- JavaScript — How to show and hide div by a button click
- Learn JavaScript for Beginners 🔥
- About
- Search
- Tags
- Using JavaScript to Show and Hide a Div
- Using JavaScript to Show/Hide a Div With a Click
- How to Hide Div in JavaScript?
- Conclusion
- Related Tutorials
- Popular Courses by TutorialKart
- Salesforce
- SAP
- Accounts
- Database
- Programming
- App Developement
- Mac/iOS
- Apache
- Web Development
- Online Tools
- Hide and Show a Div Using Javascript
- Disclaimer
- Hiding and showing div blocks in html
- 6 Answers 6
JavaScript — How to show and hide div by a button click
To display or hide a by a click, you can add the onclick event listener to the element.
The onclick listener for the button will have a function that will change the display attribute of the from the default value (which is block ) to none .
For example, suppose you have an HTML element as follows:
The element above is created to hide or show the element on click.
You need to add the onclick event listener to the element like this:
When you click the element again, the display attribute will be set back to block , so the will be rendered back in the HTML page.
Since this solution is using JavaScript API native to the browser, you don’t need to install any JavaScript libraries like jQuery.
You can add the JavaScript code to your HTML tag using the tag as follows:
Feel free to use and modify the code above in your project.
I hope this tutorial has been useful for you. 👍
Learn JavaScript for Beginners 🔥
Get the JS Basics Handbook, understand how JavaScript works and be a confident software developer.
A practical and fun way to learn JavaScript and build an application using Node.js.

About
Hello! This website is dedicated to help you learn tech and data science skills with its step-by-step, beginner-friendly tutorials.
Learn statistics, JavaScript and other programming languages using clear examples written for people.
Search
Type the keyword below and hit enter
Tags
Click to see all tutorials tagged with:
Using JavaScript to Show and Hide a Div
We can use JavaScript to show and hide a div using one button by combing the getElementById() method, the display property, and an if else conditional statement.
var displayStatus = document.getElementById("someDiv"); if ( displayStatus.style.display == 'none' ) < displayStatus.style.display = 'block'; >else We can use JavaScript to show a div and hide a div, but to be able to toggle between the two, we can do so using the code above.
Let’s say we have the following html:
If we want to use JavaScript to show hide the div, we can do so by targeting the element’s display property. We do this simply by getting the id of the div and then changing its display property to “block” if it is hidden, or “none” if it is shown. We check this with an if-else conditional statement.
var displayStatus = document.getElementById("div1"); if ( displayStatus.style.display == 'none' ) < displayStatus.style.display = 'block'; >else Note that we can also show/hide (or toggle) a div easily using jQuery with the toggle() method.
Using JavaScript to Show/Hide a Div With a Click
We can use JavaScript to show/hide a div very easily by combining the display property and an if-else conditional statement with an onclick event.
Let’s say that we have the following HTML where we want to give the user the ability to show and hide the div #div1. The div will just be a greenish box that will be shown to start.
In the JavaScript code, we will add an onclick event to a button that will run a function we will create. In the function, we will simply change the display property of the div to “block” if it is hidden, or “none” if it is shown.
Here is the JavaScript code:
The final code and output for this example of using JavaScript to show/hide a div with a click is below:
How to Hide Div in JavaScript?
To hide a div using JavaScript, get reference to the div element, and assign value of "none" to the element.style.display property.
Conclusion
In this JavaScript Tutorial, we learned how to hide a div using JavaScript.
Related Tutorials
- How to Change Border Color of Div in JavaScript?
- How to Change Border Radius of Div in JavaScript?
- How to Change Border Style of Div in JavaScript?
- How to Change Border Width of Div in JavaScript?
- How to Change Bottom Border of Div in JavaScript?
- How to Change Font Color of Div in JavaScript?
- How to Change Font Family of Div in JavaScript?
- How to Change Font Size of Div in JavaScript?
- How to Change Font Weight of Div in JavaScript?
- How to Change Height of Div in JavaScript?
- How to Change Left Border of Div in JavaScript?
- How to Change Margin of Div in JavaScript?
- How to Change Opacity of Div in JavaScript?
- How to Change Padding of Div in JavaScript?
- How to Change Right Border of Div in JavaScript?
- How to Change Text in Div to Bold in JavaScript?
- How to Change Text in Div to Italic in JavaScript?
- How to Change Top Border of Div in JavaScript?
- How to Change Width of Div in JavaScript?
- How to Change the Background Color of Div in JavaScript?
- How to Change the Border of Div in JavaScript?
- How to Clear Inline Style of Div in JavaScript?
- How to Insert Element in Document after Specific Div Element using JavaScript?
- How to Underline Text in Div in JavaScript?
- How to get Attributes of Div Element in JavaScript?
Popular Courses by TutorialKart
Salesforce
SAP
Accounts
Database
Programming
App Developement
Mac/iOS
Apache
Web Development
Online Tools
©Copyright - TutorialKart 2023
Hide and Show a Div Using Javascript

This tutorial will show you how to create a hidden Div and display it with the click of a link. There are a few reasons you may want to hide a Div in a website design. You may want to create a drop down type menu or a box that will show more information when you click a link. Another reason would be for SEO purposes. In theory hiding information in a Div is not against Google’s rules. As long as the user can still see the content when clicking a button you are not displaying different information to the user than you are to the search engine.
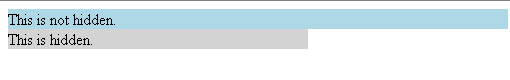
First we are going to start with a very basic page layout and create a 2 Divs. One will be shown and one will be hidden. Here is the starting code.
Ok now I will add some basic style to these boxes. 
The page should look like this so far.
Now to hide the div. To do this we will change the display to none in the CSS for the #hidden div. See the code below.

