- How TO — Tabs
- London
- Paris
- Tokyo
- Create Toggleable Tabs
- Example
- London
- Paris
- Tokyo
- Example
- Example
- Fade in Tabs:
- Example
- Show a tab by default
- Example
- Close a tab
- Example
- London
- CSS Tabs: 20+ Best HTML Tabs Examples
- How to create tabs with CSS and JavaScript
- Step 1 — Creating a New Project
- Step 2 — Setting Up the basic structure
- Tab content #1
- Tab content #2
- Tab content #3
- Step 3 — Adding Styles for the Classes
- Step 4 — Adding JavaScript code
- #Final Result
- Best collection of CSS Tabs Design
- #2 SVG Mobile Tab Bar
- #3 Responsive Navigation Tab
- #4 Elastic Animated Tabs
- #5 Pure CSS Tabs With Indicator
- #6 Featured Tabs With Icon
- #7 Animated Color Changing Tabs
- #8 Vertical tabs with smooth animation
- #9 Animated Adaptive tabs
- #10 jQuery Tabs With Indicator
- #11 Awesome Sliding Tabs
- #12 SVG Animated Tab Bar
- #13 Sticky Slider Navigation Tabbing
- #14 Animated Tabbing View
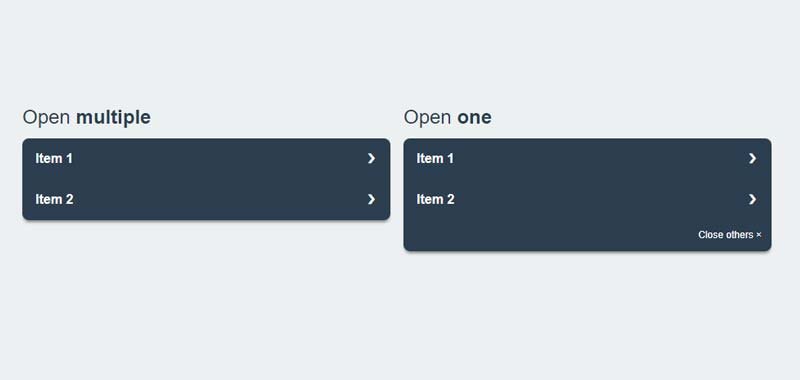
- #15 Pure CSS Accordion Tabbing
- #16 Bootstrap Vertical Tabs
- #17 Tabs with elastic border
- #18 Mobile First Accordion to Tabs
- #19 Tailwind CSS Accordion Tab
- #20 Mouse Hover CSS Tabs
- #21 3D Cube Animated HTML Tabs
- #22 Awesome HTML tab design with image and text
- Table of Contents
How TO — Tabs
Tabs are perfect for single page web applications, or for web pages capable of displaying different subjects:
London
London is the capital city of England.
Paris
Paris is the capital of France.
Tokyo
Tokyo is the capital of Japan.
Create Toggleable Tabs
Step 1) Add HTML:
Example
Paris
Paris is the capital of France.
Tokyo
Tokyo is the capital of Japan.
Create buttons to open specific tab content. All elements with class=»tabcontent» are hidden by default (with CSS & JS). When the user clicks on a button — it will open the tab content that «matches» this button.
