How to Add Custom CSS
You can use the CSS editor to customize the appearance of your WordPress.com site. It allows you to add your own CSS styles to override the default styles of your theme.
This feature is available on sites with our WordPress.com Premium, Business, and Commerce plans. If your site has one of our legacy plans, it is available on the Pro plan.
- Access the CSS Editor
- Styles
- Customizer
- Media Width
- Start Fresh
- Preprocessor
- May I remove credit links such as ‘Blog at WordPress.com’, theme, font, or toolbar links?
- Can I use CSS rules like @import and @font-face?
- Can I use web fonts in CSS?
- Can I upload images for use with my CSS?
- What happens if I unsubscribe from my WordPress.com plan?
Access the CSS Editor
Styles
In themes designed to use the Site Editor, Styles provides you with the functionality to add CSS both globally, as well as to specific blocks site-wide.
- Go to Appearance → Editor.
- Click Styles in the Design menu.
- Click the pencil icon to edit your styles.
If you’re already in the Site Editor, you can click the Styles icon to access the styles settings.
Add Global CSS
- After you open Styles using the steps above, click the three dots to the right of the Styles heading.
- Select Additional CSS.
Add Block CSS
In Site Editor themes, you can apply CSS code to specific blocks site-wide.
- Once in Styles, using the steps above, click Blocks.
- Click the name of the block you want to add CSS to.
- Click Advanced and add your Additional CSS.
When adding per-block CSS, you only need to add the property:value; pairs without the selector. An example is included in the video below.
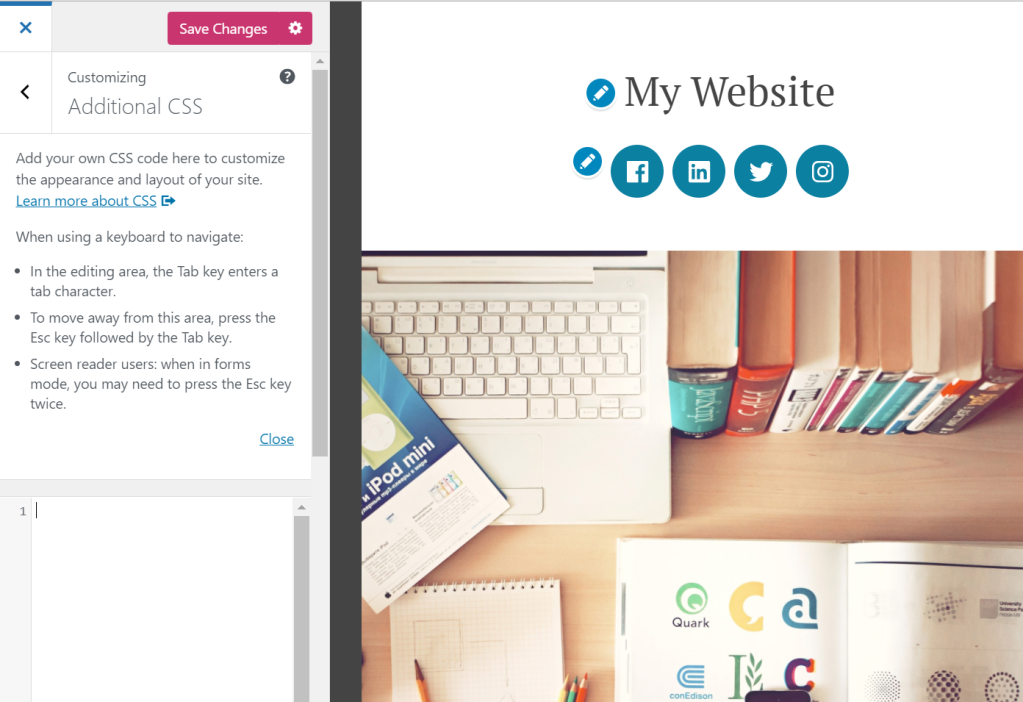
Customizer
For themes that do not use the Site Editor, including older themes and third-party themes, you can edit the global CSS for your site in the Customizer.
You can add CSS in the Customizer:
- Go to Appearance → Customize → Additional CSS.
- This CSS editor can apply CSS to any or all portions of your website.
Previewing and Saving
When adding CSS code to your site, your changes will show in the preview of your site on the right, but they won’t take effect until you click the Save Changes button.
