- How to add Date and Time picker in HTML and get the values using JavaScript?
- datepicker
- This is how to add datepicker using HTML
- This is how to get datepicker value using JavaScript
- This is how to set datepicker value using JavaScript
- timepicker
- This is how to add timepicker using HTML
- This is how to get timepicker value using JavaScript
- This is how to set timepicker value using JavaScript
- How to Add a Date Picker in HTML?
- What We are Creating?
- How to Add a Date Picker in HTML?
- How To Open HTML Date Picker Dialog On Click Anywhere Inside Input?
- Additional Attributes for Date Picker
- Browser Support
- Conclusion
- How to add Date and Time picker in HTML and get the values using JavaScript?
- datepicker
- This is how to add datepicker using HTML
- This is how to get datepicker value using JavaScript
- This is how to set datepicker value using JavaScript
- timepicker
- This is how to add timepicker using HTML
- This is how to get timepicker value using JavaScript
- This is how to set timepicker value using JavaScript
- Browser Support
- Syntax
- COLOR PICKER
- Report Error
- Thank You For Helping Us!
How to add Date and Time picker in HTML and get the values using JavaScript?
We can use simple HTML input tags to add a date picker and time picker.
datepicker
input elements with type=”date” creates datepicker input fields.
User can enter a date by just writing it down in the textbox or using a datepicker interface. You can add a range using min and max attributes to force users to select the date in that specific range. You can also add a default date using the attribute value.
Note that the user interface of datepicker will be different on different browsers. If any browser doesn’t support the datepicker then the field will be converted to an input text field.
The date picker doesn’t contain time picker in it. You will only get to select a year, a month, and a day using the date picker.
This is how to add datepicker using HTML
This is how to get datepicker value using JavaScript
We need to use ID of the datepicker element in order to get the value.
The displayed date format will differ from the actual value — the displayed date is formatted based on the locale of the user’s browser, but the parsed value is always formatted yyyy-mm-dd. – from MDN
console.log(document.getElementById("datePicker").value); //2021-03-22 This is how to set datepicker value using JavaScript
Same way, we need to use ID of the datepicker element in order to get the value.
document.getElementById("datePicker").value = "2022-03-22"; ; console.log(document.getElementById("datePicker").value); //2022-03-22 timepicker
input elements with type=”time” creates timepicker input fields.
User can enter a time by just writing it down in the textbox or using a timepicker interface. You can add a range using min and max attributes to force users to select the time in that specific range. You can also add a default time using the attribute value.
Note that the user interface of timepicker will be different on different browsers just as datepicker. If any browser doesn’t support the timepicker then the field will be converted to an input text field.
This is how to add timepicker using HTML
This is how to get timepicker value using JavaScript
We need to use ID of the timepicker element in order to get the value.
console.log(document.getElementById("timePicker").value); //21:00 This is how to set timepicker value using JavaScript
Same way, we need to use ID of the timepicker element in order to get the value.
document.getElementById("timePicker").value = "09:00"; ; console.log(document.getElementById("timePicker").value); //9:00 How to Add a Date Picker in HTML?
The date picker in HTML is used to create an interactive input (a dropdown) which is used to select a date instead of typing it manually. The date picker in HTML is created using the element of type=”date” , this creates an input field in the HTML document, which allows us to type the date manually and it will validate the input or we can enter using the date picker interface.
What We are Creating?
