- HTML class Attribute
- Using The class Attribute
- Example
- London
- Paris
- Tokyo
- Example
- My Important Heading
- The Syntax For Class
- Example
- Multiple Classes
- Example
- London
- Different Elements Can Share Same Class Different HTML elements can point to the same class name. In the following example, both and point to the «city» class and will share the same style: Example Use of The class Attribute in JavaScript The class name can also be used by JavaScript to perform certain tasks for specific elements. JavaScript can access elements with a specific class name with the getElementsByClassName() method: Example Click on a button to hide all elements with the class name «city»: Don’t worry if you don’t understand the code in the example above. You will learn more about JavaScript in our HTML JavaScript chapter, or you can study our JavaScript Tutorial. Chapter Summary The HTML class attribute specifies one or more class names for an element Classes are used by CSS and JavaScript to select and access specific elements The class attribute can be used on any HTML element The class name is case sensitive Different HTML elements can point to the same class name JavaScript can access elements with a specific class name with the getElementsByClassName() method Источник Bootstrap — Оформление заголовков Заголовки используются для того, чтобы представить информацию на веб-странице в виде иерархической структуры. Корнем такой иерархии является заголовок первого уровня h1 , который размещается в верхней части страницы. Заголовок h1 на веб-странице должен быть всего один и чаще всего он используется для заключения в него название статьи, новости и т.п. Заголовок второго уровня h2 обычно используется для создания разделов внутри статьи. Заголовки третьего уровня h3 используются для создания подразделов в заголовках второго уровня. Заголовки 4 уровня h4 обычно используют в боковых панелях. Заголовки 5 и 6 уровня веб-мастерами используются очень редко, вместо них обычно используются теги strong или em . Но такое использование заголовков было до появления HTML5. В этой версии появились новые элементы article , aside , nav и section . Эти элементы в отличие от заголовков предназначены для создания явных разделов. Заголовки h1. h6 в HTML 5 уже не являются «сквозными». Т.е. если они используются внутри какого-то элемента из категории sectioning, то они уже влияют только на его структуру, и не создают неявные разделы вне его. Поэтому, например, заголовок h1 может много раз использоваться на странице. Т.е. являться отправной точкой, с которой будет начинаться создания структуры каждого явного раздела веб-страницы. Классы h1..h6 в Bootstrap В Bootstrap 3 и 4 имеются классы h1. h6. Данные классы предназначены для стилизации некоторого контента в виде заголовка соответствующего уровня. Например, класс h2 при добавлении его к p изменит его дизайн так, что он будет выглядеть как заголовок 2 уровня. Например, если добавить класс h2 к элементу h1, то заголовок 1 уровня будет выглядеть как заголовок 2 уровня. Заголовок 1 уровня, который выглядит как заголовок 2 уровня Класс page-header (Bootstrap 3) В Bootstrap 3 имеется класс page-header, который добавляет к элементу светло-серую нижнюю границу и дополнительные отступы сверху и снизу. В основном данный класс используется для оформления заголовка h1. Варианты CSS оформления заголовков В этом разделе рассмотрим как с помощью CSS можно стилизовать (оформить) заголовки на сайте. Название заголовка Название заголовка Название заголовка Название заголовка Название заголовка Название заголовка Название заголовка Название заголовка Название заголовка Название заголовка Название заголовка Название заголовка Название заголовка Название заголовка Название заголовка Название заголовка Название заголовка Название заголовка Название заголовка Название заголовка Название заголовка Название заголовка Источник HTML Headings HTML headings are titles or subtitles that you want to display on a webpage. Example Heading 1 Heading 2 Heading 3 Heading 4 Heading 5 Heading 6 HTML Headings HTML headings are defined with the to tags. defines the most important heading. defines the least important heading. Example Heading 1 Heading 2 Heading 3 Heading 4 Heading 5 Heading 6 Note: Browsers automatically add some white space (a margin) before and after a heading. Headings Are Important Search engines use the headings to index the structure and content of your web pages. Users often skim a page by its headings. It is important to use headings to show the document structure. headings should be used for main headings, followed by headings, then the less important , and so on. Note: Use HTML headings for headings only. Don't use headings to make text BIG or bold. Bigger Headings Each HTML heading has a default size. However, you can specify the size for any heading with the style attribute, using the CSS font-size property: Example Heading 1 HTML Exercises HTML Tag Reference W3Schools' tag reference contains additional information about these tags and their attributes. Tag Description Defines the root of an HTML document Defines the document's body to Defines HTML headings For a complete list of all available HTML tags, visit our HTML Tag Reference. Источник