Step 2) Add CSS:
Style the buttons and the tab content:
Example
/* Style the tab */
.tab overflow: hidden;
border: 1px solid #ccc;
background-color: #f1f1f1;
>
/* Style the buttons that are used to open the tab content */
.tab button background-color: inherit;
float: left;
border: none;
outline: none;
cursor: pointer;
padding: 14px 16px;
transition: 0.3s;
>
/* Change background color of buttons on hover */
.tab button:hover background-color: #ddd;
>
/* Create an active/current tablink class */
.tab button.active background-color: #ccc;
>
/* Style the tab content */
.tabcontent display: none;
padding: 6px 12px;
border: 1px solid #ccc;
border-top: none;
>
Step 3) Add JavaScript:
Example
function openCity(evt, cityName) <
// Declare all variables
var i, tabcontent, tablinks;
// Get all elements with and hide them
tabcontent = document.getElementsByClassName(«tabcontent»);
for (i = 0; i < tabcontent.length; i++) tabcontent[i].style.display = "none";
>
// Get all elements with and remove the class «active»
tablinks = document.getElementsByClassName(«tablinks»);
for (i = 0; i < tablinks.length; i++) tablinks[i].className = tablinks[i].className.replace(" active", "");
>
// Show the current tab, and add an «active» class to the button that opened the tab
document.getElementById(cityName).style.display = «block»;
evt.currentTarget.className += » active»;
>
Fade in Tabs:
If you want to fade in the tab content, add the following CSS:
Example
.tabcontent <
animation: fadeEffect 1s; /* Fading effect takes 1 second */
>
/* Go from zero to full opacity */
@keyframes fadeEffect from
to
>
Show a tab by default
To open a specific tab on page load, use JavaScript to «click» on the specified tab button:
Example
Close a tab
If you want to close a specific tab, use JavaScript to hide the tab with a click of a button:
Example
London
London is the capital city of England.
x
Tip: Also check out How To — Vertical Tabs.
CSS Tabs: 20+ Best HTML Tabs Examples
Hello Friends, in this article we will learn how to create tabs in HTML and also I have listed 20+ Best CSS Tabs examples. Check out these excellent HTML Tabs which are available on CodePen.
How to create tabs with CSS and JavaScript
Step 1 — Creating a New Project
In this step, we need to create a new project folder and files (index.html, style.css and, main.js) for creating Tabs in HTML. In the next step, you will start creating the structure of the webpage.
Step 2 — Setting Up the basic structure
In this step, we will add the HTML code to create the basic structure of the project.
This is the base structure of most web pages that use, Add the below code inside the tag:
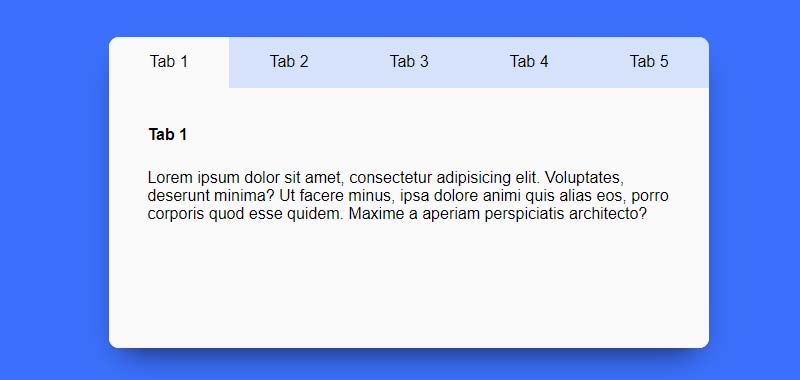
Tab content #1
Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book.
Tab content #2
Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book.
Tab content #3
Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book.
