- JpGraph
- About
- Latest Free-release
- Latest News
- Creating Multiple Line Graphs with phpGraphlib
- How to draw multi line graph using phpGraphlib
- Google Line Chart PHP MySQL & Jquery
- Google line chart php mysql
- How to draw Line Graph using data from MySQL table
- How to draw Line graph using data from MySQL table and PHP
- Drawing graphs in PHP or HTML
- Beautiful PHP Charts for your Web Applications
- Line Charts in PHP
- Area Charts in PHP
- Column & Bar Charts in PHP
- Pie & Funnel Charts in PHP
- Financial Charts in PHP
- Scatter & Bubble Charts in PHP
- Box & Whisker Charts in PHP
- Combination Charts in PHP
- Dynamic Charts in PHP
- Data Binding
- React, Angular, Vue.js, jQuery
- Server Side Technologies
JpGraph
The following is a shortlist of available features within the library. Further information about the features by following the links below.
- Web-friendly, average image size for a 300*200 image is around 2K and images are seldomly bigger than 4-5K
- Automatic generation of client side image maps to make it possible to generate drill-down graphs.
- Advanced interpolation with cubic splines to get smooth curves from just a few data points.
- Supports several plot types,spider-plots, pie-charts (both 2d and 3d) , scatter-plots, line-plots, filled line-plots, accumulated line-plots, bar plots, accumulated bar plots, grouped bar plots, error plots, line error plots, box plots, stock plots
- Support for alpha blending
- Has over 200+ built in Country flags
- Supports advanced Gantt-charts
- Flexible scales, supports integer, linear, logarithmic, text (counting) scales and any combinatino thereof on x/y axis
- Supports multiple Y-axes
- Support various layout with a background image behind the plot
- More than 400 named colors
- Extensive documentation with both a > 750 pages tutorial and an extensive class reference.
- Supports internal caching (with timeout) of generated graphs to lessen burden of a HTTP server.
- . (and many, many more)
About
JpGraph is an Object-Oriented Graph creating library for PHP5 (>=5.1), PHP7 and PHP 8 ( 12 May: JpGraph-4.4.1-pro (4.4.1-pro)
Remove unnecessary files
20 Apr: JpGraph-4.4.0-pro (4.4.0-pro)
PHP 8 Suport
Latest Free-release
12 May: JpGraph-4.4.1 (4.4.1)
Remove unnecessary files
20 Apr: JpGraph-4.4.0 (4.4.0)
PHP 8 Support
Latest News
20 Apr: JpGraph-4.4.0 released
We are happy to announce that the new 4.4.0 release is available. This version add support for.
07 Apr: JpGraph-4.3.0 released
We are happy to announce that the new 4.3.0 release is available. This version supports PHP5 (>=.
© Copyright Asial Corporation. All rights reserved.
Creating Multiple Line Graphs with phpGraphlib
Utilizing the canvas element, simple HTML5 Charts are available, featuring various graphs and charts such as Bar Chart, Doughnut Chart, Line Graph, Pie Chart, Polar-area Chart, and Radar Chart. The documentation for this tool can be accessed at http://www.chartjs.org/docs/, and the download link is available on GitHub at https://github.com/nnnick/Chart.js. In case you are still interested in an alternative solution, the jpgraph.net library can be used to fix the issue. Recently, a line graph was created successfully by using phpGraphlib.
How to draw multi line graph using phpGraphlib
After successfully creating a line graph with phpGraphlib, I am unsure how to draw a multi-line graph using the same library. The x-y values for both graphs are stored in arrays. Below is the code I have currently.
setBackgroundColor("#F78181"); $graph->addData($graph_array); $graph->setBars(false); $graph->setLine(true); $graph->setupYAxis(20, 'black'); $graph->setupXAxis(20, 'black'); $graph->setTextColor('black'); $graph->setDataPoints(true); $graph->setDataPointColor('maroon'); $graph->setLineColor('maroon'); $graph->createGraph(); ?> Is there a way to display mark2 values in addition to mark1 values on the graph?
include('phpgraphlib.php'); $graph = new PHPGraphLib(650,200); $dataX = range(1, 15); $dataY1 = array(); $dataY2 = array(); foreach($dataX as $x => $y) < $dataY1[$x] = rand(-10, 10); $dataY2[$x] = rand(-10, 10); >$graph->addData($dataY1, $dataY2); $graph->setDataPointColor('red'); $graph->setLineColor('red', 'blue'); $graph->setBars(false); $graph->setLine(true); $graph->setDataPoints(true); $graph->createGraph(); The outcome will display with varying line colors, but the color of the data points will remain constant. The image shown is identified as MSDTHOT_img1.
Creating line chart using json and mysql php, 1 Answer. Sorted by: 0. First off, you need the data from php, after getting the values, you need to prep it for google chart data format, so you really …
Google Line Chart PHP MySQL & Jquery
In this tutorial, we will learn how to make a google line chart . We will fetch the data from the database and show it as a line chart .download source code an
Google line chart php mysql
Google Line Chart Php MysqlHello Guys,In these video we learn how to use google line chart in php . how create a dyanamic line chart in php using google chart
How to draw Line Graph using data from MySQL table
In this video we will learn to draw Line Graph using data from MySQL table, PHP and ChartJS.TUTORIAL LINK: https://goo.gl/JDXagsPrevious Video: https://youtu
How to draw Line graph using data from MySQL table and PHP
I aim to create a line graph by utilizing information from the database.
