- CSS Image Centering – How to Center an Image in a Div
- How to Center a div using CSS
- How to Center an Image in a Div Horizontally with Text-align
- How to Center an Image in a Div Horizontally with Margin-auto
- How to Center an Image in a Div Horizontally with the Position and Transform Properties
- How to Center an Image in a Div Horizontally with Display-Flex
- How to Center an Image in a Div Vertically with Display-Flex
- How to Center an Image in a Div Vertically with the Position and Transform Properties
- How to Center an Image in a Div Horizontally and Vertically with Display-Flex
- How to Center an Image in a Div Horizontally and Vertically with the Position and Transform Properties
- Wrapping Up
- How to Center an Image Vertically and Horizontally with CSS
- Here’s an interactive scrim about how to center an image vertically and horizontally:
- Centering an Image Horizontally
- Text-Align
- Margin: Auto
- Display: Flex
- Centering an Image Vertically
- Display: Flex
- Position: Absolute & Transform Properties
- Step 1: Define Position Absolute
- Step 2: Define Top & Left Properties
- Step 3: Define the Transform Property
- Using CSS to center image inside a div tag
- Center an image using flexbox model or CSS grid
- Center an image vertically in a div
- Learn JavaScript for Beginners 🔥
- About
- Search
- Tags
CSS Image Centering – How to Center an Image in a Div
Joel Olawanle
When you’re working on the front-end of a web page, you sometimes need to center an image within a div (container).
This can become tricky at times. And based on certain conditions, a particular method may not work at some point, leaving you searching for alternatives.
In this article, you will learn how to center an image in a div with CSS.
How to Center a div using CSS
You center an image in a div in two ways: horizontally and vertically. When you put these two methods together, you will have an entirely centered image:
By default, web content always begins from the top-left corner of the screen and moves from ltr (left to right) – except for certain languages like Arabic, which goes from rtl (right to left).
Let’s start by seeing how to center an image within a div horizontally. Then we’ll see how to center vertically. Finally, we’ll see how you can do both together.
How to Center an Image in a Div Horizontally with Text-align
Suppose you have a div in which you place your image this way:
And apply basic CSS styling so your image is visible:
The text-align method won’t work in all cases, as you typically use it to center text. But when you have your images within a block level container like a div , then this method will work:
This works by adding the text-align property alongside its value of center to the container and not the image itself.
How to Center an Image in a Div Horizontally with Margin-auto
Another method that you can use to horizontally center an image within a div (container) is the margin property with the value of auto .
The element will then take up the specified width , and the remaining space will be split equally between the left and right margins.
You would usually apply this method to the image itself and not the container. But unfortunately, this property alone doesn’t work. You also need to specify the width the image will take first. This lets the margin know the remaining width the container has so that it can be split equally.
Secondly, img is an inline element, and the margin-auto property set does not affect inline-level elements. This means you must first convert it to a block-level element with display property set as block .
How to Center an Image in a Div Horizontally with the Position and Transform Properties
Another method you can use to position an image horizontally is the position property alongside the transform property.
This method can be very tricky, but it works. You must first set the container’s position to relative , then the image to absolute .
Once you do this, you can now move the image to whichever position you wish using either the left , top , bottom , or right properties on the image.
In this case, you only want to move the image to the center horizontally. This means you would move the image via the left to 50% or right to -50%:
But when you check your image, you will notice that the image is still not perfectly placed in the center. This is because it started from the 50% mark, which is the center position.
In this case, you need to use the transform-translateX property to adjust it to get the perfect center horizontally:
How to Center an Image in a Div Horizontally with Display-Flex
CSS flexbox makes it easier for you to design flexible, responsive layout structures without using float or positioning. We can also use this to place an image in the center horizontally of a container using the display property with flex as its value.
But this alone doesn’t work. You also need to define the position where you want your image. This could be center, left or maybe right :
Note: The display: flex property is not supported in older versions of browsers. You can read more here. You’ll also notice that the width and height of the image are defined to ensure the image doesn’t shrink.
Let’s now learn how to center an image in a div vertically. Later we’ll see how to center an image in a div horizontally and vertically together, making it a perfect center.
How to Center an Image in a Div Vertically with Display-Flex
Just like how you were able to center the image horizontally with the display-flex method, you can also do the same vertically.
But this time around, you won’t need to use the justify-content property. Rather you’ll use the align-items property:
For this method to work, the container must have a specified height which you will use to calculate the height and know where the center is located.
How to Center an Image in a Div Vertically with the Position and Transform Properties
Similar to how you used the position and transform properties earlier to place your image in the center horizontally, you can also do the same vertically.
But this time around, you won’t use left or right, . Instead you will use top or bottom alongside translateY rather than translateX :
You have learned how to center an image within a div horizontally and vertically using all possible methods. Let’s now learn how to center both horizontally and vertically.