Step 3 — Adding Styles for the Classes
In this step, we will add styles to the section class Inside style.css file
* < padding: 0; margin: 0; font-family: 'Poppins', sans-serif; >/* Style the tab */ .tab < background-color: #f1f1f1; border: 1px solid #ccc; overflow: hidden; >/* Style the buttons inside the tab */ .tab button < background-color: inherit; float: left; border: none; outline: none; cursor: pointer; padding: 14px 16px; transition: 0.3s; font-size: 17px; >/* Change background color of buttons on hover */ .tab button:hover < background-color: #ddd; >/* Create an active/current tablink class */ .tab button.active < background-color: #ccc; >/* Style the tab content */ .tabcontent < display: none; padding: 6px 12px; border: 1px solid #ccc; border-top: none; >.tabcontent.active
Step 4 — Adding JavaScript code
In this step, we will add some JavaScript code to add active class dynamically on tabs and tab content in main.js file
function openTab(evt, TabName) < var i, tabcontent, tablinks; tabcontent = document.getElementsByClassName("tabcontent"); for (i = 0; i < tabcontent.length; i++) < tabcontent[i].style.display = "none"; >tablinks = document.getElementsByClassName("tablinks"); for (i = 0; i < tablinks.length; i++) < tablinks[i].className = tablinks[i].className.replace(" active", ""); >document.getElementById(TabName).style.display = "block"; evt.currentTarget.className += " active"; > #Final Result
Best collection of CSS Tabs Design
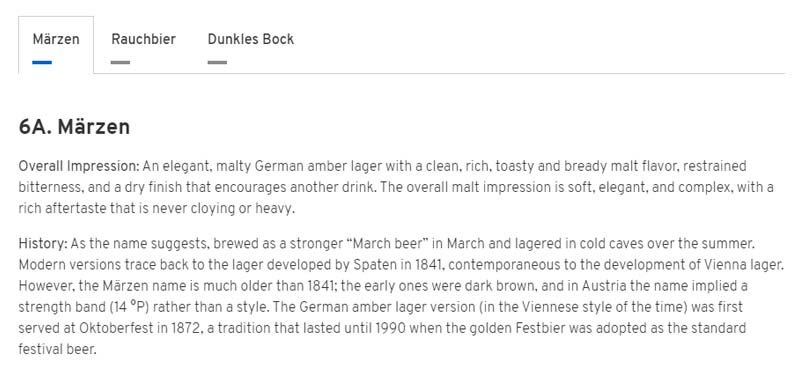
Pure CSS Tabs Design, which was developed by Mark Caron. Moreover, you can customize it according to your wish and need.
| Author: | Mark Caron |
| Created on: | August 22, 2017 |
| Made with: | HTML & CSS |
| Demo Link: | Source Code / Demo |
| Tags: | Pure CSS Tabs Design |
#2 SVG Mobile Tab Bar
SVG Mobile Tab Bar, which was developed by Mikael Ainalem. Moreover, you can customize it according to your wish and need.
| Author: | Mikael Ainalem |
| Created on: | May 1, 2018 |
| Made with: | HTML, CSS & JS |
| Demo Link: | Source Code / Demo |
| Tags: | SVG Mobile Tab Bar |
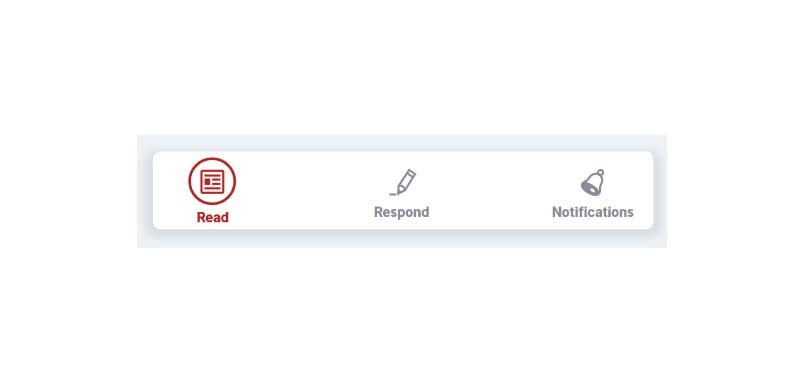
#3 Responsive Navigation Tab
Responsive Navigation Tab, which was developed by Pedro Muñoz. Moreover, you can customize it according to your wish and need.