CSS Revisions
The latest 25 revisions of your CSS edits are saved and can be accessed by clicking See full history at the bottom of the CSS editor. If the option does not show, it means there is no CSS history to restore.
Changing Themes
CSS is theme-specific, so your CSS is moved to a revision when you change themes. To review or restore past CSS, use CSS Revisions.
About CSS
CSS stands for Cascading Style Sheets. It is a markup language that controls the appearance of HTML elements on a web page. There is almost endless potential to what you can do with CSS to modify the design of a website, as evidenced by the very popular CSS Zen Garden project, a showcase of what can be done with only CSS to change the appearance of one single HTML file.
Making the best of this feature requires some knowledge of how CSS and HTML work, or at least a willingness to learn. See the CSS Help section further down this page for more information.
If you’re looking to get one of the many WordPress.com themes customized and you’re not interested in learning CSS yourself, we recommend hiring a designer to make the changes you need.
CSS Help
If you’re just starting, there will be a learning curve, but CSS is a valuable and reusable skill. There are many great resources on the web to get you started learning more about HTML and CSS. This handy series of articles on CSS is a solid starting point:
- Use a CSS validator.
- Take advantage of your browser’s developer tools. For Firefox, use the Firefox Developer Tools. For Google Chrome, use the Developer Tools. Take a look at our introductory videos for the Developer Tools built into Firefox, Chrome, Safari and Internet Explorer to help get you started.
Advanced CSS controls
Media Width
This option should be used if you have modified the width of the primary content area using custom CSS. The “Media Width” setting is the default size for full-size images when inserted into your site. Note that it will not affect the size of some images you added before changing the setting, depending on how they were inserted, and you may have to re-insert some of them after changing the setting.
Start Fresh
By default, the custom CSS you add to the CSS editor will be loaded after the theme’s original CSS, which means that your rules can take precedence and override the theme’s styles.
You can turn the theme’s original CSS off completely by clicking the Don’t use the theme’s original CSS option. This will allow you to use any WordPress.com theme as a blank canvas for designing with CSS. This is an advanced option and should only be used if you want to start over and design the CSS for your theme from scratch.
If you would like to build on top of the existing CSS rules—which is the most common and recommended approach—then you can leave this option disabled.
If you are looking for where to find the theme’s original CSS to use it as a reference, the best thing to do is to use your browser tools. Most modern browsers have a web inspector built right in. You can right-click and select the “Inspect Element” option to see the HTML of the item you clicked on and all the CSS that applies to it. Two popular tools for viewing CSS are the Firefox Developer Tools and the Chrome Developer Tools. To help you get started, you can take a look at a support page with some brief screencasts on How to Find Your Theme’s CSS using the web developer tools included with browsers.
Preprocessor
WordPress.com has support for CSS preprocessors LESS and Sass (SCSS Syntax). This is an advanced option for users who wish to use CSS extensions like variables and mixins. See the LESS and Sass websites for more information.
Frequently Asked Questions
May I remove credit links such as ‘Blog at WordPress.com’, theme, font, or toolbar links?
All WordPress.com users are required to maintain the Admin Bar (the dark bar that appears at the top of WordPress.com sites when logged in). If required, customers on plugin-enabled sites can contact support to help remove the Admin Bar.
All WordPress.com users can choose among several options for the footer credit, from a minimalist WordPress.com logo to text options like “A WordPress.com Website” or “Powered by WordPress.com.” The footer credit can be hidden on eligible plans. Please refer to this guide for further information.
Modifying the style of the footer text (i.e. colors and font size) is fine as long as it’s still readable. Using CSS, you can also add content like a copyright notice to the existing footer.
Can I use CSS rules like @import and @font-face?
Can I use web fonts in CSS?
You can set the fonts of your site following these steps. When working with CSS, you are limited to those two web fonts on the front end. However, you can add additional fonts using third-party plugins.
Can I upload images for use with my CSS?
Yes. You can upload an image to your Media Library, then refer to it by its direct URL from within your CSS stylesheet. Here’s an example of how to use a background image in your stylesheet:
What happens if I unsubscribe from my WordPress.com plan?
All upgrades on WordPress.com are renewed yearly. Should you cancel your subscription, your custom CSS will still be saved, but it will no longer be applied to your site for others to see. If you would like them re-applied to your site, you can repurchase your upgrade, and the styles will be re-applied automatically, provided you haven’t changed themes. If you have changed themes, you will find your past CSS in the CSS Revisions link located above the editor in the CSS panel.
Was this guide helpful for you?