- CSS hover эффекты — для картинок, кнопок, при наведении на ссылки, блоки и др.
- Hover эффекты кнопок и ссылок
- Простые примеры для кнопок
- Необычный градиентный в кнопке
- Sullivan Buttons
- CSS Icons on Hover
- Button Hover Effects
- Nav Hovers
- Info on Hover
- Mana Button
- Hover эффекты для изображений
- 15 базовых приемов
- Красивые hover эффекты изображений
- Barberpole Hover Animation
- CSS hover эффекты с определением направления
- Direction Aware Hover Goodness
- Direction Aware Tiles using clip-path Pure CSS
- Animatism
- Caption Hover Effects
- CSS Hover библиотеки
- Hover.css
- Imagehover.css
- iHover
- 75 Fantastic CSS Hover Effects
- Latest Post
- 55 Cool CSS Calendars
- 19 Barcodes in CSS
- 25 CSS Masonry Layout Examples
- 23 CSS Card Layouts
- 27 CSS Subscribe Forms
CSS hover эффекты — для картинок, кнопок, при наведении на ссылки, блоки и др.
Очень часто на сайтах вы могли встречать изменение оформления ссылок или кнопок при наведении. Реализовать задачу позволяет специальный псевдокласс :hover в CSS. Сегодня рассмотрим некоторые приемы верстки позволяющие сделать эту фишку, а ниже опубликуем список наиболее интересных из них (с краткими описаниями/пояснениеми). Все варианты разделим на:
Данные группы весьма условны, т.к. многие примеры пересекаются и являются универсальными, то есть могут встречаться при оформлении разных объектов.
Hover эффект в CSS стилях добавляется справа от элемента следующим образом:
Чаще всего механизм применяется именно для ссылок дабы изменить их цвет или добавить/убрать подчеркивание. Однако он может быть задан и другим блокам, кнопкам, текстам или использоваться при создании горизонтального выпадающего меню.
button:hover { background: rgba(0,0,0,0); color: red; } .my-picture:hover { opacity: 0.5; filter: alpha(opacity=50); }
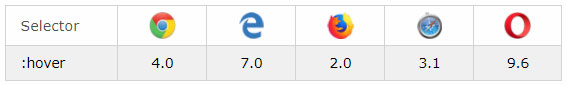
Современные браузеры одинаково корректно воспринимают CSS hover эффект при наведении, хотя в старых версиях IE 6 и ниже он срабатывает исключительно для линков. Плюс в некоторых источниках говорилось, что этому браузеру обязательно нужно указывать в коде .
Кстати, при задании стилей ссылок также дополнительно могут использоваться селекторы :link — для не посещенных еще страниц, :visited — тех, где вы уже были + :active определяет активный сейчас адрес. Важно размещать hover эффект в CSS после :link и :visited, если они существуют.
Перейдем от теории к практике. Ниже представлен список полезных материалов и сниппетов — переходите по ссылкам дабы просмотреть исходники.
Hover эффекты кнопок и ссылок
Как мы уже говорили выше, это самая популярная категория объектов на сайте, где встречается подобный прием. Вот вам несколько вариантов по теме.
Простые примеры для кнопок
В данной статье приведены 8 базовых способов как можно оригинальным образом обыграть динамические hover эффект при наведении: добавление иконки, создания прозрачного фона, 3D преобразование, наклон и т.п. Все коды достаточно простые, вот один из них:
Необычный градиентный в кнопке
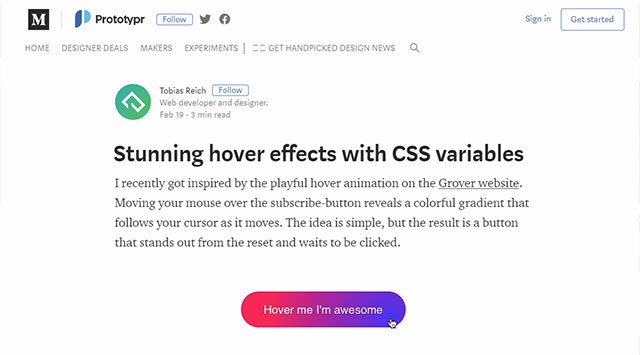
Здесь при наведении появляется яркий цветной градиент, который следует за передвижением курсора. В реализации используются CSS переменные, а также скрипт определения позиции мышки. Результат выглядит это достаточно оригинально. Описание метода ищите тут.