The URL http://futurk.com/futurk.com/etkin/pages/veri.php displays the contents of my database. The code for veri.php can be found there.
error); > //query to get data from the table $query = sprintf("SELECT id,gerilim,akim,guc FROM etkin"); //execute query $result = $mysqli->query($query); //loop through the returned data $data = array(); foreach ($result as $row) < $data[] = $row; >//free memory associated with result $result->close(); //close connection $mysqli->close(); //now print the data print json_encode($data); ?> Additionally, I have created a file named linegraph.html which contains the code of my graph.
I have included a linegraph.js file and the corresponding code for it is presented below.
$(document).ready(function() < $.ajax(< url : "http://futurk.com/futurk.com/etkin/pages/veri.php", type : "GET", success : function(data)< console.log(data); var var gerilim = []; var akim = []; var guc = []; for(var i in data) < id.push("ID " + data[i].id); gerilim.push(data[i].gerilim); akim.push(data[i].akim); guc.push(data[i].guc); >var chartdata = < labels: userid, datasets: [ < label: "gerilim", fill: false, lineTension: 0.1, backgroundColor: "rgba(59, 89, 152, 0.75)", borderColor: "rgba(59, 89, 152, 1)", pointHoverBackgroundColor: "rgba(59, 89, 152, 1)", pointHoverBorderColor: "rgba(59, 89, 152, 1)", data: facebook_follower >, < label: "akim", fill: false, lineTension: 0.1, backgroundColor: "rgba(29, 202, 255, 0.75)", borderColor: "rgba(29, 202, 255, 1)", pointHoverBackgroundColor: "rgba(29, 202, 255, 1)", pointHoverBorderColor: "rgba(29, 202, 255, 1)", data: twitter_follower >, < label: "guc", fill: false, lineTension: 0.1, backgroundColor: "rgba(211, 72, 54, 0.75)", borderColor: "rgba(211, 72, 54, 1)", pointHoverBackgroundColor: "rgba(211, 72, 54, 1)", pointHoverBorderColor: "rgba(211, 72, 54, 1)", data: googleplus_follower >] >; var ctx = $("#mycanvas"); var LineGraph = new Chart(ctx, < type: 'line', data: chartdata >); >, error : function(data) < >>); >); Is there something wrong when I click on this link since there’s nothing showing up?
Here is the link to a webpage that displays a line graph: http://futurk.com/futurk.com/etkin/pages/charts/linegraph.html
To potentially resolve the issue, my suggestion is to adjust the code by specifying the type as POST and designating the datatype as JSON. Additionally, modifying the label to ‘id’ instead of ‘userId’ may also be beneficial.
Looking at your encoded JSON,
Your JSON appears to be missing «id» , indicating that you may have simply copied and pasted code from another source. To rectify this, begin by modifying the query in the php file ( linegraph.js code) in the following manner:
$(document).ready(function() < $.ajax(< url : "http://futurk.com/futurk.com/etkin/pages/veri.php", type : "POST", datatype: 'json', success : function(data)< console.log(data); var saat = []; var Gerilim = []; var Akim = []; var Guc = []; for(var i in data) < id.push("ID " + data[i].saat); Gerilim.push(data[i].Gerilim); Akim.push(data[i].Akim); Guc.push(data[i].Guc); >var chartdata = < labels: saat, datasets: [ < label: "Gerilim", fill: false, lineTension: 0.1, backgroundColor: "rgba(59, 89, 152, 0.75)", borderColor: "rgba(59, 89, 152, 1)", pointHoverBackgroundColor: "rgba(59, 89, 152, 1)", pointHoverBorderColor: "rgba(59, 89, 152, 1)", data: Gerilim >, < label: "Akim", fill: false, lineTension: 0.1, backgroundColor: "rgba(29, 202, 255, 0.75)", borderColor: "rgba(29, 202, 255, 1)", pointHoverBackgroundColor: "rgba(29, 202, 255, 1)", pointHoverBorderColor: "rgba(29, 202, 255, 1)", data: Akim >, < label: "Guc", fill: false, lineTension: 0.1, backgroundColor: "rgba(211, 72, 54, 0.75)", borderColor: "rgba(211, 72, 54, 1)", pointHoverBackgroundColor: "rgba(211, 72, 54, 1)", pointHoverBorderColor: "rgba(211, 72, 54, 1)", data: Guc >] >; var ctx = $("#mycanvas"); var LineGraph = new Chart(ctx, < type: 'line', data: chartdata >); >, error : function(data) < >>); >); How to embed a, I am using this script which is one of the examples provided by jpgraph itself. When I put this on a web-page (blank) by itself, it’s drawing the graph. But when I embed the code in already existin
Drawing graphs in PHP or HTML
I have a particular method in mind that I am searching for.
