- Как отключить скролл css
- How to Disable Scrolling on a Webpage with HTML, CSS, and JavaScript?
- Pre-requisite
- By Overriding the window.onscroll Function
- window.onscroll
- By Setting the Height of the Body to 100% and Overflow to Hidden
- Set overflow-x to Hidden to Disable Horizontal Scroll Bar in CSS
- Preventing Keyboard Scroll Using JavaScript
- Preventing Touch Scroll Using JavaScript
- Applying CSS to Hide the Scrollbar in Website’s Code
- Conclusion
- How to Disable Scroll Bar in CSS
- How to Disable Scroll Bar in CSS?
- Method 1: Use overflow-y Property to Disable Vertical Scroll Bar in CSS
- Method 2: Use overflow-x Property to Disable Horizontal Scroll Bar in CSS
- Example
- Method 3: Use overflow Property to Disable Vertical and Horizontal Scroll Bars in CSS
- Example
- Conclusion
- About the author
- Sharqa Hameed
Как отключить скролл css
Чтобы отключить скролл страницы в CSS, можно использовать свойство overflow для задания свойства hidden . Это свойство скрывает любой контент, который выходит за границы родительского элемента.
Например, если вы хотите отключить скролл на всей странице, вы можете добавить следующее правило в свой CSS файл:
Это скроет скролл на странице, но также отключит и возможность прокрутки страницы. Если вы хотите отключить скролл только для определенного элемента, вы можете применить этот стиль к этому элементу:
.container overflow: hidden; > Здесь мы применяем свойство overflow: hidden к элементу с классом container . Это скроет все контент, который выходит за границы элемента с классом container .
Если вы хотите отключить только горизонтальный или вертикальный скролл, вы можете использовать свойства overflow-x и overflow-y . Например:
body overflow-x: hidden; /* отключает горизонтальный скролл */ overflow-y: scroll; /* включает вертикальный скролл */ > В этом примере мы отключаем горизонтальный скролл и включаем только вертикальный скролл на странице.
How to Disable Scrolling on a Webpage with HTML, CSS, and JavaScript?
Scrolling a webpage while navigating can be controlled by using some JavaScript and CSS or either one of them as well. We shall explore different methods to disable and enable the scrolling functionality of a webpage along with some example code snippets.
Pre-requisite
The prerequisite for understanding this article is the basic understanding of CSS and JavaScript DOM methods like querySelector , and getElementById as well as adding the event listeners to HTML elements.
By Overriding the window.onscroll Function
One of the ways to disable scroll on a webpage is using the window.onscroll event. Let’s understand this event.
window.onscroll
The onscroll event on windows is triggered when the window’s scrollbar is being scrolled.
We can set the position of this windows.onscroll event to a fixed value then it will prevent the page from scrolling in the vertical or horizontal direction or both.
To do this we need to fix the vertical and horizontal position of the page to the current values which can be done using the following JavaScript functions.
Calculating the current vertical position of the page: To calculate the current vertical scroll position of the web page in pixels document.documentElement.scrollTop and window.pageYOffset functions are used with OR (|) operator because one of them may return 0 value in some of the browsers.
document.documentElement.scrollTop method of JavaScript calculates the number of pixels from the top of the webpage by which the page is scrolled down.
The window.pageYOffset method of JavaScript also calculates the number of pixels from the top of the webpage by which the page is scrolled down. Since some of browsers do not support the former method then this method comes as an alternative.
Calculating the current horizontal position of the page:
To calculate the current horizontal position of the webpage in pixels document.documentElement.scrollLeft and window.pageXOffset values functions are used with the OR (|) operator because one of them may return 0 value in the browsers.
The document.documentElement.scrollLeft method is used to get the number of pixels to the left of the page by which the webpage is displaced to the right.
window.pageXOffset values method is also used to get the number of pixels to the left of the page by which the webpage is displaced to the right but the former method is not supported by some of the browsers, therefore, this method comes as an alternative.
Now, to assign the above-calculated values to the windows.scroll event we may use the window.scrollTo() function and pass the calculated values in this function as arguments to fix the horizontal and vertical position of the webpage.
Let’s see the implementation of the above functionality.
