- Beautiful GridView Design Using Custom CSS In Asp.Net
- What is asp? and History of ASP.NET
- Make A Gridview Design Code In Asp.Net
- CSS Code For Attractive Gridview In Asp.Net
- How to style Textbox In GridView Using CSS?
- How To Style Drop Down List In GridView Using CSS?
- GridView CSS
- How Does GridView Work in CSS?
- Example #1
- Example #2
- Example #3
- Conclusion
- Recommended Articles
- STYLING THE GRIDVIEW IN ASP.NET
- DOWNLOAD SOURCE CODE
- DOWNLOAD SOURCE CODE
- ASP.NET GRIDVIEW CSS
- Beautiful GridView Design Using Custom CSS In Asp.Net
- What is asp? and History of ASP.NET
- Make A Gridview Design Code In Asp.Net
- CSS Code For Attractive Gridview In Asp.Net
- How to style Textbox In GridView Using CSS?
- How To Style Drop Down List In GridView Using CSS?
Beautiful GridView Design Using Custom CSS In Asp.Net
The two web development technologies Web Forms and Web Services are jointly called ASP.NET by Microsoft. It is much easier than ever to create dynamic and data-driven web applications using ASP.NET. Web applications created using ASP.NET work with a wide variety of browsers and the developer does not have to do any custom coding to maintain compatibility.
What is asp? and History of ASP.NET
ASP.NET is an open-source server-side web application framework designed to create dynamic web pages for web development. It was primarily developed by Microsoft to create dynamic websites, web applications, and web services.
Make A Gridview Design Code In Asp.Net
Paste the below code inside the aspx file.
CSS Code For Attractive Gridview In Asp.Net
#DVGridDesign < width: 85%; margin: auto; padding-top: 20px; >#GridDesign < width: 100%; >#GridDesign < margin: 0px; padding: 0px; margin: auto; /*to display div in center and add "justify-content: center;" in parent div*/ border: 2px solid; border-color: #004d98; border-radius: 500px 45px 30px 15px/40px 30px 45px 60px; background-color: #004d98; overflow: hidden; /*This codes are for displaying heading in one line*/ white-space: nowrap; font-family: poppins; font-size: 20px; >#GridDesign th < height: 80px; background-color: #004d98; color: #ffffff; text-align: left; border: none; font-family: poppins; font-size: 24px; font-weight: 600; >#GridDesign tr < height: 40px; >#GridDesign tr:nth-child(odd) < background-color: #f1f1f1; >#GridDesign tr:nth-child(even) < background-color: white; >#GridDesign th:nth-child(1), td:nth-child(1) < text-align: center; >#GridDesign select < width: 95%; margin: 2px; font-family: poppins; font-size: 20px; height: 42px; >#GridDesign input[type="text"] < padding: 12px; width: 87%; margin: 2px; >.PagerStyle < background-color: #e9ff00; >.PagerStyle td < background-color: beige; width: 25px; height: 25px; border: 2px solid #004d98; margin:20px; padding:3px; >.PagerStyle table
How to style Textbox In GridView Using CSS?
How To Style Drop Down List In GridView Using CSS?
If you want to define the Outer Border of GridView, then first you have to define the Border of GridView and set the background color of GridView.
After that, you have to change the color of the alternate tr (table row) of GridView. Whose code is given below?
#GridDesign < border: 2px solid; border-color: #004d98; border-radius: 500px 45px 30px 15px/40px 30px 45px 60px; background-color: #004d98; overflow: hidden; /*This codes are for displaying heading in one line*/ white-space: nowrap; >#GridDesign tr:nth-child(odd) < background-color: #f1f1f1; >#GridDesign tr:nth-child(even)
With the help of CSS, if you want to change the Pager Style of GridView, first you have to enable the Pager Style Property. That is, with PagerStyle-CssClass, you have to add the name of the class and add its CSS to the CSS file.