| Author: | Pedro Muñoz |
| Created on: | April 22, 2018 |
| Made with: | HTML(Pug), CSS(SCSS) & JS |
| Demo Link: | Source Code / Demo |
| Tags: | Responsive Navigation Tab |
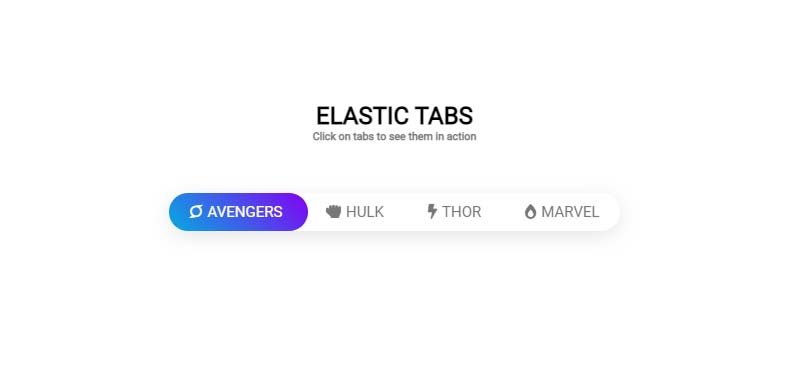
#4 Elastic Animated Tabs
Elastic Animated Tabs, which was developed by Nenad Kaevik. Moreover, you can customize it according to your wish and need.
| Author: | Nenad Kaevik |
| Created on: | May 14, 2018 |
| Made with: | HTML, CSS & jQuery |
| Demo Link: | Source Code / Demo |
| Tags: | Elastic Animated Tabs |
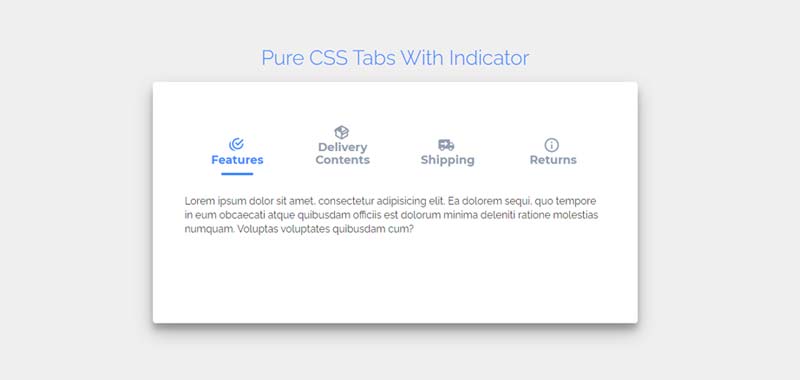
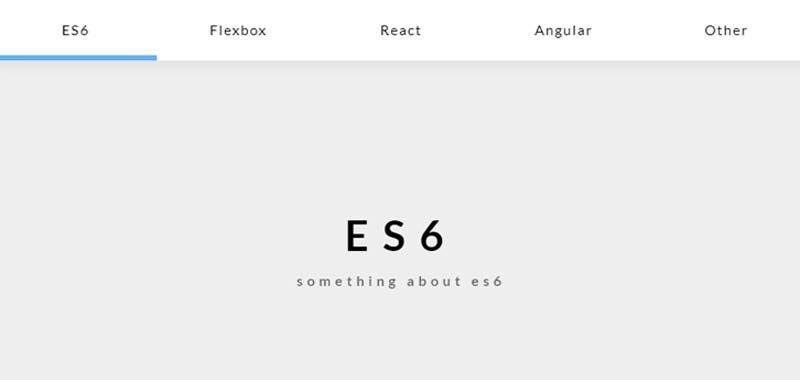
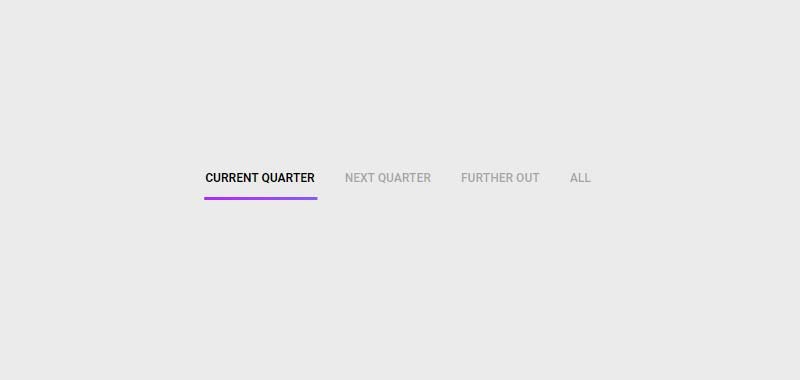
#5 Pure CSS Tabs With Indicator
HTML Tabs With Indicator, which was developed by woranov. Moreover, you can customize it according to your wish and need.
