- CSS Grid: функции изменения размера
- Функция Fit-content.
- Функция Minmax.
- Создаём CSS-сетку нужного размера
- Готовим шаблон
- Формируем строки и столбцы
- Адаптивные размеры и автозаполнение
- Что дальше
- Полное визуальное руководство/шпаргалка по CSS Grid
- Что такое CSS Grid ?
- Архитектура CSS Grid
- Схема CSS Grid
- Настройка проекта
- HTML
CSS Grid: функции изменения размера
Здравствуйте. Сегодня я хочу поговорить о функциях определения размера CSS Grid. Это альтернативный способ определения размера дорожек сетки. Вместе с длинами, единицами измерения fr и ключевыми словами sizing function создает полный набор инструментов для создания самых сложных макетов. Давайте погрузимся.
Эта статья является частью моего цикла введения в CSS Grid. Если вы хотите ознакомиться с моими предыдущими статьями, здесь вы можете найти все оглавление.
Функция Fit-content.
Fit-content — это функция, которая принимает один аргумент типа length или percentage и возвращает рассчитанный размер дорожки сетки. Возвращаемый размер может быть равен либо min-content, либо max-content, либо переданному аргументу, либо доступному пространству.
Помните, что во всех примерах, приведенных в этой статье, используется следующее CSS-определение контейнера сетки:
Если аргумент функции fit-content меньше размера min-content, то размер дорожки сетки будет равен min-content.
fit-content(argument) = min-content when: argument < min-content Если аргумент больше размера max-content и размер max-content меньше доступного пространства, то размер дорожки сетки будет равен max-content.
fit-content(argument) = max-content when: argument > max-content and max-content < available space Если аргумент меньше доступного пространства и меньше max-контента, то размер дорожки сетки будет равен аргументу.
fit-content(argument) = argument when: argument < available space and max-content >argument Наконец, если аргумент и max-содержимое больше доступного пространства, то размер дорожки сетки будет равен доступному пространству.
fit-content(argument) = available space when: argument > available space and max-content > available space Функция Minmax.
Minmax — это дополнительная функция, используемая для описания размера дорожки сетки. Эта функция возвращает диапазон размеров, которые может принимать дорожка сетки в зависимости от макета. Функция Minmax принимает два аргумента. Размер дорожки сетки не может быть меньше первого аргумента и больше второго.
Первый аргумент может быть одним из следующих типов: длина, процент или ключевое слово размера (min-content, max-content, auto). Этот аргумент определяет минимальный размер, который может иметь дорожка при любом возможном расположении. Важно, что вычисленный размер дорожки может быть меньше, чем min-content.
Для второго аргумента применяются те же типы данных с дополнительным типом flex (fr unit). Этот аргумент определяет максимальный размер, который может иметь дорожка при любом возможном расположении. Размер дорожки может быть таким же большим, как вычисленный размер второго аргумента, если этот размер меньше доступного пространства. В противном случае максимальный размер дорожки будет равен доступному пространству.
Когда размер второго аргумента меньше доступного пространства, максимальный размер дорожки равен аргументу.
Обратите внимание, что размер дорожки может уменьшиться только до ширины, описываемой первым аргументом (50px). Минимальный размер здесь все равно меньше, чем min-content.
Спасибо, что прочитали эту короткую статью. Если вы хотите прочитать больше подобных материалов, вы можете следить за моим аккаунтом на dev.to или twitter. Кроме того, не стесняйтесь давать мне обратную связь в любой форме. Я буду рад прочитать любые ваши комментарии. До скорой встречи в моей следующей статье!
PS. Если вы хотите поддержать мою работу, я буду благодарен за чашку кофе. Спасибо. ❤️
Создаём CSS-сетку нужного размера
У нас идёт цикл статей о современном CSS: как на нём собирать штуки, о которых раньше мы могли только мечтать. В прошлый раз мы говорили о CSS-сетке Grid. Сегодня мы её будем настраивать.
- В CSS есть много способов расставить объекты на странице: по абсолютным координатам, относительно друг друга, закрепив в каком-то месте страницы и т. д.