CSS Code .PagerStyle < background-color: #e9ff00; >/*CSS Code*/ .PagerStyle td < background-color: beige; width: 25px; height: 25px; border: 2px solid #004d98; margin:20px; padding:3px; >.PagerStyle table
GridView CSS
Nowadays, all web pages are designed based on grid view. Grid view means the page is going too divided into some columns. Using a grid view is really handy while we are designing real-time web pages. We can place each element at a fixed position with these grids. A responsive grid view generally has 12 columns, and the total width is 100%. This width will decrease or increase while minimizing or maximizing the browser window. We can box-sizing property to set border boxes for all grids.
Web development, programming languages, Software testing & others
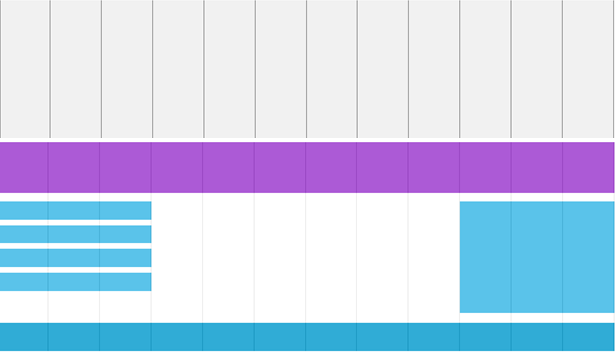
You can observe different grid structures below:
How Does GridView Work in CSS?
Grid view works based on dividing the page into a number of grids. Each web page has 12 column grids. Based on our requirements, we can also take sub-grids within grids.
.col-1 < width: value; >.col-2 < width: value; >.col-3 < width: value; >.col-4 < width: value; >.col-5 < width: value; >.col-6 < width: value; >.col-7 < width: value; >.col-8 < width: value; >.col-9 < width: value; >.col-10 < width: value; >.col-11 < width: value; >.col-12
Explanation:
- First, we have calculated the % for a single column that is 100% /12 =8.33%.
- Then we have taken a separate class for every one of the 12 columns that are to Implement GridView CSS
Below are the examples of GridView:
Example #1
Example #2
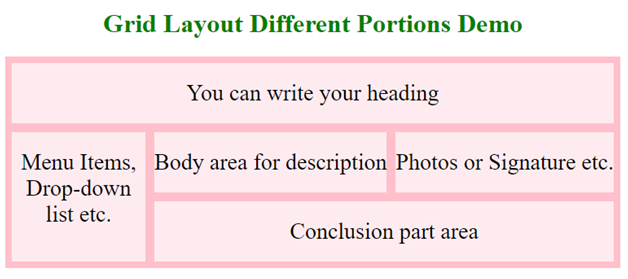
.a1 < grid-area: header; >.a2 < grid-area: menu; >.a4 < grid-area: right; >.a5 < grid-area: footer; >.a3 < grid-area: main; >h1 < color: green; text-align: center; >.gridView < display: grid; grid-gap: 11px; background-color: pink; padding: 8px; grid-template-areas: 'header header header header header header' 'menu main main main right right' 'menu footer footer footer footer footer'; >.gridView > div Grid Layout Different Portions Demo