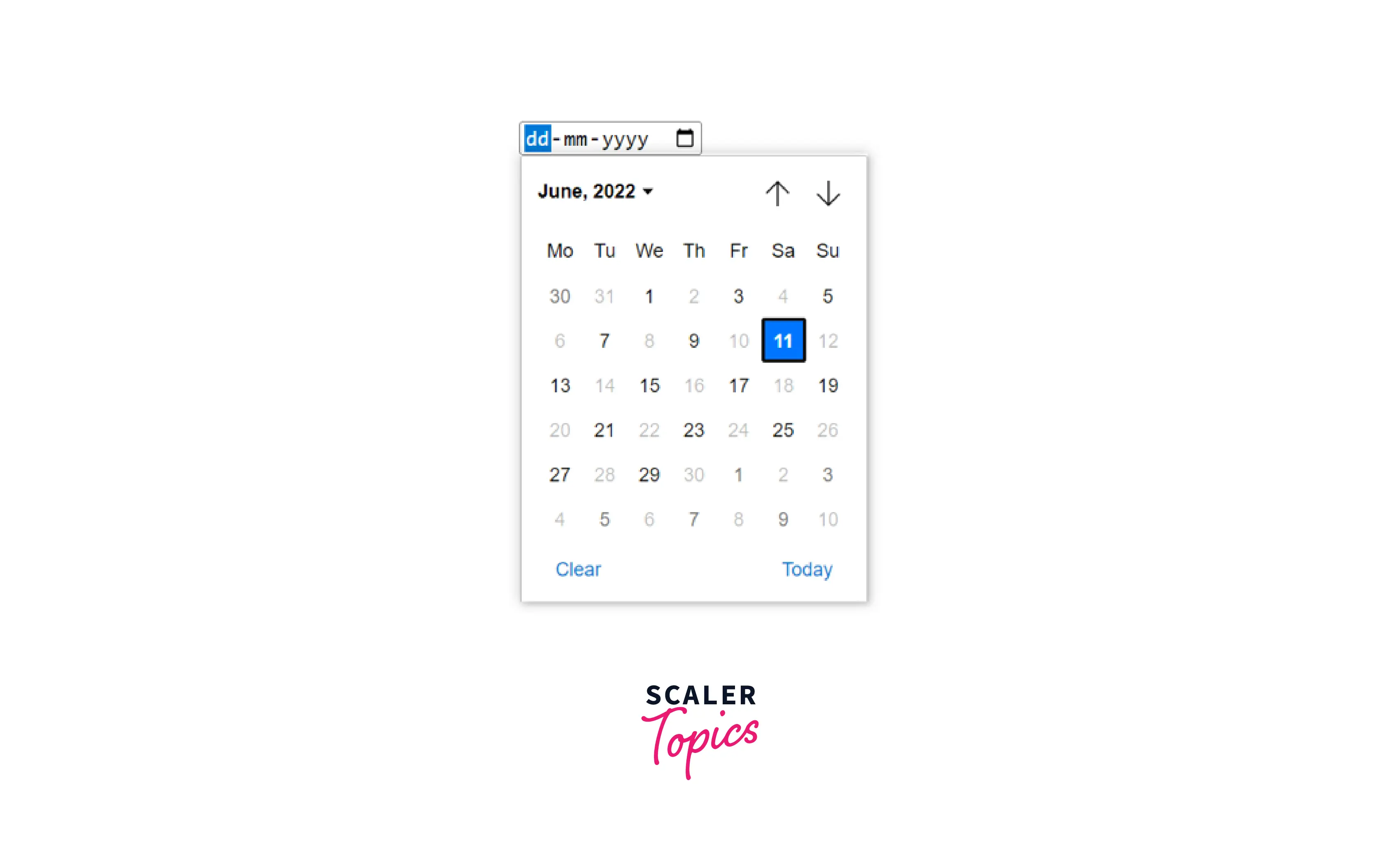
We can see the demo in the gif below:
- So we can create the interactive dropdown like the above example to select a date from the calendar using the date picker in html.
- The syntax of the date picker is:
- We can select the date month and year using this.
Note 1: Using the will only select a date, month, and year, but if we want to enter the time also then we can use this will allow us to select the time also.
Note 2: The displayed date format in the date picker dropdown depends on the browser of the user, but the value is always formatted like yyyy-mm-dd format.
How to Add a Date Picker in HTML?
To add a date picker in html we have to write with others like id, value, etc as per the requirements.