- Один из полезных для веб-разработчика способов — разделить страницу на столбцы и строки, как будто это таблица или сетка. И внутри этой сетки расставить объекты.
- Инструмент Grid как раз помогает нарисовать на странице воображаемую сетку и выравнивать объекты по ней.
- Grid достаточно гибкий, чтобы учесть меняющуюся ширину экрана и предсказуемо управлять столбцами и строками.
Сегодня поработаем с размером ячеек сетки, чтобы в следующий раз собрать из них что-то действительно полезное.
Готовим шаблон
Начнём с пустого шаблона. Чтобы было наглядно видно, как в сетке располагаются ячейки, сделаем так:
- Создадим общий класс, который будет отвечать за сетку целиком. Пока не будем делать разбивку на строки и столбцы.
- В нём сделаем видимые внешние границы — так мы поймём, какого размера сетка у нас получается.
- Каждую ячейку закрасим светло-оранжевым цветом, чтобы видеть, где заканчивается одна ячейка и начинается другая.
- Добавим в оформление ячеек отступы и скругления для красоты.
- После этого в теле страницы создадим новый блок и применим к нему наш стиль с сеткой.
- Добавим 10 новых элементов в сетку и посмотрим, что получится.
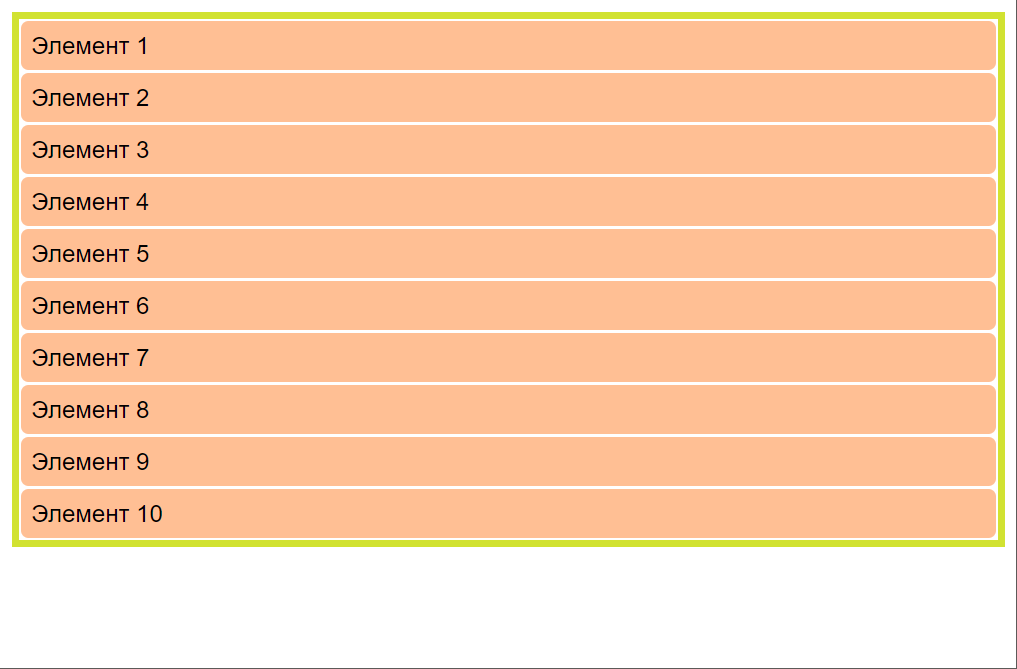
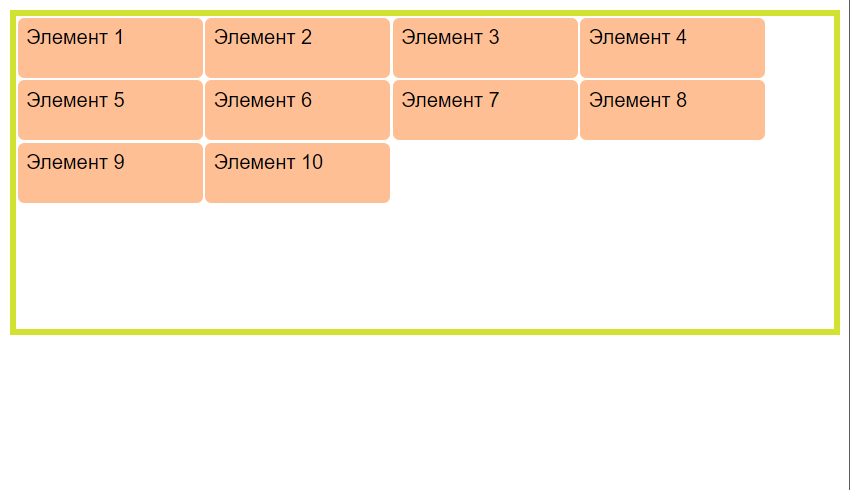
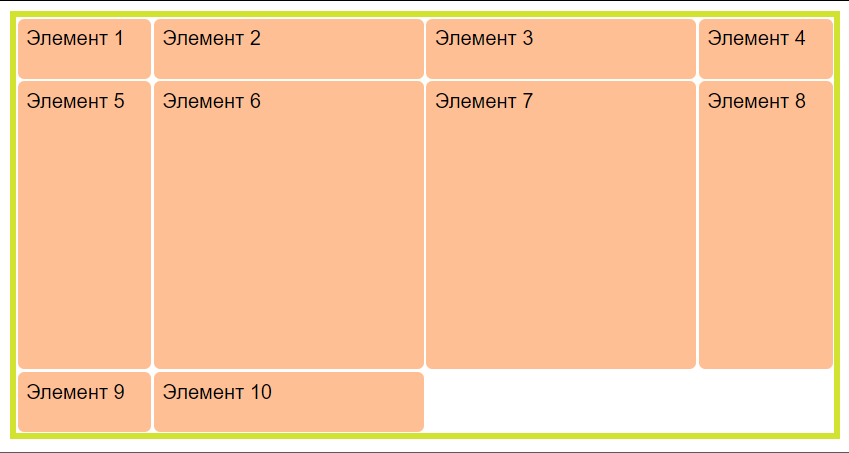
Элемент 1 Элемент 2 Элемент 3 Элемент 4 Элемент 5 Элемент 6 Элемент 7 Элемент 8 Элемент 9 Элемент 10 Вот что у нас получается, если у сетки не задавать никаких параметров:
- элементы располагаются друг под другом в одну колонку;
- сетка растягивается по ширине на весь экран;
- элементы тоже растягиваются по ширине;
- по высоте сетка занимает ровно столько, чтобы вместить всё содержимое. На всю высоту сетка автоматически не растягивается.
Формируем строки и столбцы
