- Access-Control-Allow-Origin
- Syntax
- Directives
- Examples
- CORS and caching
- Specifications
- Browser compatibility
- See also
- Found a content problem with this page?
- MDN
- Support
- Our communities
- Developers
- CORS для чайников: история возникновения, как устроен и оптимальные методы работы
- Ошибка в консоли вашего браузера
- В начале был первый субресурс
- Источники & cross-origin
- Слишком много опасностей запроса между различными источниками
- Политика одинакового источника
- The Access-Control-Allow-Origin Header Explained – With a CORS Example
- What is the Access-Control-Allow-Origin header?
- Who needs to set Access-Control-Allow-Origin ?
- How to use and when to pass this header
- See it in action
Access-Control-Allow-Origin
The Access-Control-Allow-Origin response header indicates whether the response can be shared with requesting code from the given origin.
Syntax
Access-Control-Allow-Origin: * Access-Control-Allow-Origin: Access-Control-Allow-Origin: null
Directives
For requests without credentials, the literal value » * » can be specified as a wildcard; the value tells browsers to allow requesting code from any origin to access the resource. Attempting to use the wildcard with credentials results in an error.
Specifies an origin. Only a single origin can be specified. If the server supports clients from multiple origins, it must return the origin for the specific client making the request.
Specifies the origin «null».
Note: null should not be used: «It may seem safe to return Access-Control-Allow-Origin: «null» , but the serialization of the Origin of any resource that uses a non-hierarchical scheme (such as data: or file: ) and sandboxed documents is defined to be «null». Many User Agents will grant such documents access to a response with an Access-Control-Allow-Origin: «null» header, and any origin can create a hostile document with a «null» Origin. The «null» value for the ACAO header should therefore be avoided.»
Examples
A response that tells the browser to allow code from any origin to access a resource will include the following:
A response that tells the browser to allow requesting code from the origin https://developer.mozilla.org to access a resource will include the following:
Access-Control-Allow-Origin: https://developer.mozilla.org
Limiting the possible Access-Control-Allow-Origin values to a set of allowed origins requires code on the server side to check the value of the Origin request header, compare that to a list of allowed origins, and then if the Origin value is in the list, set the Access-Control-Allow-Origin value to the same value as the Origin value.
CORS and caching
Suppose the server sends a response with an Access-Control-Allow-Origin value with an explicit origin (rather than the » * » wildcard). In that case, the response should also include a Vary response header with the value Origin — to indicate to browsers that server responses can differ based on the value of the Origin request header.
Access-Control-Allow-Origin: https://developer.mozilla.org Vary: Origin
Specifications
Browser compatibility
BCD tables only load in the browser
See also
Found a content problem with this page?
This page was last modified on Apr 10, 2023 by MDN contributors.
Your blueprint for a better internet.
MDN
Support
Our communities
Developers
Visit Mozilla Corporation’s not-for-profit parent, the Mozilla Foundation.
Portions of this content are ©1998– 2023 by individual mozilla.org contributors. Content available under a Creative Commons license.
CORS для чайников: история возникновения, как устроен и оптимальные методы работы
В этой статье подробно разобрана история и эволюция политики одинакового источника и CORS, а также расписаны разные типы доступа между различными источниками, а также несколько оптимальных решений работы с ними.
Если вы давно хотели разобраться в CORS и вас достали постоянные ошибки, добро пожаловать под кат.
Ошибка в консоли вашего браузера
No ‘Access-Control-Allow-Origin’ header is present on the requested resource.
Cross-Origin Request Blocked: The Same Origin Policy disallows reading the remote resource at https://example.com/
Access to fetch at ‘https://example.com’ from origin ‘http://localhost:3000’ has been blocked by CORS policy.
Я уверен, вам уже доводилось видеть похожие сообщения об ошибках в консоли вашего браузера. Если нет, не волнуйтесь, скоро увидите. Все программисты достаточно часто натыкаются на CORS-ошибки.
Эти всплывающие ошибки в процессе разработки просто раздражают. Но на самом деле, CORS — это невероятно полезный механизм в мире неправильно настроенных веб серверов, злоумышленников, орудующих в интернете и организаций, продвигающих веб-стандарты.
Но давайте-ка пойдем к истокам…
В начале был первый субресурс
Субресурс — это HTML элемент, который требуется вставить в документ или выполнить в контексте этого документа. В 1993 году был введен первый тег . С появлением веб стал более красивым, но заодно и стал сложнее.
Верни мне мой 1993 г.
Как вы поняли, если ваш браузер отображает страницу с , он должен запросить этот тег из источника. Если браузер запрашивает тег из источника, который отличается от получателя по схеме, в полностью определенному имени хоста или порту, то это и есть запрос между различными источниками (cross-origin request).