You can write your heading Menu Items, Drop-down list etc. Body area for description Photos or Signature etc. Conclusion part area Example #3
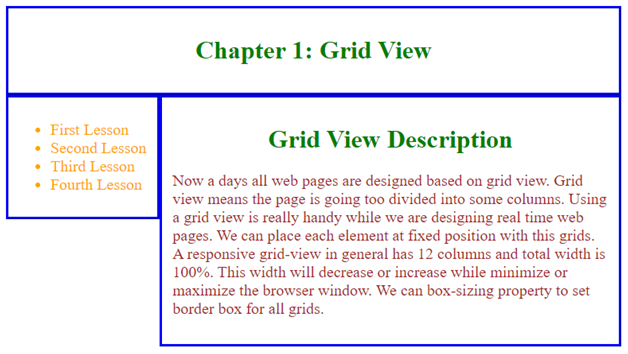
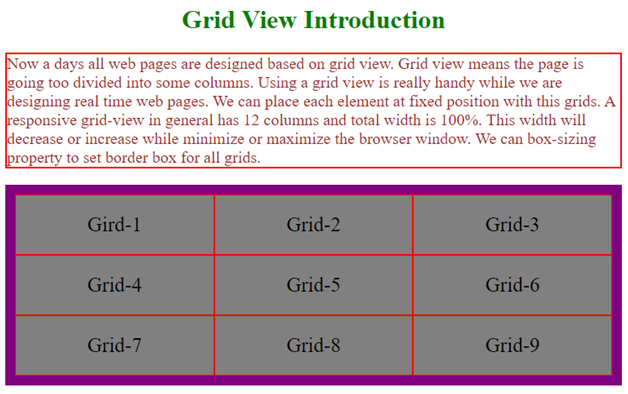
.gridView < display: grid; background-color: purple; padding: 12px; grid-template-columns: auto auto auto; >.g < background-color: gray; padding: 22px; font-size: 25px; text-align: center; border: 1px solid red; >p < color: brown; border: 2px solid red; font-size: 20px; >h1 Grid View Introduction
Now a days all web pages are designed based on grid view. Grid view means the page is going too divided into some columns. Using a grid view is really handy while we are designing real time web pages. We can place each element at fixed position with this grids. A responsive grid-view in general has 12 columns and total width is 100%. This width will decrease or increase while minimize or maximize the browser window. We can box-sizing property to set border box for all grids.
Gird-1 Grid-2 Grid-3 Grid-4 Grid-5 Grid-6 Grid-7 Grid-8 Grid-9 Conclusion
Grid view is used to divide the page into different columns. Each grid aligns the elements in an accurate position. All real-time web pages are designed based on a grid view.
Recommended Articles
We hope that this EDUCBA information on “Gridview CSS” was beneficial to you. You can view EDUCBA’s recommended articles for more information.
38+ Hours of HD Videos
9 Courses
5 Mock Tests & Quizzes
Verifiable Certificate of Completion
Lifetime Access
4.5
149+ Hours of HD Videos
28 Courses
5 Mock Tests & Quizzes
Verifiable Certificate of Completion
Lifetime Access
4.5
253+ Hours of HD Videos
51 Courses
6 Mock Tests & Quizzes
Verifiable Certificate of Completion
Lifetime Access
4.5
CSS Course Bundle — 19 Courses in 1 | 3 Mock Tests
82+ Hours of HD Videos
19 Courses
3 Mock Tests & Quizzes
Verifiable Certificate of Completion
Lifetime Access
4.5
STYLING THE GRIDVIEW IN ASP.NET
In this post I will sharing some good css style for the ASP.NET GRIDVIEW CONTROL
Here I will be starting directly with the design part (I am skipping the coding part of How to fill data in Gridview .)
I will only sharing the css code to design Gridview control.