How to Center an Image in a Div Horizontally and Vertically with Display-Flex
The display-flex property is a combination of how you’d center the image vertically and horizontally.
For the flex method, this means you will use both the justify-content and align-items properties set to center :
How to Center an Image in a Div Horizontally and Vertically with the Position and Transform Properties
This is also very similar, as all you have to do is combine both ways you were able to center vertically and horizontally:
You can also combine the translateX and translateY by using translate(x,y) :
Wrapping Up
In this article, you have learned how to center an image in a div vertically, horizontally, or both.
You will often use the Flexbox method when moving an image to the center because the position method can distort your web page and works very trickily.
You can learn more about the CSS position method here and then more about the flexbox method here.
How to Center an Image Vertically and Horizontally with CSS
Cem Eygi
Many developers struggle while working with images. Handling responsiveness and alignment is particularly tough, especially centering an image in the middle of the page.
So in this post, I will be showing some of the most common ways to center an image both vertically and horizontally using different CSS properties.
Here’s an interactive scrim about how to center an image vertically and horizontally:
I’ve gone over the CSS Position and Display properties in my previous post. If you’re not familiar with those properties, I recommend checking out those posts before reading this article.
Here’s a video version if you want to check it out:
Centering an Image Horizontally
Let’s begin with centering an image horizontally by using 3 different CSS properties.
Text-Align
The first way to center an image horizontally is using the text-align property. However, this method only works if the image is inside a block-level container such as a :
Margin: Auto
Another way to center an image is by using the margin: auto property (for left-margin and right-margin).
However, using margin: auto alone will not work for images. If you need to use margin: auto , there are 2 additional properties you must use as well.
The margin-auto property does not have any effects on inline-level elements. Since the tag is an inline element, we need to convert it to a block-level element first:
Secondly, we also need to define a width. So the left and right margins can take the rest of the empty space and auto-align themselves, which does the trick (unless we give it a width of 100%):
Display: Flex
The third way to center an image horizontally is by using display: flex . Just like we used the text-align property for a container, we use display: flex for a container as well.
However, using display: flex alone will not be enough. The container must also have an additional property called justify-content :
The justify-content property works together with display: flex , which we can use to center the image horizontally.
Finally, the width of the image must be smaller than the width of the container, otherwise, it takes 100% of the space and then we can’t center it.
Important: The display: flex property is not supported in older versions of browsers. See here for more details.
Centering an Image Vertically
Display: Flex
For vertical alignment, using display: flex is again really helpful.
Consider a case where our container has a height of 800px, but the height of the image is only 500px:
Now, in this case, adding a single line of code to the container, align-items: center , does the trick:
The align-items property can position elements vertically if used together with display: flex .
Position: Absolute & Transform Properties
Another method for vertical alignment is by using the position and transform properties together. This one is a bit complicated, so let’s do it step by step.
Step 1: Define Position Absolute
Firstly, we change the positioning behavior of the image from static to absolute :
Also, it should be inside a relatively positioned container, so we add position: relative to its container div.
Step 2: Define Top & Left Properties
Secondly, we define the top and left properties for the image, and set them to 50%. This will move the starting point(top-left) of the image to the center of the container:
Step 3: Define the Transform Property
But the second step has moved the image partially outside of its container. So we need to bring it back inside.
Defining a transform property and adding -50% to its X and Y axis does the trick:
There are other ways to center things horizontally and vertically, but I’ve explained the most common ones. I hope this post helped you understand how to align your images in the center of the page.
If you want to learn more about Web Development, feel free to visit my Youtube Channel for more.
Using CSS to center image inside a div tag
Posted on Aug 18, 2021
When you need to center an image inside a tag, you can apply the text-align:center CSS property to the tag.
Suppose you have the following HTML document:
Then you can write the following CSS rule in your stylesheet file or inside the tag:
Then, you need to add the class into the tag that contains thetag.
This will be enough to center the image:
But using text-align:center is not the only way to center an image horizontally inside a tag, as you’ll see in the next section.
Center an image using flexbox model or CSS grid
Alternatively, you can also use the flexbox model CSS rule to center an image inside a tag as shown above.
The following CSS rule will work like the text-align:center style:
You can replace the display:flex property with display:grid property to use CSS grid and achieve the same goal.Center an image vertically in a div
Before you can center an image vertically inside a tag, you need to apply either flex or grid display model to your tag.
Once you apply the display property, then you can add the align-items: center property to the tag.
You also need to add the height property to the CSS rule so that the image will be placed in the middle of the element height.