| Author: | woranov |
| Created on: | September 8, 2016 |
| Made with: | HTML & CSS(SCSS) |
| Demo Link: | Source Code / Demo |
| Tags: | HTML Tabs With Indicator |
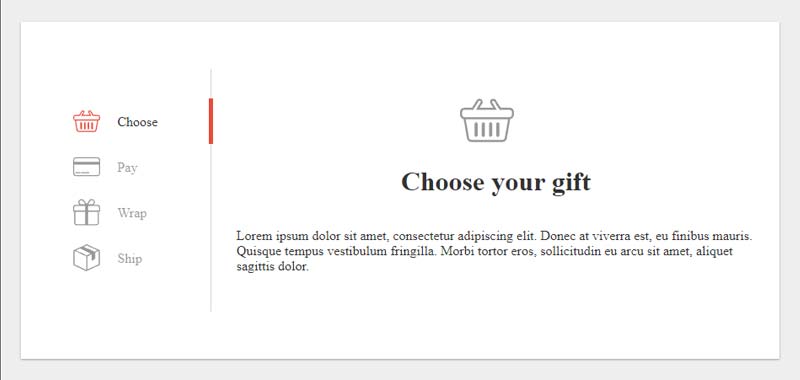
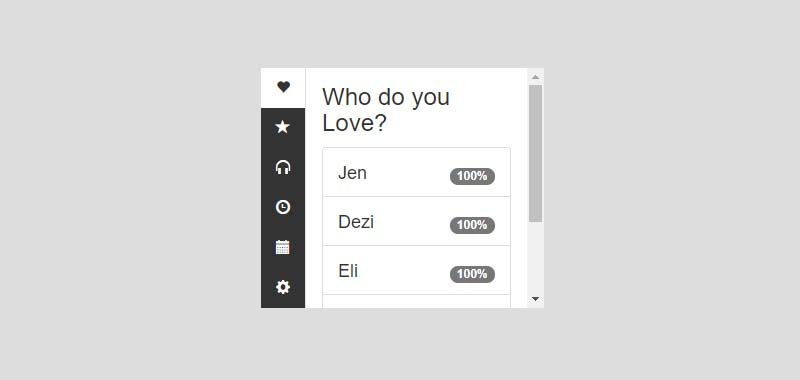
#6 Featured Tabs With Icon
Featured Tabs With Icon, which was developed by Richard Gonyeau. Moreover, you can customize it according to your wish and need.
| Author: | Richard Gonyeau |
| Created on: | August 17, 2017 |
| Made with: | HTML, CSS & jQuery |
| Demo Link: | Source Code / Demo |
| Tags: | Featured Tabs With Icon |
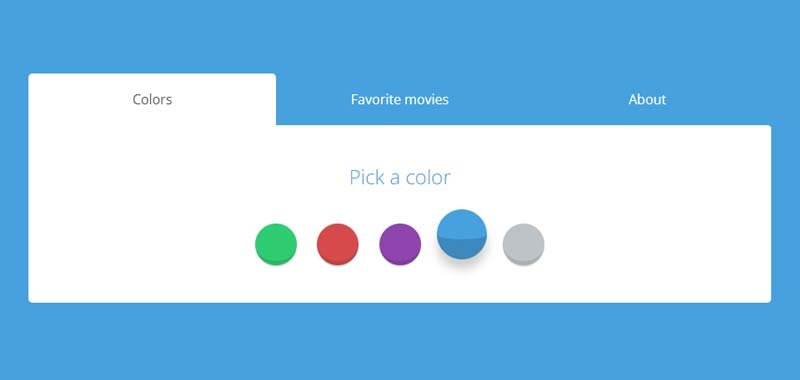
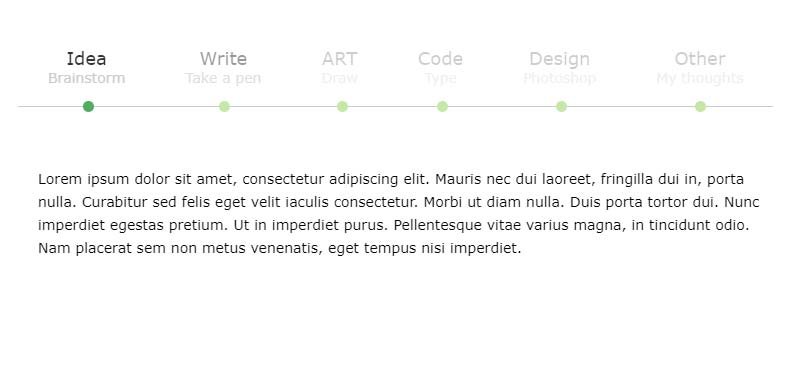
#7 Animated Color Changing Tabs
Animated Color Changing Tabs, which was developed by ari. Moreover you can customize it according to your wish and need.