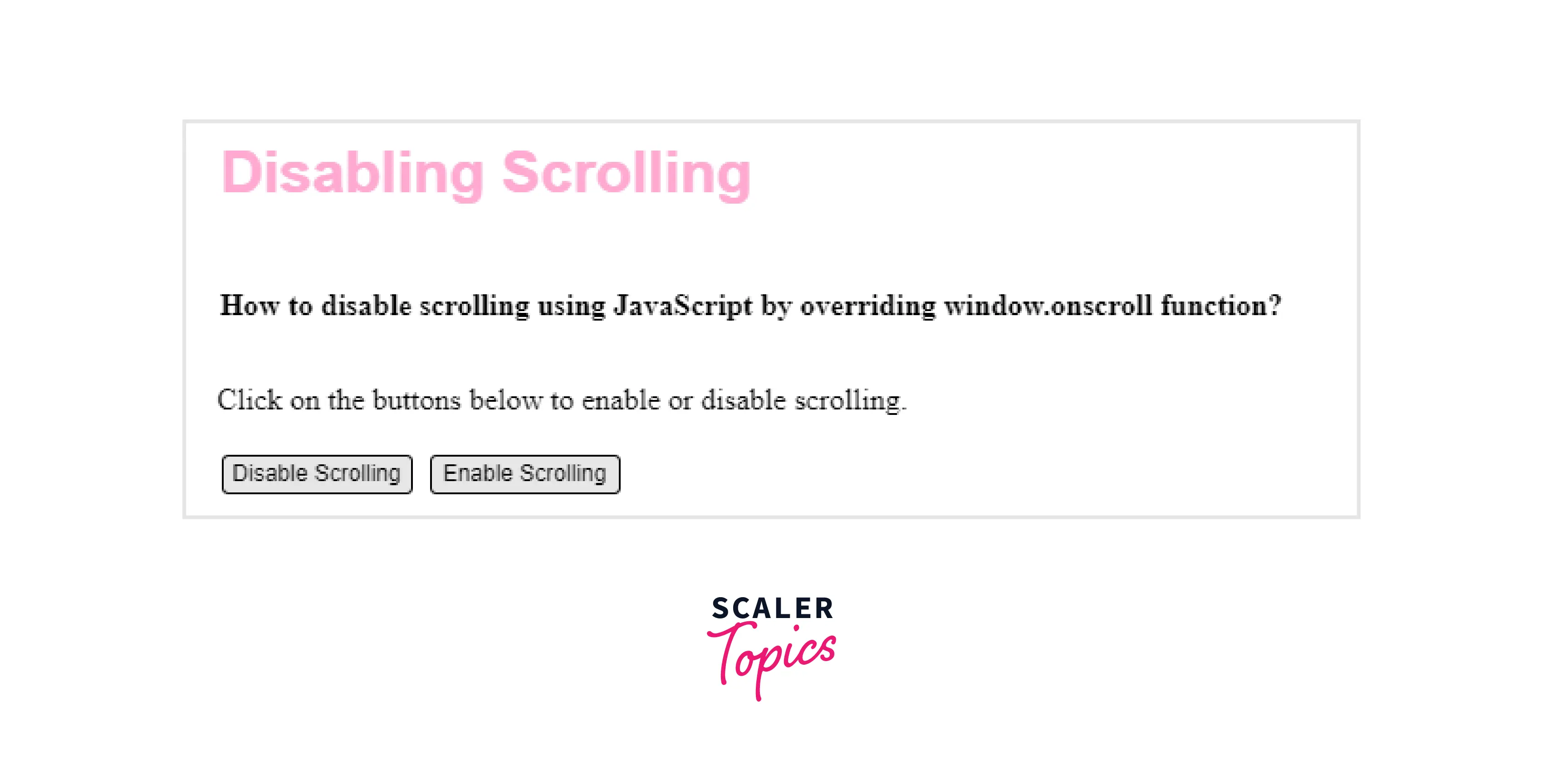
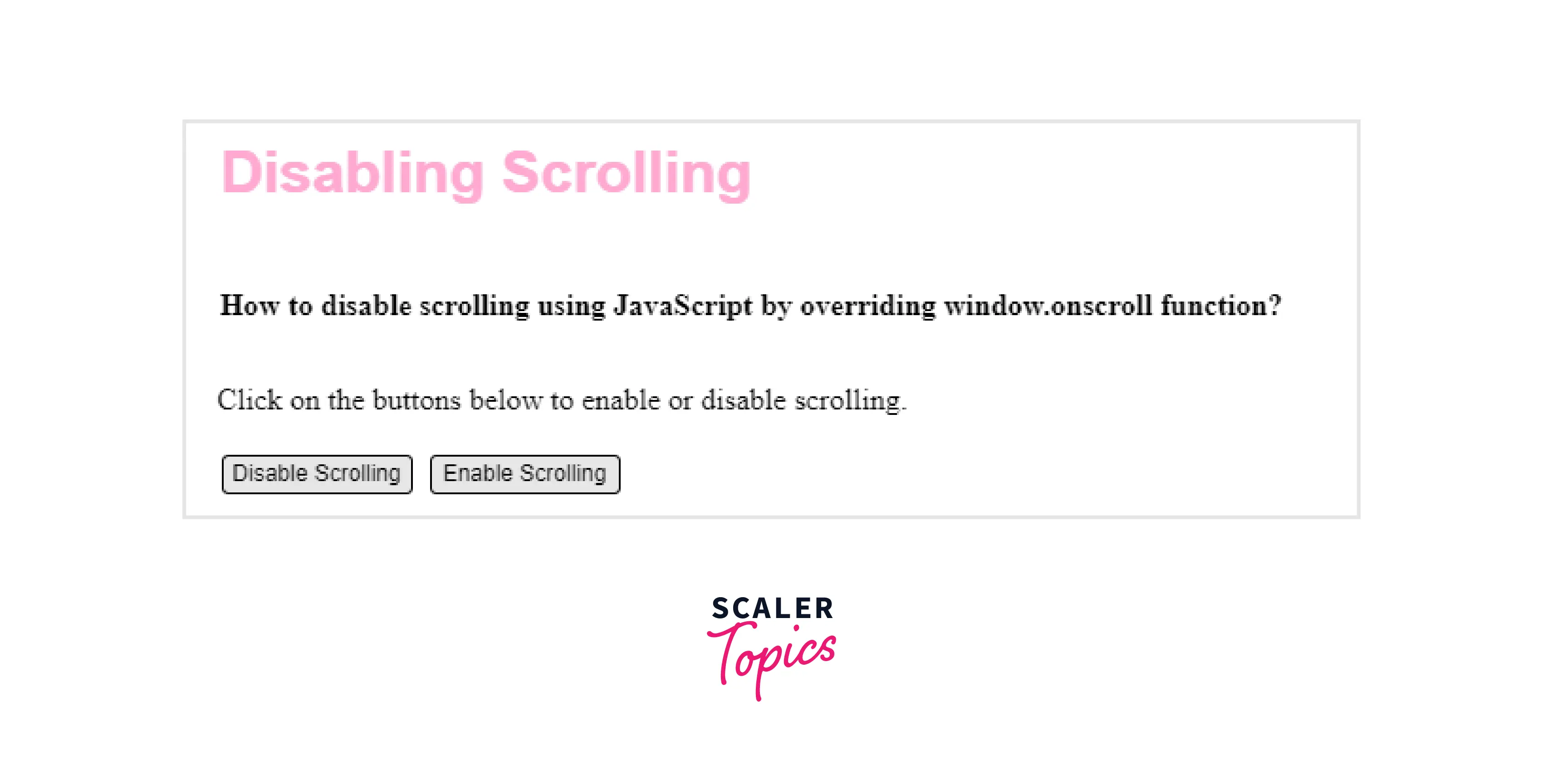
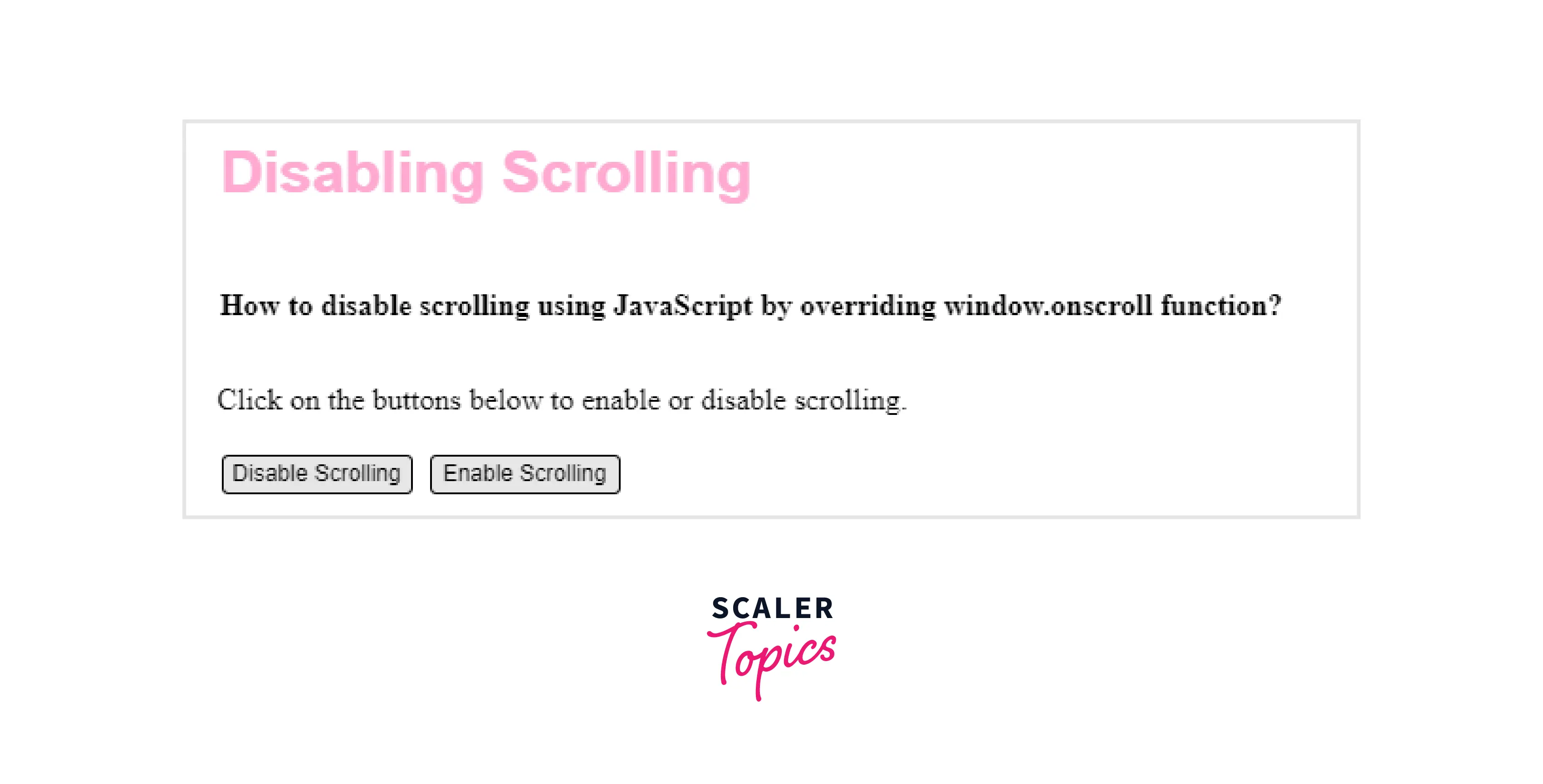
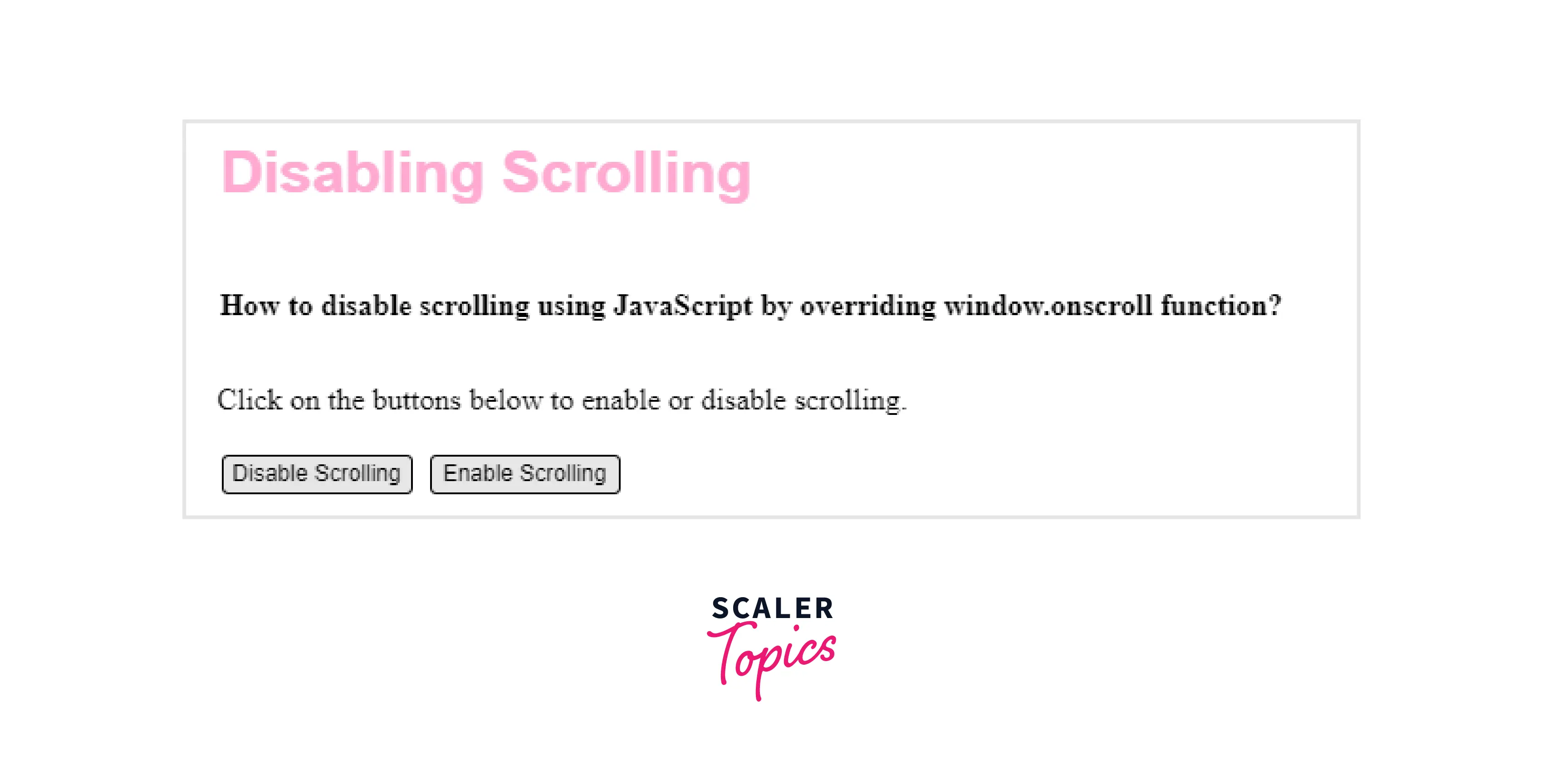
Let’s try to understand the above snippet. The output of the above code looks like this.
Here, when we click the Disable Scrolling button then we trigger the function disableScroll() where we are calculating the scroll position in the vertical direction in the scrollTop variable and the scroll position in the horizontal direction in the scrollLeft variable. After calculating these values we assign them to the scroll event of the window using the function called window.scrollTo(scrollTop,scrollLeft) .