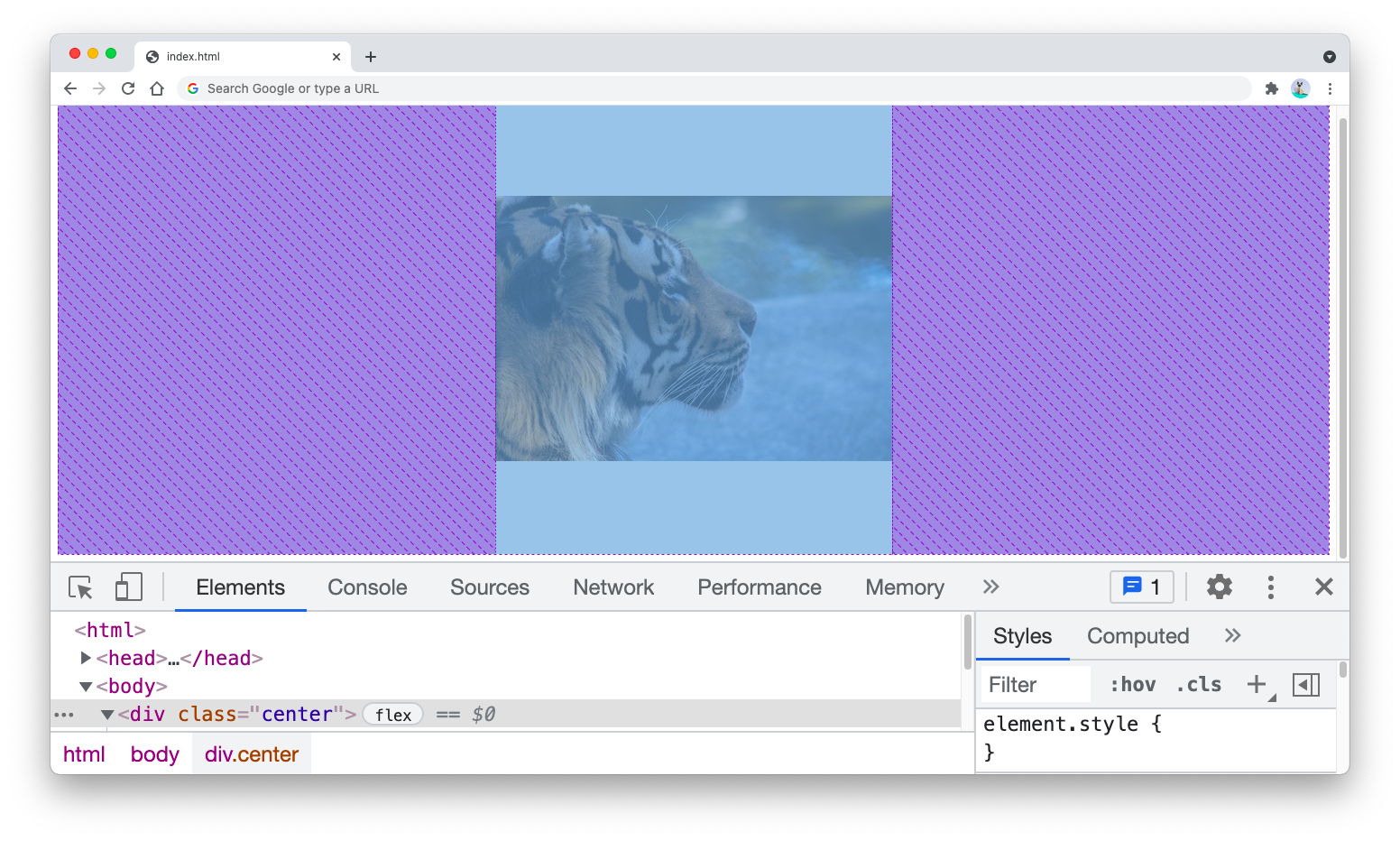
The following CSS rule will center your image both horizontally and vertically in the :
The output will be as follows. Notice how there’s a space at the top and the bottom of the image marked by the blue bar:
You can use CSS grid by replacing display:flex property above with display:grid .
If you want to center an image only vertically, then you can remove the justify-content:center property.
Here are reusable CSS class rules that you can add to your stylesheet:
The center-h class stands for center horizontal while center-v stands for center vertical.By writing display:flex in both selectors, the classes will be self-sufficient for their styling purposes.
The h-500 is for adding the height to the tag for centering horizontally. You can replace this with any other height value you need, such as h-1000 or h-800 .
Now you can add the right class above to the tag anytime you want to center its content:
And that’s how you can center an image inside a tag with CSS 😉
Learn JavaScript for Beginners 🔥
Get the JS Basics Handbook, understand how JavaScript works and be a confident software developer.
A practical and fun way to learn JavaScript and build an application using Node.js.
About
Hello! This website is dedicated to help you learn tech and data science skills with its step-by-step, beginner-friendly tutorials.
Learn statistics, JavaScript and other programming languages using clear examples written for people.
Search
Type the keyword below and hit enter
Tags
Click to see all tutorials tagged with: