- Шапка сайта в css – как ее сделать
- Шапка сайта – какой она бывает
- Как в CSS можно оформить шапку сайта?
- 64 CSS Headers and Footers
- Table of Contents
- Related Articles
- Article Headers
- Author
- Links
- Made with
- About the code
- Non Rectangular Headers
- Author
- Links
- Made with
- About the code
- Curve Header
- Author
- Links
- Made with
- About the code
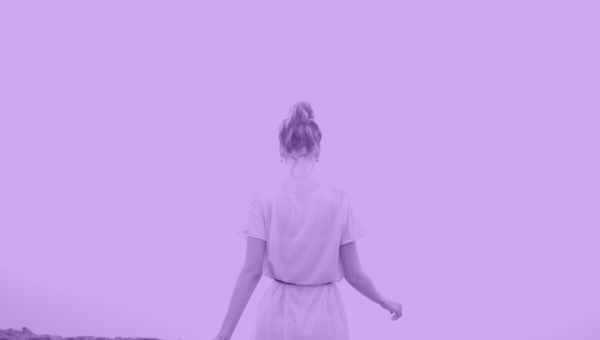
- Header Image Parallax Scrolling Effect with CSS
- Author
- Links
- Made with
- About the code
- Fixed Angled Header
- Author
- Links
- Made with
- About the code
- Skewed Header
- Author
- Links
- Made with
- About the code
- Curve SVG Background Animation
- CSS Animated Header
- Slanted Div, Fixed Header
- CSS Header
- Multi-Layered Parallax Illustration
- Hero Idea
- Headings/Hero Image Typography Playground
- Hero Zoom On Scroll
- Neat Parallax Hero Effect
- Fixed Post Header
- CSS Parallax Header Image
- Fullscreen Headers
- Author
- Links
- Made with
- About the code
- Hover Effect for Headers
- Author
- Links
- Made with
- About the code
- Header / About Page
- Author
- Links
- Made with
- About the code
- Header for Landing Page
- Author
- Links
- Made with
- About the code
- Sexy Animated Rainbow Waves Header
- Hero Image Showcase
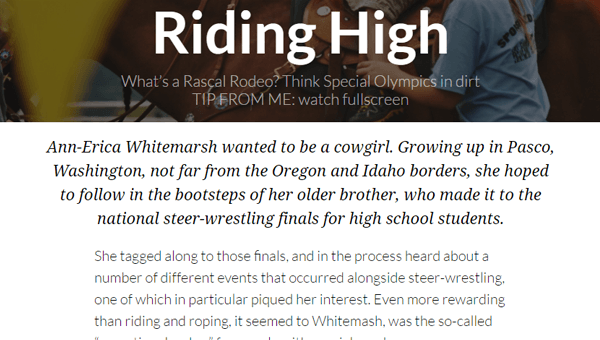
- Hero Effect–Magazine
- Flexbox Hero Header
- Simple Parallax Header
- Hero OnScroll
- Fullscreen Header With Background Color Cycle
- Continuous Scrolling Background Of Sticky Header
- Fixed (Sticky) Headers
- Author
- Links
- Made with
- About a code
- Blurry Header
- Author
- Links
- Made with
- About a code
- Just A Simple Header Bar
- Author
- Links
- Made with
- About the code
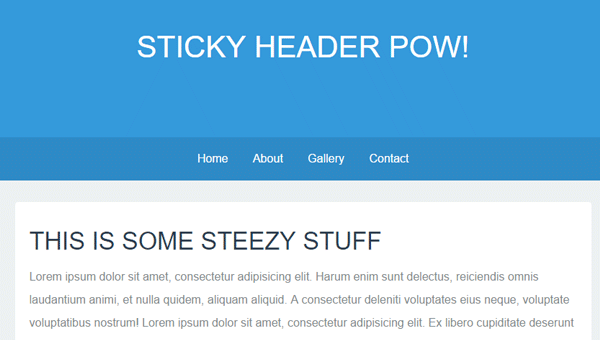
- Sticky Headers
- Author
- Links
- Made with
- About the code
- Sticky Header On Scroll
- Responsive Scrolling Sticky Header
- Scroll Header
- Responsive Scroll Header
- Animate Header In/Out After Scrolling
- Header Fade
- Fixed Header Scroll Effect And Smart Nav For One-Page Sites
- Auto Hide Sticky Header
- Sticky Header CSS Transition
- Top Sliding Nav
- Responsive Sticky Header Navigation
- Fixed Header (Quick Hack)
- Sticky Header Visual Trick
- Video Headers
- React Video Header
- Video Header
- Hero Video
- Fullscreen Background Video With Mix-Blend-Mode Overlay Text
- Video Header Animation
- Responsive Video Header
- Грамотное адаптивное выравнивание шапки сайта
Шапка сайта в css – как ее сделать
От автора: приветствуем вас на нашем блоге о сайтостроении. У любого сайта есть то, чем он обычно запоминается и выделяется среди остальных. Обычно это именно шапка сайта. CSS позволяет сделать ее такой, как вам нужно.