Generally, a picker is added like this:
This will create a date picker like this:
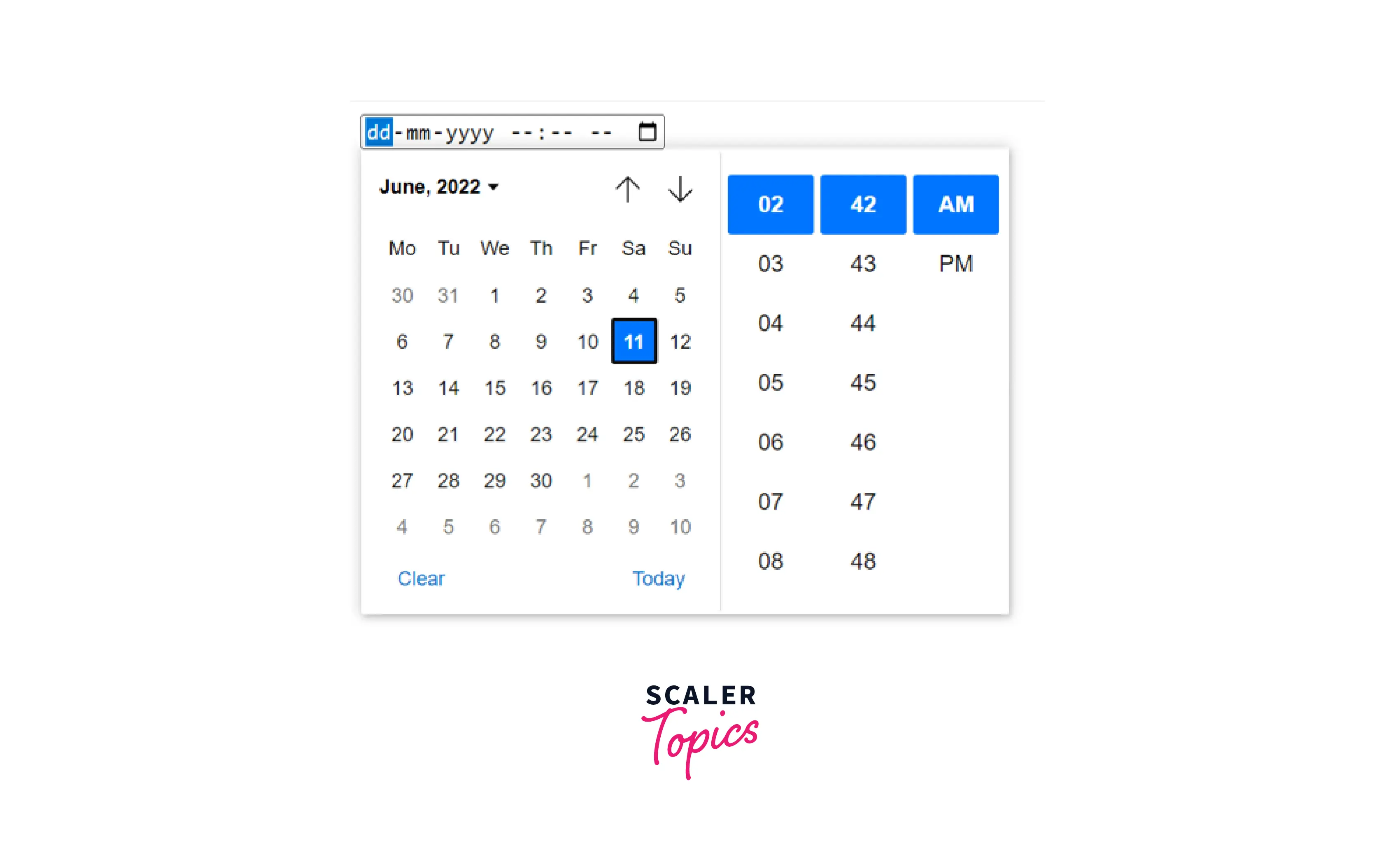
If we want to create a date picker that includes a dropdown to select the time also, we have to use .
This will create a date picker in html like this:
How To Open HTML Date Picker Dialog On Click Anywhere Inside Input?
Usually, a calendar sign appears in the top right of the date input block, clicking on this icon opens the calendar drop down, but if we want to open this date picker by clicking anywhere inside the input we can do using the below code.
