- How to hide text html
- The 6 Best Ways to Hide Text in HTML Code
- How to Hide Text in HTML code
- 1. Hide Text in HTML code with the Global Hidden Attribute
- 2. Hide Text in HTML Code with the style CSS set to display:none
- 3. Hide Text in HTML Code with style CSS set to visibility:hidden
- 4. Hide Text in HTML Code by setting the CSS value to content-visibility:hidden (or auto for improved rendering)
- 5. Hide Text in HTML Code by Setting the Opacity to Zero
- How To Hide Text In Html?
- How do I hide text on a website?
- How do I hide text in a tag?
- How do you hide text messages?
- How do I hide text inside a div?
- How do I hide a label in HTML?
- How do you hide paragraphs in HTML?
- How do you hide a link in text HTML?
- What is invisible text in website?
- How do you make a password invisible in HTML?
- How do I hide messages in Vault?
- How do I hide message content in notification bar?
- Are texts private?
- How do I hide text overflow in CSS?
- How do I hide long text in CSS?
- Can label be hidden?
- How do you show and hide a label?
- How do you disguise a link?
- How do you mask a link?
- Featured Questions
How to hide text html
- Difference between HTML and CSS
- What are physical tags in HTML?
- HTML | Deprecated Tags
- Container and Empty Tags in HTML
- HTML Comments
- How to set background image in HTML ?
- How to define a list item in HTML5?
- Difference between semantic and non-semantic elements
- How to Create Color Picker input box in HTML ?
- HTML Hex Color Codes
- HTML Block and Inline Elements
- HTML Drag and Drop
- How to set the name for the object in HTML5?
- How to add space between elements ?
- How to create a clickable button in HTML ?
- HTML Links
- How to link back out of a folder using the a-href tag?
- HTML ping Attribute
- HTML disabled attribute
- What is the use of “#” symbol in link URL ?
- How to create a link with a media attribute in HTML5 ?
- How to specify the source URL of the quote using HTML5 ?
- How to specify that the target will be downloaded when a user clicks on the hyperlink in HTML5 ?
- How to specify the hyperlink target for the area of an image in HTML5 ?
- How to make a HTML link that forces refresh ?
- How to set the language of text in the linked document in HTML5 ?
- How to specify what media/device the target URL is optimized for ?
- How to specify URL of resource to be used by the object in HTML5 ?
- How to use Anchor tag as submit button ?
- Elements of a form Tag
- How to set an alternate text for area in HTML5 ?
- How to specify one or more forms the object belongs to ?
- How to specify one or more forms the keygen element belongs to ?
- How to turn on/off form autocompletion in HTML ?
- How to specify that a group of related form elements should be disabled using HTML?
- How to specify how form-data should be encoded when submitting to server ?
- How to specify the URL that will process the data supplied through input(s) when the form is submitted?
- How to specify one or more forms the label belongs to ?
- How to specify multiple forms the select field belongs to in HTML ?
- How to change the type?
- How to specify which form element a label is bound to ?
- How to create a multiline input control text area in HTML5 ?
- How to create form validation by using only HTML ?
- HTML Emojis
- How to animate a straight line in linear motion using CSS ?
- How to specify the media type of the script in HTML5 ?
- How to display video controls in HTML5 ?
- How to mute video using HTML5 ?
- How to add controls to an audio in HTML5 ?
- Create Scanning Animation Loader using HTML & CSS
- How to specify media type of data specified in data attribute in HTML5 ?
- How to set the height and width of the video player in HTML5 ?
- How to check whether an image is loaded or not ?
- How to specify the type of the media resource in HTML5 ?
- How to Create Image Hovered Detail using HTML & CSS ?
- How to define media type of style tag in HTML5 ?
- How to set multiple media resources for elements in HTML5 ?
- How to set a single line break in HTML5 ?
- How to create a progress bar using HTML and CSS?
- How to create Perspective Text using HTML & CSS ?
- How to isolate a part of text that may be formatted in a different direction using HTML5 ?
- Design an Event Webpage using HTML & CSS
- How to Skew Text on Hover using HTML and CSS?
- Programming a slideshow with HTML and CSS
- How to specify that an option-group should be disabled in HTML5 ?
- How to disable the drop-down list in HTML5 ?
- How to define scalar measurement within a given range in HTML5 ?
- How to set the security algorithm of key in HTML5 ?
- How to set minimum and maximum value of range in HTML5 ?
The 6 Best Ways to Hide Text in HTML Code
Do you need a solution to hide text in your HTML code rather than deleting it? It can be done and easily too. In fact, there is more than one way to do it.