| Author: | ari |
| Created on: | December 5, 2015 |
| Made with: | HTML & CSS(SCSS) |
| Demo Link: | Source Code / Demo |
| Tags: | Animated Color Changing Tabs |
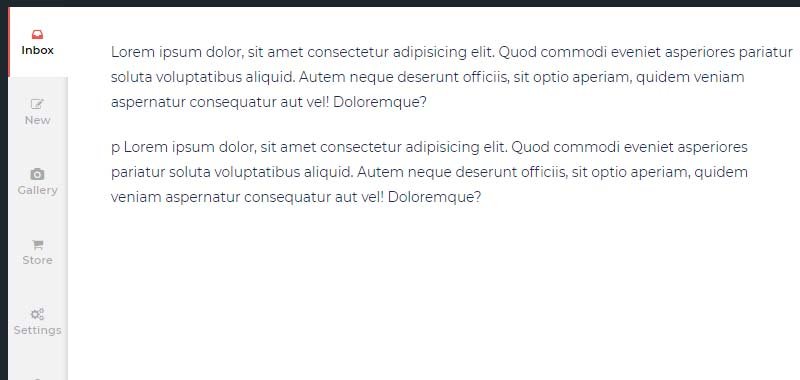
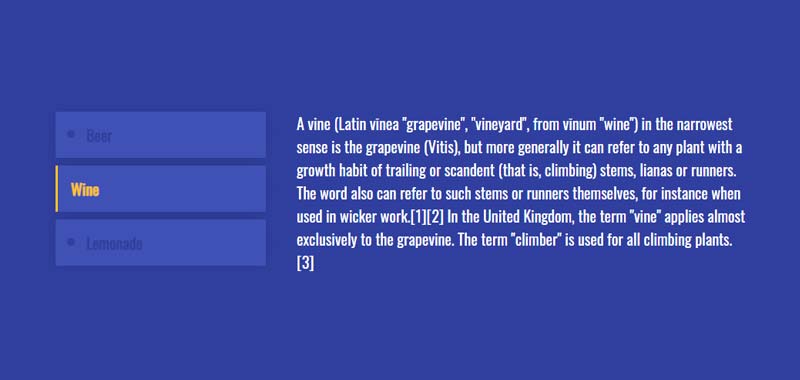
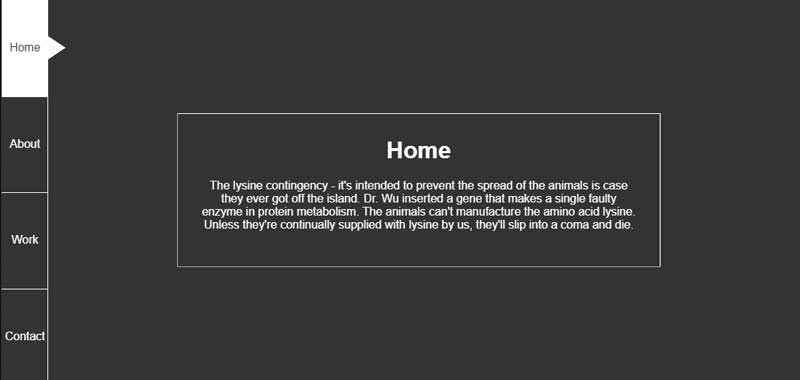
#8 Vertical tabs with smooth animation
Vertical tabs with smooth animation, which was developed by Benjamin Koehler. Moreover you can customize it according to your wish and need.