Now when you preview the page you will not see the Div.
In order to show the div we will need to add a Javascript function. We will pass the ID attribute of the Div to the function. Basically this means that we can use this one function to show or hide more than one Div on the same page. Below is the Javascript code that we will add the the Head section of the page.
The script above is creating the function “toggle” an passing the value “id”. Next we are using the Document Object Model to get the current state of the display attribute. Then if “display: block;” for the #hidden div we will change it to be “display: none;” else we will change the display to none.
Add the code to your page in the head just below the style.
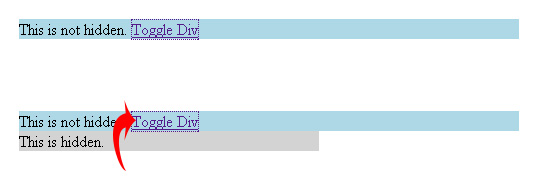
Now all we have to do is create a link that will call the toggle function and pass the ID of the Div we want to toggle. We will create a link that goes no where and add the onclick property below.
Add the link to your visible div.
Toggle Div 
Save the file and test. You should not see the Div when the page loads. When you click the toggle link the hidden box will appear.

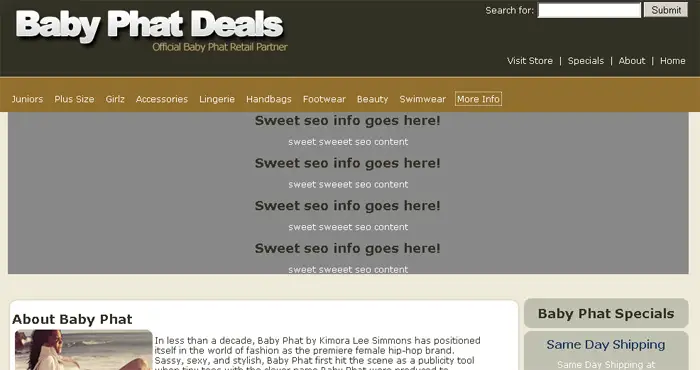
Here is an example of something you could use this for. I have a site for deals on clothing. Now if we wanted to add some quality SEO content to help the site rank we could put it in a hidden div so that it doesn’t distract the customer.

When the div is clicked it could expand with SEO rich content and links.
I know the tutorial was pretty basic, but I hope that the example above gives you an idea of how this can be used. I may also expand this into another tutorial and show you how to create a nice menu using the technique.
Disclaimer
This site earns money from ads and affiliate links. If you click on a link to a product we may make a small commission on your purchase. Thanks for supporting us.
Hiding and showing div blocks in html
I am a beginner to html and in the below code , i have tried to hide and show contents using div blocks. I am able to hide/ show the second div block but on clicking the first div block it doesn't work! Dunno where it is going wrong. Any help would be appreciated.
function hideshow(which)

@mdesdev: this has absolutely nothing to do with why this code is not working and until the HTML is valid slideToggle() won't be working either!
@aarish: Check your code in the browser console, under the element tab you can see that your HTML has been altered compared to how you have it declared originally. the reason for this is that div tags cannot follow tr tags and the browser is trying to do it's best guess work to correct it. Hence it moves the invalid div s outside the tables. This might not be the same result between all browsers. Invalid HTML can be unpredictable at best. validator.w3.org/check is a great tool to validate your HTML.
6 Answers 6
Did you mean to have another table row in there?
The same issue applies to the second div element
+1 Note for OP: The reason your second div works, although it is incorrectly placed following a tr tag as well is because the browser moves the complete div outside and below the first table.
The problem isn't your javascript but your HTML, it's not valid. Your javascript, although a bit odd (why do you check if getElementById exist? You used it to call the function!), is OK.
The problem is that your DIVs are floating in the middle of two TR. A table structure is:
// a row // one cell // end of a row
end of table
What happens when you put stuff between Rows is undefined behavior. If you check your DOM in Chrome for instance, you'll see that your DIVs are actually empty and that the text (which you put in another table, my eyes. ) has 'escaped' out of them. And that's why it does nothing when you click: the style is updated, but there is nothing in it.
Funny thing: if you fix just the first DIV, the second DIV will start not working. It all depends on how the browser parse your invalid HTML and it's a bit random. Always close your tags, and always make sure you are following the basic structures. Like putting a TR within a UL instead of a LI (I have seen it.)