When the Enable Scrolling button is clicked then we trigger the function enableScroll() which simply puts the value of the window.scroll event to blank and enables scrolling.
By Setting the Height of the Body to 100% and Overflow to Hidden
Scrolling of the webpage can also be disabled by using only the CSS using the overflow property. In this method, we set the height of the element for which the scroll is disabled to 100% such that it covers all the space of its parent container, and then we set the overflow property to hidden.
For the horizontal scrolling, we use the property overflow-x and set it to hidden.
We shall use JavaScript to add these properties to the HTML document.
Let’s see the implementation
It will have the same effect as with the window.onscroll but with a few differences. Let’s discuss those differences.
- It will disable the keyboard scrolling as well. Therefore we won’t be able to move up and down using a keyboard, mouse or spacebar, etc.
- It will disable the touch scroll as well
- It will disable the scroll up and down by selecting the text.
Set overflow-x to Hidden to Disable Horizontal Scroll Bar in CSS
For disabling the horizontal scrolling we can set the property overflow-x to hidden along with the height is set to 100%. Everything else remains the same. Let’s see the implementation for this.
Preventing Keyboard Scroll Using JavaScript
Suppose, we want to prevent only the keyboard scroll but want to keep other scrolls, in that case, we need to add a keydown event Listener because this will detect which key is pressed and we can prevent the default behavior of the document if the key pressed is keyboard arrows, spacebar, shift+space bar, pageup, pagedown, etc.