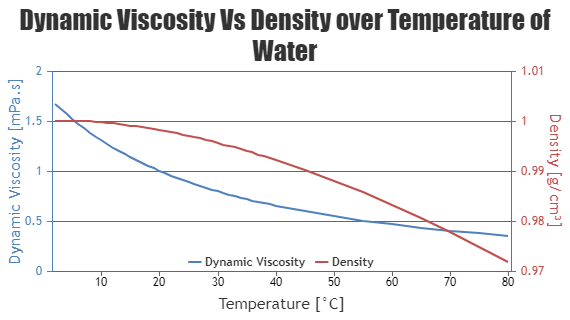
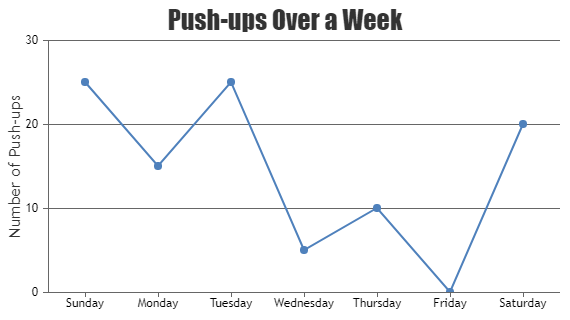
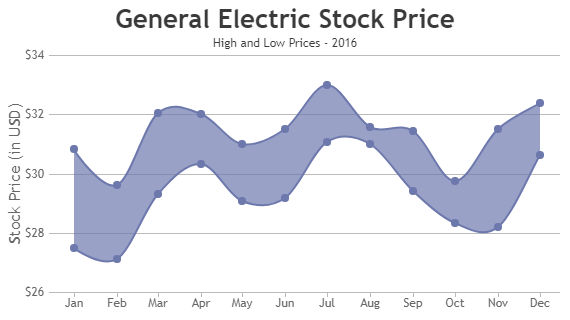
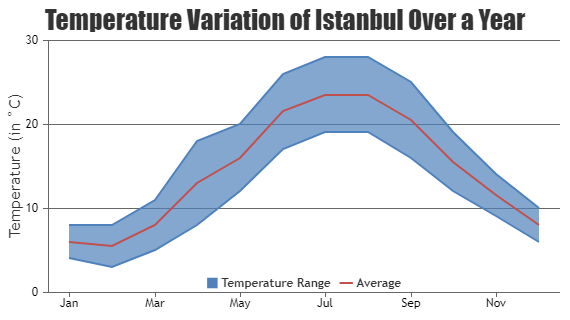
I require HTML code that produces a line chart resembling the one depicted below, with the exception of the background image, as it holds no relevance.
My goal is to create an HTML format that does not require Javascript or Flash. Additionally, I aim to make it possible for users to hover over the dots to access further details.
The illustration displayed above is sourced from jpgraph.net, which is a PHP tool utilized to construct charts. Nevertheless, it produces images which make it difficult to predict the exact location of the dots and consequently, it becomes challenging to determine where the hovers should be placed.
Undoubtedly, there are numerous approaches in Javascript to achieve this objective, however, it is crucial that the graph operates efficiently even in the absence of Javascript.
Flash cannot be considered as it needs to be compatible with tablets, including iPads, and also due to its flash technology.
The graph’s information originates from an external system, implying that the code must function accordingly and modify the graph based on the input data.
I acknowledge that accomplishing the task can be effortless with javascript. In case of any issues, I can provide a javascript version and as a backup, the php version. Yet, I’m searching for an alternative that doesn’t require a fallback. It would be preferable to use a single script instead of two for the same purpose.
Explore Nick Downie’s Charts.js for effortless HTML5 Charts implementation using the canvas element.
Charts and Graphs Included:
- Bar Chart
- Doughnut Chart
- Line Graph
- Pie Chart
- Polar-area Chart
- Radar Chart
Access the documentation by visiting this link: http://www.chartjs.org/docs/.
You can get it from GitHub at this link: https://github.com/nnnick/Chart.js
If you are still curious, I was able to resolve the issue by utilizing the jpgraph.net library. This particular PHP library enables you to generate graphs on the server utilizing data from an external source.
According to enhzflep, it’s possible to determine the final location of the points using the available data. However, this process can be quite laborious and isn’t suitable for browsers that lack JavaScript support.
Beautiful PHP Charts for your Web Applications
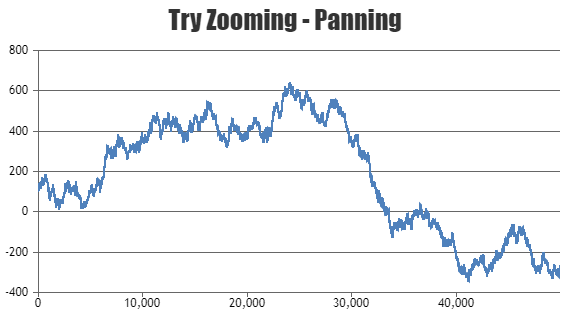
Add beautiful PHP Charts to your Applications & Websites using CanvasJS. Charts are Responsive & support Zooming, Panning, Animation, Exporting, Events & Realtime Updates. It comes with 30 different types of Charts including line, column, bar, stacked column, range, spline, area, pie, doughnut, stock charts, etc. To top it all off, it can easily render thousands of data-points without any performance lag. CanvasJS has a very simple API which lets you to add beautiful HTML5 Charts into your PHP application in minutes.