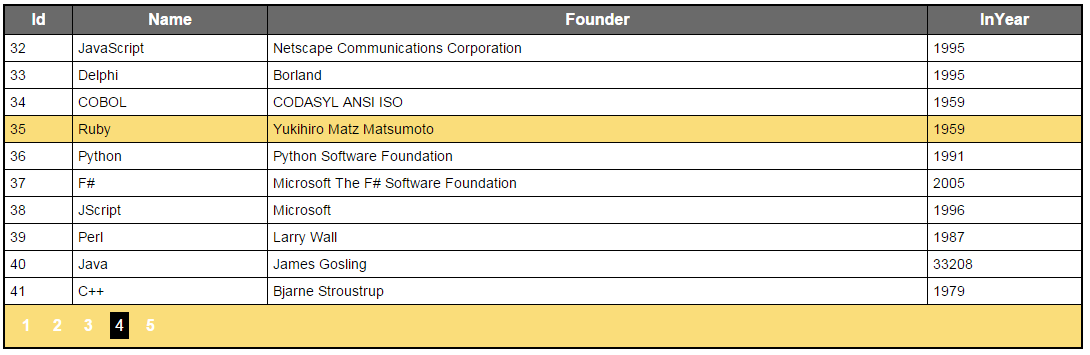
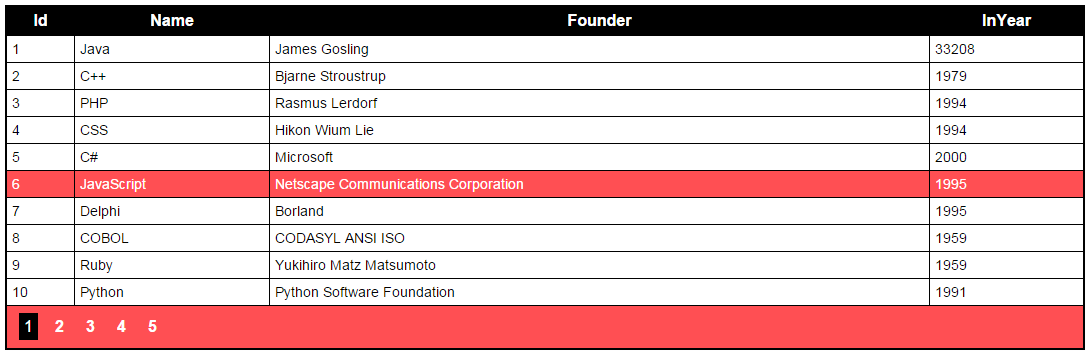
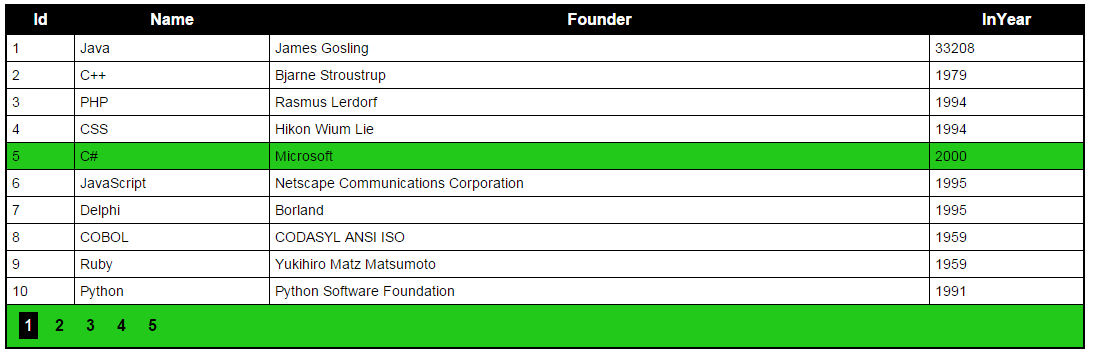
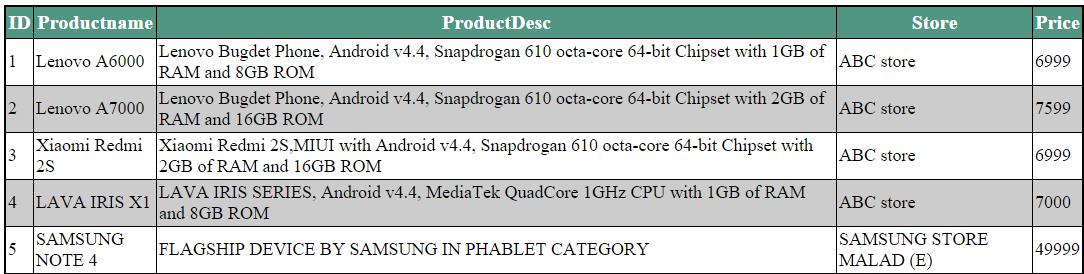
So lets break it into parts. I have total five different designs all with little changes
DOWNLOAD SOURCE CODE
.aspx page
Note : I have my css sheets in folder name css inside my project.