Шапка сайта – какой она бывает
Поразительно, как много может зависеть сегодня от одного только дизайна веб-ресурса. Но что особенно сильно отделяет веб-ресурс от других? Как правило, это именно шапка сайта с фирменным логотипом и уникальным оформлением. Обычно именно по ней люди запоминают какой-то интернет-проект. Это очень хорошо запоминается в памяти людей.
Например, если вы видите белую букву “В” на синем фоне, то наверняка сразу делаете вывод – это иконка социальной сети Вконтакте. А изображение почтового голубя у всех сразу же ассоциируется с Twitter. Все это стало возможным потому, что в шапках у этих сайтов были именно такие изображения и они очень хорошо запомнились людям.
Так, это было немного размышлений, теперь давайте перейдем непосредственно к технической части.
Как в CSS можно оформить шапку сайта?
Вообще шапки бывают разными. По ширине их можно разделить на две группы: выровненные по центру и те, что на всю ширину веб-страницы.
Онлайн курс по JavaScript
Научитесь создавать приложения со сложными интерфейсами
Это основной язык для современной веб-разработки — почти 100% сайтов работает на JavaScript. Освойте его с нуля всего за 4 месяца, и вы сможете зарабатывать от 70 000 рублей.
Раньше шапку делали также, как и любой другой блок – обычному тегу div давали нужный идентификатор, после чего в него попадало все нужное содержимое, а потом все это оформлялось. Сегодня же уже принято верстать по-другому. Специально для создания шапки сайта в HTML5 появился парный тег – header. Его использование приветствуется, это позволяет браузерам понимать, что это за часть шаблона и за что она отвечает. Кстати, если вы хотите изучить основы HTML5, то вам прямая дорога в наш премиум-раздел, где вы можете посмотреть уроки по этой технологии.
Поэтому, для создания простейшей шапки достаточно написать в html вот такой код:
64 CSS Headers and Footers
Collection of free HTML/CSS header and footer code examples: sticky, fixed, etc. Update of April 2019 collection. 5 new items.
Table of Contents
Related Articles
Article Headers
Author
Links
Made with
About the code
Non Rectangular Headers
Non-Rectangular header with inline SVG.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About the code
Curve Header
Author
Links
Made with
About the code
Header Image Parallax Scrolling Effect with CSS
Create a parallax scrolling effect using CSS background-image position. This script works when the header image is positioned at the top of the page.
Author
Links
Made with
About the code
Fixed Angled Header
This pen shows how CSS pseudo-elements and transforms can be used to create a fixed, angled header with an image background.
Author
Links
Made with
About the code
Skewed Header
Skewed header with HTML and CSS.
Author
Links
Made with
About the code
Curve SVG Background Animation
Curve SVG background animation for header.
CSS Animated Header
Animated blog header background image, no JavaScript.
Made by Nodws
May 30, 2017
Slanted Div, Fixed Header
Skewed divs and parallax effect created by fixed header. Simple layout and instructions for modification in the JS!
Made by Andrew Bales
January 10, 2017
CSS Header
HTML and CSS fixed disappearing scrolling header.
Made by Dudley Storey
December 3, 2016
Multi-Layered Parallax Illustration
HTML, CSS and JavaScript multi-layered parallax illustration.
Made by Patryk Zabielski
April 27, 2016
Hero Idea
Hero idea in HTML, CSS and JavaScript.
Made by Jake Lundberg
April 6, 2016
Headings/Hero Image Typography Playground
Explanation is at the top of CSS file. Just some typefaces, helper classes and few presets for easily testing headings typography.
Made by Mirko Zorić
March 18, 2016
Hero Zoom On Scroll
Simple zoom effect using window scroll to adjust some CSS.
Made by Derek Palladino
October 8, 2015
Neat Parallax Hero Effect
Some JavaScript magic to make this nifty little parallax hero.
Made by Dominic Magnifico
September 22, 2015
Fixed Post Header
Fixed header for each post with HTML, CSS and JavaScript.
Made by White Wolf Wizard
August 5, 2015
CSS Parallax Header Image
HTML and CSS parallax header image.
Made by Bennett Feely
November 18, 2014
Fullscreen Headers
Author
Links
Made with
About the code
Hover Effect for Headers
8 hover effects for header in HTML and CSS.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About the code
Header / About Page
Compatible browsers: Chrome, Firefox, Opera, Safari
Author
Links
Made with
About the code
Header for Landing Page
Header for landing page using clip-path .
