Importing Font Files in CSS
If you have a font file and you’re wondering how to use it in your project, let me show you. To import a font file in your CSS, use the @font-face at-rule.
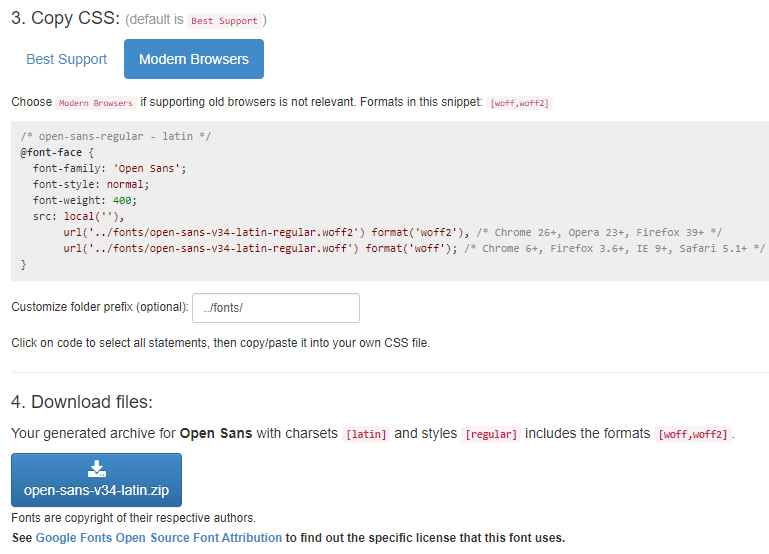
@font-face font-family: 'Open Sans'; font-style: normal; font-weight: 400; src: local(''), url('/fonts/open-sans-regular.woff2') format('woff2'), url('/fonts/open-sans-regular.woff') format('woff'); > There are 3 entries for the src because different browsers support different font formats. The browser tries each one from top to bottom until it finds one that works. To support older browsers, add other formats beneath the last source. The local(») source checks if the user already has the font installed on their device before downloading it from your server. The url can be an absolute or relative path to the font file on your system or a URL. Make sure you are using web-friendly font formats, such as woff2 and woff . They are much lighter in file size, which improves your websites performance. Both — woff2 and woff — are well supported by all modern browsers. You must specify a @font-face at-rule for each style of the font, such as italic or a different weight.
@font-face font-family: 'Open Sans'; font-style: normal; font-weight: 400; src: local(''), url('/fonts/open-sans-regular.woff2') format('woff2'), url('/fonts/open-sans-regular.woff') format('woff'); > @font-face font-family: 'Open Sans'; font-style: normal; font-weight: 700; src: local(''), url('/fonts/open-sans-700.woff2') format('woff2'), url('/fonts/open-sans-700.woff') format('woff'); > @font-face font-family: 'Open Sans'; font-style: italic; font-weight: 400; src: local(''), url('/fonts/open-sans-italic.woff2') format('woff2'), url('/fonts/open-sans-italic.woff') format('woff'); > @font-face font-family: 'Open Sans'; font-style: italic; font-weight: 700; src: local(''), url('/fonts/open-sans-700-italic.woff2') format('woff2'), url('/fonts/open-sans-700-italic.woff') format('woff'); > body font-family: 'Open Sans', 'Segoe UI', Tahoma, sans-serif; > Self-hosting Google Fonts
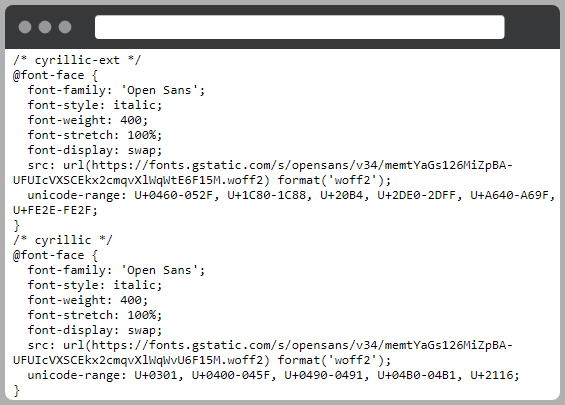
link href="**https://fonts.googleapis.com/css2?family=Open+Sans:ital,[email protected],400;0,700;1,400;1,700&display=swap**" rel="stylesheet"> style> @import url('**https://fonts.googleapis.com/css2?family=Open+Sans:ital,wght@0,400;0,700;1,400;1,700&display=swap**'); style> If you visit the embedded URL in your browser, you will see a stylesheet, which can help you understand how to import fonts in CSS. 