Line Charts in PHP
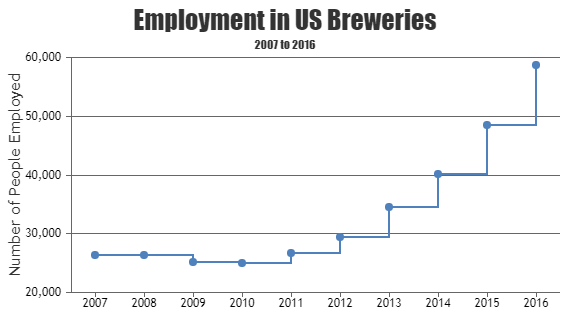
Add Line, Spline and Step Line Charts to your PHP Applications.
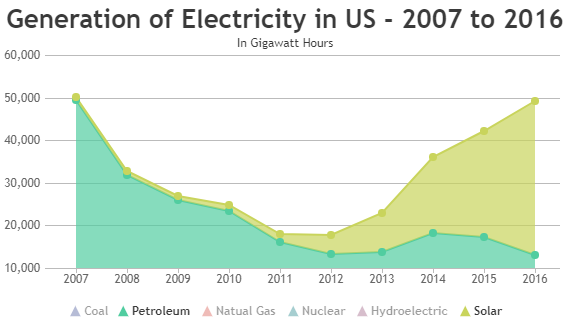
Area Charts in PHP
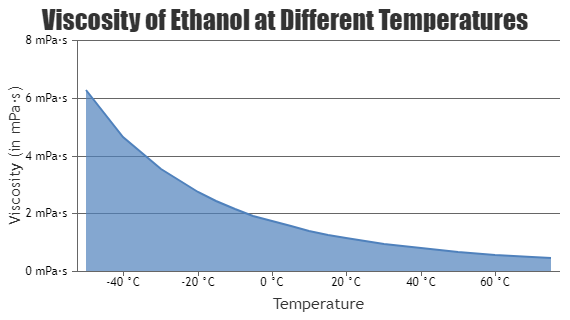
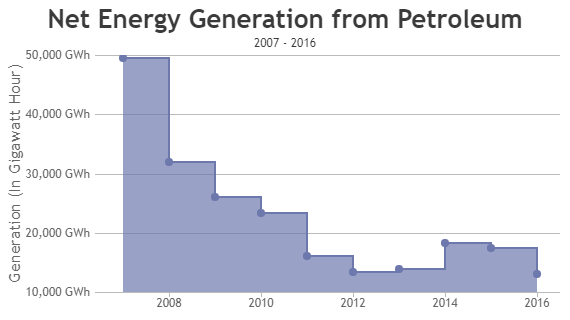
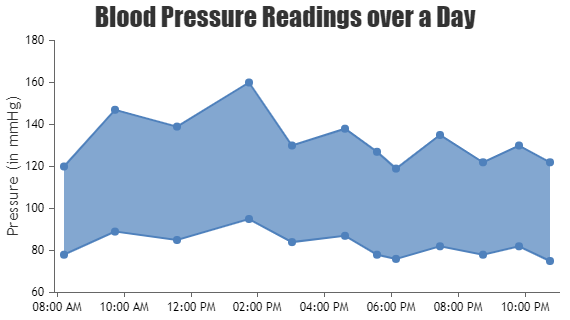
Add Area, Spline Area, Stacked Area, Stacked Area 100, Step Area, Range Area and Range Spline Area Charts to your PHP Web Applications.
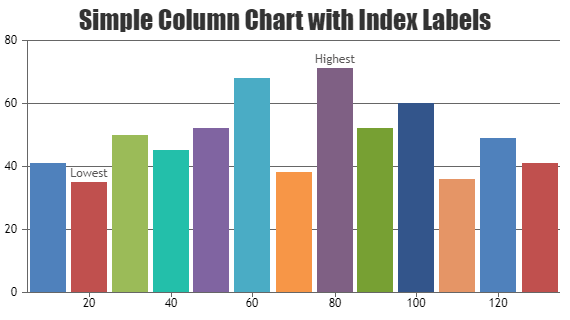
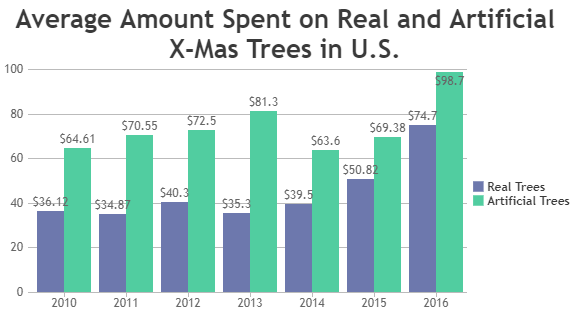
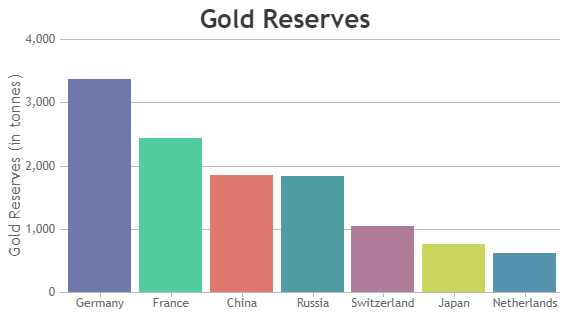