Author
Links
Made with
About the code
Sexy Animated Rainbow Waves Header
Just a little front-end UI experiment.
Hero Image Showcase
Hero image showcase with HTML, CSS and JS.
Made by Art
May 27, 2017
Hero Effect–Magazine
A hero image that uses height: 100vh to cover the entire screen for a magazine cover effect. When scrolled, it has a subtle animation similar to opening a magazine.
Made by Cameron Campbell
November 15, 2016
Flexbox Hero Header
Simple parallax hero header with flexbox.
Made by Ana Vicente
April 5, 2016
Simple Parallax Header
HTML, CSS and JS simple parallax header with blur.
Made by tsimenis
April 5, 2016
Hero OnScroll
HTML, CSS and JS hero on scroll.
Made by verdzik
November 9, 2015
Fullscreen Header With Background Color Cycle
Fullscreen header with background color cycle in pure CSS.
Made by Kenny Sing
November 17, 2014
Continuous Scrolling Background Of Sticky Header
Continuous scrolling background of sticky header in HTML, CSS and JavaScript.
Made by Robert Borghesi
September 17, 2014
Fixed (Sticky) Headers
Author
Links
Made with
About a code
Blurry Header
Progressive backdrop blur experiment.
Compatible browsers: Chrome, Edge, Opera, Safari
Author
Links
Made with
About a code
Just A Simple Header Bar
Just a really simple pure CSS header bar.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About the code
Sticky Headers
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About the code
Sticky Header On Scroll
High performance sticky header with shadow on scroll.
Responsive Scrolling Sticky Header
Using element queries to power a layout with a cover image and a nav that sticks to the top of the page on scroll.
Made by Tommy Hodgins
April 9, 2017
Scroll Header
Really smooth on mobile/touch enabled devices.
Made by Blake Bowen
February 11, 2017
Responsive Scroll Header
Responsive scroll header in HTML, CSS and JavaScript.
Made by Dylan Macnab
December 28, 2015
Animate Header In/Out After Scrolling
Using jquery-waypoints, well be checking to see when data-animate-header (this section) is above the top of screen, then animate data-animate-header (the fixed header) in/out accordingly. We’re able to do this with css transitions and a combo of 3 classes ( .header-past , .header-show , .header-hide ) — without having to clone or do any dom manipulating.
Made by antwon
June 16, 2015
Header Fade
HTML, CSS and JavaScript header fade.
Made by Emmanuel Pilande
March 7, 2015
Fixed Header Scroll Effect And Smart Nav For One-Page Sites
Rudimentary combination of jQuery fixed header on scroll and nav active section class effect.
Made by Summer
February 2, 2015
Auto Hide Sticky Header
Setting classes on the header with JavaScript.
Made by jasper
January 21, 2015
Sticky Header CSS Transition
Fun example of a sticky header utilizing some CSS3 transitions!
Made by Brady Sammons
October 23, 2014
Top Sliding Nav
Hidden nav that slides in from the top once the page is scrolled.
Made by Chris Gruber
October 20, 2014
Responsive Sticky Header Navigation
Cool navigation with HTML, CSS and JS.
Made by MarcLibunao
June 8, 2014
Fixed Header (Quick Hack)
The header is not fixed with a solid background color and there is a fixed div at the top that is small. Then there is a div that is not fixed within the header with the title. Simply wanted to try and prototype the idea. Works in a decent hack-ish sort of way.
Made by Darcy Voutt
March 21, 2014
Sticky Header Visual Trick
Creates a sticky hacky sticker header using CSS without creating a scroll event handler.
Made by Michael
July 19, 2013
Video Headers
React Video Header
Simple React.js video header.
Made by Mark Sarpong
June 2, 2017
Video Header
Video header with HTML, CSS and JavaScript.
Made by Alex
February 6, 2017
Hero Video
A pen that shows how to create a hero with a background video.
Made by Chris Simeone
October 20, 2016
Fullscreen Background Video With Mix-Blend-Mode Overlay Text
Shows full-screen video with effective, legible text overlay using mix-blend-mode .
Made by Dudley Storey
September 8, 2016
Video Header Animation
Animation was customized used Adobe After Effects and rendered to be compatible across all browsers with .ogv and .webm files. Does not operate in mobile (intentionally). Bootstrap framework for HTML is used, no JavaScript needed.
Made by Sylvia Maguia
October 4, 2015
Responsive Video Header
Responsive video header with gradient in HTML and CSS.
