- hidden
- Try it
- Description
- The hidden state
- The hidden until found state
- Examples
- Using until-found
- HTML
- CSS
- JavaScript
- Result
- Specifications
- Browser compatibility
- See also
- Found a content problem with this page?
- MDN
- Support
- Our communities
- Developers
- The 6 Best Ways to Hide Text in HTML Code
- How to Hide Text in HTML code
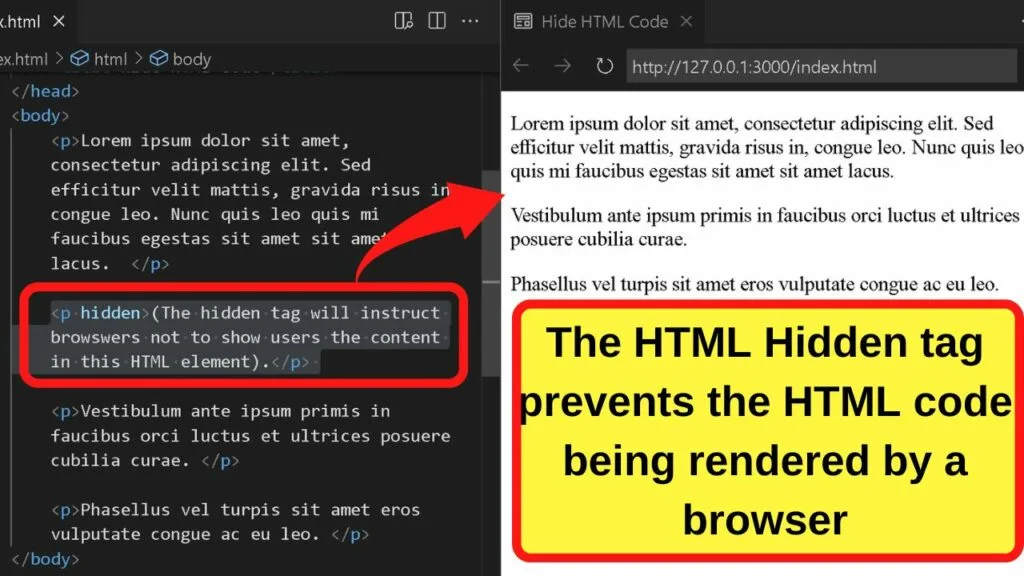
- 1. Hide Text in HTML code with the Global Hidden Attribute
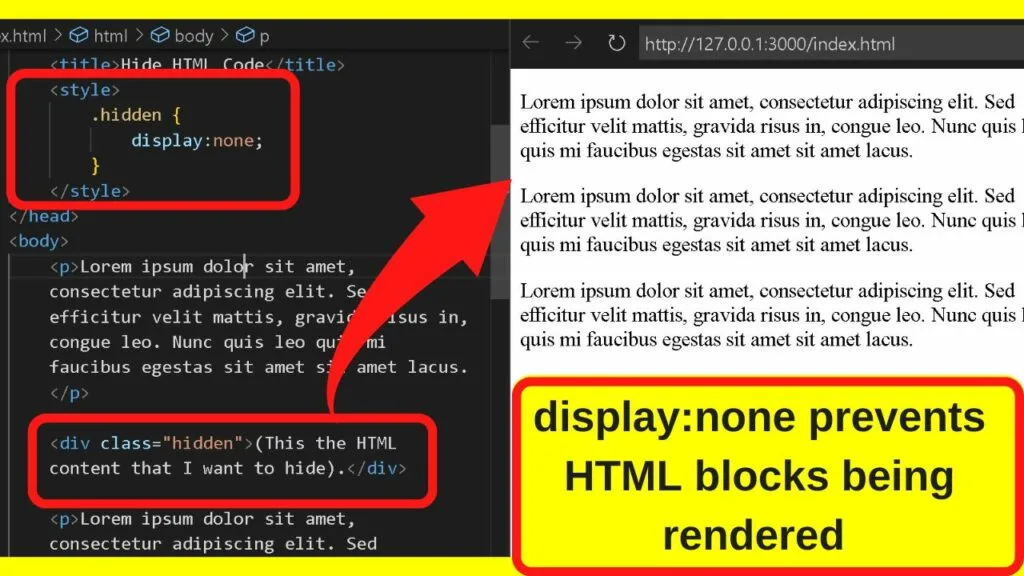
- 2. Hide Text in HTML Code with the style CSS set to display:none
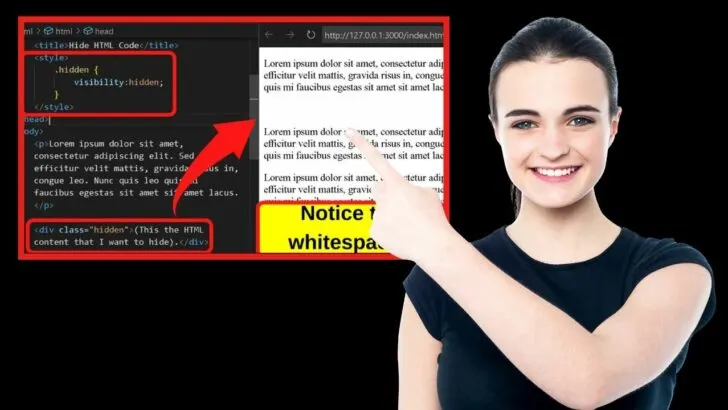
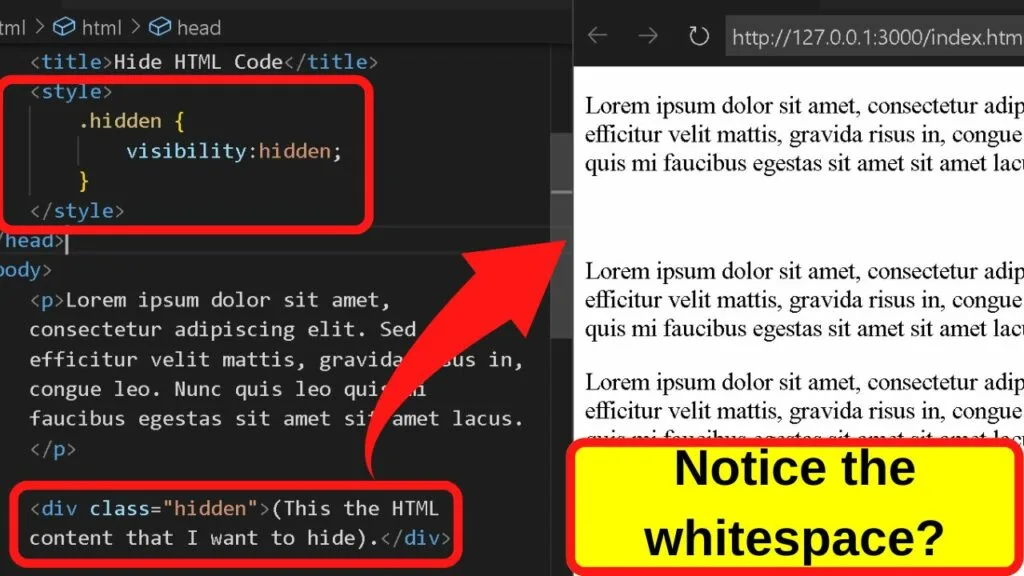
- 3. Hide Text in HTML Code with style CSS set to visibility:hidden
- 4. Hide Text in HTML Code by setting the CSS value to content-visibility:hidden (or auto for improved rendering)
- 5. Hide Text in HTML Code by Setting the Opacity to Zero
- Атрибут hidden
- Синтаксис
- Значения
- Значение по умолчанию
- Применяется к тегам
- Пример
- Типы тегов
hidden
The hidden global attribute is an enumerated attribute indicating that the browser should not render the contents of the element. For example, it can be used to hide elements of the page that can’t be used until the login process has been completed.
Try it
Description
The hidden attribute is used to indicate that the content of an element should not be presented to the user. This attribute can take any one of the following values:
There are two states associated with the hidden attribute: the hidden state and the hidden until found state.
- An empty string, or the keyword hidden , set the element to the hidden state. Additionally, invalid values set the element to the hidden state.
