- Встраивание Python в HTML
- Установка Flask
- Python код
- HTML код
- Запуск сервера
- Заключение
- Комментарии
- Отправить комментарий
- Популярные сообщения
- Python вывести количество элементов списка
- Python как перевести число в другую систему счисления
- Как сделать шашки на python
- PyScript: Run Python in HTML File – Step by Step Tutorial
- Important Things About PyScript
- 1. Let’s Create Our First Program with PyScript
- 2. Print Current Date Time
- 3. Bokeh Chart with PyScript
- Conclusion
- Run Python in HTML
- Run Python Scripts in HTML using PHP
- Run Python script in HTML using Django
Встраивание Python в HTML
Для работы Python внутри HTML, вам необходимо использовать специальный инструмент, такой как Flask или Django. Это потому, что обычный HTML не может напрямую взаимодействовать с Python. Ниже мы рассмотрим простой пример с использованием Flask.
Установка Flask
Для начала установите Flask, если он еще не установлен. Вы можете сделать это, используя pip:
pip install flask
Python код
Вот пример простого Python кода с использованием Flask:
from flask import Flask, render_template app = Flask(__name__) @app.route('/') def home(): return render_template('home.html') if __name__ == '__main__': app.run(debug=True)
HTML код
Теперь вам нужно создать HTML файл (в этом примере 'home.html') в поддиректории templates вашего проекта:
Welcome to the Home Page!
Запуск сервера
Теперь вы можете запустить свой Flask сервер, и он будет слушать на порту 5000. Если вы перейдете по адресу http://localhost:5000, вы увидите свою страницу.
Заключение
Встраивание Python в HTML не так просто, как может показаться. Вы не можете просто вставить Python код в HTML. Вместо этого вам нужно использовать инструменты, такие как Flask, которые позволяют вам использовать Python для генерации HTML и обработки запросов от клиента.
- Получить ссылку
- Электронная почта
- Другие приложения
Комментарии
Отправить комментарий
Популярные сообщения
Python вывести количество элементов списка
Python: Вывод количества элементов списка В этой статье мы рассмотрим как выводить количество элементов списка с помощью языка программирования Python. Использование функции len() Для определения количества элементов в списке в Python, используйте встроенную функцию len() . my_list = [1, 2, 3, 4, 5] elements_count = len(my_list) print(«Количество элементов в списке:», elements_count) Этот код создает список my_list , а затем использует функцию len() для подсчета элементов в списке. Результат будет выведен на экран. Использование цикла for Если вы хотите подсчитать количество элементов списка без использования функции len() , вы можете использовать цикл for . my_list = [1, 2, 3, 4, 5] elements_count = 0 for _ in my_list: elements_count += 1 print(«Количество элементов в списке:», elements_count) В этом примере мы инициализируем переменную elements_count значением 0, а затем для каждого элемента в списке увел
Python как перевести число в другую систему счисления
Преобразуйте числа как профессионал! Узнайте, как Python может перевести любое число в любую систему счисления. Даже если вы никогда раньше не сталкивались с программированием, эта статья поможет вам стать экспертом в считывании двоичных, восьмеричных и шестнадцатеричных чисел. Не пропустите возможность раскрыть секреты произвольной системы счисления в Python! Python: Перевод числа в другую систему счисления В языке программирования Python преобразование числа в другую систему счисления может быть выполнено с использованием встроенных функций и методов. Преобразование чисел в двоичную систему Python предоставляет встроенную функцию bin() для преобразования числа в двоичную систему. # Пример преобразования числа в двоичную систему num = 18 binary_num = bin(num) print(binary_num) # Вывод: 0b10010 Преобразование чисел в восьмеричную систему Функция oct() в Python преобразует число в восьмеричную систему. # Пример преобразования числа в восьмеричную систему num = 18
Как сделать шашки на python
Как сделать шашки на Python Как сделать шашки на Python В этой статье мы рассмотрим, как создать простую игру в шашки на Python с использованием библиотеки Pygame. Подготовка Для начала установите библиотеку Pygame, используя следующую команду: pip install pygame Создание доски import pygame pygame.init() WIDTH, HEIGHT = 800, 800 ROWS, COLS = 8, 8 SQUARE_SIZE = WIDTH // COLS WHITE = (255, 255, 255) BLACK = (0, 0, 0) RED = (255, 0, 0) BLUE = (0, 0, 255) def draw_board(win): win.fill(WHITE) for row in range(ROWS): for col in range(row % 2, COLS, 2): pygame.draw.rect(win, BLACK, (row * SQUARE_SIZE, col * SQUARE_SIZE, SQUARE_SIZE, SQUARE_SIZE)) def main(): win = pygame.display.set_mode((WIDTH, HEIGHT)) pygame.display.set_caption(«Checkers») clock = pygame.time.Clock() run = True while run: clock.tick(60) for event in pygame.event.get(): if event.ty
PyScript: Run Python in HTML File – Step by Step Tutorial
If you are a python developer, and thinking that how cool if I can write my python code directly into HTML as all the Javascript developers do. Well, there is good news for all the Python developers. Here is the step by step tutorial for how to run python in HTML using PyScript.