Источники & cross-origin
Источник идентифицируется следующей тройкой параметров: схема, полностью определенное имя хоста и порт. Например, и имеют разные источники: первый использует схему http, а второй https. Вдобавок, портом для http по умолчанию является 80, тогда как для https — 443. Следовательно, в данном примере 2 источника отличаются схемой и портом, тогда как хост один и тот же (example.com).
Таким образом, если хотя бы один из трех элементов у двух ресурсов отличается, то источник ресурсов также считается разным.
Если, к примеру, мы будем сравнивать источник с другими источниками, то мы получим следующие результаты:
https://blog.example.com/posts/bar.html https://blog.example.com/contact.html http://blog.example.com/posts/bar.html https://blog.example.com:8080/posts/bar.html https://example.com/posts/bar.html Пример запроса между различными источниками: когда ресурс (то есть, страница) типа попробует отобразить тег из источника (заметьте, что схема поменялась!).
Слишком много опасностей запроса между различными источниками
Теперь, когда мы определились, что такое совместное использования ресурсов между разными и одинаковыми источниками, давайте посмотрим, в чем же дело.
Когда тег появился во Всемирной Паутине, мы тем самым открыли ящик Пандоры. Некоторое время спустя в Сети появились теги , , , , , , и так далее. Эти теги могут быть загружены браузером уже после загрузки страницы, поэтому они все могут быть запросами в пределах одного источника и между о разными источниками.
Давайте погрузимся в воображаемый мир, где не существует CORS и веб-браузеры допускают все типы запросов между источниками.
Предположим, у меня есть страница на сайте evil.com с . На первый взгляд это обычная страница, где можно прочесть полезную информацию. Но я специально создал код в теге , который будет отправлять специально созданный запрос по удалению аккаунта (DELETE/account) на сайт банка. Как только вы загрузили страницу, JavaScript запускается и AJAX-запрос попадает в API банка.
Вжух, нет вашего аккаунта
Немыслимо, да? Представьте, что вы читаете что-то на веб странице и вам приходит электронное письмо от банка, что ваш аккаунт успешно удален. Знаю, знаю… если бы было так просто провести любую банковскую операцию… Отвлекся.
Для того чтобы мой вредоносный сработал, ваш браузер должен был также отправить ваши учетные данные (куки), взятые с банковского сайта, как часть запроса. Именно таким образом банковские серверы идентифицировали бы вас и знали, какой аккаунт нужно удалить.
Давайте рассмотрим другой, не такой зловещий сценарий.
Мне нужно опознать людей, которые работают на Awesome Corp, внутренний сайт этой компании находится по адресу intra.awesome-corp.com . На моем сайте, dangerous.com , у меня есть .
У пользователей, у которых нет активного сеанса с intra.awesome-corp.com, аватарка не отобразится, так как это приведет к ошибке. Однако если вы совершили вход во внутреннюю сеть Awesome Corp., как только вы откроете мой dangerous.com сайт, я буду знать, что у вас там есть аккаунт.
Это означает, что я смогу прощупать определенную информацию о вас. Конечно, для меня будет сложнее устроить атаку, но знание о том, что у вас есть доступ к Awesome Corp., является потенциальным направлением для атаки.
Утечка информации к 3-им лицам
Эти два примера крайне упрощены, но именно такие угрозы обусловили необходимость политики одинакового источника и CORS… Существуют разнообразные опасности, связанные с запросами между разными источниками. Некоторые из них можно сгладить, другие нет: они укоренены в природе интернета. Однако огромное количество заблокированных атак — это заслуга CORS.
Но до зарождения CORS существовала политика одинакового источника.
Политика одинакового источника
Политика одинакового источника предотвращает cross-origin атаки, блокируя доступ для прочтения загружаемых ресурсов из другого источника. Такая политика все еще разрешает нескольким тегам вроде загружать ресурсы из других источников.
Политика одинакового источника введена Netscape Navigator 2.02 в 1995 году, изначально для защищенного cross-origin доступа к Объектной модели документа (DOM).
Даже несмотря на то, что внедрение политики одинакового источника не требует придерживаться определенного порядка действий, все современные браузеры следуют этой политике в той или иной форме. Принципы политики описаны в запросе на спецификацию RFC6454 Инженерного совета интернета (Internet Engineering Task Force).
Выполнение политики одинакового источника определено этим сводом правил:
The Access-Control-Allow-Origin Header Explained – With a CORS Example
Shruti Kapoor
Often times when calling an API, you may see an error in your console that looks like this:
Access to fetch at 'http://somesite.com' from origin 'http://yoursite.com' has been blocked by CORS policy: The 'Access-Control-Allow-Origin' header has a value that is not equal to the supplied origin In this post, we are going to learn why this error happens and how you can fix it.
What is the Access-Control-Allow-Origin header?
Access-Control-Allow-Origin is a CORS header. CORS, or Cross Origin Resource Sharing, is a mechanism for browsers to let a site running at origin A to request resources from origin B.