- Different Elements Can Share Same Class Different HTML elements can point to the same class name. In the following example, both and point to the «city» class and will share the same style: Example Use of The class Attribute in JavaScript The class name can also be used by JavaScript to perform certain tasks for specific elements. JavaScript can access elements with a specific class name with the getElementsByClassName() method: Example Click on a button to hide all elements with the class name «city»: Don’t worry if you don’t understand the code in the example above. You will learn more about JavaScript in our HTML JavaScript chapter, or you can study our JavaScript Tutorial. Chapter Summary The HTML class attribute specifies one or more class names for an element Classes are used by CSS and JavaScript to select and access specific elements The class attribute can be used on any HTML element The class name is case sensitive Different HTML elements can point to the same class name JavaScript can access elements with a specific class name with the getElementsByClassName() method Источник Bootstrap — Оформление заголовков Заголовки используются для того, чтобы представить информацию на веб-странице в виде иерархической структуры. Корнем такой иерархии является заголовок первого уровня h1 , который размещается в верхней части страницы. Заголовок h1 на веб-странице должен быть всего один и чаще всего он используется для заключения в него название статьи, новости и т.п. Заголовок второго уровня h2 обычно используется для создания разделов внутри статьи. Заголовки третьего уровня h3 используются для создания подразделов в заголовках второго уровня. Заголовки 4 уровня h4 обычно используют в боковых панелях. Заголовки 5 и 6 уровня веб-мастерами используются очень редко, вместо них обычно используются теги strong или em . Но такое использование заголовков было до появления HTML5. В этой версии появились новые элементы article , aside , nav и section . Эти элементы в отличие от заголовков предназначены для создания явных разделов. Заголовки h1. h6 в HTML 5 уже не являются «сквозными». Т.е. если они используются внутри какого-то элемента из категории sectioning, то они уже влияют только на его структуру, и не создают неявные разделы вне его. Поэтому, например, заголовок h1 может много раз использоваться на странице. Т.е. являться отправной точкой, с которой будет начинаться создания структуры каждого явного раздела веб-страницы. Классы h1..h6 в Bootstrap В Bootstrap 3 и 4 имеются классы h1. h6. Данные классы предназначены для стилизации некоторого контента в виде заголовка соответствующего уровня. Например, класс h2 при добавлении его к p изменит его дизайн так, что он будет выглядеть как заголовок 2 уровня. Например, если добавить класс h2 к элементу h1, то заголовок 1 уровня будет выглядеть как заголовок 2 уровня. Заголовок 1 уровня, который выглядит как заголовок 2 уровня Класс page-header (Bootstrap 3) В Bootstrap 3 имеется класс page-header, который добавляет к элементу светло-серую нижнюю границу и дополнительные отступы сверху и снизу. В основном данный класс используется для оформления заголовка h1. Варианты CSS оформления заголовков В этом разделе рассмотрим как с помощью CSS можно стилизовать (оформить) заголовки на сайте. Название заголовка Название заголовка Название заголовка Название заголовка Название заголовка Название заголовка Название заголовка Название заголовка Название заголовка Название заголовка Название заголовка Название заголовка Название заголовка Название заголовка Название заголовка Название заголовка Название заголовка Название заголовка Название заголовка Название заголовка Название заголовка Название заголовка Источник HTML Headings HTML headings are titles or subtitles that you want to display on a webpage. Example Heading 1 Heading 2 Heading 3 Heading 4 Heading 5 Heading 6 HTML Headings HTML headings are defined with the to tags. defines the most important heading. defines the least important heading. Example Heading 1 Heading 2 Heading 3 Heading 4 Heading 5 Heading 6 Note: Browsers automatically add some white space (a margin) before and after a heading. Headings Are Important Search engines use the headings to index the structure and content of your web pages. Users often skim a page by its headings. It is important to use headings to show the document structure. headings should be used for main headings, followed by headings, then the less important , and so on. Note: Use HTML headings for headings only. Don't use headings to make text BIG or bold. Bigger Headings Each HTML heading has a default size. However, you can specify the size for any heading with the style attribute, using the CSS font-size property: Example Heading 1 HTML Exercises HTML Tag Reference W3Schools' tag reference contains additional information about these tags and their attributes. Tag Description Defines the root of an HTML document Defines the document's body to Defines HTML headings For a complete list of all available HTML tags, visit our HTML Tag Reference. Источник
- Different Elements Can Share Same Class
- Example
- Use of The class Attribute in JavaScript
- Example
- Chapter Summary
- Bootstrap — Оформление заголовков
- Классы h1..h6 в Bootstrap
- Заголовок 1 уровня, который выглядит как заголовок 2 уровня
- Класс page-header (Bootstrap 3)
- Варианты CSS оформления заголовков
- Название заголовка
- Название заголовка
- Название заголовка
- Название заголовка
- Название заголовка
- Название заголовка
- Название заголовка
- Название заголовка
- Название заголовка
- Название заголовка
- Название заголовка
- Название заголовка
- Название заголовка
- Название заголовка
- Название заголовка
- Название заголовка
- Название заголовка
- Название заголовка
- Название заголовка
- Название заголовка
- Название заголовка
- Название заголовка
- HTML Headings
- Example
- Heading 1
- Heading 2
- Heading 3
- Heading 4
- HTML Headings
- Example
- Heading 1
- Heading 2
- Heading 3
- Heading 4
- Headings Are Important
- Bigger Headings
- Example
- Heading 1 HTML Exercises HTML Tag Reference W3Schools' tag reference contains additional information about these tags and their attributes. Tag Description Defines the root of an HTML document Defines the document's body to Defines HTML headings For a complete list of all available HTML tags, visit our HTML Tag Reference. Источник
- HTML Exercises
- HTML Tag Reference
HTML class Attribute
The HTML class attribute is used to specify a class for an HTML element.