- The keyword until-found sets the element to the hidden until found state.
Thus, all the following set the element to the hidden state:
span hidden>I'm hiddenspan> span hidden="hidden">I'm also hiddenspan> span hidden="something else">I'm hidden too!span>
The following sets the element to the hidden until found state:
span hidden="until-found">I'm hidden until foundspan>
The hidden attribute must not be used to hide content just from one presentation. If something is marked hidden, it is hidden from all presentations, including, for instance, screen readers.
Hidden elements shouldn’t be linked from non-hidden elements. For example, it would be incorrect to use the href attribute to link to a section marked with the hidden attribute. If the content is not applicable or relevant, then there is no reason to link to it.
It would be fine, however, to use the ARIA aria-describedby attribute to refer to descriptions that are themselves hidden. While hiding the descriptions implies that they are not useful on their own, they could be written in such a way that they are useful in the specific context of being referenced from the element that they describe.
Similarly, a canvas element with the hidden attribute could be used by a scripted graphics engine as an off-screen buffer, and a form control could refer to a hidden form element using its form attribute.
Elements that are descendants of a hidden element are still active, which means that script elements can still execute and form elements can still submit.
The hidden state
The hidden state indicates that the element is not currently relevant to the page, or that it is being used to declare content for reuse by other parts of the page and should not be directly presented to the user. The browser will not render elements that are in the hidden state.
Web browsers may implement the hidden state using display: none , in which case the element will not participate in page layout. This also means that changing the value of the CSS display property on an element in the hidden state will override the state. For instance, elements styled display: block will be displayed despite the hidden attribute’s presence.
The hidden until found state
In the hidden until found state, the element is hidden but its content will be accessible to the browser’s «find in page» feature or to fragment navigation. When these features cause a scroll to an element in a hidden until found subtree, the browser will:
- fire a beforematch event on the hidden element
- remove the hidden attribute from the element
- scroll to the element
This enables a developer to collapse a section of content, but make it searchable and accessible via fragment navigation.
Note that browsers typically implement hidden until found using content-visibility: hidden . This means that unlike elements in the hidden state, elements in the hidden until found state will have generated boxes, meaning that:
- the element will participate in page layout
- margin, borders, padding, and background for the element will be rendered.
Also, the element needs to be affected by layout containment in order to be revealed. This means that if the element in the hidden until found state has a display value of none , contents , or inline , then the element will not be revealed by find in page or fragment navigation.
Examples
Using until-found
The hidden until found element has a dotted red border and a gray background.
We also have some JavaScript that listens for the beforematch event firing on the hidden until found element. The event handler changes the text content of the box.
HTML
a href="#until-found-box">Go to hidden contenta> div>I'm not hiddendiv> div id="until-found-box" hidden="until-found">Hidden until founddiv> div>I'm not hiddendiv>
button id="reset">Resetbutton>
CSS
div height: 40px; width: 300px; border: 5px dashed black; margin: 1rem 0; padding: 1rem; font-size: 2rem; > div#until-found-box color: red; border: 5px dotted red; background-color: lightgray; > #until-found-box scroll-margin-top: 200px; > JavaScript
const untilFound = document.querySelector("#until-found-box"); untilFound.addEventListener( "beforematch", () => (untilFound.textContent = "I've been revealed!"), );
.querySelector("#reset").addEventListener("click", () => document.location.hash = ""; document.location.reload(); >);
Result
Note that although the content of the element is hidden, the element still has a generated box, occupying space in the layout and with background and borders rendered.
Clicking the «Go to hidden content» button navigates to the hidden until found element. The beforematch event fires, the text content is updated, and the element content is displayed.
To run the example again, click «Reset».
Specifications
Browser compatibility
BCD tables only load in the browser
See also
Found a content problem with this page?
This page was last modified on Jul 17, 2023 by MDN contributors.
Your blueprint for a better internet.
MDN
Support
Our communities
Developers
Visit Mozilla Corporation’s not-for-profit parent, the Mozilla Foundation.
Portions of this content are ©1998– 2023 by individual mozilla.org contributors. Content available under a Creative Commons license.