Origin is not just the hostname, but a combination of port, hostname and scheme, such as — http://mysite.example.com:8080/
Here’s an example of where this comes into action —
- I have an origin A: http://mysite.com and I want to get resources from origin B: http://yoursite.com .
- To protect your security, the browser will not let me access resources from yoursite.com and will block my request.
- In order to allow origin A to access your resources, your origin B will need to let the browser know that it is okay for me to get resources from your origin.
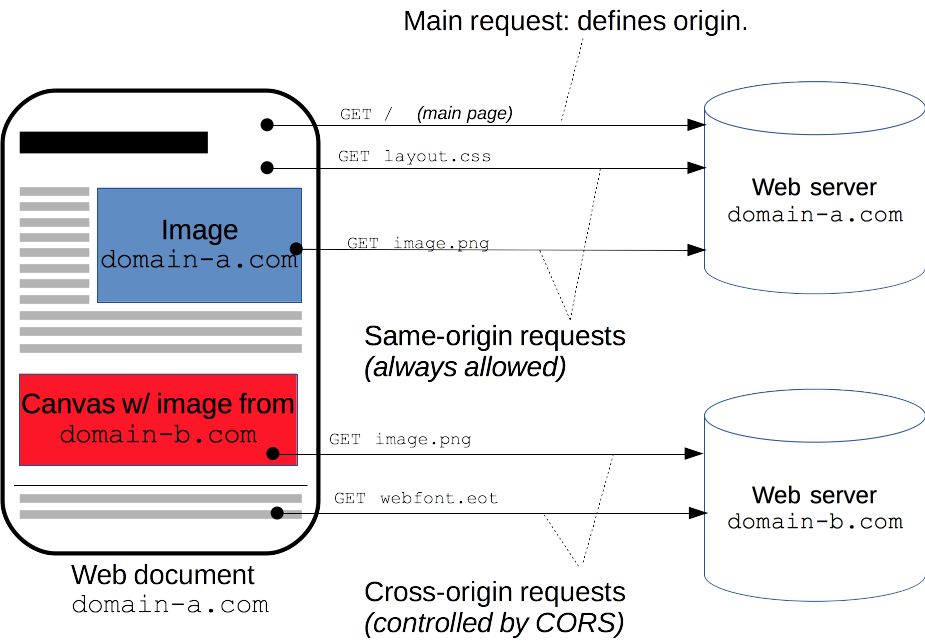
Here is an example from Mozilla Developer Network that explains this really well:
With the help of CORS, browsers allow origins to share resources amongst each other.
There are a few headers that allow sharing of resources across origins, but the main one is Access-Control-Allow-Origin . This tells the browser what origins are allowed to receive requests from this server.
Who needs to set Access-Control-Allow-Origin ?
To understand who needs to set this header, consider this scenario: You are browsing a website that is used to view and listen to songs. The website attempts to make a connection to your bank in the background maliciously.
So who has the ultimate ability to prevent this malicious website from stealing your data from the bank? The bank! So, the bank will need to protect its resources by setting the Access-Control-Allow-Origin header as part of the response.
Just remember: the origin responsible for serving resources will need to set this header.
How to use and when to pass this header
Here’s an example of values you can set:
- Access-Control-Allow-Origin : * : Allows any origin.
- Access-Control-Allow-Origin : http://mysite.com : Allow requests only from mysite.com.
See it in action
Let’s look at an example. You can check out this code on my GitHub repo.
We are going to build a server on origin A http://localhost:8000 which will send a string of Hello s to an api endpoint. We are going to call with this endpoint by creating a client on origin B http://localhost:3000 and then use fetch to request the resource. We expect to see the string Hello passed by origin A in the browser console of origin B.
Let’s say we have an origin up on http://localhost:8000 that serves up this resource on /api endpoint. The server sends a response with the header Access-Control-Allow-Origin .
const express = require("express"); const app = express(); const port = process.env.SERVER_PORT || 8000; // Add Access Control Allow Origin headers app.use((req, res, next) => < res.setHeader("Access-Control-Allow-Origin", "https://yoursite.com"); res.header( "Access-Control-Allow-Headers", "Origin, X-Requested-With, Content-Type, Accept" ); next(); >); app.get("/api", (req, res) => < res.json("Hello"); >); app.listen(port, () => console.log(`Listening on port $`)); On the client side, you can call this endpoint by calling fetch like this:
fetch('http://localhost:8000/api') .then(res => res.json()) .then(res => console.log(res)); Now open your browser’s console to see the result.
Since the header is currently set to allow access only from https://yoursite.com , the browser will block access to the resource and you will see an error in your console.
Now, to fix this, change the headers to this:
res.setHeader("Access-Control-Allow-Origin", "*"); Check your browser’s console and now you will be able to see the string Hello .