Made by Jacob Davidson
May 29, 2015
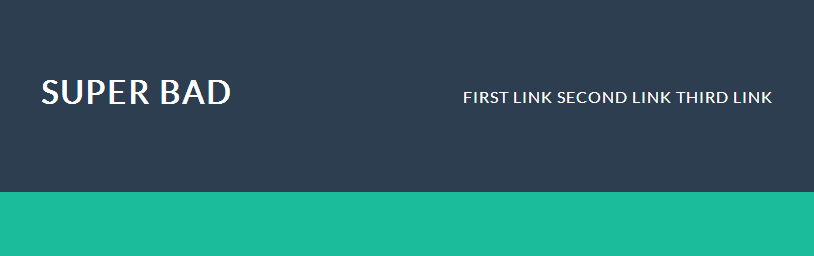
Грамотное адаптивное выравнивание шапки сайта
Зачастую вроде бы простые задачи верстки требуют сложной структуры HTML-разметки и использования CSS-трюков. Центрирование элементов или выравнивание контента может быть очень утомительным. Одна из таких задач — это выравнивание элементов верхней части сайта так, чтобы логотип был слева, а пункты меню — справа. Можно использовать float и position:absolute, а для выравнивания по вертикали — добавлять margin и padding разным элементам. Вроде бы ничего сложного. Но если сайт должен корректно отображаться и на мобильных устройствах, возникает много проблем.
Ниже описан лаконичный способ решения этой проблемы.
HTML-разметка максимально проста:
Super Bad
Высота шапки фиксированная, добавляем text-align: justify, для дочерних элементов:
Добавляем display: inline-block для всех элементов nav, чтобы можно было расположить их друг за другом:
Чтобы атрибут text-align: justify работал, как мы хотим, нужно использовать небольшой трюк с псведоэлементами, который был найден в статье Perfectly justified CSS grid technique using inline-block, автор Jelmer de Maat:
В итоге получилось выравнивание по горизонтали, без использования float и position:absolute. Теперь необходимо выравнивание элементов по вертикали. При использовании vertical-align для элементов nav будет зависимость от высоты родительского блока — шапки. А это не очень правильно. Примеры использования vertical-align: top и vertical-align: middle на jsbin. Ниже представлен возможно наиболее удобный способ вертикального выравнивания.
Используем снова псевдоэлементы. используя пример из статьи Centering in the Unknown, упомянутый Michał Czernow:
header h1 < height: 100%; >header h1::before
В результате получается то, что нужно:
Осталось решить две задачи: корректное отображение при большом количестве текста в шапке и адаптивность. Если заголовок сайта будет слишком длинный, верстка начнет съезжать:
Используем трюк с псевдоэлементом на header:
header < text-align: justify; height: 15em; padding: 2em 5%; background: #2c3e50; color: #fff; >header::after < content: ''; display: inline-block; width: 100%; >header > div, header nav, header div h1 < display: inline-block; vertical-align: middle; >header > div < width: 50%; height: 100%; text-align: left; >header > div::before
Теперь перейдем к адаптивности. Есть несколько способов решения этой задачи, можно просто не задавать высоту шапке, и все внутренние элементы будут адаптивны высоте. При этом не потребуется второй трюк с псевдоэлементами, живой пример на jsbin.
header < text-align: justify; padding: 2em 5%; background: #2c3e50; color: #fff; >header::after < content: ''; display: inline-block; width: 100%; >header h1, header nav < display: inline-block; vertical-align: middle; >header h1 < width: 50%; text-align: left; padding-top: 0.5em; >header nav
Если же необходимо задать высоту шапки, то придется использовать и второй трюк с псевдоэлементами, и добавлять media query для экранов разных размеров:
@media screen and (max-width: 820px) < header < height: auto; >header > div, header > div h1, header nav < height: auto; width: auto; display: block; text-align: center; >> Результат адаптивен и на мобильных устройствах выглядит так:
В примере используется 820px для наглядности, на живом сайте значение конечно должно быть другое, в соответствии с требованиями. Для поддержки Internet Explorer 8 необходимо вместо “::” использовать “:” для псевдоэлементов.
@import url(http://fonts.googleapis.com/css?family=Lato:400,700italic); * < padding: 0; margin: 0; >body < background: #1abc9c; font-family: 'Lato', sans-serif; text-transform: uppercase; letter-spacing: 1px;>header < text-align: justify; height: 8em; padding: 2em 5%; background: #2c3e50; color: #fff; >header::after < content: ''; display: inline-block; width: 100%; >header > div, header > div::before, header nav, header > div h1 < display: inline-block; vertical-align: middle; text-align: left; >header > div < height: 100%; >header > div::before < content: ''; height: 100%; >header > div h1 < font-size: 3em; font-style: italic; >header nav a < padding: 0 0.6em; white-space: nowrap; >header nav a:last-child < padding-right: 0; >@media screen and (max-width: 720px) < header < height: auto; >header > div, header > div h1, header nav < height: auto; width: auto; display: block; text-align: center; >>