We can add this CSS code to our document and now we will be able to open the date picker in html by clicking anywhere inside the input.
Additional Attributes for Date Picker
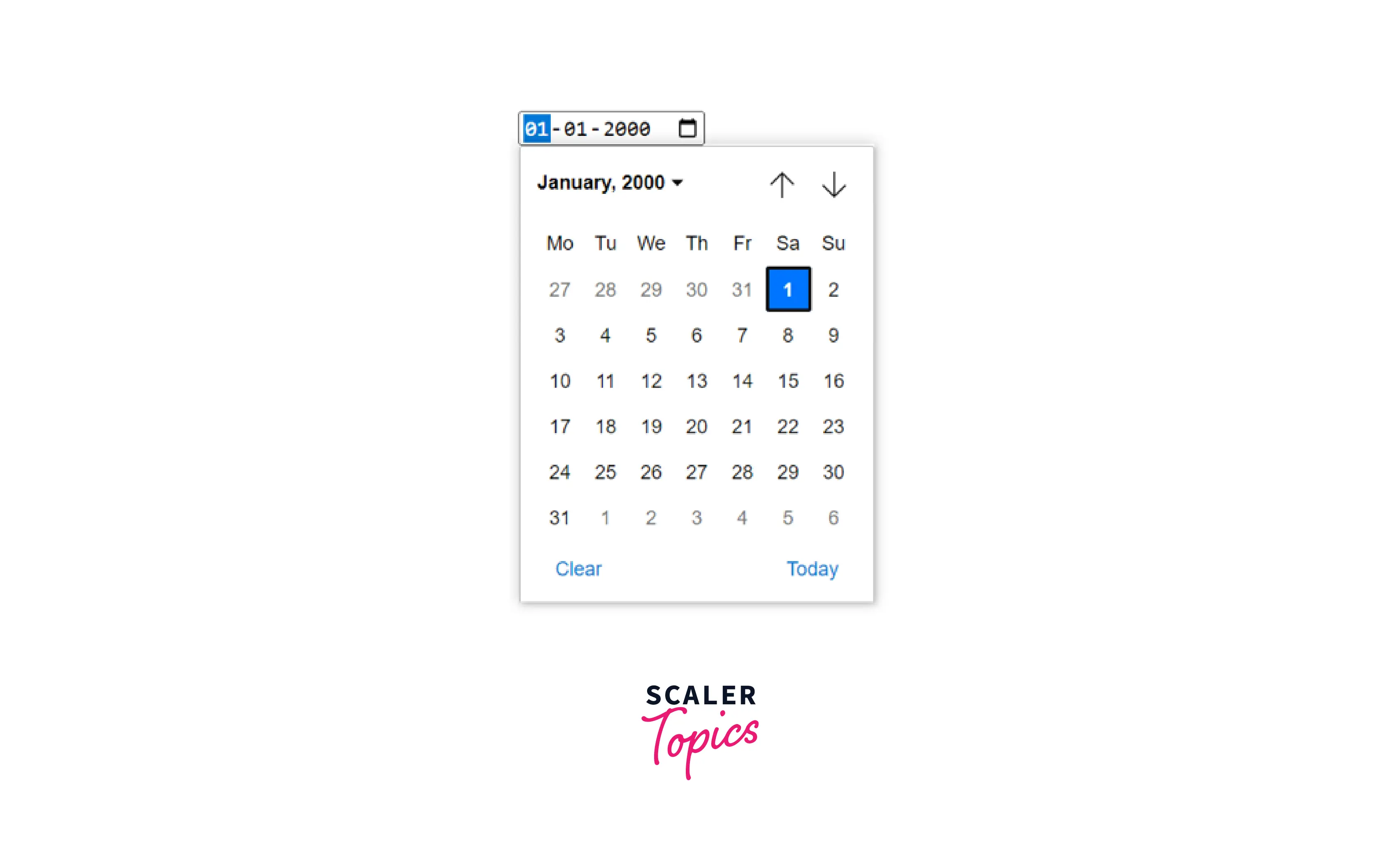
The date picker have all the common attributes that are supported by input element, but it also have some additional attributes min, max, value, etc Value attribute: We can set the default value for the date picker in html using the value attribute like this:
Here we can see the input have the default date, which is set in the value attribute. Clicking on the calendar icon will open a date picker like this.