| Author: | Benjamin Koehler |
| Created on: | May 22, 2017 |
| Made with: | HTML, CSS(SCSS) & jQuery |
| Demo Link: | Source Code / Demo |
| Tags: | Vertical css tabs |
#9 Animated Adaptive tabs
Animated Adaptive tabs, which was developed by Lewi Hussey. Moreover you can customize it according to your wish and need.
| Author: | Lewi Hussey |
| Created on: | June 28, 2015 |
| Made with: | HTML, CSS(SCSS) & jQuery |
| Demo Link: | Source Code / Demo |
| Tags: | jQuery Tabs |
#10 jQuery Tabs With Indicator
jQuery Tabs With Indicator, which was developed by romgerman. Moreover you can customize it according to your wish and need.
| Author: | Romgerman |
| Created on: | September 30, 2013 |
| Made with: | HTML, CSS & jQuery |
| Demo Link: | Source Code / Demo |
| Tags: | jQuery Tabs With Indicator |
#11 Awesome Sliding Tabs
Awesome Sliding Tabs, which was developed by Aaron Levine. Moreover you can customize it according to your wish and need.
| Author: | Aaron Levine |
| Created on: | July 20, 2014 |
| Made with: | HTML(Haml), CSS(SCSS) & jQuery |
| Demo Link: | Source Code / Demo |
| Tags: | Awesome Sliding Tabs |
#12 SVG Animated Tab Bar
SVG Animated Tab Bar, which was developed by abxlfazl khxrshidi. Moreover you can customize it according to your wish and need.
| Author: | abxlfazl khxrshidi |
| Created on: | December 20, 2020 |
| Made with: | HTML, CSS & JS |
| Demo Link: | Source Code / Demo |
| Tags: | SVG Animated Tab Bar |
#13 Sticky Slider Navigation Tabbing
Sticky Slider Navigation Tabbing, which was developed by Ettrics. Moreover you can customize it according to your wish and need.
| Author: | Ettrics |
| Created on: | January 5, 2017 |
| Made with: | HTML, CSS(SCSS) & JS |
| Demo Link: | Source Code / Demo |
| Tags: | Navigation Tabbing |
#14 Animated Tabbing View
Animated Tabbing View, which was developed by Shawn Shutts. Moreover you can customize it according to your wish and need.
| Author: | Shawn Shutts |
| Created on: | March 18, 2020 |
| Made with: | HTML, CSS(SCSS) & jQuery |
| Demo Link: | Source Code / Demo |
| Tags: | Animated Tabbing |
#15 Pure CSS Accordion Tabbing
Accordion Tabbing, which was developed by Raúl Barrera. Moreover you can customize it according to your wish and need.
| Author: | Raúl Barrera |
| Created on: | December 21, 2015 |
| Made with: | HTML & CSS(SCSS) |
| Demo Link: | Source Code / Demo |
| Tags: | Accordion Tabbing |
#16 Bootstrap Vertical Tabs
Bootstrap Vertical Tabbing, which was developed by Josh Adamous. Moreover you can customize it according to your wish and need.
| Author: | Josh Adamous |
| Created on: | October 8, 2014 |
| Made with: | HTML, CSS(SCSS) & JS |
| Demo Link: | Source Code / Demo |
| Tags: | Bootstrap Vertical Tabbing |
#17 Tabs with elastic border
Tabs with elastic border, which was developed by Irem Lopsum. Moreover you can customize it according to your wish and need.
