- Hosting CSS on Google Drive
- How to host CSS files on Google Drive for custom design widgets
- Easy Steps
- Related posts
- Create a single column widget for mobile
- Using Custom Tags With Feedwind
- Podcasts Worth Following in 2020
- Tutorial Categories
- How To Host Your CSS And Javascript Files In GoogleDrive
- How to Host JavaScript & CSS file on code.google.com
- How to Host JavaScript & CSS file on code.google.com
- How to Host CSS files on code.google.com
- M Ehsan Qureshi
- How to Host JavaScript & CSS file on code.google.com
- How to Host JavaScript & CSS file on code.google.com
- How to Host CSS files on code.google.com
- M Ehsan Qureshi
Hosting CSS on Google Drive
How to host CSS files on Google Drive for custom design widgets
Easy Steps
You can host CSS files on Google Drive, so you don’t need to have your own server for custom Feedwind widgets. It is useful for online platforms like Wix and Weebly for building websites, as these platforms don’t store CSS files.
You can create CSS files with any text editor and upload them directly into your Google Drive. To work with FeedWind, set the CSS document’s permissions to “Anyone can view” in the sharing options. See our tutorials on CSS customization instructions on how to use CSS files with various content sources like RSS, Facebook, and Google Calendar, or check our quick guide below.
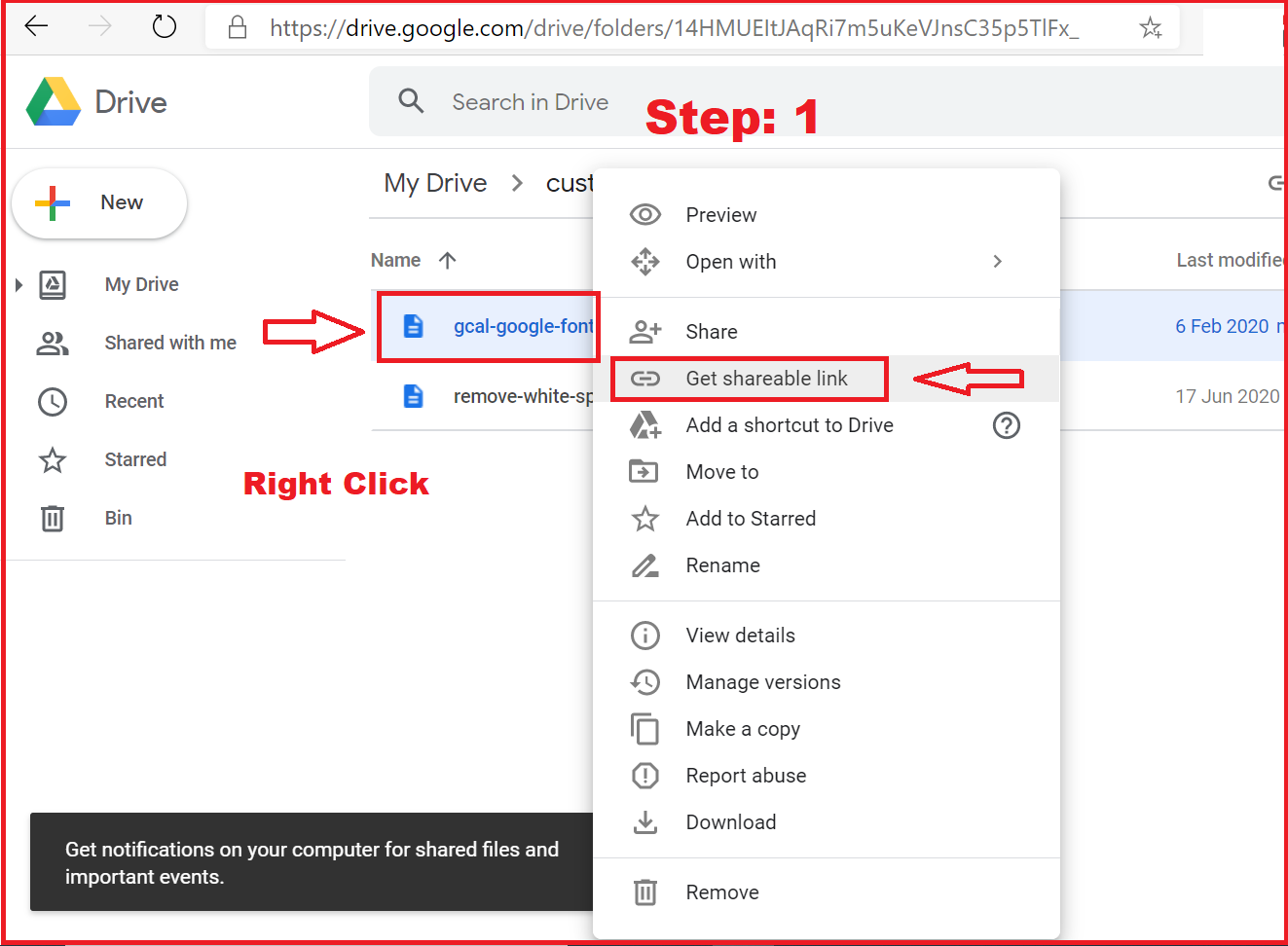
Step 1:
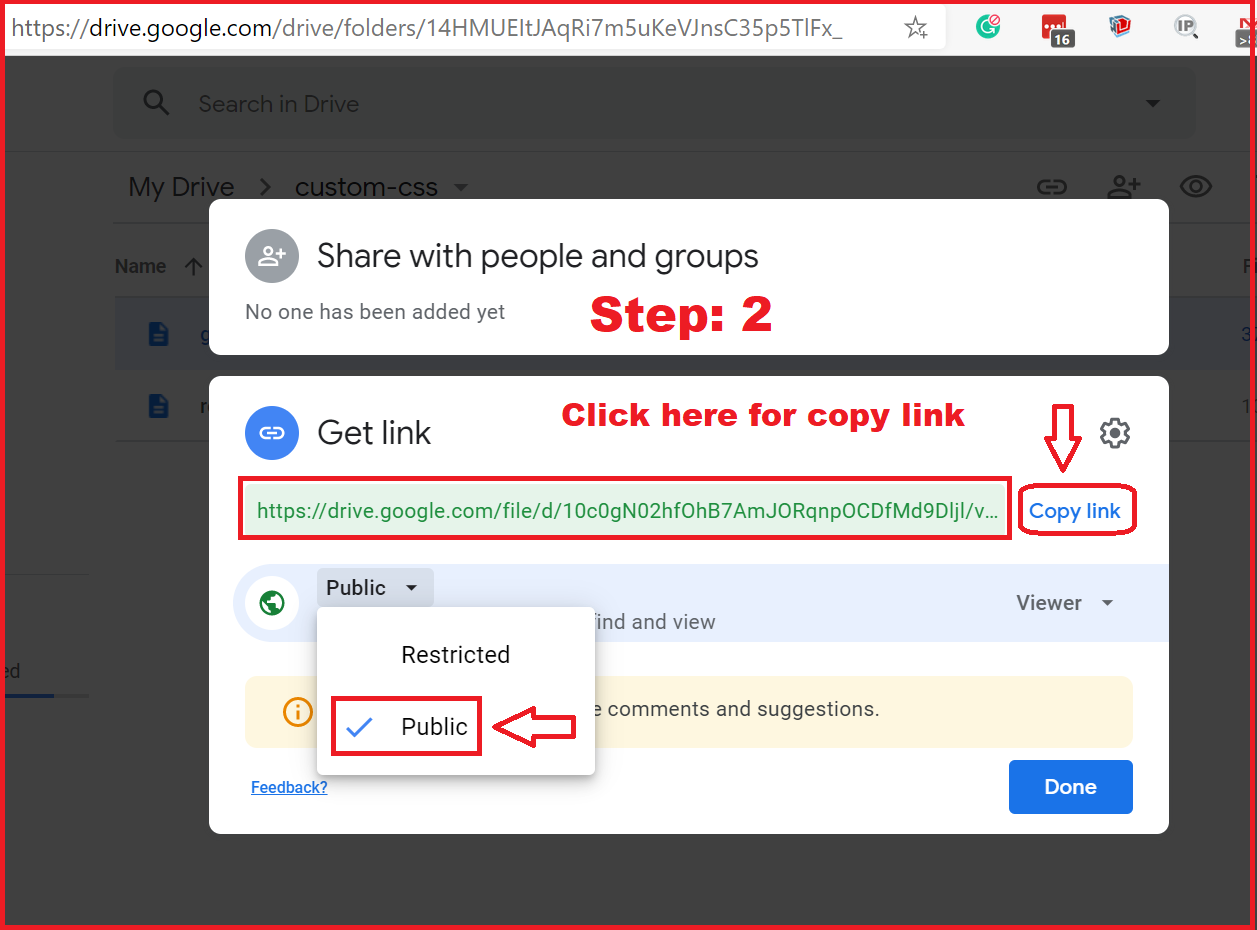
Step 2:
Related posts
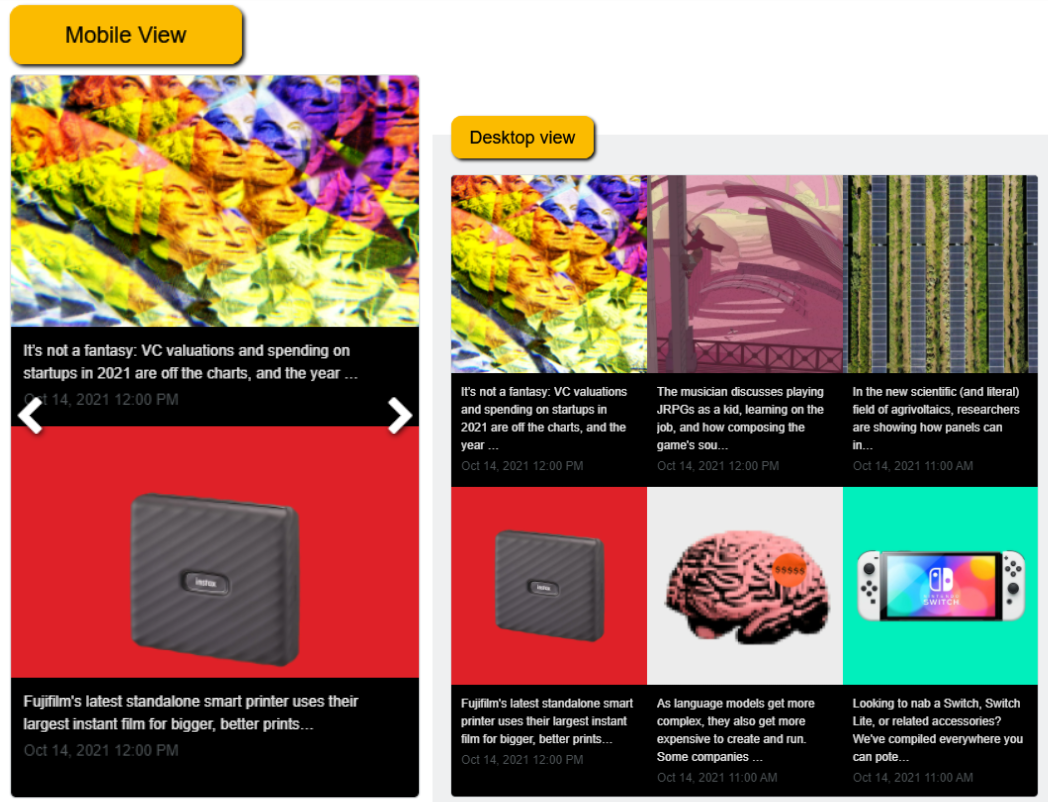
Create a single column widget for mobile
An official document for FeedWind’s Single Column widget for mobile devices.
