How to nest a table within a table?
I’ve seen a similar topic, but not for my specific situation. I need to nest a table within the table and it will take up several cells, but when I try to nest a table it deletes the surrounding table at the same time. I included a picture of how it should look after my code and my code is how it looks currently. Can someone explain how this is done? Much appreciated.
/* CSS for Lounge Project Filename: styles.css Author: Justus Self Date: 3/21/17 HTML5 and CSS3 Illustrated Unit I, Lounge Independent Project */ /*Reset Styles*/ html, body < font-size: 14px; width: 100%; >a, body, footer, header, h1, h2, h3, img, li, nav, p, ul, table, tbody, td, tfoot, th, thead, tr < border: 0; padding: 0; margin: 0; >img < max-width: 100%; height: auto; width: auto; >/*Drink font colors*/ h2.green < color: green; >h2.blue < color: blue; >h2.purple < color: purple; >h2.red < color: red; >h2.yellow < color: gold; >/*center and border image*/ img.smlounge < display: block; margin-left: auto; margin-right: auto; border: 3px solid; border-color: red; >/*Table styles*/ td, th < border: 1px solid black; font-size: 1.3em; margin-left: auto; margin-right: auto; text-align: center; padding: 0 1em ; >table < border-collapse: collapse; margin: 0 auto; >td[colspan="2"] < width: 20%; >.drink-name
Our Elixirs
Green Tea Cooler
 Chock full of vitamins and minerals, this elixir combines the healthful benefits of green tea with a twist of chamomile blossoms and ginger root.
Chock full of vitamins and minerals, this elixir combines the healthful benefits of green tea with a twist of chamomile blossoms and ginger root.
Raspberry Ice Concentration
 Combining raspberry juice with lemon grass, citrus peel and rosehips, this icy drink will make your mind feel clear and crisp.
Combining raspberry juice with lemon grass, citrus peel and rosehips, this icy drink will make your mind feel clear and crisp.
Blueberry Bliss Elixir
 Blueberries and cherry essence mixed into a base of elderflower herb tea will put you in a relaxed state of bliss in no time.
Blueberries and cherry essence mixed into a base of elderflower herb tea will put you in a relaxed state of bliss in no time.
Cranberry Antioxidant Blast
 Wake up to the flavors of cranberry and hibiscus in this vitamin C rich elixir.
Wake up to the flavors of cranberry and hibiscus in this vitamin C rich elixir.
Lemon Breeze
The ultimate healthy drink, this elixir combines herbal botanicals, minerals, and vitamins with a twist of lemon into a smooth citrus wonder that will keep your immune system going all day and all night.
Our Drink Prices Drink Size Price Green Tea Cooler 16 oz. $3.75 24 oz. $4.75 Raspberry Ice Concentration 16 oz. $3.75 24 oz. $4.75 Cranberry Antioxidant Blast 20 oz. $4.75 Lemon Breeze Iced 16 oz. $3.75 Frozen 20 oz. $4.75
Back to the Lounge
Table inside a table HTML
I am have my HTML that have a table inside odd two I want this 

Semestre Curso Seccion > A.1
B.1
<>
<>
1 Answer 1
You don’t have to nest a second table in it. Using «rowspan» as @Brian Tomspett suggested will do the trick.
Item1 Item2 Item3 A A.1 A.1.1 A.1.2 A.2 A.2.1 A.2.2 A.2 A.3.1 A.3.2
Related
Hot Network Questions
Subscribe to RSS
To subscribe to this RSS feed, copy and paste this URL into your RSS reader.
Site design / logo © 2023 Stack Exchange Inc; user contributions licensed under CC BY-SA . rev 2023.7.27.43548
By clicking “Accept all cookies”, you agree Stack Exchange can store cookies on your device and disclose information in accordance with our Cookie Policy.
Nested Table in HTML
‘Nested Table’ is one of the most important concepts while using tables in HTML coding. The nested tables or ‘tables within table’ is a concept used while creating bigger and complex tables. Most of the complex and large tables might include nesting of tables within the main table to have better control in the coding. Using nested tables might help create beautiful and interesting appearances and visuals, but it can create loose end errors.
Sure, it becomes trickier when you start using nested tables because of all the tags and elements you need to code and maintain and handle while creating tables within tables. But once you get hold of such a concept and dab into such complexity, it does get a lot easier to juggle tags within.
Web development, programming languages, Software testing & others
How to create a table within a table?
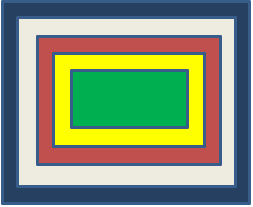
Below is an interpretation of nested tables. The below image shows a five-level nesting of tables, with the color ‘Blue’ as the outermost or the container table with nested tables represented with colors White, Red, Yellow, and Green.
We will try and create another example of nested tables step by step this time.
The above example had the main container, a table with two columns and a nested table within two rows and two columns.
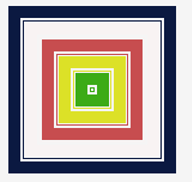
Now observe the below example of nested tables. What we discussed as an interpretation of levels of nesting above, we will try to create such an example through coding below.