The 6 Best Ways to Hide Text in HTML Code
Do you need a solution to hide text in your HTML code rather than deleting it? It can be done and easily too. In fact, there is more than one way to do it.
Which method you use to hide HTML text depends on the reason you want it hidden.
Entire paragraphs can be hidden, hidden input fields in HTML forms can be used, or you can style your CSS to hide HTML content within a div tag.
As you read on, you will discover the exact HTML codes to use for different scenarios to hide HTML code at will.
How to Hide Text in HTML code
Using pure HTML, the global hidden attribute hides all HTML code within the tags. With HTML/CSS, you can set the CSS style to display:none, visibility:hidden, content-visibility:hidden, or set the opacity to zero. In HTML forms, setting the input type to hidden will hide the HTML field.
1. Hide Text in HTML code with the Global Hidden Attribute
The global hidden attribute is exactly what the name suggests. The recognized HTML tag hides the HTML content contained within the element.
To use it, append your opening paragraph HTML code with the word hidden (before the closing tag).
2. Hide Text in HTML Code with the style CSS set to display:none
CSS is a preferable way to control the display of HTML elements. It is all to do with styling a HTML document.
One method used to hide HTML content is ‘display:none’. This hides the element in its entirety.
To set any CSS, a selector/identifier is first assigned between the opening and closing style tags by starting with a period (dot), followed by the CSS selector word(s).
It can be anything. For simplicity, since the purpose is to hide HTML content, name it hidden.
The CSS selector is placed between the opening and closing style tags, which are in the head of your document.
To assign the value, place the content that you want to hide within div tags and then declare the class. The div class is the name used as the CSS selector.
3. Hide Text in HTML Code with style CSS set to visibility:hidden
The ‘visibility:hidden’ CSS will hide HTML code, but the element will still be rendered. When the page loads, rather than hiding the block element, the HTML becomes hidden, but the block is still rendered.
What you are left with is an empty block. Whitespace where the HTML content would be shown if it were not disguised behind the visibility hidden code.
Then to hide the text within your HTML document, call the class up with a div tag.
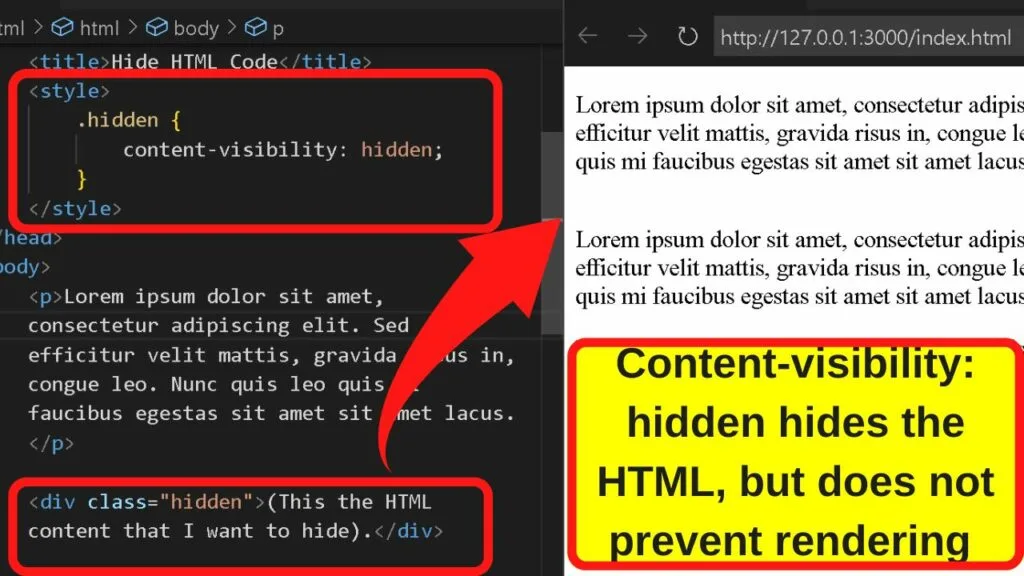
4. Hide Text in HTML Code by setting the CSS value to content-visibility:hidden (or auto for improved rendering)
The content-visibility option is a relatively new CSS addition introduced to improve page rendering time.