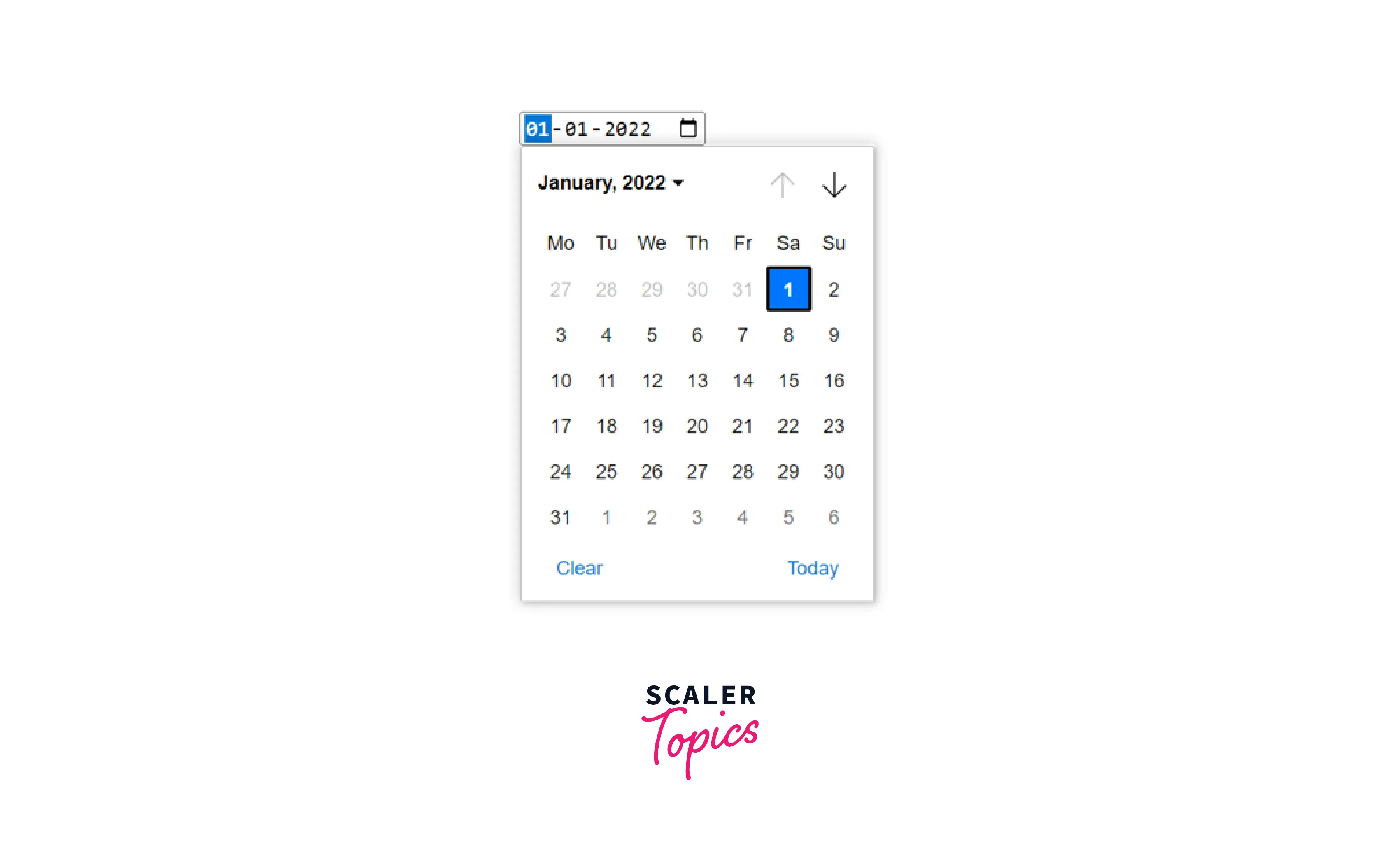
Min attribute: We can set the earliest date in the min attribute, so any date earlier than this specified date will not be accepted. If the date specified in min is not a possible date in yyyy-mm-dd then the element will not have any minimum date value.