| Author: | Irem Lopsum |
| Created on: | February 2, 2018 |
| Made with: | HTML, CSS(SCSS) & JS(Babel) |
| Demo Link: | Source Code / Demo |
| Tags: | Tabs with elastic border |
#18 Mobile First Accordion to Tabs
Responsive Accordion to Tabs, which was developed by Chyno Deluxe. Moreover you can customize it according to your wish and need.
| Author: | Chyno Deluxe |
| Created on: | July 31, 2019 |
| Made with: | HTML, CSS(SCSS) & jQuery |
| Demo Link: | Source Code / Demo |
| Tags: | Responsive Accordion to Tabs |
#19 Tailwind CSS Accordion Tab
Tailwind CSS Accordion Tab, which was developed by Chandra Shekhar. Moreover you can customize it according to your wish and need.
| Author: | Chandra Shekhar |
| Created on: | July 26, 2020 |
| Made with: | HTML, CSS(SCSS) & JS |
| Demo Link: | Source Code / Demo |
| Tags: | Tailwind CSS Tab |
#20 Mouse Hover CSS Tabs
Mouse Hover CSS Tabs, which was developed by Vicki Chen. Moreover you can customize it according to your wish and need.
| Author: | Vicki Chen |
| Created on: | May 15, 2020 |
| Made with: | HTML & CSS |
| Demo Link: | Source Code / Demo |
| Tags: | Mouse Hover CSS Tabs |
#21 3D Cube Animated HTML Tabs
3D Cube Animated HTML Tabs, which was developed by vavik. Moreover you can customize it according to your wish and need.
| Author: | vavik |
| Created on: | November 22, 2015 |
| Made with: | HTML & CSS |
| Demo Link: | Source Code / Demo |
| Tags: | 3D HTML Tabs |
#22 Awesome HTML tab design with image and text
Awesome HTML tab design with image and text, which was developed by Dmitry Sharabin. Moreover you can customize it according to your wish and need.
| Author: | Dmitry Sharabin |
| Created on: | October 16, 2019 |
| Made with: | HTML & CSS(SCSS) |
| Demo Link: | Source Code / Demo |
| Tags: | HTML Tabbing |
If you liked this article Best Collection of HTML Tabbing examples, you should check out this one Best CSS Accordion Designs examples. We also wrote about similar topics like Accordion slider and many more.
Table of Contents
- 1. How to create tabs with CSS and JavaScript
- 1.1. Step 1 — Creating a New Project
- 1.2. Step 2 — Setting Up the basic structure
- 1.3. Step 3 — Adding Styles for the Classes
- 1.4. Step 4 — Adding JavaScript code
- 1.5. #Final Result
- 2. Best collection of CSS Tabs Design
- 2.6. #1 Pure CSS Tabs Design
- 2.7. #2 SVG Mobile Tab Bar
- 2.8. #3 Responsive Navigation Tab
- 2.9. #4 Elastic Animated Tabs
- 2.10. #5 Pure CSS Tabs With Indicator
- 2.11. #6 Featured Tabs With Icon
- 2.12. #7 Animated Color Changing Tabs
- 2.13. #8 Vertical tabs with smooth animation
- 2.14. #9 Animated Adaptive tabs
- 2.15. #10 jQuery Tabs With Indicator
- 2.16. #11 Awesome Sliding Tabs
- 2.17. #12 SVG Animated Tab Bar
- 2.18. #13 Sticky Slider Navigation Tabbing
- 2.19. #14 Animated Tabbing View
- 2.20. #15 Pure CSS Accordion Tabbing
- 2.21. #16 Bootstrap Vertical Tabs
- 2.22. #17 Tabs with elastic border
- 2.23. #18 Mobile First Accordion to Tabs
- 2.24. #19 Tailwind CSS Accordion Tab
- 2.25. #20 Mouse Hover CSS Tabs
- 2.26. #21 3D Cube Animated HTML Tabs
- 2.27. #22 Awesome HTML tab design with image and text