.mydatagrid < width: 80%; border: solid 2px black; min-width: 80%; >.header < background-color: #646464; font-family: Arial; color: White; border: none 0px transparent; height: 25px; text-align: center; font-size: 16px; >.rows < background-color: #fff; font-family: Arial; font-size: 14px; color: #000; min-height: 25px; text-align: left; border: none 0px transparent; >.rows:hover < background-color: #ff8000; font-family: Arial; color: #fff; text-align: left; >.selectedrow < background-color: #ff8000; font-family: Arial; color: #fff; font-weight: bold; text-align: left; >.mydatagrid a /** FOR THE PAGING ICONS **/ < background-color: Transparent; padding: 5px 5px 5px 5px; color: #fff; text-decoration: none; font-weight: bold; >.mydatagrid a:hover /** FOR THE PAGING ICONS HOVER STYLES**/ < background-color: #000; color: #fff; >.mydatagrid span /** FOR THE PAGING ICONS CURRENT PAGE INDICATOR **/ < background-color: #c9c9c9; color: #000; padding: 5px 5px 5px 5px; >.pager < background-color: #646464; font-family: Arial; color: White; height: 30px; text-align: left; >.mydatagrid td < padding: 5px; >.mydatagrid th
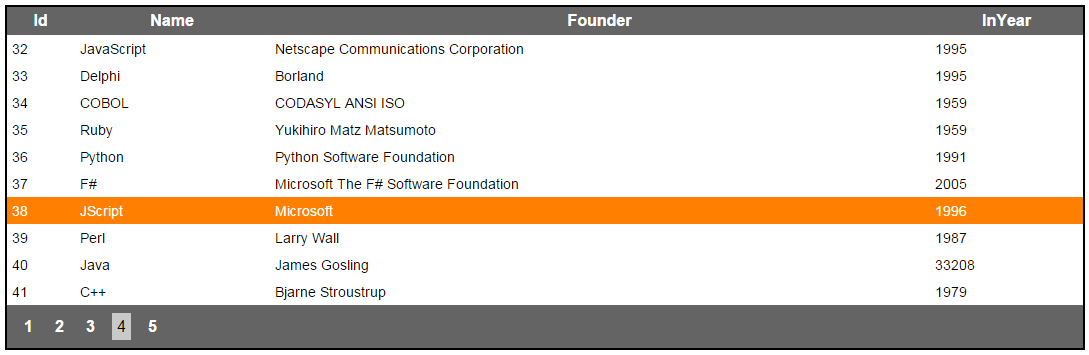
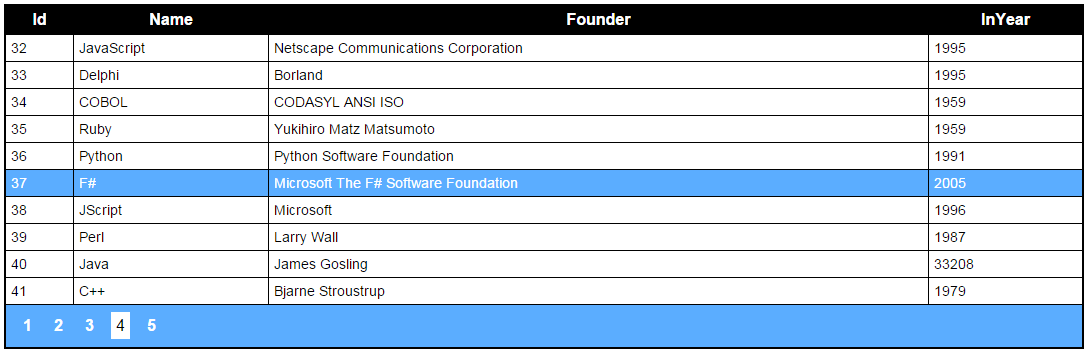
Here’s a quick link for other designs :
Design 2
Design 3
Design 4
Design 5
DOWNLOAD SOURCE CODE
ASP.NET GRIDVIEW CSS
Today I will be showing you how you can make the gridview in asp.net website look better using css.