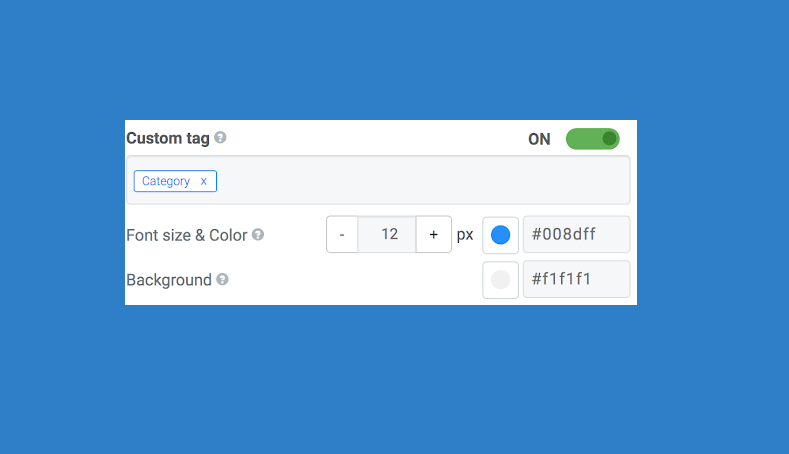
Using Custom Tags With Feedwind
An official FeedWind document detailing their custom tags feature, which allows you to add custom tag categories to your.
Podcasts Worth Following in 2020
An article presenting 30 podcasts worth following in 2020, for use with FeedWind’s podcast audio player
Tutorial Categories
- Account settings
- Billing
- FAQ
- General Help
- Marketing
- News
- Platforms
- RSS Resources and Samples
- Support
- Tips and Tricks
- User support
- Widget — Examples
- Widget — Facebook
- Widget — General setting
- Widget — Google calendar
- Widget — Instagram
- Widget — RSS
- Widget — Twitter
- Widget — YouTube
How To Host Your CSS And Javascript Files In GoogleDrive
As a blogger, sometimes you may need to make some changes to your template, either to add some features or to improve some features of your template and your blog. You need to add Css (Cascading style sheet) and JS (Javascript) file to your blog, a third party free online data hosting service like Google drive is your best choice.
Before now, Google code was best choice to host your js and css files, but since Google have announced that they will no longer support creation of new files on Google Code starting from January 2015, Google drive increase in popularity, this was also recommended by Google.
Why Used Google Drive To Host Your JS and CSS Files?
Google Drive has ease of use when you compared it to other free file hosting service, Uploading your files and folders to Google Drive can be done in less than a minute.
When you decide to host your files with Google drive you get a massive free 15 gigabytes space to store all your files for free, most people do not even make use of half of this free 15 gigabytes. There is an option to buy more space for those (normally big company) who needed to host larger files.
As a blogger or website owner, it is important that you are careful about where you host your js, css and other files. Scattering your files all over the web can be confusing when you want to make use of a particular file. It is best to host all your files in one source like Googledrive to reduce your blog loading time.
Google has a trusted server and enough space to host your files, so when you host all your file in their drive, the browser don’t have to go many places to fetch your files when somebody clicks on your website, this increases your blog loading speed and also increases user experience.
With Unlimited bandwith provided for you by Google servers, you can now have your files load faster than other online file hosting service
How To Host Your Blogger Js And Css files In Google Drive Easily and Effectively.
Now, we are going to see how you can host your js and css files in Google drive and how you can customize it to use in your template easily:
Step 1: Prepare Your JS And CSS Files
The first step in hosting your js file in Google drive is preparing the file in format that can easily be interpreted by browser when you add it to your template
1. Copy and Paste your js (or css) in a editor like «Notepad»
2. If your js or css codes are enclosed in
. Delete the
tags.