Sullivan Buttons
Фишка в том, что при наведении на разные кнопки кроме изменения цвета фона запускается также небольшая анимация с иконками (причем у каждой своя).
CSS Icons on Hover
Подборка из 5ти простых вариантов реализации задачи. Во всех случаях задействованы дополнительные иконки, которые появляются справа/слева от текста либо заменяют его.
Button Hover Effects
По сравнению с прошлым примером эти 12 функций срабатывания выглядят куда интереснее: как визуально, так и в плане кода. Не обошлось без JS.
Nav Hovers
Несколько фишек, которые позволяют сделать более необычные подчеркивания ссылок на CSS нежели с базовым свойством text-decoration. Фон кнопки дополнительно заполняется разными визуальными эффектами.
Info on Hover
Функциональность всплывающих подсказок сейчас поддерживается во всех браузерах, но вы можете доработать ее под свои нужды. В текущем примере срабатывание псевдокласса происходит для тега dfn, смотрится стильно. Код достаточно компактный HTML + CSS.
Mana Button
Один из самых оригинальных вариантов hover эффекта в блоках — при наведении выполняется словно заполнение его жидкостью. В реализации используется CSS, HTML и SVG. В определенной тематике сайтов данный сниппет однозначно будет находкой.
Hover эффекты для изображений
15 базовых приемов
Не смотря на то, что статья была опубликована достаточно давно методы корректно работают и сейчас. Здесь, наверное, собраны все возможные типовые преобразования для графики: несколько видов зума, повороты, размытие, ч/б, прозрачность, фильтры, сияние и др. Очень полезный материал.
Красивые hover эффекты изображений
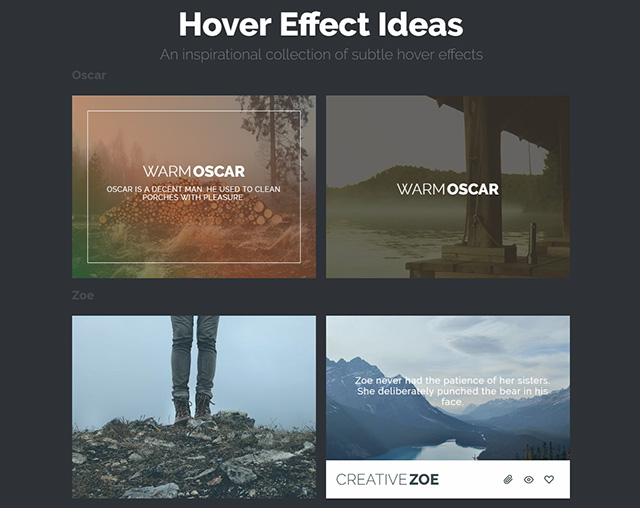
Подборка из 30 приятных и плавных действий при наведении на картинку. За счет простых визуальных манипуляций в виде зума, добавления линий создается хороший комплексное впечатление. Местами увеличивается заголовок и «подтягивается» краткое описание. Отличный вариант для портфолио.
Barberpole Hover Animation
Не сложная на первый взгляд анимация, которая в итоге смотрится очень классно и нестандартно.
CSS hover эффекты с определением направления
Отличная подборка сниппетов и кодов по теме находится в статье с css-tricks.com. Все эти примеры объединяет тот факт, что в процессе работы определяется местоположение и направление движения курсора. Это, в свою очередь, позволяет создавать достаточно оригинальные реакции при наведении на элементы страницы:
Во многих сложных решениях Javascript и jQuery для hover эффектов позволяют значительно разнообразить и улучшить результат.
Direction Aware Hover Goodness
Direction Aware Tiles using clip-path Pure CSS
Остальные фишки ищите в оригинальной статье.
Animatism
В этой разработке более 100 простых способов «анимации» изображений или объектов при наведении. С помощью данных функций сможете реализовать разное появление кнопок, заголовков, текстов, социальных иконок и т.п. Есть варианты с изменением отображения картинок, накладками полупрозрачного фона.