It can be set to ‘hidden’, in which case none of the block content will be rendered by browsers.
In comparison, you can also set below-the-fold content to ‘auto’, which will still be rendered by the browser, but only once the content has entered the user’s viewport.
There is a substantial difference between hidden and auto with the content-visiblity tag.
- Hidden works similar to the ‘display:none’ property
- ‘Auto’ delays rendering the HTML content. It does not hide it from the user. It merely delays the rendering of the HTML by user agents until the content is required. That is once the element is within the users’ viewport.
If using the content-visibility tag, set it to hidden to hide the HTML content. Set it to auto if you only want to delay the page rendering time to improve page load speed. (Consider ‘auto’ an alternative to lazy loading ).
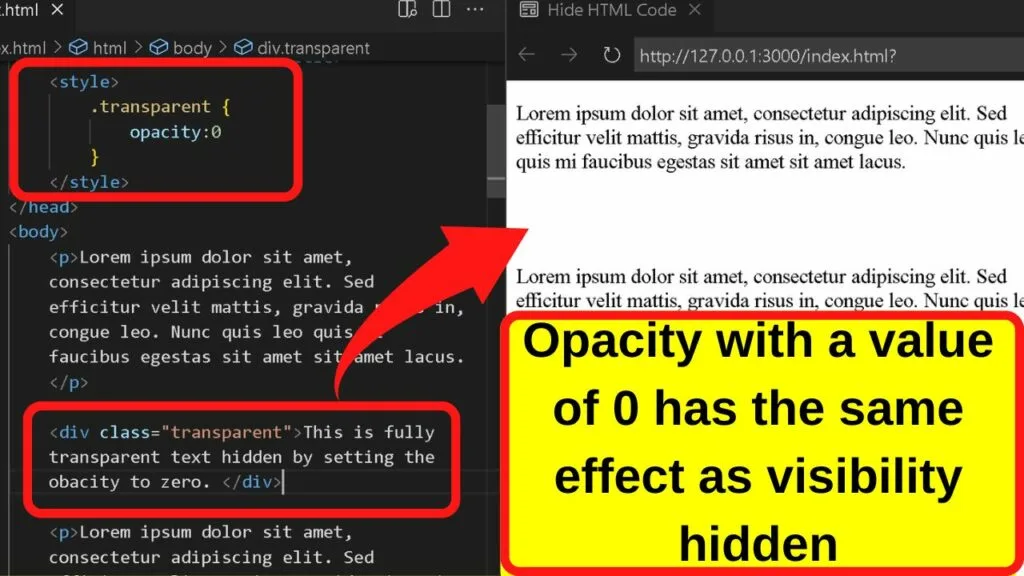
5. Hide Text in HTML Code by Setting the Opacity to Zero
This is another way to hide HTML code from the viewport, although the ethics of doing so are murky.
It is essentially the same as the old-school method of setting the text color to be the same as the background color, thus, making the text invisible to the user.
The only difference with the opacity being set to zero is that the text is fully transparent rather than the same color as the background.
All that is needed for this method is a CSS selector.
Атрибут hidden
Скрывает содержимое элемента от просмотра. Такой элемент не отображается на странице, но доступен через скрипты (см. пример).
Синтаксис
Значения
В качестве значения можно указать hidden (hidden=»hidden») или оставить атрибут пустым (hidden=»» или hidden).
Значение по умолчанию
По умолчанию атрибут выключен.
Применяется к тегам
Пример
HTML5 IE 9 IE 10+ Cr Op Sa Fx
#link function showForm() Авторизация на сайте
Логин:
Пароль:
Не выкладывайте свой код напрямую в комментариях, он отображается некорректно. Воспользуйтесь сервисом cssdeck.com или jsfiddle.net, сохраните код и в комментариях дайте на него ссылку. Так и результат сразу увидят.
Типы тегов
HTML5
Блочные элементы
Строчные элементы
Универсальные элементы
Нестандартные теги
Осуждаемые теги
Видео
Документ
Звук
Изображения
Объекты
Скрипты
Списки
Ссылки
Таблицы
Текст
Форматирование
Формы
Фреймы