We create an event Listener which takes an event argument and checks if the event(button pressed) has a keyCode equal to some of the keycodes already stored in an array. If it matches with one of them then we call the function preventDefault() and return false. This will disable the scrolling effect using that key.
To enable the scrolling effect we simply remove that eventListner added with that particular keypress.
Let’s see the implementation of the above strategy.
Preventing Touch Scroll Using JavaScript
To prevent the touch scroll, we need to add a touchmove event listener which prevents the default behavior while we perform touch scroll. This can be accomplished by creating a function called disableTouchScroll() which takes a touchmove event and prevents the default behavior using the function preventDefault() and stops the propagation using the stopPropagation() function of the event.
This can be implemented as follows
Applying CSS to Hide the Scrollbar in Website’s Code
To hide the scrollbar in the website’s code we can use the -ms-overflow-style property in the body element where we can set it to node as well as the -webkit-scrollbar property where we set the display property for this as none, this ultimately hides the scrollbar.
Let’s understand this with the implementation:
Using the above css one can hide the scrollbar.
Conclusion
- We conclude that the scrolling effect of a webpage can be controlled using CSS and JavaScript.
- One of the methods to disable and enable scrolling is to override the window.onscroll method.
- We can also control specific scroll events like touch scroll, keyboard scroll, etc.
- Scrolling is controlled in two directions i.e. vertical and horizontal.
- Some of the important functions involved in the calculation of the scrolled amount of webpage are as follows.
- document.documentElement.scrollTop.
- document.documentElement.scrollLeft.
- window.pageYOffset.
- window.pageXOffset.
How to Disable Scroll Bar in CSS
No doubt, scrolling plays a vital role in web applications. However, you may not need that scroll bar on your page at some point. For example, If the container covers only twenty-five percent of a web page and it is aligned left, the added scroll bar will surely get in the center. In such a situation, you can use a few CSS properties for disabling the scroll bar.
This article will cover the method to disable the scroll bar in CSS.
How to Disable Scroll Bar in CSS?
To disable the scroll bar on a page, use the following CSS properties:
Let’s explore each CSS property one by one.
Method 1: Use overflow-y Property to Disable Vertical Scroll Bar in CSS
The “overflow-y” property specifies what will happen if the content does not fit the container in a height-wise manner. It is also utilized to display the overflow content of a block-level element and to add or disable a scroll bar.
So, let’s take an example to check the procedure of disabling the vertical scroll bar with the help of the overflow-y CSS property.
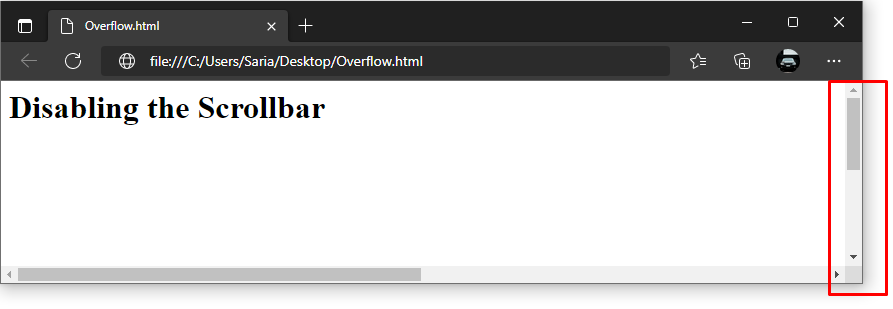
For our HTML page, we will disable the vertical scroll bar present on the right side:
Place the desired HTML elements, as in our case, we will add a heading in the “ ” tag of the HTML file:
Disabling the Scrollbar < / h1 >To hide the vertical scroll bar, set the “overflow-y” property to “hidden”. The height and width of “200%” will be used to make the page longer and wider. This is how we will intentionally get the scroll bars on our page:
Save the provided code and run your HTML file in the browser:
As you can see, we have successfully disabled the vertical scroll bar using the overflow-y CSS property.
Method 2: Use overflow-x Property to Disable Horizontal Scroll Bar in CSS
When the content does not fit into the container in a width-wise manner, the “overflow-x” property is used to manage such scenarios. It sets what shows when the added content overflows a block-level element’s right and left edges. This CSS property can also be utilized for disabling the horizontal scroll bar.