3. In the notepad, click on «File» > «Save As«.
4. In same line as «File Name«, name your file any name you want and attach .js at the end
Example: myjsfile.js
Note: If you have css file, attached .css at the end of your choice name:
Example: mycssfile.css
5. In the place where you have «Save as type«: Click on the dropdown and select «All Files»
6. Click on «Encoding» dropdown and select: «UTF-8»
Click Save. (see image below)
How to Host JavaScript & CSS file on code.google.com
before few days I have shared an article regarding how can and where can we upload HTML CSS and JavaScript files and I shown you complete tutorial about the upload of HTML CSS and JavaScript files on Google Drive and also I have mentioned there that was method -1 so now its time for another method for upload JavaScript & CSS file on code.google.com.
Related Articles:-
How to Host JavaScript & CSS file on code.google.com
First on all you have to get any script inside the JavaScript embedded file.
Get the script as per image shown below
And paste in notepad with the extension of “.js” it will be “your-script-name.js”
Now go to http://code.google.com/hosting/ and click on the create new project
Fill all the fields as per image shown below. In the version control click on the Mercurial and Select GNU GPL V3 in the source code license
Now from the top right click on the my favorite and select project then go to download section and click on the new download
Now again fill the fields as per requirement give a summary and write a small description for your file and click on the Browse button then select you file and click on the submit button.
Now click on the uploaded file and right click on it copy link location. You have all done.
Now you can embed this script wherever or whenever you want.
For example this is the link of uploaded JavaScript
https://widget-tipstricksisland.googlecode.com/files/javascript.js
embed it like this
Bloggin Tips:-
How to Host CSS files on code.google.com
For Hosting CSS file on google code you have to follow all the above steps just the different is embedding option how to embed CSS file check below
For example
https://widget-tipstricksisland.googlecode.com/files/your-css-fil.css
embed it like this
Bottom lines
Hope you have understand this still I will share another tutorial for hosting CSS JavaScript and HTML files on the Dropbox so stay connected with us and Subscribe our RSS Feed and Get all the alerts in your inbox also don’t forget to follow our social media community.
M Ehsan Qureshi
Blogger and Entrepreneur from Thatta, Sindh Pakistan, Sharing my IT knowledge within my circle is my best hobby, Expert in internet Blogging SEO, Computer Softwares
How to Host JavaScript & CSS file on code.google.com
before few days I have shared an article regarding how can and where can we upload HTML CSS and JavaScript files and I shown you complete tutorial about the upload of HTML CSS and JavaScript files on Google Drive and also I have mentioned there that was method -1 so now its time for another method for upload JavaScript & CSS file on code.google.com.
Related Articles:-
How to Host JavaScript & CSS file on code.google.com
First on all you have to get any script inside the JavaScript embedded file.
Get the script as per image shown below
And paste in notepad with the extension of “.js” it will be “your-script-name.js”
Now go to http://code.google.com/hosting/ and click on the create new project
Fill all the fields as per image shown below. In the version control click on the Mercurial and Select GNU GPL V3 in the source code license
Now from the top right click on the my favorite and select project then go to download section and click on the new download
Now again fill the fields as per requirement give a summary and write a small description for your file and click on the Browse button then select you file and click on the submit button.
Now click on the uploaded file and right click on it copy link location. You have all done.
Now you can embed this script wherever or whenever you want.
For example this is the link of uploaded JavaScript
https://widget-tipstricksisland.googlecode.com/files/javascript.js
embed it like this
Bloggin Tips:-
How to Host CSS files on code.google.com
For Hosting CSS file on google code you have to follow all the above steps just the different is embedding option how to embed CSS file check below
For example
https://widget-tipstricksisland.googlecode.com/files/your-css-fil.css
embed it like this
Bottom lines
Hope you have understand this still I will share another tutorial for hosting CSS JavaScript and HTML files on the Dropbox so stay connected with us and Subscribe our RSS Feed and Get all the alerts in your inbox also don’t forget to follow our social media community.
M Ehsan Qureshi
Blogger and Entrepreneur from Thatta, Sindh Pakistan, Sharing my IT knowledge within my circle is my best hobby, Expert in internet Blogging SEO, Computer Softwares