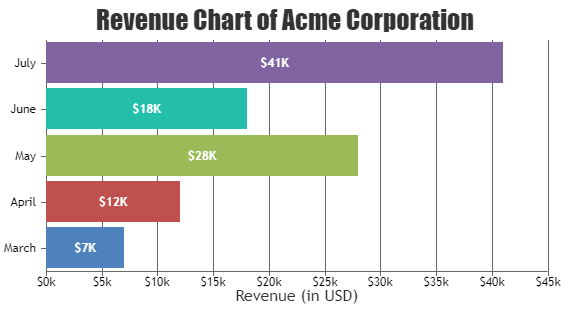
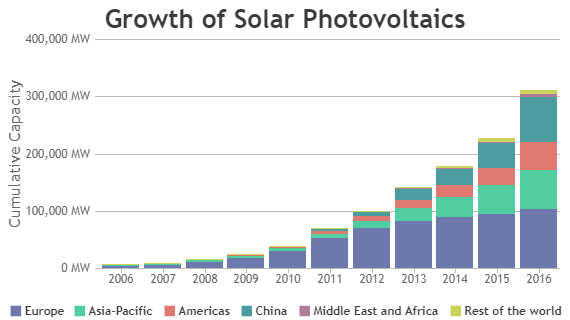
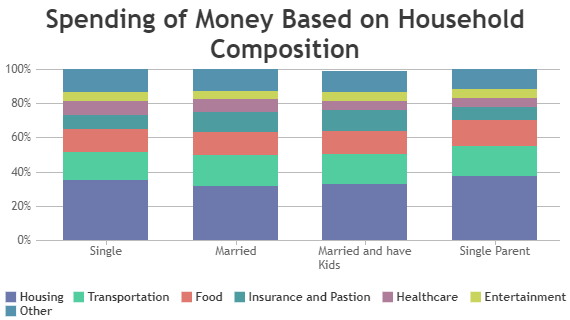
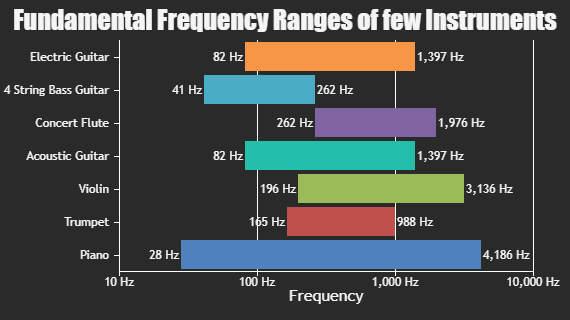
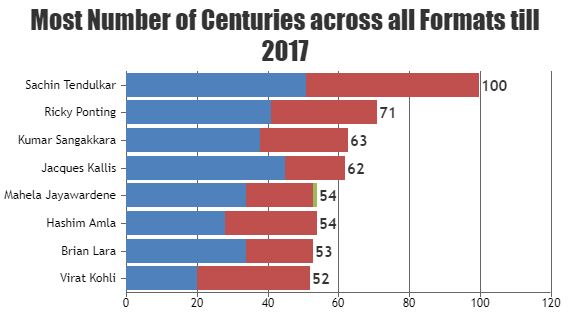
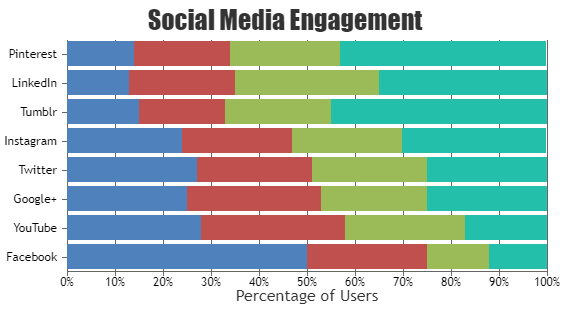
Column & Bar Charts in PHP
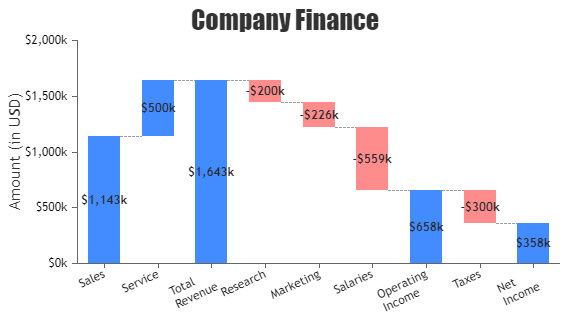
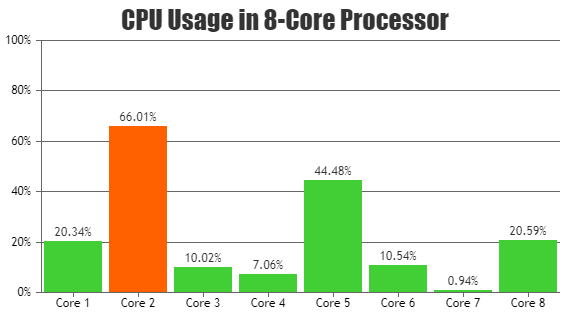
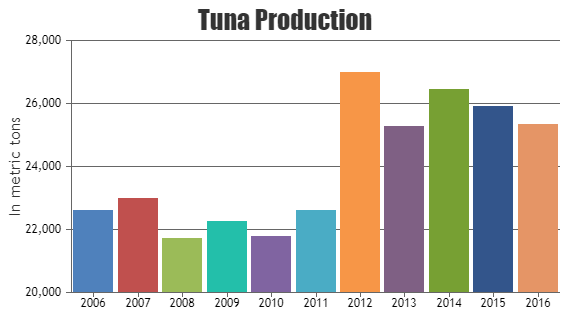
Add Column, Bar, Stacked Column, Stacked Column 100%, Range Column, Stacked Bar, Stacked Bar 100%, Range Bar & Waterfall Charts to your PHP Applications.