Which method you use to hide HTML text depends on the reason you want it hidden.
Entire paragraphs can be hidden, hidden input fields in HTML forms can be used, or you can style your CSS to hide HTML content within a div tag.
As you read on, you will discover the exact HTML codes to use for different scenarios to hide HTML code at will.
How to Hide Text in HTML code
Using pure HTML, the global hidden attribute hides all HTML code within the tags. With HTML/CSS, you can set the CSS style to display:none, visibility:hidden, content-visibility:hidden, or set the opacity to zero. In HTML forms, setting the input type to hidden will hide the HTML field.
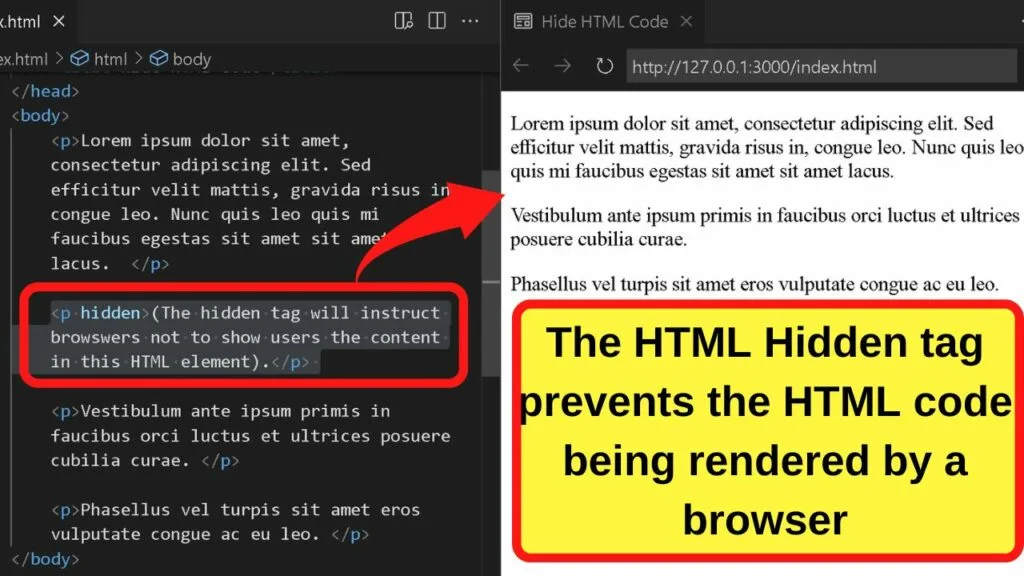
1. Hide Text in HTML code with the Global Hidden Attribute
The global hidden attribute is exactly what the name suggests. The recognized HTML tag hides the HTML content contained within the element.
To use it, append your opening paragraph HTML code with the word hidden (before the closing tag).
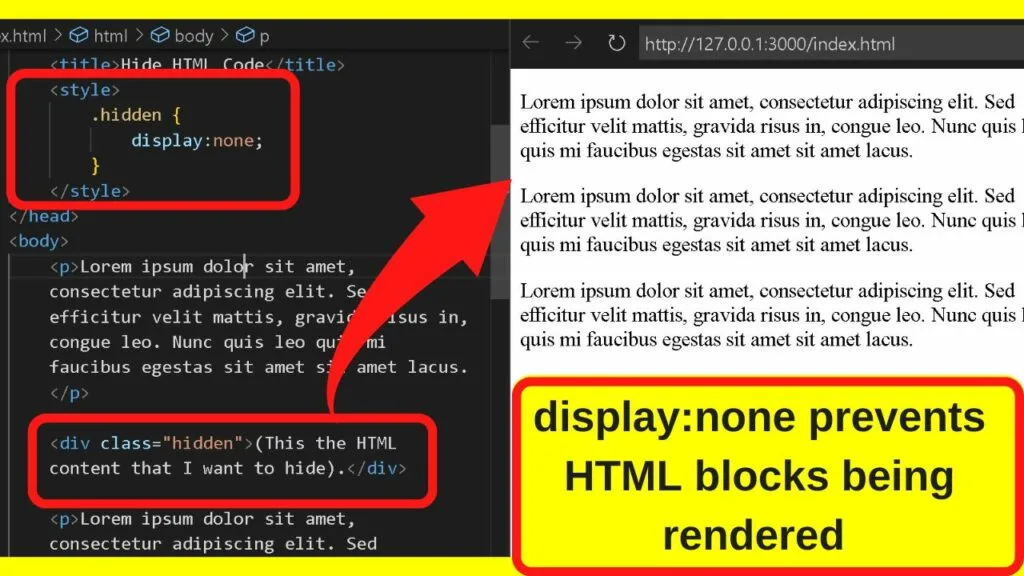
2. Hide Text in HTML Code with the style CSS set to display:none
CSS is a preferable way to control the display of HTML elements. It is all to do with styling a HTML document.