In a keynote speech at PyCon US 2022, Anaconda company’s CEO Peter Wang revealed a new project named PyScript. Which is a JavaScript framework. It allows us to create Python applications in web browsers. It will allow us to embed Python code directly into HTML files. Just like we use JavaScript code in our HTML files.
Important Things About PyScript
- It allows us to write python code into our HTML file. So we can use Python’s libraries within our browser.
- As we use PyScript, we don’t need to worry about deployments. Everything happens in a web browser. We can share our HTML files with anyone containing fancy dashboards or any chars data. They can directly run it in a web browser without any complex setup.
- Run Many popular libraries of Python like pandas, numpy etc.
- PyScript allows us to write python code with the help of 3 main components:
- Py-env: It defines the python packages list which needs to run your code.
- Py-script: In this tag, the user will write their python code.
- Py-repl: It will Create a REPL component. The REPL component executes the code user enters and displays the result of the code in the browser.
1. Let’s Create Our First Program with PyScript
You can download the alpha release of PyScript on pyScript.net. We’ll use the CDN of one stylesheet and one script in our HTML file. Add below CDNs to your HTML .
Our Hello world program will look something like this:
print("Hello World!") When you run this HTML file into your browser, it will print Hello World. Something like this:
2. Print Current Date Time
from datetime import datetime print(f"It's now ") In the above example, we are using python’s DateTime library for current DateTime.
3. Bokeh Chart with PyScript
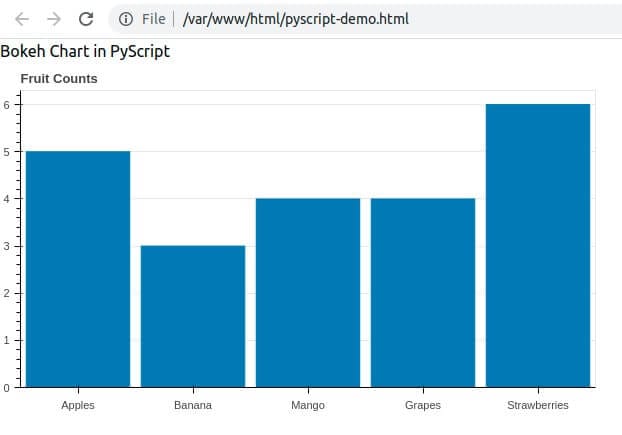
Let’s create a chart to display the number of fruits sells during a month.
- bokeh Bokeh Chart in PyScript
import json import pyodide from js import Bokeh, console, JSON from bokeh.embed import json_item from bokeh.plotting import figure from bokeh.resources import CDN fruits = ['Apples', 'Banana', 'Mango', 'Grapes', 'Strawberries'] counts = [5, 3, 4, 4, 6] p = figure(x_range=fruits, height=350, title="Fruit Counts", toolbar_location=None, tools="") p.vbar(x=fruits, top=counts, width=0.9) p.xgrid.grid_line_color = None p.y_range.start = 0 p_json = json.dumps(json_item(p, "chart")) Bokeh.embed.embed_item(JSON.parse(p_json)) When you run this code, you will see a chart like;
As you see how easily we can create a graph into our HTML file only. There is no need to create complex components to display a chart like this. That’s how simply you can use PyScript to run python in HTML.