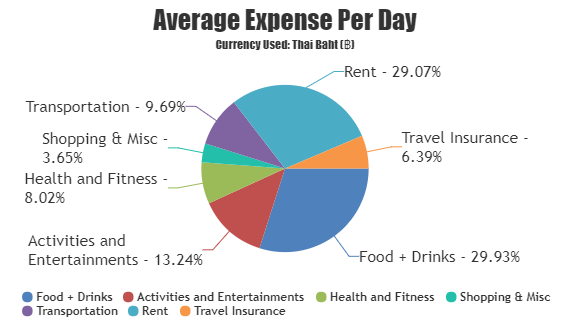
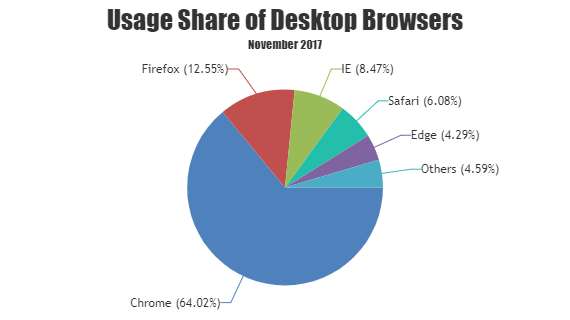
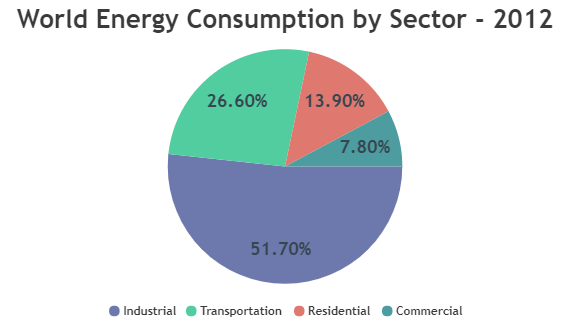
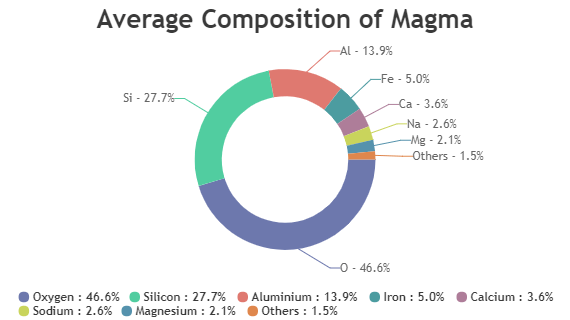
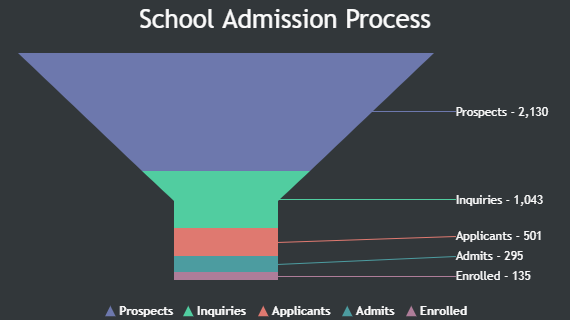
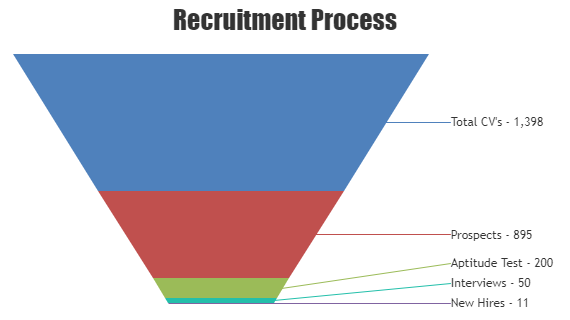
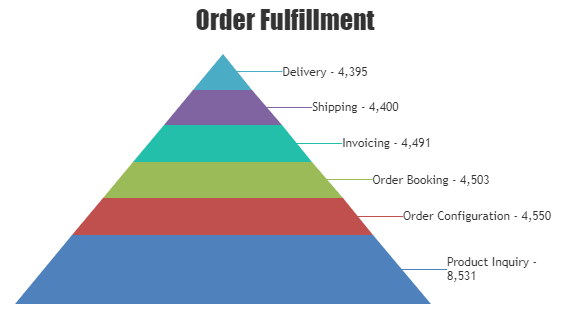
Pie & Funnel Charts in PHP
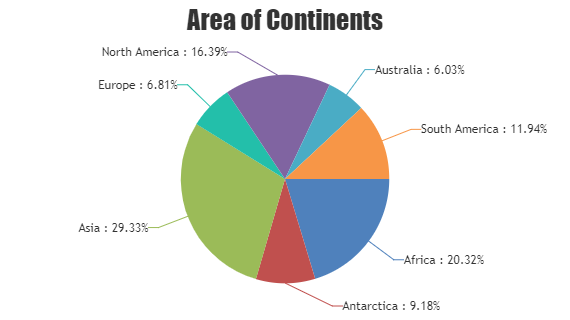
Supports Pie, Doughnut / Donut, Funnel and Pyramid Charts.