There are several ways in asp.net to design gridview.
First of all, define your connectionstring in web.config file
In Web.config file define your connectionstring :
Now define a gridview in .aspx page :
Fill it from your desired table using .cs page
To do this you will have to declare namespaces :
using System.Data.SqlClient; using System.Data.Sql;
public partial class _Default : System.Web.UI.Page < String myconnectionString = ConfigurationManager.ConnectionStrings["myconnectionstring"].ConnectionString; SqlConnection con; SqlDataAdapter adapter; DataSet ds; SqlCommand cmd;
The myconnectionString string is our connectionString.
Now to fill the gridview at runtime you will have to use following code in page load method:
protected void Page_Load(object sender, EventArgs e)
If you run this page, you will a basic gridview with the data from your table with no design.
Now finally the design part 🙂 🙂
There are basically two ways to design our gridview :
WAY 1 : USING THE .ASPX PAGE
Edit your girdview in design page (.aspx) as following :
Here I am using RowStyle, HeaderStyle and AlternatingRowStyle attributes to design the gridview.
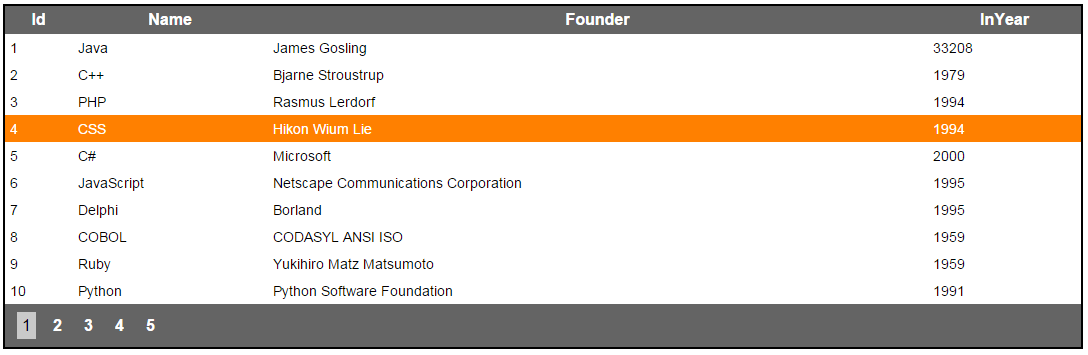
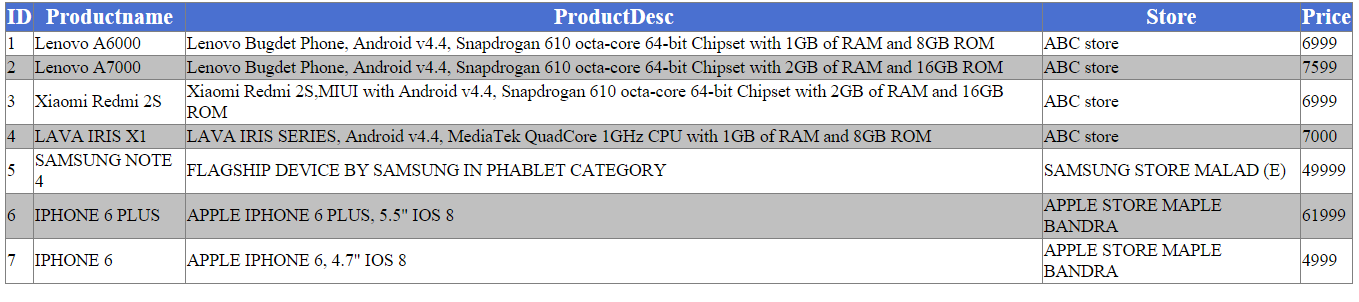
Now run the code you will see the gridview something like this :
WAY 2 : USING THE STYLE SHEET (.css file)
Make a new folder with name css in your project.
Make a new CSS file in your project and name it StyleSheet.css inside the folder css.