One method used to hide HTML content is ‘display:none’. This hides the element in its entirety.
To set any CSS, a selector/identifier is first assigned between the opening and closing style tags by starting with a period (dot), followed by the CSS selector word(s).
It can be anything. For simplicity, since the purpose is to hide HTML content, name it hidden.
The CSS selector is placed between the opening and closing style tags, which are in the head of your document.
To assign the value, place the content that you want to hide within div tags and then declare the class. The div class is the name used as the CSS selector.
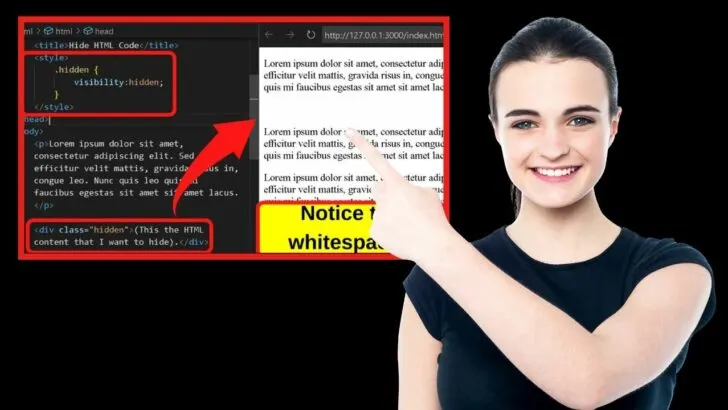
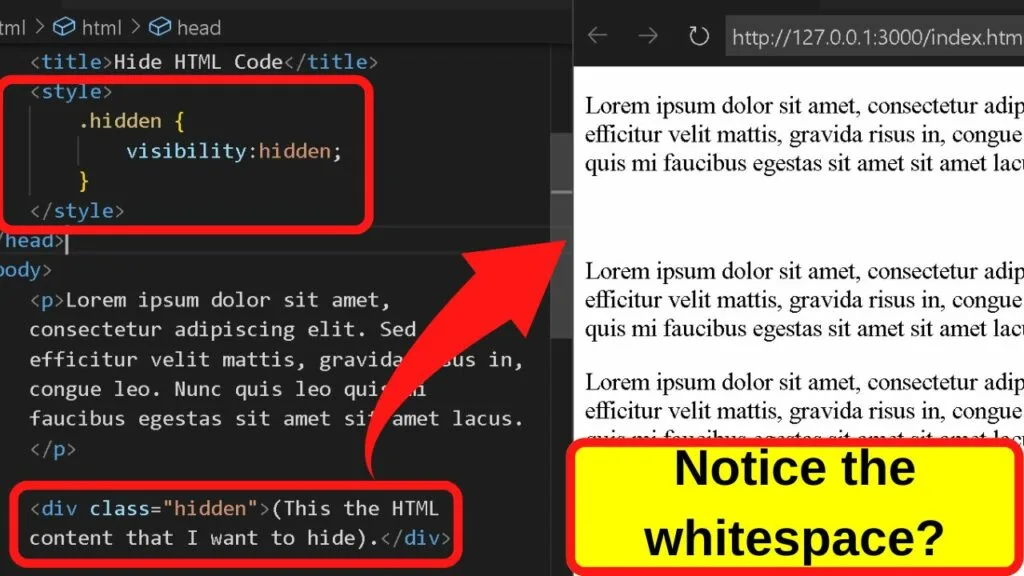
3. Hide Text in HTML Code with style CSS set to visibility:hidden
The ‘visibility:hidden’ CSS will hide HTML code, but the element will still be rendered. When the page loads, rather than hiding the block element, the HTML becomes hidden, but the block is still rendered.
What you are left with is an empty block. Whitespace where the HTML content would be shown if it were not disguised behind the visibility hidden code.
Then to hide the text within your HTML document, call the class up with a div tag.