Multiple HTML elements can share the same class.
Using The class Attribute
The class attribute is often used to point to a class name in a style sheet. It can also be used by a JavaScript to access and manipulate elements with the specific class name.
In the following example we have three elements with a class attribute with the value of «city». All of the three elements will be styled equally according to the .city style definition in the head section:
Example
London
London is the capital of England.
Paris
Paris is the capital of France.
Tokyo
Tokyo is the capital of Japan.
In the following example we have two elements with a class attribute with the value of «note». Both elements will be styled equally according to the .note style definition in the head section:
Example
My Important Heading
This is some important text.
Tip: The class attribute can be used on any HTML element.
Note: The class name is case sensitive!
Tip: You can learn much more about CSS in our CSS Tutorial.
The Syntax For Class
To create a class; write a period (.) character, followed by a class name. Then, define the CSS properties within curly braces <>:
Example
Create a class named «city»:
London is the capital of England.
Paris is the capital of France.
Tokyo is the capital of Japan.
Multiple Classes
HTML elements can belong to more than one class.
To define multiple classes, separate the class names with a space, e.g. . The element will be styled according to all the classes specified.
In the following example, the first element belongs to both the city class and also to the main class, and will get the CSS styles from both of the classes:
Example
London
Different Elements Can Share Same Class
Different Elements Can Share Same Class
Different HTML elements can point to the same class name.
In the following example, both and
point to the «city» class and will share the same style:
Example
Use of The class Attribute in JavaScript
The class name can also be used by JavaScript to perform certain tasks for specific elements.
JavaScript can access elements with a specific class name with the getElementsByClassName() method:
Example
Click on a button to hide all elements with the class name «city»:
Don’t worry if you don’t understand the code in the example above.
You will learn more about JavaScript in our HTML JavaScript chapter, or you can study our JavaScript Tutorial.
Chapter Summary
- The HTML class attribute specifies one or more class names for an element
- Classes are used by CSS and JavaScript to select and access specific elements
- The class attribute can be used on any HTML element
- The class name is case sensitive
- Different HTML elements can point to the same class name
- JavaScript can access elements with a specific class name with the getElementsByClassName() method
Bootstrap — Оформление заголовков
Заголовки используются для того, чтобы представить информацию на веб-странице в виде иерархической структуры.
Корнем такой иерархии является заголовок первого уровня h1 , который размещается в верхней части страницы. Заголовок h1 на веб-странице должен быть всего один и чаще всего он используется для заключения в него название статьи, новости и т.п.
Заголовок второго уровня h2 обычно используется для создания разделов внутри статьи. Заголовки третьего уровня h3 используются для создания подразделов в заголовках второго уровня.
Заголовки 4 уровня h4 обычно используют в боковых панелях. Заголовки 5 и 6 уровня веб-мастерами используются очень редко, вместо них обычно используются теги strong или em .
Но такое использование заголовков было до появления HTML5. В этой версии появились новые элементы article , aside , nav и section . Эти элементы в отличие от заголовков предназначены для создания явных разделов.
Заголовки h1. h6 в HTML 5 уже не являются «сквозными». Т.е. если они используются внутри какого-то элемента из категории sectioning, то они уже влияют только на его структуру, и не создают неявные разделы вне его. Поэтому, например, заголовок h1 может много раз использоваться на странице. Т.е. являться отправной точкой, с которой будет начинаться создания структуры каждого явного раздела веб-страницы.
Классы h1..h6 в Bootstrap
В Bootstrap 3 и 4 имеются классы h1. h6. Данные классы предназначены для стилизации некоторого контента в виде заголовка соответствующего уровня.
Например, класс h2 при добавлении его к p изменит его дизайн так, что он будет выглядеть как заголовок 2 уровня.
Например, если добавить класс h2 к элементу h1, то заголовок 1 уровня будет выглядеть как заголовок 2 уровня.