Additional Font Styles
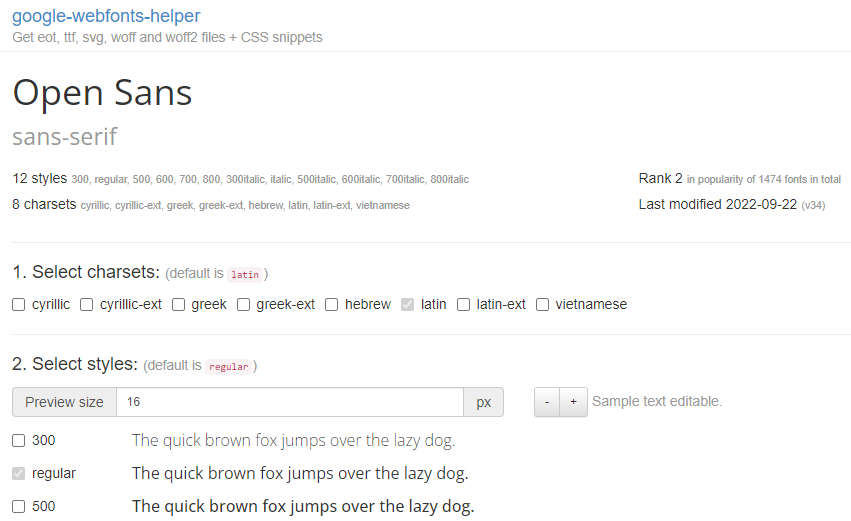
Perhaps you have noticed that google-webfonts-helper tool doesn’t generate CSS for font-display and font-stretch properties like Google Fonts do. Google Fonts use font-stretch: 100% which maps to font-stretch: normal . That is the default value of font-stretch so it can be omitted. As for the font-display , Google uses swap . This means that while your custom fonts are being loaded by the browsers, a fallback font is used instead. After the font has finished downloading, the text on your site will change its font, resulting in a flash of unstyled content (FOUC), also known as flash of unstyled text (FOUT). The alternative is to set font-display to block , but this hides the text completely while the font is downloaded. Your website will appear as if it has no content. This result is called flash of invisible text (FOIT). If you don’t specify font-display , you leave it up to the browser to decide which strategy to use.
Solving Flash of Unstyled Content
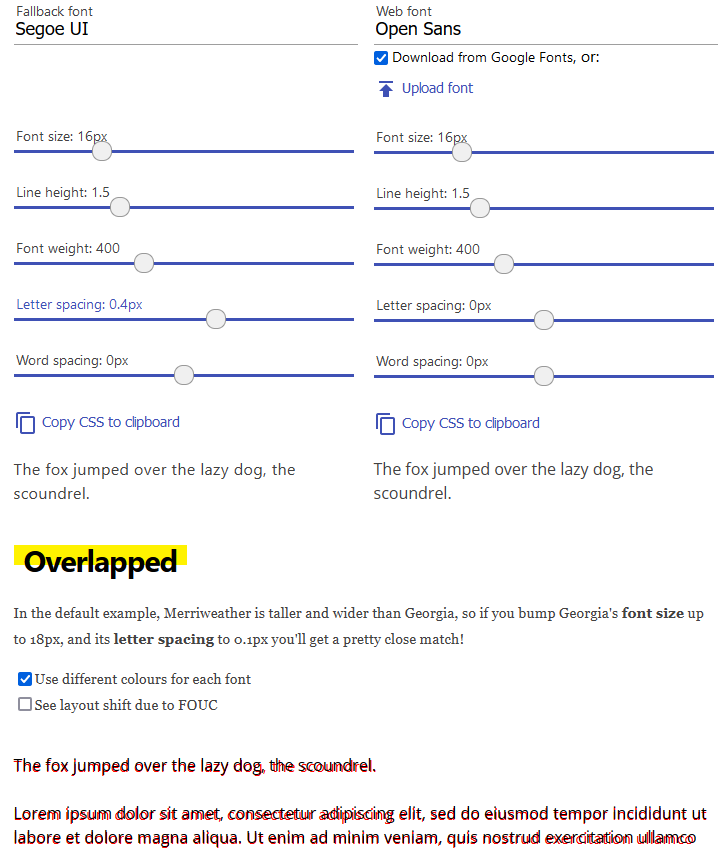
When choosing font-display: swap , it is important to pick similar alternative fonts to minimize the impact of font change. Fallback fonts are specified in CSS after the main font.
body font-family: 'Open Sans', 'Segoe UI', Tahoma, sans-serif; > You can use a tool called Font style matcher to see how close your main and fallback fonts are to each other in style. Although you can get pretty close by adjusting letter spacing and other parameters, there is no way that I know of to adjust your CSS depending on currently used font. Your best shot is to focus on minimizing how much your layout shifts due to font change instead of how similarly the fonts look. You can look up web-safe fonts and test them in Font Family Reunion to see device support. Then go back to Font style matcher and try to find a combination of fonts that shifts the text the least.
How to include a font in CSS
Adding a font to a page can be done with both HTML and CSS. Depending on your requirements you can use any of the approaches.
In this article, I will guide you through both approaches in detail of including a font.
Importing a font via HTML
Including a font with HTML is useful when you need to include a Google Font or any other 3rd party font that is hosted on a remote server.
To do that you can use the element with the href attribute that is equal to the URL of the font in the of your page.
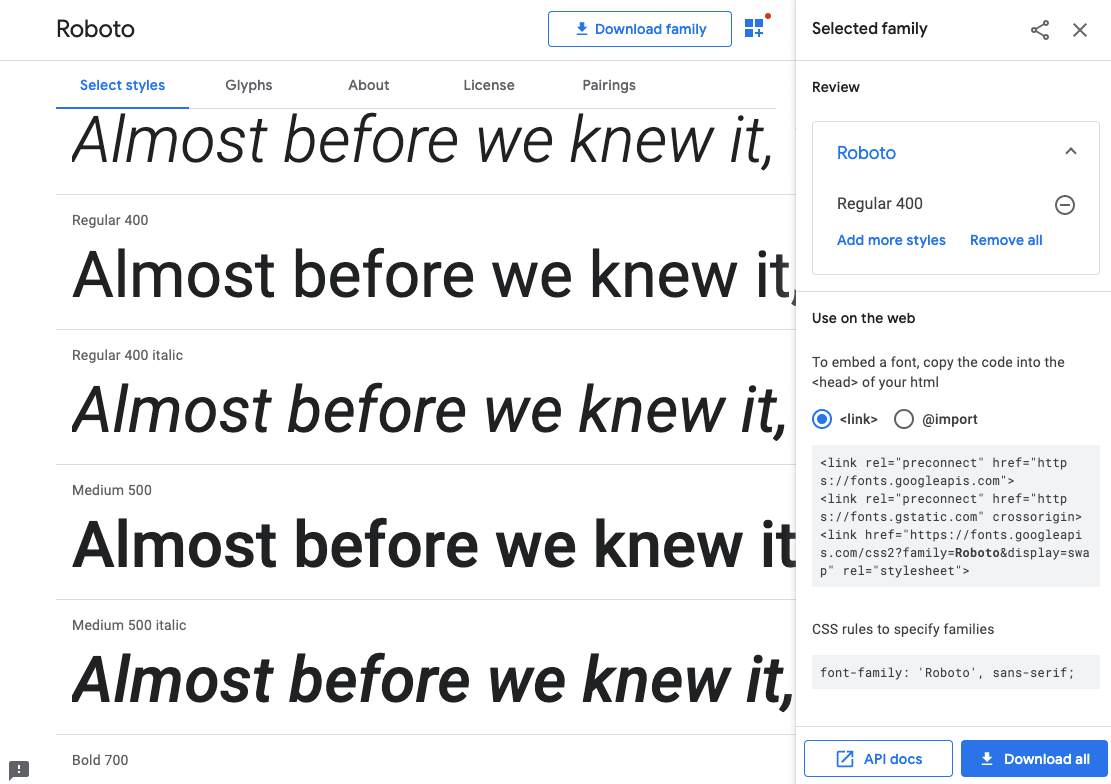
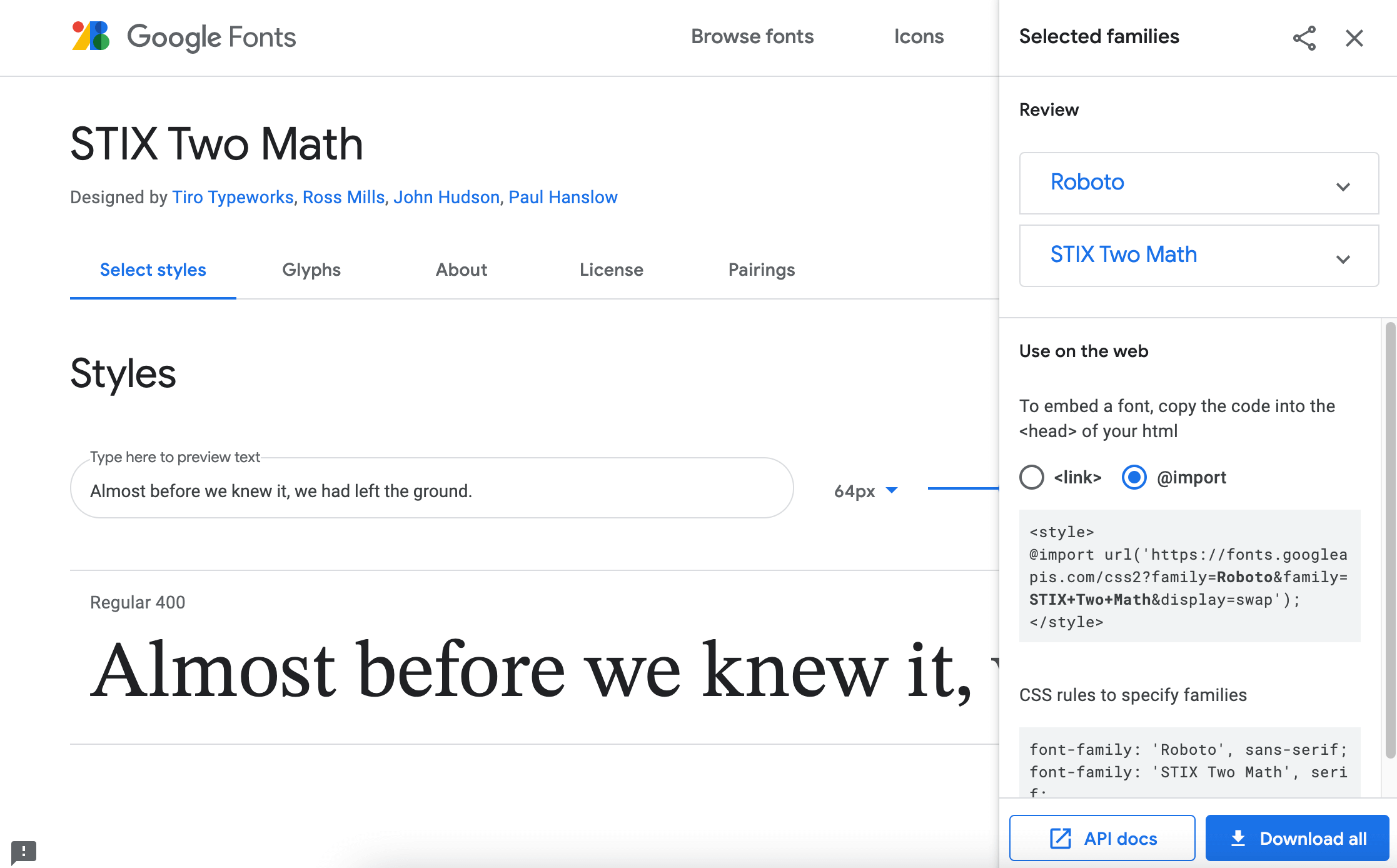
href="https://fonts.googleapis.com/css2?family=Roboto&display=swap" rel="stylesheet"> Google Fonts will offer you a ready code snippet that you can insert into your HTML code.
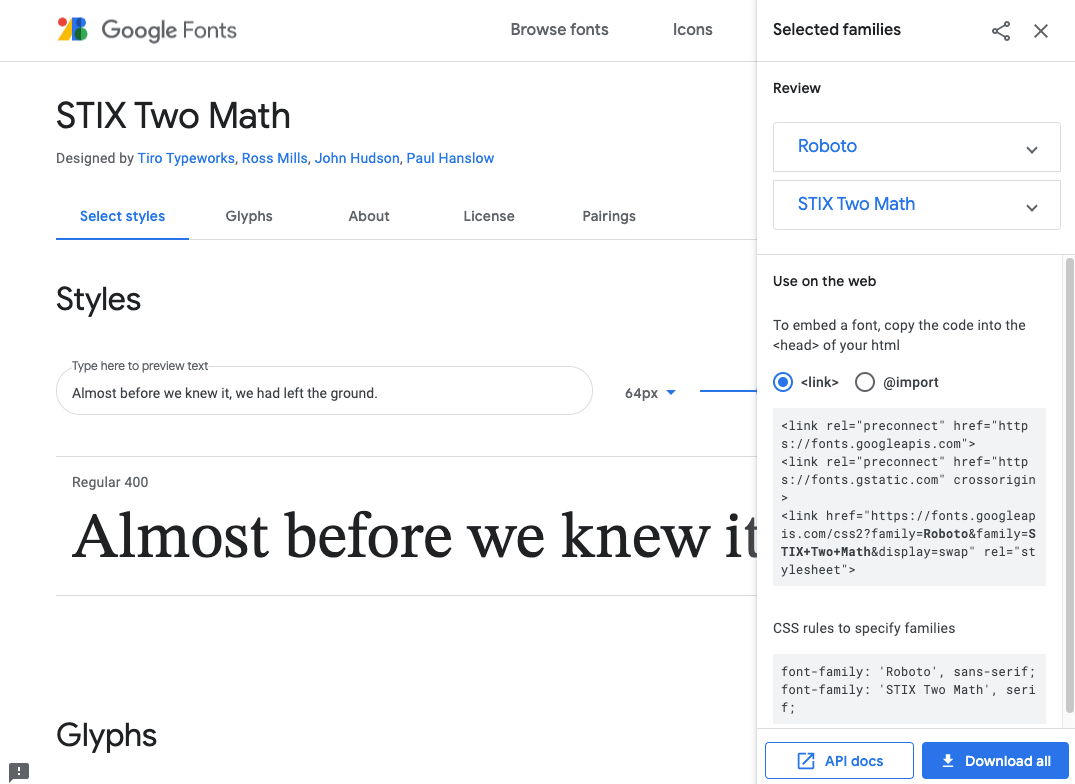
That way you can add multiple fonts to your page. For each font, you can specify a element with a unique URL. However, Google Fonts allows you to select multiple fonts and it will generate a single element with all the fonts included as a URL query.
To then apply an imported font to a text use the font-family property.
p font-family: 'Roboto', sans-serif; > Google Fonts is a fast and easy way to include multiple fonts on your page. However, there are some points you should consider when using this approach, such as:
- The request to the remote server may fail, which will result in a font not being loaded;
- The request response time may take longer than from a self-hosted font, which affects page loading time;
- There can be privacy issues with loading Google Fonts (see GDPR).
Importing a font via CSS
You can also include a font with CSS. This approach is quite handy when you don’t have access to the HTML of the page as well as it is more flexible and allows for more customization.
Using the @import rule
The first way to include a font is to use the @import rule. Inside your CSS file or inside the tag on your page define the @import rule with the specified URL of the font.
@import url('https://fonts.googleapis.com/css2?family=Roboto&display=swap'); If you’re importing Google Fonts, then like in the example above they provide you with code snippet for the @import .
Use the font-family property the same way when applying the font to the text.
body font-family: 'Roboto', sans-serif; > Defining a font (font in a folder)
If you’re concerned about the page load time or the GDPR related issues, or if you have a custom font that’s not a Google Font, you can self-host a font.
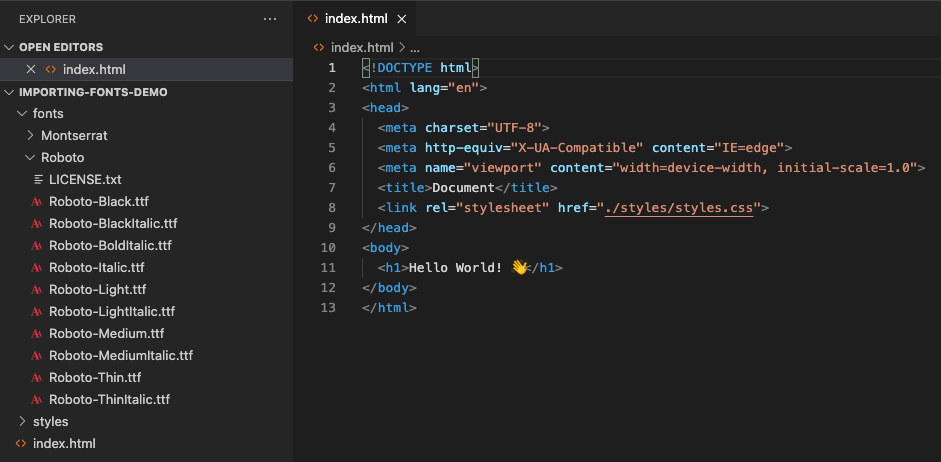
In this case, you’ll need to have the font files stored in a separate folder of your project.
And then you’ll need to define your custom font in the CSS file using the @font-face rule by specifying the font name and providing the path to your font files.
@font-face font-family: "Roboto"; src: url("/fonts/Roboto-Medium.ttf") format("truetype"); font-weight: 400; > @font-face font-family: "Roboto"; src: url("/fonts/Roboto-Bold.ttf") format("truetype"); font-weight: 700; > To apply this font, again you’ll need to use font-family property:
body font-family: 'Roboto', sans-serif; font-weight: 400; > h1 font-family: inherit; font-weight: 700; >