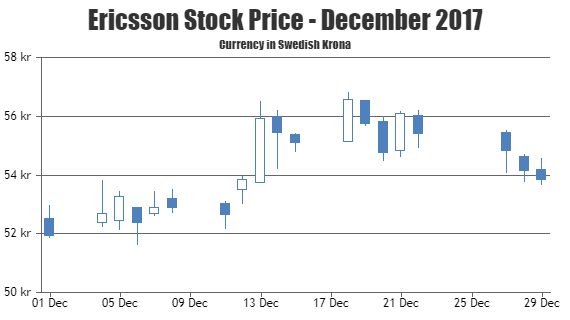
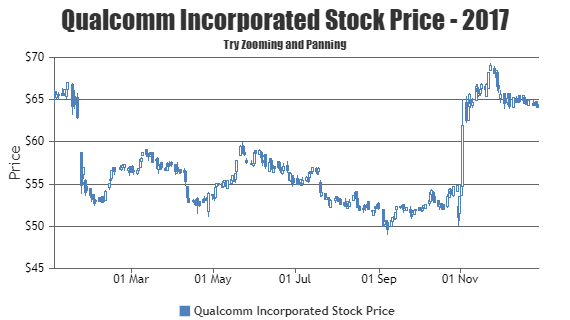
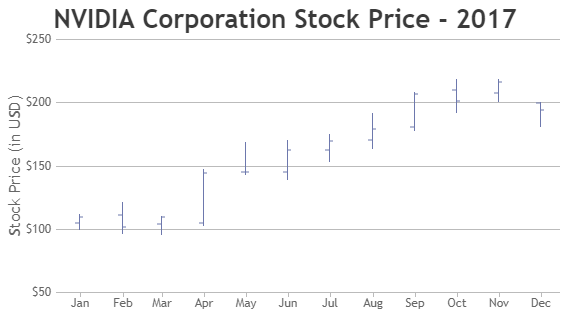
Financial Charts in PHP
Supports Candlestick and OHLC Charts.
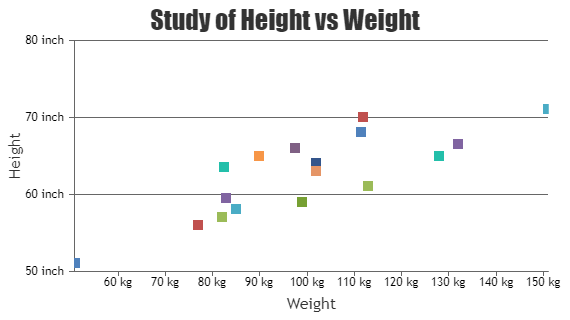
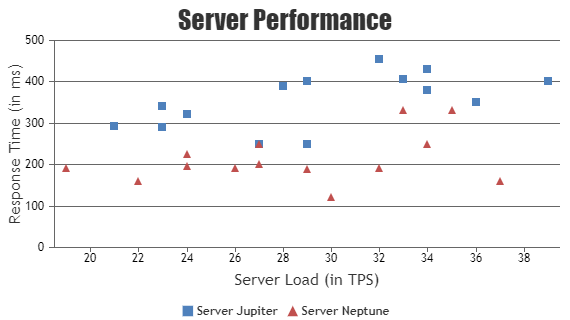
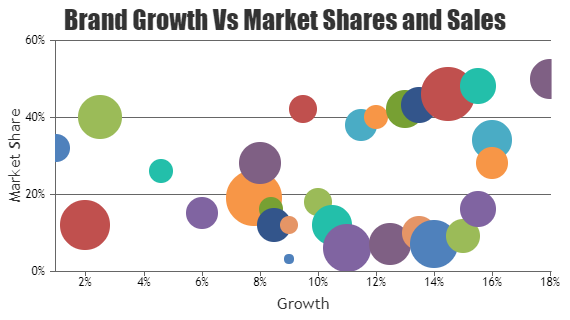
Scatter & Bubble Charts in PHP
Supports Scatter & Bubble Charts.
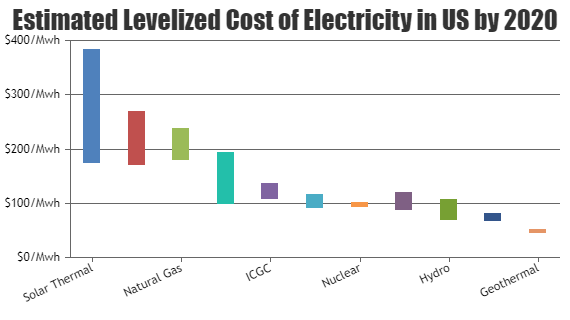
Box & Whisker Charts in PHP
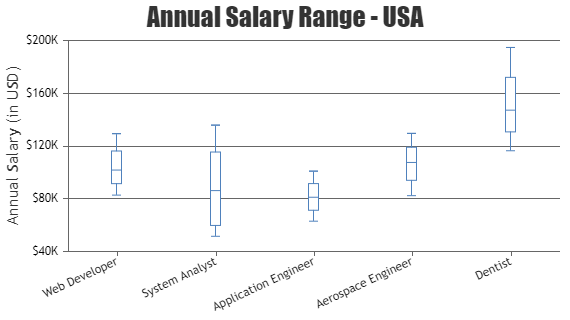
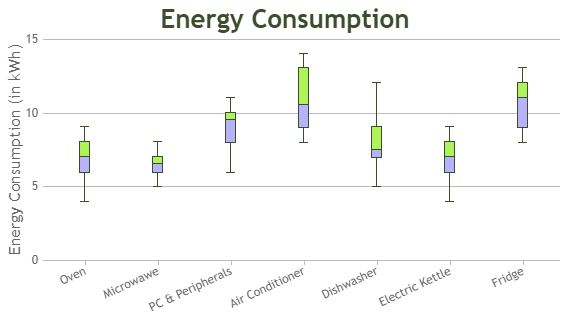
Supports Box and Whisker Charts – also Known as Box Plot Charts.