Here, we can see that the calendar has disabled the previous button (up arrow) because we have set the minimum date. Therefore we cannot select any date before the specified date.
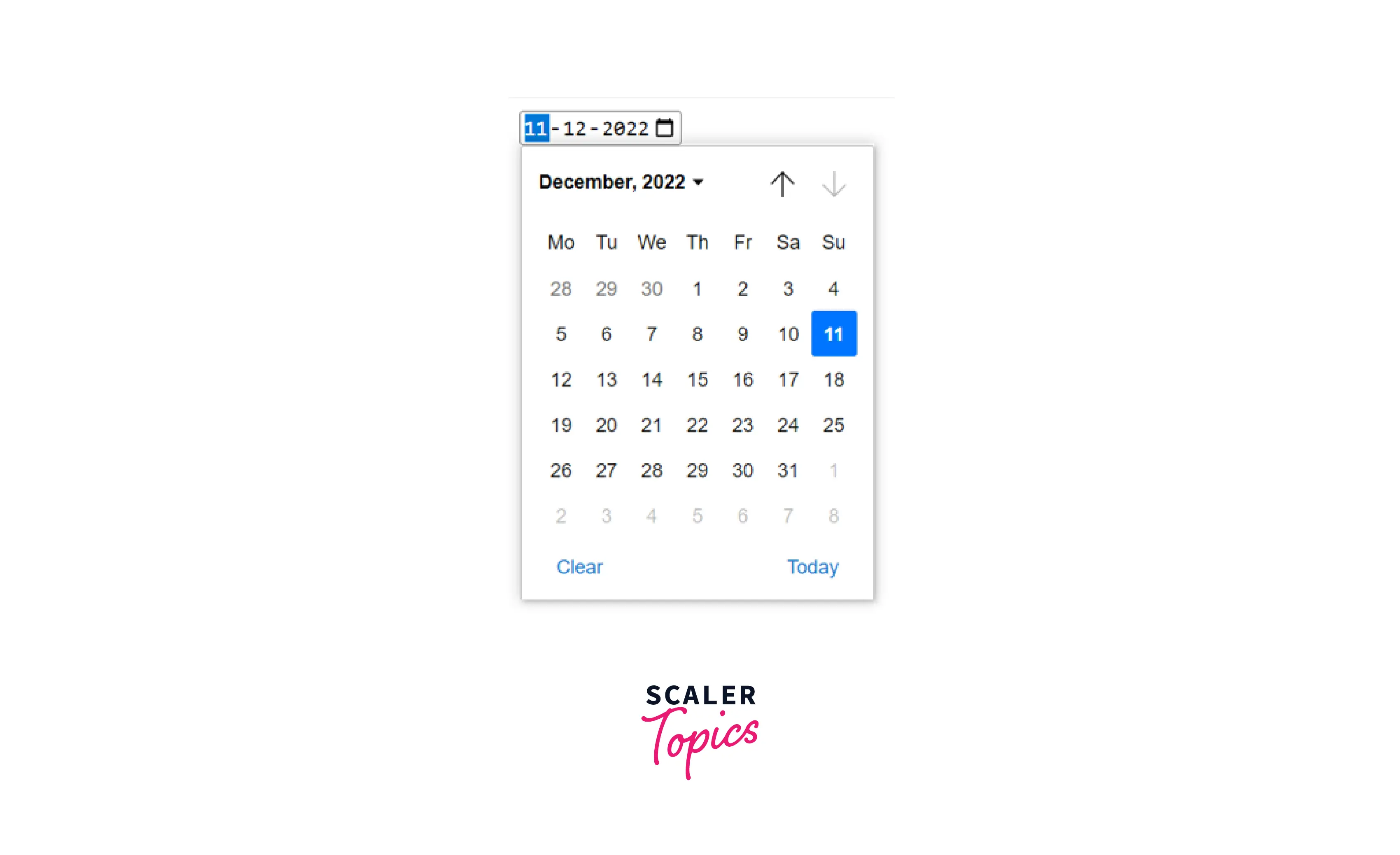
Max attribute: We can set a maximum date in the max attribute, so any date after the date specified will not be allowed. If the date specified in the max is not a possible date in yyyy-mm-dd then the input element has no maximum date value.