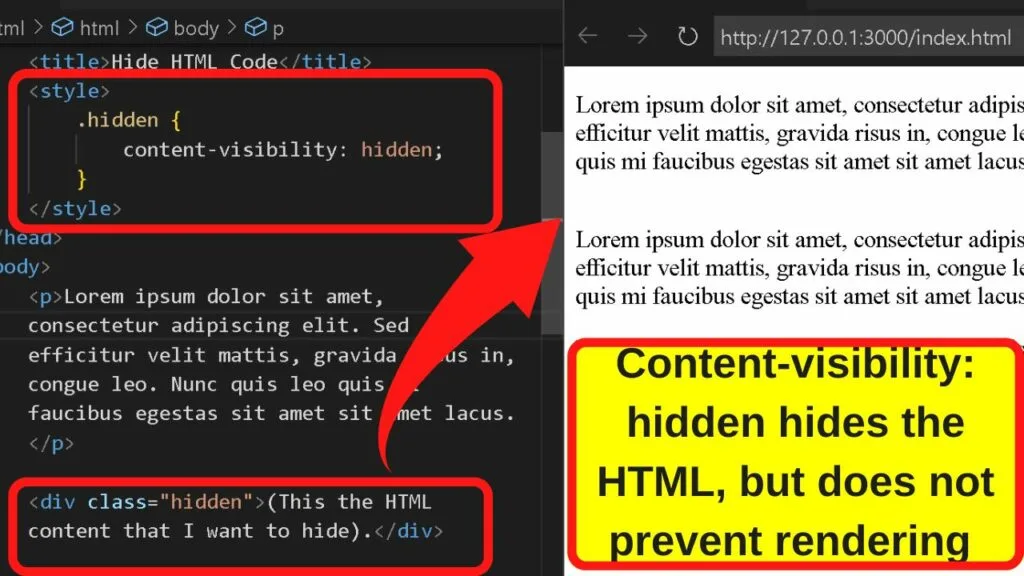
4. Hide Text in HTML Code by setting the CSS value to content-visibility:hidden (or auto for improved rendering)
The content-visibility option is a relatively new CSS addition introduced to improve page rendering time.
It can be set to ‘hidden’, in which case none of the block content will be rendered by browsers.
In comparison, you can also set below-the-fold content to ‘auto’, which will still be rendered by the browser, but only once the content has entered the user’s viewport.
There is a substantial difference between hidden and auto with the content-visiblity tag.
- Hidden works similar to the ‘display:none’ property
- ‘Auto’ delays rendering the HTML content. It does not hide it from the user. It merely delays the rendering of the HTML by user agents until the content is required. That is once the element is within the users’ viewport.
If using the content-visibility tag, set it to hidden to hide the HTML content. Set it to auto if you only want to delay the page rendering time to improve page load speed. (Consider ‘auto’ an alternative to lazy loading ).
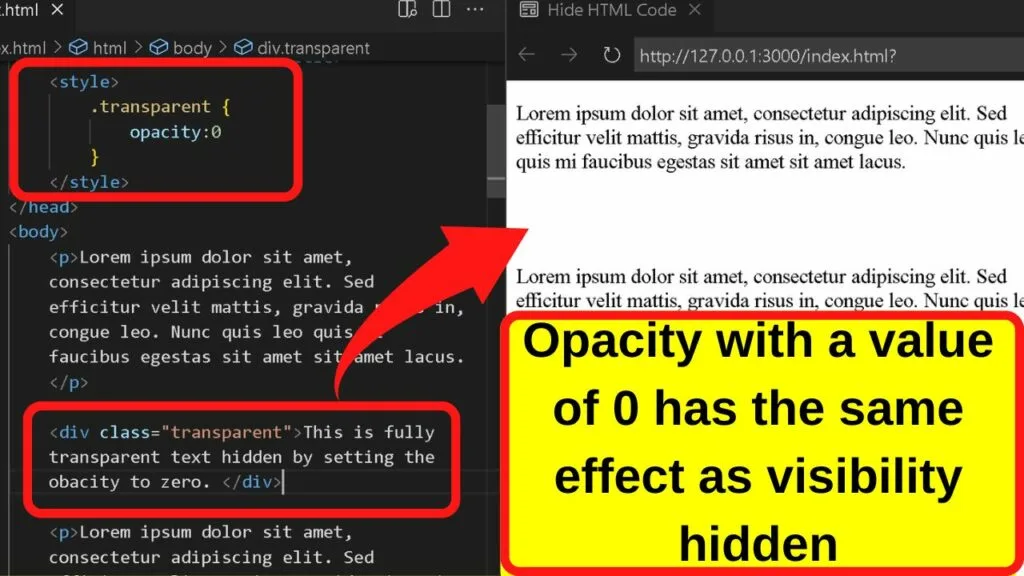
5. Hide Text in HTML Code by Setting the Opacity to Zero
This is another way to hide HTML code from the viewport, although the ethics of doing so are murky.