Conclusion
This project is still in the alpha stage, so maybe we can see many more new things in the upcoming days. PyScript looks very promising for python developers, but there might be a lot of security issues. Also, we are running Python libraries into the browser, so execution time is also high.
All these concerns might be resolved in upcoming releases. Comment down your thoughts about this new technology.
Run Python in HTML
- Run Python Scripts in HTML using PHP
- Run Python script in HTML using Django
Web Development is a vast field, and there are endless opportunities and things that we can do. With complexity and demand come requirements. When building dynamic web pages, we often have to perform tasks that require the assistance of some programming language such as Python or PHP. In this article, we will learn how to run a Python script in HTML. We will talk about a few ways in which we can achieve this.
Run Python Scripts in HTML using PHP
We can use PHP or Hypertext Preprocessor to run Python scripts in HTML. Refer following code depicts a simple example.
html> head> title>Running a Python scripttitle> echo shell_exec("python script.py"); ?> head> body> body> html>a = 2000 b = 21 print(f"a = a>") print(f"b = b>") print(f"a + b = a + b>")This will print the following in the console.
If we want to pass some values to the Python scripts, we can use the following code.
html> head> title>Running a Python scripttitle> echo shell_exec("python script.py \"Parameter #1\" \"Parameter #2\""); ?> head> body> body> html>Now, the Python script will look as follows.
import sys a = sys.argv[1] b = sys.argv[2] print(f"a = a>") print(f"b = b>") print(f"a + b = a + b>")The output will remain the same, as shown above.
Run Python script in HTML using Django
Django is a famous and robust Python-based web development framework. Since it is Python-based, it makes it easier to run Python scripts inside the HTML. The way we do this is by using template tags. Django has some pre-built template tags such as date , linebreaks , safe , random , etc. You can learn more about them here.
Since Django is very customizable, it offers developers an easy way to create their custom template tags. Using template tags, we can return data to HTML templates, which can be embedded inside the HTML template.
Follow the following steps to create a simple template tag. We are assuming that we have a core application in our Django project.
Create a new directory, templatetags , inside the core application. The app directory should look something like this.
core/ __init__.py models.py admin.py views.py urls.py . templatetags/ __init__.py .Inside the templatetags folder, create a Python file named my_custom_tags.py .
Inside this file, add the following code.
from django import template register = template.Library() @register.simple_tag def my_tag(): return "Hello World from my_tag() custom template tag."my_custom_tags.py module will hold all the custom template tags. As shown in the code above, my_tag is a custom template tag that we just created and now it can be used inside any HTML template. This template tag will return «Hello World from my_tag() custom template tag.» this string to the template. We can create even more template tags here to perform specific and common tasks.
Now that we have created our first template tag, it is time to load it inside our HTML template and use it.
html lang="en" dir="ltr"> head> title>Introtitle> head> body> p> p> body> html>We first load the my_custom_tags.py module inside the template. Once the module is loaded, we can now use the template tags defined inside the my_custom_tags module. Note that it is important to first load a module with custom template tags before using those template tags.
Instead of using a template tag, we can also create an end-point and make an AJAX request to that end-point to perform some task or get some data. We can use fetch() or jquery or any other available method to make an AJAX request. While making an end-point to handle an AJAX request, it is important to ensure that the end-point is secure and doesn’t give easy access to sensitive data or website features. Since anyone can make AJAX requests if they know the end-point, we can add CSRF ( Cross Site Request Forgery ) validation to it and configure it to handle only POST requests. The POST data should contain the CSRF token.
You can learn more about CSRF here
Vaibhav is an artificial intelligence and cloud computing stan. He likes to build end-to-end full-stack web and mobile applications. Besides computer science and technology, he loves playing cricket and badminton, going on bike rides, and doodling.