Combination Charts in PHP
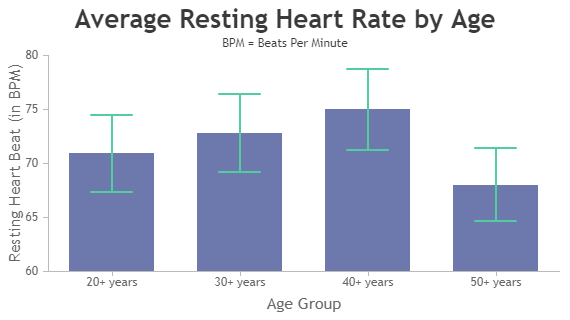
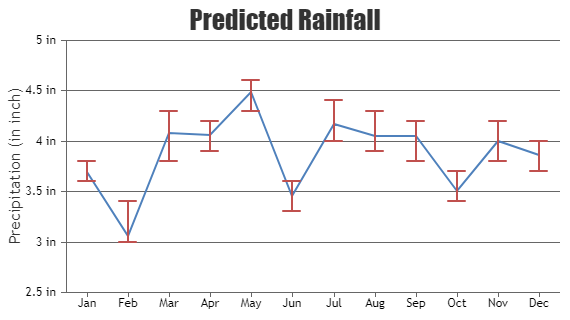
Supports Error, Error Line Charts along with combination of many other Charts like Bar, Line, Area, OHLC, etc.
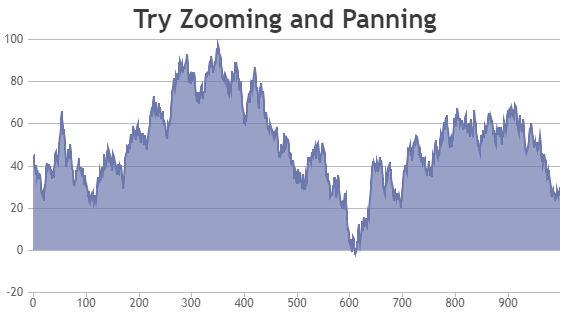
Dynamic Charts in PHP
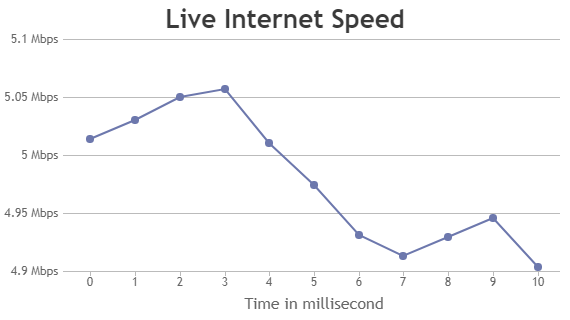
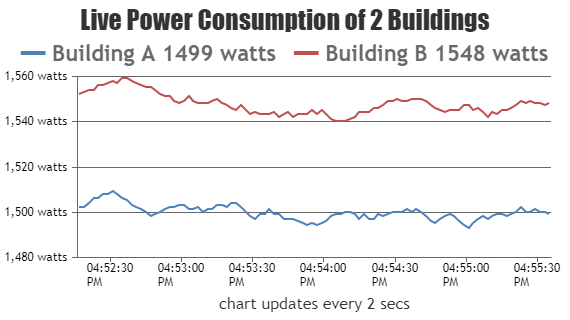
Supports Dynamic Charts – also known as Real-Time or Live Charts.
Data Binding
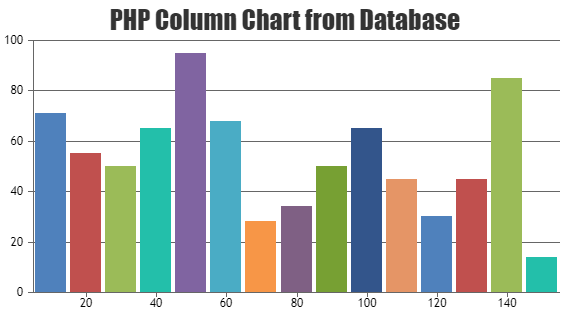
Contains Chart samples in PHP with Data coming from sources like CSV, XML, Database.
React, Angular, Vue.js, jQuery
Add Responsive & Interactive Chart to your front-end frameworks like React, Angular, Vue.js, etc.
Server Side Technologies
Integrates easily with JSP, Spring MVC and many other Libraries and Frameworks.