Caption Hover Effects
По ссылке находится 7 CSS3 hover эффектов заголовков — когда при наведении на изображение, пользователь увидит информационный блок с тайтлом, кратким описанием и ссылкой для перехода. Нельзя сказать, что примеры очень оригинальные, но они однозначно помогут разнообразить статичный контентный проект.
CSS Hover библиотеки
Hover.css
Проект под незамысловатым названием Hover.css содержит коллекцию CSS3 эффектов для ссылок, кнопок, блоков и т.п. Можете использовать готовый код и/или добавлять в него свои модификации. Здесь много интересного: 2D/3D преобразования, работа с фоном и рамками, тени, иконки. Решение доступно в CSS, LESS и Sass форматах.
Imagehover.css
Еще одна библиотека задающая hover эффекты картинкам — в бесплатной версии найдете 44 варианта преобразований (премиальный набор содержит их в 5 раз больше). Тут также поддерживаются LESS и SCSS, весит это дело лишь 19кб. На сайте имеется страница с демонстрацией всех работающих примеров. Предлагается много уникальных фишек, которые не встречались выше.
iHover
В проекте iHover более 30 разных приемов для круглых и квадратных по формату объектов. Все они достаточно оригинальные, простых «одноэлементных» действий в виде обычного зума/вылетания практически нет. Реализована задача на чистом CSS3 + HTML (плюс Scss файлы включены). Отличная совместимость с Bootstrap 3, есть документация.
Итого. Надеемся эти css hover эффекты при наведении на картинки, блоки, ссылки и другие элементы страницы помогли вам разобраться в данной теме. Самые удачные, на ваш, взгляд решения можете внедрить в своих сайтах — будь то подключение полноценной библиотеки или просто интеграция небольшого варианта кода.
Если знаете еще какие-то интересные фишки и сниппеты, присылайте URL’ы на них в комментариях. И мы в будущем дополним статью.
75 Fantastic CSS Hover Effects
Here is a list of some amazing CSS hover effects that you can implement on your website and impress your visitors.
You may also like
- CSS Glow Effects
- 75 CSS Text Animations You Can Use
- 15 Amazing CSS Animated Background for you to try
- 57 Beautiful CSS Cards examples to improve your UI
- 19 Cool CSS Loading Animation to inspire you
- 17 Fancy CSS Search Boxes
- 21 Modern CSS menu examples
- 19 Stylish CSS forms
- 19 CSS Border Animations you can implement
- 15 Stylised CSS Tables
- 13 Pure CSS Dropdown Menus
- 15 Creative CSS Filter Examples
- 35 Unique CSS Text Effects
- 15 CSS Sliders you can use
- 21 New Bootstrap Login Forms for you
- 19 Bootstrap Profiles you can use for yourself
- 13 Material Design Login Forms
- 35 Cool CSS Select Boxes
- 15 CSS Range Sliders you can use today
- 35 Creative use of CSS clip-path examples
- 29 Unique CSS Toggle Switches
- 41 Beautiful CSS Animation Examples
Hover Effect for Headers
Dev: Olivia Ng
Image hover animation
Dev: Irem Lopsum
#1206 – Image hover effect with caption
Dev: LittleSnippets.net
Mask Effect
See the Pen Mask Effect by Alex Tkachev (@alexpopovich) on CodePen.
Dev: Alex Tkachev
#1190 – Image hover effect with title & caption
Dev: LittleSnippets.net
Half Circle Hover Effect
Dev: Paul Demers
Rainbow stacked accordion animation
Dev: Sarah Fossheim
Supa Dupa Fly Hover
Dev: Ryan Mulligan
Gallery (product) hover effect
Dev: Vitaliy Star
3D product pop-up hover effect (RIR)
Dev: Rejwan Islam Rizvy (RIR)
product hover
See the Pen product hover by Mischa Frank (@halfcat) on CodePen.