Example
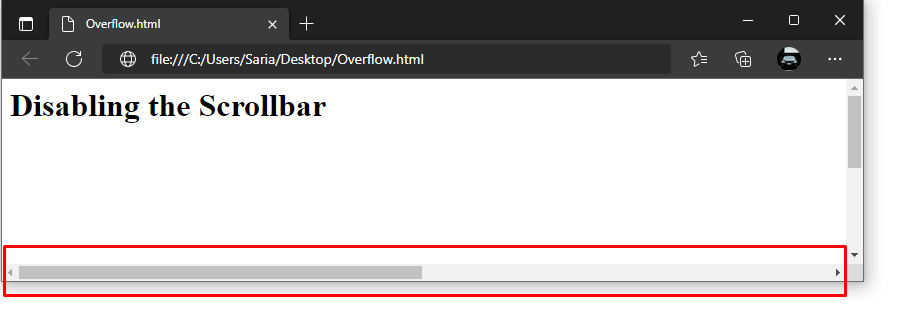
We will now disable the below-highlighted horizontal scroll bar of our HTML page:
To hide the horizontal scroll bar, set the “overflow-x to “hidden” and add the value of the height and width properties as stated in the previous example:
Want to disable both horizontal and vertical bars at once? If yes, then follow the next section!
Method 3: Use overflow Property to Disable Vertical and Horizontal Scroll Bars in CSS
When the content does not fit into the container horizontally as well as vertically, the “overflow” property specifies whether to add scroll bars or clip the content. You can also use this CSS property for disabling vertical and horizontal scroll bars simultaneously.
Example
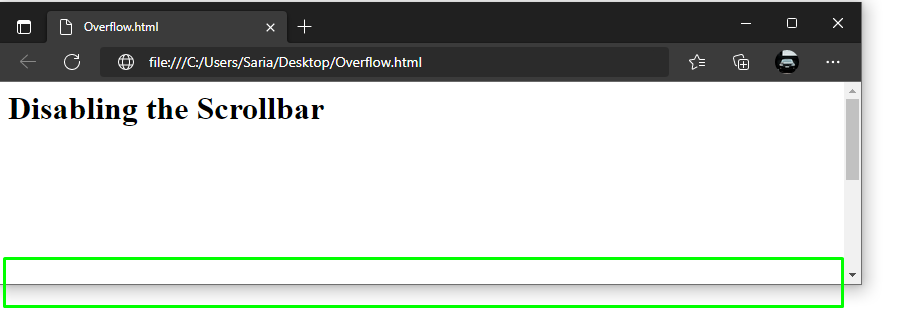
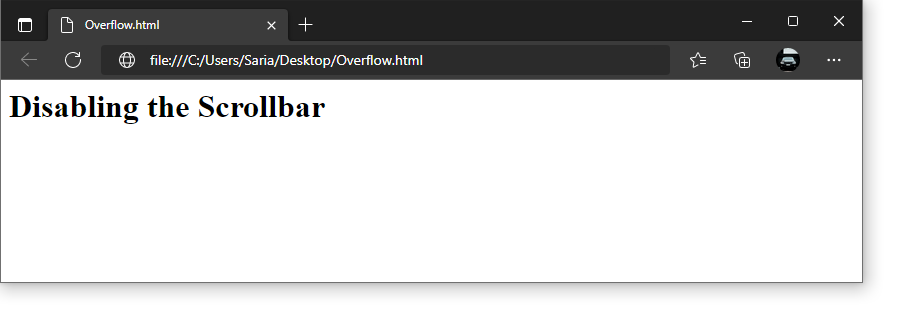
In the same HTML file, we will add the “overflow” property and assign it a “hidden” value. This will disable the scroll bar for both places, horizontally and vertically:
We have offered instructions about disabling scroll bars using different CSS properties.
Conclusion
To disable scroll bars in CSS, you can use “overflow-x”, “overflow-y”, and the “overflow” properties. The overflow-x property is specifically utilized for disabling the vertical scroll bar, and the overflow-y property to disable horizontal scroll bars. Moreover, overflow property assists in disabling vertical and horizontal bars at once. This article discussed the methods to disable scroll bars in CSS.
About the author
Sharqa Hameed
I am a Linux enthusiast, I love to read Every Linux blog on the internet. I hold masters degree in computer science and am passionate about learning and teaching.