Давайте посмотрим, как добавление строк и столбцов в сетку влияет на положение и размер ячеек.
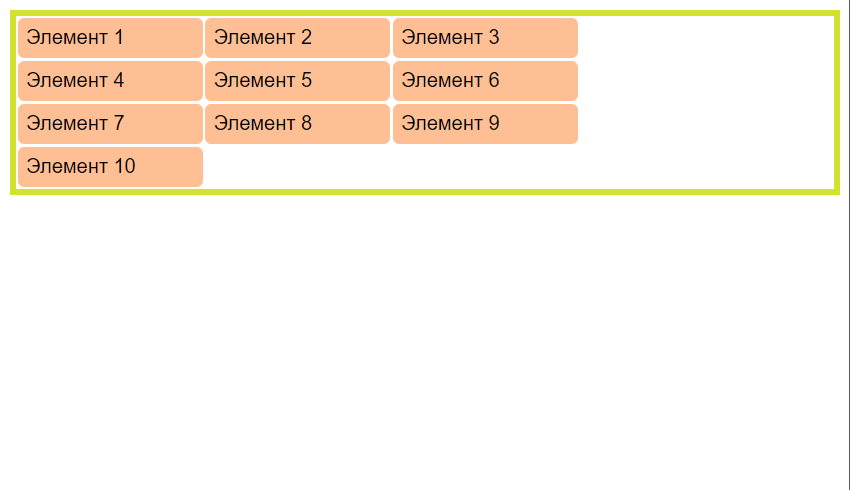
Сделаем в сетке три колонки по 150 пикселей:
grid-template-columns: 150px 150px 150px;
Сетка сразу уменьшилась по высоте, подстраиваясь под количество элементов. Теперь укажем нужную высоту для элементов:
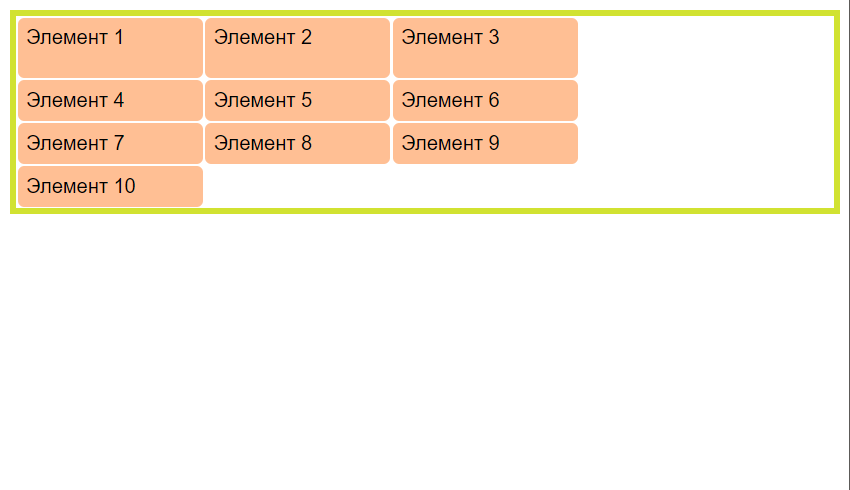
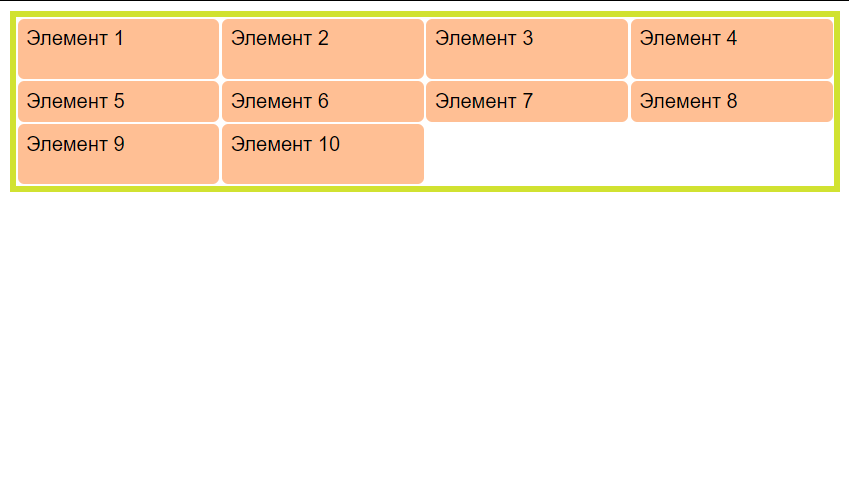
Смотрите, высота поменялась только у первой строки. Остальные остались той же высоты, что и раньше, потому что мы указали только один параметр в команде grid-template-rows. Сделаем 5 строк одинаковой высоты:
grid-template-rows: 50px 50px 50px 50px 50px ;
Так как мы явно указали, что нам в сетке нужно 5 строк, то у нас появилась пустая пятая строка. В ней пока никаких элементов, но сетка уже предусмотрела для них свободное место.