Dev: Mischa Frank
World Places (CSS 3d hover)
Dev: Akhil Sai Ram
Product Preview(hover)
Dev: Bruno Rodrigues
Hover For Product Info
Dev: Siddharth Hubli
Tessellations eCommerce
Dev: Andy Barefoot
Animation hover effect
Dev: Nicola Pressi
#1321 – Image Hover
Dev: LittleSnippets.net
FlexBox Exercise #4 – Same height cards
Dev: Veronica
Hover effect blur
3D effect on hover – CSS only
Dev: Vincent Durand
CSS3 Hover Effect using :after Psuedo Element
Dev: Larry Geams Parangan
Button Hover
Dev: Katherine Kato
Transforming Edges – #CodePenChallenge: smooth and sharp
Dev: Melissa Em
Art is pointless
Dev: Martin Whitaker
Refer Friends Hover Animation
Dev: Aysenur Turk
Card pseudo-element hover
Dev: douglasmofet
Diagonal non-clip-path hover (pure scss)
Dev: George Douvogiannis
Clip-path hover
Dev: Henry Zarza
Effect clip-path hover
Dev: Crianbluff
CSS ::before Hover Effects
Clip-Path Hover Effect
Dev: Bobby Korec
CSS clip-path hover animation
Dev: Soufiane Lasri
Clip Path Hover Animation
Dev: Vlad Racoare
Video button animation – Only CSS
Dev: Milan Raring
Pattern + Background Combo
Dev: Brian Bale
CSS Only “hologram” effect Button 3D Icon
Dev: Takane Ichinose
Card Hover Info Interaction
Dev: Sikriti Dakua
Cross-browser no image duplication reveal effect with real img elments
Dev: Ana Tudor
Hover rays with masking and Houdini magic (Chromium only)
Dev: Ana Tudor
Simple css hover effect
3D Hover Effect – Alita Card
Dev: Furkan Gulsen
Cluster Hover
Dev: Hsu-Cherng
Image Hover Effect
CSS hover effect: Dealing with dynamic content size
Dev: Mahmoud Zohdi
CSS Fancy hover effect
Dev: Raúl Barrera
Pure css hover effect
Dev: Aashima
White Leopard css hover effect
Dev: Emiliano Soravia
CSS Hover Effect
Dev: SournyB
CSS hover effect
Dev: web-tiki
Pure Css – Image Hover effect
At Least I’m Being Honest (CSS Hover Effect)
Dev: Gabriel Cyrillo
CSS hover effect
Tricky CSS hover
See the Pen Tricky CSS hover by Piotr Galor (@pgalor) on CodePen.
Dev: Piotr Galor
CSS hover zoom scale
Button Hover States
Dev: James Power
Using the data-attribute variable for a sexy CSS hover
Dev: Matthijs
Pure CSS Hover
Dev: XiChen
_ CSS Hover effect _
See the Pen _ CSS Hover effect _ by Jeremie Boulay (@Jeremboo) on CodePen.
Dev: Jeremie Boulay
CSS HOVER INFORMATION
Parrot Hover Animation
Dev: Martijn Brands
Cool hover animation
Dev: Tonifuzi
Flex Selection #2 CSS Hover Effect
Dev: Simone Bernabè
CSS-only Sliding Panels using transforms
Pure CSS Hover Blur
Dev: Russ Pate
CSS Hover Slider
See the Pen CSS Hover Slider by Hugo Darby-Brown (@hugo) on CodePen.
Dev: Hugo Darby-Brown
CSS Hover Card
Dev: Sowmya Seshadri
Pure CSS Box Hover with Background Effect
Pure CSS hover effect
Dev: Yacine
CSS Hover Effects
CSS Hover Effect
See the Pen CSS Hover Effect by Tatsuya Azegami (@42EG4M1) on CodePen.
Dev: Tatsuya Azegami
Simple CSS hover animations using font-awesome icons
Dev: dehash
Simple CSS Hover Effect using Sass Loops
Dev: Charlie Marcotte
About Us Pop-Out Effect
Dev: Mikael Ainalem
CSS-only direction-aware hover effect
Dev: Paulina Hetman
[CPC] Tile hover multi-button
Dev: Zed Dash
Latest Post
55 Cool CSS Calendars
19 Barcodes in CSS
25 CSS Masonry Layout Examples
23 CSS Card Layouts
27 CSS Subscribe Forms
We use cookies to ensure that we give you the best experience on our website. If you continue to use this site we will assume that you are happy with it. Ok