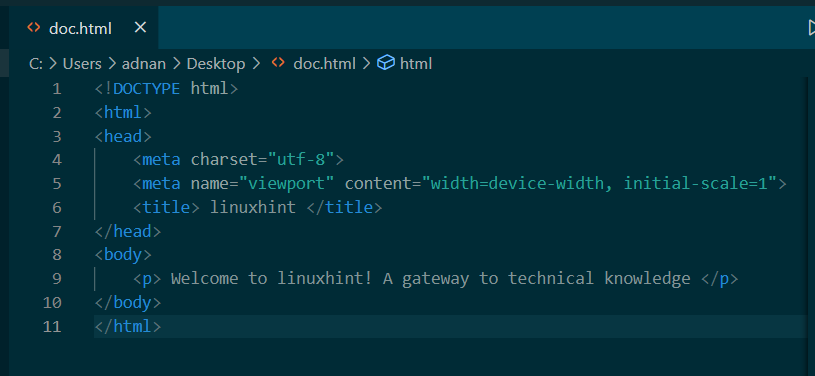
- The defines that the file belongs to an HTML category.
- Inside the tag, the character set and the size of the content is defined.
- Title can be defined inside the tag.
- Inside the tag, a paragraph is created in the
tag.
- Lastly, the and tags are closed.
The screenshot of the code is provided below:
Step 3: Save the file
Lastly, save the file with any name but with “.html” extension:
As soon as the file is saved, the file icon (as of your default browser) will appear as shown below:
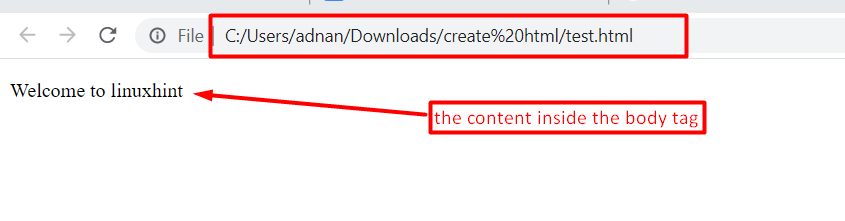
You can run the HTML file to observe what is inside it. By running the file, the following web interface appears:
Method 2: Create an HTML File Using Source Code Editor
As discussed earlier, an HTML file can be created using any source code editor. Here, we are using the Visual Studio Code editor to create an HTML file:
Step 1: Create an HTML file
Open the editor by searching it from the windows search bar:
Step 2: Create a file
After opening the text editor, go to the File option and choose New Text File to create a text file:
Now, save the file with any name. Make sure to change the file type to HTML:
Step 3: Write HTML
It’s time to write HTML code in the file. The pattern of writing the code is the same as we have described in the previous section. The following image represents the lines of code used to create an HTML file:
Here you go! The HTML file has successfully been created using a source code editor.
Conclusion
We can create an HTML file by writing the HTML code in any text editor or the source code editor. After that, the file needs to be saved as a .html extension. We have used the notepad (simple text editor) the Visual Studio (a source code editor) to create an HTML file.
How to create a HTML file?
Hey, welcome to this new tutorial!!
Before starting, if you have any question, don’t hesitate to post a comment!
I will help you with pleasure, there are no silly questions!
Finally a tutorial to learn code!
Yeeeaaahhh!!
If you follow the line of “How to create a website from scratch?” tutorial, you should already have installed Wampserver with a new project, otherwise read my previous tutorial
So please open this folder… and turn on Wampserver!
In this folder, do a right click and create a new text file…
Name it with the name you want and replace .txt with .html.
Confirm if you need to confirm that you want to change this extension.
Congratulation!
You just created your first HTML file… ok empty, but it is a first step!
Now open it in your favorite text editor…
Any text editor can do the job, I use Notepad++, it is free, powerful and very easy to use!
Save your file and double click to open it with your favorite browser….
And should get this result!
“AAAAAAaaaaaaaahhhh but it does not look like what I did!”
It is how you should have reacted!
Indeed, HTML code need a structure, rules!
All languages need rules, but this language is a bit particular because this language is a very permissive language.
You won’t never get an error message when you write an incorrect code! (Except with some tools…)
The page still displays even whether there are errors!
On another side, even if someone do an error, the website will still be available, but you could have some display surprises!
You will see, it is very good fun very soon!
Mouhahahahah!
The basic structure of a HTML file is like this….
My super cool tutorial title
Let me to give you some explanation and forget the first line, we will come back later.
Let’s look all tags, we can see they have all the same format.
The first element you have met for example….
This tag is called HTML tag… not very difficult, but vocabulary is matter.
can NOT take any word in HTML.
They have to be known from your browser and a standard exist, it is called W3c… we don’t care at the moment.
To be accurate, this tag is an opening tag…
NOW, in the HTML code above, at the last line, you can see this tag:
And this tag is the closing tag.
And in this HTML tag, you can add other tags.
It is the structure of the HTML language.
We can add tags in tags endlessly theoretically!
Those tags are on the same level.
Something very important to understand, the closing tags come exactly at the opposite order as the opening tags…
Complicated explanation for very easy knowledge!
In other words, DO NOT NEVER CROSS TAGS!
You can imagine cubes inside other cubes.
Now you understood how the HTML structure works, we need to learn what is an HTML element.
It is 2 tags (opening and closing) with all the content between these 2 tags.
In my example, you can see there is the element in the element.
All good!
Ok, and for the meta tag?
Your browser knows all HTML tags we are using, and it knows that for this one, you can not add anything in this tag, so it close it automatically.
Yep… unfortunately there is no way to know which one we have to close or not, but you will see, it is VERY LOGICAL when you know its usefulness.
As you noticed, in this tag you can see
This is an attribute with its value.
Most of time, attribute has a value, it exist a very few exceptions to this rule!
All tags can get an attribute, however you can not add any attribute on any element.
The attribute you can add depend on the tag.
Don’t worry, the attributes get repeated a lot!
So the format is in general
A last thing about the HTML code above…
This line:
As you guess it is a HTML comment.
A comment is a text in a code which won’t be executed.
You can use comment to write a bit what you want…
Remind you why you wrote this code,
a function you want to keep but without executing it,
a function hard to understand.
It is very handy, I write comments all the time in my code!
HTML comments has this format:
This said, be careful with comments because your browser won’t display them, but they will be still there in the source code… I will you show you later.
NOW, let’s come back to the first line.
That just means which HTML version we are using.
Which HTML your browser has to use.
It does matter to precise because there are some differences between elements size, height, margin, width, space in the different HTML versions.
Of course, if you add a DOCTYPE form HTML 4 and you add a HTMl 5 tag, your browser should recognize it and use it properly, but your document could get few differences with the correct HTML version.
Anyway, in this tutorial I will teach HTML 5!!
The last version!
And now it is NOT necessary to add when it is HTLM 5.1 or more, it is interoperable.
That means HTML 5 will be compatible with all new higher version, like a standard.
Let’s come back to our basic structure…