Here, we can see that the calendar has disabled the next button (down arrow) because we have set the maximum date. Therefore we cannot select any date after the specified date.
Step attribute: we can use the step attribute to set a step value so that only date that are skipped using the step value are allowed, for example, if we set step=”2” then we will be able to select only alternate days. This can be helpful in case like when we want the user to select date which is on monday.
Here, we can see that all the alternate days are disabled this is because we have specified step=»2″.
Browser Support
The list of browsers that support date picker in html is listed below:
Conclusion
- A date picker in html is used to create an interactive dropdown that allows us to select a date from the calendar.
- We can add a date picker by writing
- If we want to take date as well as time in input we can write datetime-local instead of date like
- We can set a default date using the value attribute like this
- We can set a minimum and maximum date using min and max attribute respectively.
- We can use the step attribute to set a step value for the date picker in html.
How to add Date and Time picker in HTML and get the values using JavaScript?
We can use simple HTML input tags to add a date picker and time picker.
datepicker
input elements with type=”date” creates datepicker input fields.
User can enter a date by just writing it down in the textbox or using a datepicker interface. You can add a range using min and max attributes to force users to select the date in that specific range. You can also add a default date using the attribute value.
Note that the user interface of datepicker will be different on different browsers. If any browser doesn’t support the datepicker then the field will be converted to an input text field.
The date picker doesn’t contain time picker in it. You will only get to select a year, a month, and a day using the date picker.
This is how to add datepicker using HTML
This is how to get datepicker value using JavaScript
We need to use ID of the datepicker element in order to get the value.
The displayed date format will differ from the actual value — the displayed date is formatted based on the locale of the user’s browser, but the parsed value is always formatted yyyy-mm-dd. – from MDN
console.log(document.getElementById("datePicker").value); //2021-03-22 This is how to set datepicker value using JavaScript
Same way, we need to use ID of the datepicker element in order to get the value.
document.getElementById("datePicker").value = "2022-03-22"; ; console.log(document.getElementById("datePicker").value); //2022-03-22 timepicker
input elements with type=”time” creates timepicker input fields.
User can enter a time by just writing it down in the textbox or using a timepicker interface. You can add a range using min and max attributes to force users to select the time in that specific range. You can also add a default time using the attribute value.
Note that the user interface of timepicker will be different on different browsers just as datepicker. If any browser doesn’t support the timepicker then the field will be converted to an input text field.
This is how to add timepicker using HTML
This is how to get timepicker value using JavaScript
We need to use ID of the timepicker element in order to get the value.
console.log(document.getElementById("timePicker").value); //21:00 This is how to set timepicker value using JavaScript
Same way, we need to use ID of the timepicker element in order to get the value.
document.getElementById("timePicker").value = "09:00"; ; console.log(document.getElementById("timePicker").value); //9:00 HTML
The resulting value includes the year, month, and day.
Browser Support
The numbers in the table specify the first browser version that fully supports the element.
| Attribute | |||||
|---|---|---|---|---|---|
| type=»date» | 20.0 | 12.0 | 57.0 | 14.1 | 11.0 |
Syntax
COLOR PICKER
Report Error
If you want to report an error, or if you want to make a suggestion, do not hesitate to send us an e-mail:
Thank You For Helping Us!
Your message has been sent to W3Schools.
Top Tutorials
Top References
Top Examples
Get Certified
W3Schools is optimized for learning and training. Examples might be simplified to improve reading and learning. Tutorials, references, and examples are constantly reviewed to avoid errors, but we cannot warrant full correctness of all content. While using W3Schools, you agree to have read and accepted our terms of use, cookie and privacy policy.