Чтобы не писать пять раз подряд размер 50px, можно использовать такую команду:
grid-template-rows: repeat(5, 50px);
Она повторяет нужный нам размер (50 пикселей) определённое количество раз — в нашем случае это 5 раз. То же самое работает и с колонками — сделаем 4 одинаковые колонки используя функцию repeat():
grid-template-columns: repeat(4, 150px);
Адаптивные размеры и автозаполнение
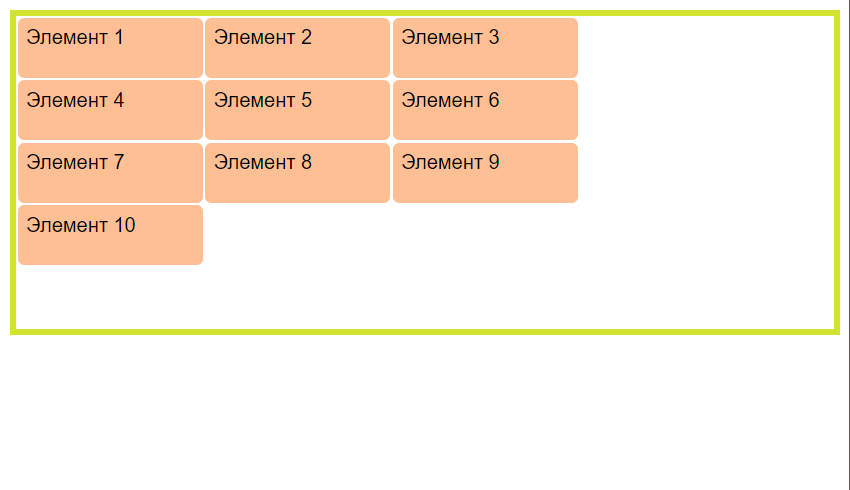
- поставим три строки вместо пяти;
- последнюю строку растянем вниз до конца окна — используем для этого 1fr;
- столбцы сделаем одинаковой ширины.
Запишем это в разделе со стилями:
grid-template-rows: 50px 1fr 50px;
grid-template-columns: repeat(4, 1fr);
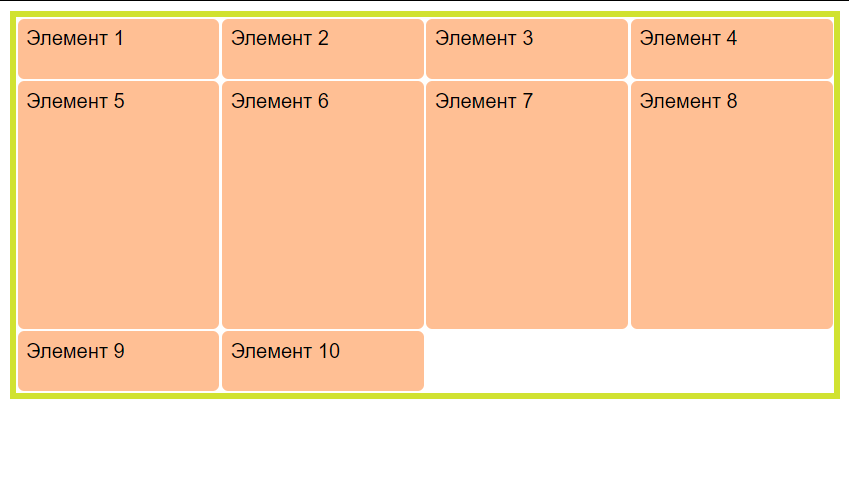
Кажется, что 1fr, который должен был растянуть вторую строку на всё свободное место, не работает. Но с ним всё в порядке, ошибки тут нет, смотрите, что произошло на самом деле:
- Первая строка получила ширину 50 пикселей.
- Третья строка тоже получила 50 пикселей.
- После этого браузер, глядя на 1fr, стал высчитывать, какую высоту сделать у второй строки.
- Браузер знает, что 1fr должен заполнить всё оставшееся свободное место в сетке, но у нас нижняя граница сетки прилегает вплотную к последней строке.
- Это значит, что свободного места в сетке нет, поэтому браузер учёл все внутренние отступы из общих настроек ячейки и сделал вторую строку минимальной высоты.