It is essentially the same as the old-school method of setting the text color to be the same as the background color, thus, making the text invisible to the user.
The only difference with the opacity being set to zero is that the text is fully transparent rather than the same color as the background.
All that is needed for this method is a CSS selector.
How To Hide Text In Html?
Style display property is used to hide and show the content of HTML DOM by accessing the DOM element using JavaScript/jQuery. To hide an element, set the style display property to “none”.
How do I hide text on a website?
Text (such as excessive keywords) can be hidden in several ways, including:
- Using white text on a white background.
- Locating text behind an image.
- Using CSS to position text off-screen.
- Setting the font size to 0.
- Hiding a link by only linking one small character—for example, a hyphen in the middle of a paragraph.
How do I hide text in a tag?
Wrap the text in a span and set visibility:hidden; Visibility hidden will hide the element but it will still take up the same space on the page (conversely display: none removes it from the page as well).
How do you hide text messages?
Hide text messages by turning on “Silent” notifications
- From your phone’s home screen, swipe down from the top to open the notification shade.
- Long press the notification from a specific contact you want to hide and select “Silent”
- Go to Settings > Apps & NOtifications > Notifications > NOtifications on Lock screen.
How do I hide text inside a div?
Use the display property to both hide and remove an element from the document layout!
Definition and Usage.
| Default value: | visible |
|---|---|
| Inherited: | yes |
| Animatable: | yes. Read about animatable |
| Version: | CSS2 |
| JavaScript syntax: | object.style.visibility=”hidden” Try it |
How do I hide a label in HTML?
Invisible Labels
Hide the element off-screen using CSS. The label will not appear visually, but screen readers will still announce it.
How do you hide paragraphs in HTML?
Use display:none to hide an element, it will not be available in the page and does not occupy any space. Use visibility:hidden to hide an element, it will still take up the same space as before when visible.
How do you hide a link in text HTML?
Change the “display” or “visibility”.
Changing your visibility to “hidden” will hide the link without influencing the page layout. Your code for this stage should simply look like: display: none.
What is invisible text in website?
As the term would suggest, hidden text is any text that is not visible to a user. Typically, hidden text is words on a web page that are the same colour as a background, making it invisible to users but still visible to search engine spiders. Hidden links are simply when hidden text also has links in it.
How do you make a password invisible in HTML?
are shown when a password is entered. Thus the entered characters are masked or hidden. To make a textbox that can hide the entered characters, the type attribute of element should be set to “password.”
How do I hide messages in Vault?
If you need to hide SMS or Contacts, tap that icon from the main screen, and then tap Hide phone numbers or Hide messages. You’ll be able to scroll through a listing of either phone numbers or messages (depending on which one you’re attempting to hide) and select those you want to keep from prying eyes.
How do I hide message content in notification bar?
If you’re running Android on a Samsung Galaxy smartphone, open the Settings app, scroll down, and tap on Lock screen. Next, tap on Notifications and not the switch next to it. To hide the message content in the Notification bar, make sure the Hide content switch is turned on.
Are texts private?
With SMS, messages you send are not end-to-end encrypted. Your cellular provider can see the contents of messages you send and receive. Those messages are stored on your cellular provider’s systems—so, instead of a tech company like Facebook seeing your messages, your cellular provider can see your messages.
How do I hide text overflow in CSS?
Set the div with a width or height, (otherwise it won’t know whether something is overflowing). Then, add the overflow:hidden; CSS property-value pair.
How do I hide long text in CSS?
The CSS property text-overflow: ellipsis maybe can help you out with that problem. You should specify a height for your div, overflow: hidden; can only hide the vertically overflowing content if there is some kind of defined height.
Can label be hidden?
The label can be hidden visually, though it still needs to be provided within the code to support other forms of presentation and interaction, such as for screen reader and speech input users.
How do you show and hide a label?
Open Gmail in a browser window and select the Settings gear in the upper-right corner of the screen. Choose See all settings. Select the Labels tab to display the Labels settings. Select show or hide for each label in the list.
How do you disguise a link?
Customize the text for a hyperlink
- Right-click anywhere on the link and, on the shortcut menu, click Edit Hyperlink.
- In the Edit Hyperlink dialog, select the text in the Text to display box.
- Type the text you want to use for the link, and then click OK.
How do you mask a link?
To mask a destination URL, follow these steps:
- Go to CREATE NEW -> TRACKING LINK.
- Give the destination URL and other information (Watch video)
- Click on Mask URL option button.