Edit it as following :
body < >.mydatagrid /** main grid */ < width: 80%; border: solid 2px #000000; >.mydatagrid td /** text element **/ < padding: 2px; border: solid 1px #000000; color: #000000; text-align: left; font-size: 18px; >.mydatagrid th /**header details */ < padding: 4px 2px; color: #FFFFFF; background: #509683; border: solid 1px #000000; font-size: 20px; >.mydatagrid .alt < background: #fcfcfc url(grd_alt.png) repeat-x top; >.mydatagrid tr:nth-child(even) < background-color: #ffffff; >.mydatagrid tr:nth-child(odd)
In .aspx design page declare a link to this file as
The tag link is used to create the link.
Note : This should be always inside the head tag.
Edit your girdview as
In StyleSheet.css file we declared the class .mydatagrid and styled it.
So in design page, our gridview is referenced to this class using CssClass="mydatagrid"
Your gridview should look like this :
Beautiful GridView Design Using Custom CSS In Asp.Net
The two web development technologies Web Forms and Web Services are jointly called ASP.NET by Microsoft. It is much easier than ever to create dynamic and data-driven web applications using ASP.NET. Web applications created using ASP.NET work with a wide variety of browsers and the developer does not have to do any custom coding to maintain compatibility.
What is asp? and History of ASP.NET
ASP.NET is an open-source server-side web application framework designed to create dynamic web pages for web development. It was primarily developed by Microsoft to create dynamic websites, web applications, and web services.
Make A Gridview Design Code In Asp.Net
Paste the below code inside the aspx file.
CSS Code For Attractive Gridview In Asp.Net
#DVGridDesign < width: 85%; margin: auto; padding-top: 20px; >#GridDesign < width: 100%; >#GridDesign < margin: 0px; padding: 0px; margin: auto; /*to display div in center and add "justify-content: center;" in parent div*/ border: 2px solid; border-color: #004d98; border-radius: 500px 45px 30px 15px/40px 30px 45px 60px; background-color: #004d98; overflow: hidden; /*This codes are for displaying heading in one line*/ white-space: nowrap; font-family: poppins; font-size: 20px; >#GridDesign th < height: 80px; background-color: #004d98; color: #ffffff; text-align: left; border: none; font-family: poppins; font-size: 24px; font-weight: 600; >#GridDesign tr < height: 40px; >#GridDesign tr:nth-child(odd) < background-color: #f1f1f1; >#GridDesign tr:nth-child(even) < background-color: white; >#GridDesign th:nth-child(1), td:nth-child(1) < text-align: center; >#GridDesign select < width: 95%; margin: 2px; font-family: poppins; font-size: 20px; height: 42px; >#GridDesign input[type="text"] < padding: 12px; width: 87%; margin: 2px; >.PagerStyle < background-color: #e9ff00; >.PagerStyle td < background-color: beige; width: 25px; height: 25px; border: 2px solid #004d98; margin:20px; padding:3px; >.PagerStyle table
How to style Textbox In GridView Using CSS?
How To Style Drop Down List In GridView Using CSS?
If you want to define the Outer Border of GridView, then first you have to define the Border of GridView and set the background color of GridView.
After that, you have to change the color of the alternate tr (table row) of GridView. Whose code is given below?
#GridDesign < border: 2px solid; border-color: #004d98; border-radius: 500px 45px 30px 15px/40px 30px 45px 60px; background-color: #004d98; overflow: hidden; /*This codes are for displaying heading in one line*/ white-space: nowrap; >#GridDesign tr:nth-child(odd) < background-color: #f1f1f1; >#GridDesign tr:nth-child(even)
With the help of CSS, if you want to change the Pager Style of GridView, first you have to enable the Pager Style Property. That is, with PagerStyle-CssClass, you have to add the name of the class and add its CSS to the CSS file.
CSS Code .PagerStyle < background-color: #e9ff00; >/*CSS Code*/ .PagerStyle td < background-color: beige; width: 25px; height: 25px; border: 2px solid #004d98; margin:20px; padding:3px; >.PagerStyle table