Чтобы это исправить, нам нужно явно задать общую высоту сетки — например в пикселях:
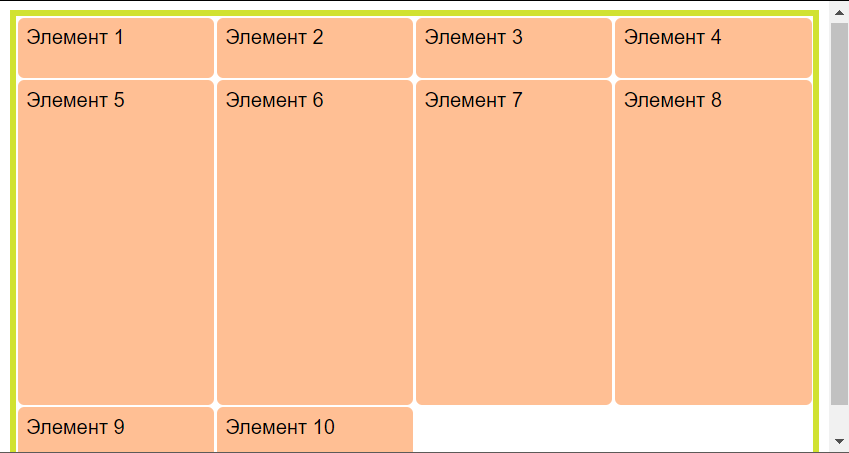
Чтобы сетка растянулась по высоте на всё окно, используют относительные единицы, например, vh — она указывает, сколько процентов от высоты окна будет занимать элемент. Чтобы растянуть сетку до края, напишем:
Полосы прокрутки появились из-за того, что общий размер сетки у нас больше 100% высоты окна — к высоте добавились внешние и внутренние отступы сетки.
Если нам нужно сделать столбцы и строки в определённых пропорциях, также используем fr — он подгонит всё под размер окна:
height: 92vh;
grid-template-columns: 1fr 2fr 2fr 1fr ;
grid-template-rows: 50px 1fr 50px;
Теперь у нас получился красивый шаблон на 12 ячеек:
- верхняя и нижние строки высотой по 50 пикселей;
- средняя растягивается на всю высоту;
- вторая и третья колонки в два раза шире, чем боковые.
Используя нужные размеры, автозаполнение и полезные функции из нашей подборки современных CSS-команд, можно получить любой шаблон для вёрстки страницы.
Что дальше
Статья получилась большой, поэтому про работу с ячейками и областями сетки поговорим в другой раз. А потом сверстаем на сетке полноценную страницу-портфолио.
Полное визуальное руководство/шпаргалка по CSS Grid

Сегодня мы с вами рассмотрим свойства CSS Grid (далее также — Грид), позволяющие создавать адаптивные или отзывчивые макеты веб-страниц. Я постараюсь кратко, но полно объяснить, как работает каждое свойство.
Что такое CSS Grid ?

Грид — это макет для сайта (его схема, проект).
Грид-модель позволяет размещать контент сайта (располагать его определенным образом, позиционировать). Она позволяет создавать структуры, необходимые для обеспечения отзывчивости сайтов на различных устройствах. Это означает, что сайт будет одинаково хорошо смотреться на компьютере, телефоне и планшете.
Вот простой пример макета сайта, созданного с помощью Грида.


Архитектура CSS Grid
Как же Грид работает? Элементы Грида (grid items) располагаются вдоль главной или основной (main) и поперечной (cross) оси (axis). При помощи различных свойств мы можем манипулировать элементами для создания макетов.

Помимо прочего, у нас имеется возможность объединять строки и колонки подобно тому, как мы это делаем в Excel , что предоставляет нам большую гибкость, чем Флекс ( Flexbox ).
К слову, если вас интересует Флекс, вот соответствующая статья.
Схема CSS Grid

Схема содержит все возможные свойства, предоставляемые Гридом. Эти свойства делятся на:
Обратите внимание: красным цветом отмечены сокращения для свойств:


К концу настоящей статьи у вас будет полное понимание того, как работает каждое из них.
Настройка проекта

Для данного проекта требуются начальные знания HTML , CSS и умение работать с VSCode (или другим редактором по вашему вкусу). Делаем следующее:
- Создаем директорию для проекта, например, Project1 и открываем ее в редакторе ( cd Project1 , code . )
- Создаем файлы index.html и style.css
- Устанавливаем в VSCode сервер для разработки ( Live Server , расширение) и запускаем его
Или вы можете просто открыть Codepen (или любую другую песочницу) и начать писать код.
Все готово, можно приступать к делу.

HTML
Создаем 3 контейнера внутри body :