Заголовок 1 уровня, который выглядит как заголовок 2 уровня
Класс page-header (Bootstrap 3)
В Bootstrap 3 имеется класс page-header, который добавляет к элементу светло-серую нижнюю границу и дополнительные отступы сверху и снизу. В основном данный класс используется для оформления заголовка h1.
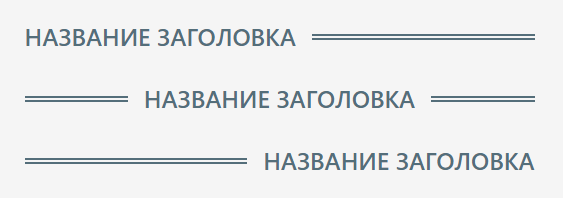
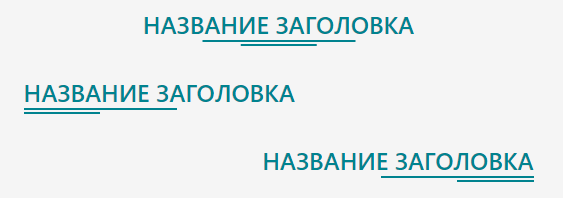
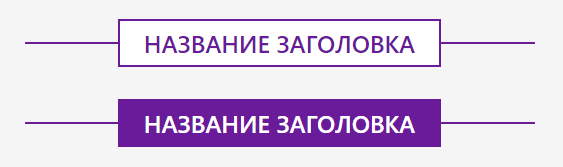
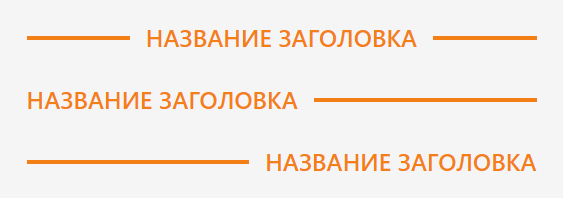
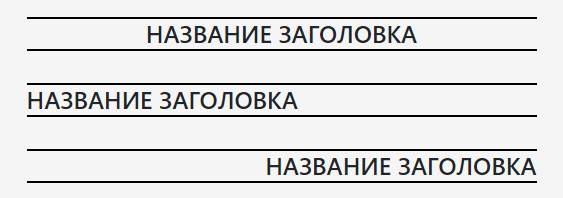
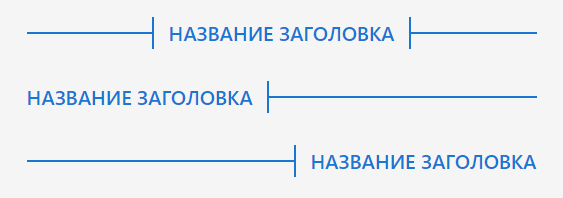
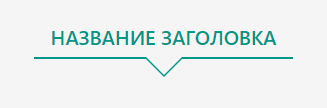
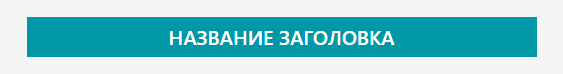
Варианты CSS оформления заголовков
В этом разделе рассмотрим как с помощью CSS можно стилизовать (оформить) заголовки на сайте.
Название заголовка
Название заголовка
Название заголовка
Название заголовка
Название заголовка
Название заголовка
Название заголовка
Название заголовка
Название заголовка
Название заголовка
Название заголовка
Название заголовка
Название заголовка
Название заголовка
Название заголовка
Название заголовка
Название заголовка
Название заголовка
Название заголовка
Название заголовка
Название заголовка
Название заголовка
HTML Headings
HTML headings are titles or subtitles that you want to display on a webpage.
Example
Heading 1
Heading 2
Heading 3
Heading 4
Heading 5
Heading 6
HTML Headings
HTML headings are defined with the to tags.
defines the most important heading. defines the least important heading.
Example
Heading 1
Heading 2
Heading 3
Heading 4
Heading 5
Heading 6
Note: Browsers automatically add some white space (a margin) before and after a heading.
Headings Are Important
Search engines use the headings to index the structure and content of your web pages.
Users often skim a page by its headings. It is important to use headings to show the document structure.
headings should be used for main headings, followed by headings, then the less important , and so on.
Note: Use HTML headings for headings only. Don't use headings to make text BIG or bold.
Bigger Headings
Each HTML heading has a default size. However, you can specify the size for any heading with the style attribute, using the CSS font-size property:
Example
Heading 1
HTML Exercises
HTML Tag Reference
W3Schools' tag reference contains additional information about these tags and their attributes.
Tag Description Defines the root of an HTML document Defines the document's body to Defines HTML headings For a complete list of all available HTML tags, visit our HTML Tag Reference.