The above code outputs the following display showing 5 levels of nesting of our tables differentiated through different colors. Observe the placement of tables inside one another, that is, nesting within:
The concept of nesting within the tables becomes more interesting by visual when the programmer uses tables for formatting the complete webpage. The table can then be formatted like any other table and other HTML elements the programmer might nest within.
Examples of Nested Table in HTML
Below are the examples mentioned :
Example #1
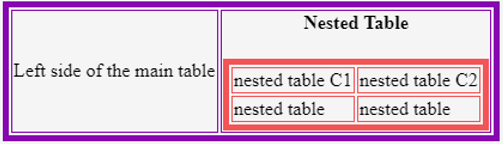
Observe the below example of a nested table, just one table within the main table. To differentiate the main table and the nested table within, we have used different border radius and border colors of the table.
Left side of the main table Nested Table
nested table C1 nested table C2 nested table nested table
Example #2
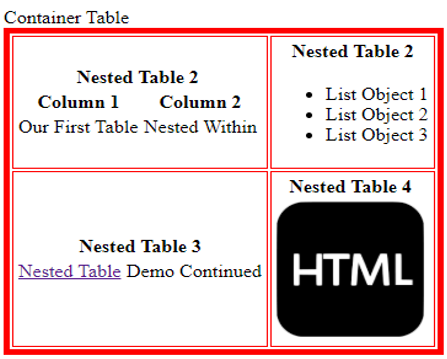
Our following code will demonstrate the nesting of other HTML elements within the nested tables inside our main container table.
The above code demonstrates how one table can contain several other tables within itself, which can contain any type of content you normally add to a simple HTML page. The above code for the same is without borders.
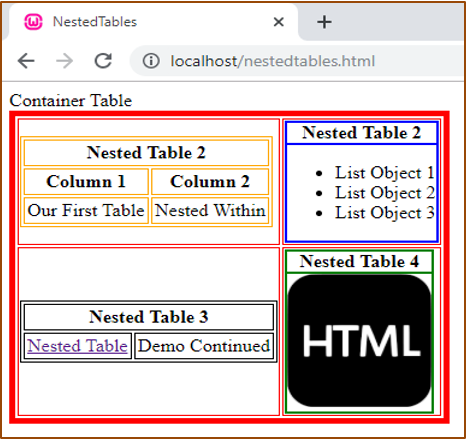
Please observe that the tables when their borders are made visible. The container table is one with the red colored border with nested ones with blue, yellow, green and black colored borders.
It is all good to use tables for formatting a web page entirely, but one thing to remember is, the more complex your nesting is, the more your page will load slower since it becomes really complicated for your browser to do the rendering.
Recommended Articles
This is a guide to Nested Table in HTML. Here we discuss how to create a table within the table along with the respective examples of Nested Table in HTML. You may also have a look at the following articles to learn more –
89+ Hours of HD Videos
13 Courses
3 Mock Tests & Quizzes
Verifiable Certificate of Completion
Lifetime Access
4.5
97+ Hours of HD Videos
15 Courses
12 Mock Tests & Quizzes
Verifiable Certificate of Completion
Lifetime Access
4.5
HTML & CSS Course Bundle — 33 Courses in 1 | 9 Mock Tests
125+ Hours of HD Videos
33 Courses
9 Mock Tests & Quizzes
Verifiable Certificate of Completion
Lifetime Access
4.5
Table inside a table in HTML
I have a design, where a table is inside another table in such a way that if i click on a particular TD in a TR, a new table will be coming between that TR and the next TR. What happens is that, the TR that comes after the TR(which contains the inside table), are all not part of the table structure, which its suppose to be. Here is the CODE
HTML Details
Date Time RID Transaction ID Description Ticket Status Details 23 Jan 2015 13:00 5221187 000765487 Bad Network Pending SHOW DETAILS 23 Jan 2015 13:00 5221187 000765487 Bad Network Pending SHOW DETAILS 23 Jan 2015 13:00 5221187 000765487 Bad Network Pending SHOW DETAILS
2 Answers 2
As ‘Konok’ Commented on my questiong, there should be a TD to the TR, and the colspan of the TD should be 7, since there are 7 columns in parent table.
_thanks you all for the support.
 Chock full of vitamins and minerals, this elixir combines the healthful benefits of green tea with a twist of chamomile blossoms and ginger root.
Chock full of vitamins and minerals, this elixir combines the healthful benefits of green tea with a twist of chamomile blossoms and ginger root. Combining raspberry juice with lemon grass, citrus peel and rosehips, this icy drink will make your mind feel clear and crisp.
Combining raspberry juice with lemon grass, citrus peel and rosehips, this icy drink will make your mind feel clear and crisp. Blueberries and cherry essence mixed into a base of elderflower herb tea will put you in a relaxed state of bliss in no time.
Blueberries and cherry essence mixed into a base of elderflower herb tea will put you in a relaxed state of bliss in no time. Wake up to the flavors of cranberry and hibiscus in this vitamin C rich elixir.
Wake up to the flavors of cranberry and hibiscus in this vitamin C rich elixir.