- border-spacing
- Try it
- Syntax
- Values
- Formal definition
- Formal syntax
- Examples
- Spacing and padding table cells
- HTML
- CSS
- Result
- Specifications
- Browser compatibility
- See also
- Found a content problem with this page?
- MDN
- Support
- Our communities
- Developers
- Границы, рамки и отступы HTML-таблиц
- Отступление от темы или как убрать отступы по краям страницы
- Отступы и выравнивание в ячейках таблицы HTML
border-spacing
The border-spacing CSS property sets the distance between the borders of adjacent cells in a . This property applies only when border-collapse is separate .
Try it
The border-spacing value is also used along the outside edge of the table, where the distance between the table’s border and the cells in the first/last column or row is the sum of the relevant (horizontal or vertical) border-spacing and the relevant (top, right, bottom, or left) padding on the table.
Syntax
/* */ border-spacing: 2px; /* horizontal | vertical */ border-spacing: 1cm 2em; /* Global values */ border-spacing: inherit; border-spacing: initial; border-spacing: revert; border-spacing: revert-layer; border-spacing: unset;
The border-spacing property may be specified as either one or two values.
- When onevalue is specified, it defines both the horizontal and vertical spacings between cells.
- When twovalues are specified, the first value defines the horizontal spacing between cells (i.e., the space between cells in adjacent columns), and the second value defines the vertical spacing between cells (i.e., the space between cells in adjacent rows).
Values
The size of the spacing as a fixed value.
Formal definition
Formal syntax
Examples
Spacing and padding table cells
This example applies a spacing of .5em vertically and 1em horizontally between a table’s cells. Note how, along its outside edges, the table’s padding values are added to its border-spacing values.
HTML
table> tr> td>1td> td>2td> td>3td> tr> tr> td>4td> td>5td> td>6td> tr> tr> td>7td> td>8td> td>9td> tr> table>
CSS
table border-spacing: 1em 0.5em; padding: 0 2em 1em 0; border: 1px solid orange; > td width: 1.5em; height: 1.5em; background: #d2d2d2; text-align: center; vertical-align: middle; > Result
Specifications
Browser compatibility
BCD tables only load in the browser
See also
Found a content problem with this page?
This page was last modified on Feb 21, 2023 by MDN contributors.
Your blueprint for a better internet.
MDN
Support
Our communities
Developers
Visit Mozilla Corporation’s not-for-profit parent, the Mozilla Foundation.
Portions of this content are ©1998– 2023 by individual mozilla.org contributors. Content available under a Creative Commons license.
Границы, рамки и отступы HTML-таблиц
Обратите внимание, что браузеры по умолчанию устанавливают небольшие (в два пикселя) значения cellspacing и cellpadding , поэтому чтобы убрать расстояния вовсе — установите у атрибутов значения ноль (0).
Пример границ, рамок и отступов HTML-таблиц
Таблица с измененными отступами и расстояниями:
Ячейка 1.1 Ячейка 1.2 Ячейка 1.3 Ячейка 2.1 Ячейка 2.2 Ячейка 2.3 Ячейка 3.1 Ячейка 3.2 Ячейка 3.3
Таблица только с установленными рамкой и границами ячеек:
Ячейка 1.1 Ячейка 1.2 Ячейка 1.3 Ячейка 2.1 Ячейка 2.2 Ячейка 2.3 Ячейка 3.1 Ячейка 3.2 Ячейка 3.3
Таблица с измененными отступами и расстояниями:
| Ячейка 1.1 | Ячейка 1.2 | Ячейка 1.3 |
| Ячейка 2.1 | Ячейка 2.2 | Ячейка 2.3 |
| Ячейка 3.1 | Ячейка 3.2 | Ячейка 3.3 |
Таблица только с установленными рамкой и границами ячеек:
| Ячейка 1.1 | Ячейка 1.2 | Ячейка 1.3 |
| Ячейка 2.1 | Ячейка 2.2 | Ячейка 2.3 |
| Ячейка 3.1 | Ячейка 3.2 | Ячейка 3.3 |
Естественно не обязательно рисовать у таблицы рамку и границы ячеек, чтобы изменять внутренние отступы и расстояния между ячейками.
Согласно синтаксиса HTML, браузеры прибавляют значения cellspacing и cellpadding к размерам таблицы и ее ячеек. Например, если вы установите ширину ячейки в 100 пикселей и cellpadding= «10» — браузеры прибавят к ширине 20 пикселей (по 10 слева и справа) и она станет равна 120 пикселей. В общем, по ходу дела разберетесь.
Отступление от темы или как убрать отступы по краям страницы
Изначально все браузеры устанавливают небольшие отступы по краям HTML-страницы, которые часто бывают не нужны, поэтому сейчас вы научитесь их убирать. Вообще, эту информацию следовало бы поместить в начало учебника, но там бы она вряд ли вам пригодилась.
В свое время у тега существовало четыре атрибута, которые устанавливали размер этих отступов для каждой стороны страницы: topmargin (сверху), rightmargin (справа), bottommargin (снизу) и leftmargin (слева). Сейчас эти атрибуты устарели, поэтому будем применять стили (CSS). Итак, изменить расстояния отступов по краям страницы можно несколькими способами, я покажу вам два, а о третьем узнаете, если решите изучать CSS.
Способ первый. B теге указать атрибут style со следующими значениями:
. — регулирует размер отступов для каждой стороны по часовой стрелке. Как правило используются размеры в пикселях, например: .Второй и более удобный способ. В теге , с которым вы познакомились в уроке Меняем цвета ссылок, добавить еще одну строчку:
В этом уроке я тоже не буду все подробно описывать — только общие моменты. Для полноты картины посмотрите результат примера.
- Создайте три таблицы, каждая должны состоять из одной строки и трех столбцов (колонок).
- В первой таблице разместите Header или «шапку» страницы (не путать с «шапкой» HTML-документа), во второй — левое и правое меню, а также основное содержимое (контент), в третьей — Footer или «подвал» страницы.
- Пусть ширина первого и последнего столбца каждой таблицы будет фиксированная.
- Важно. Используйте тег только для создания четырех кнопок горизонтального меню в «шапке» страницы. В остальных случаях пусть изображения идут фоном, а во вторых ячейках таблиц вообще используются только цвета, причем в первой и последней таблице это #99FF99.
- Пусть текст контента страницы будет выровнен по обеим сторонам ячейки таблицы, а заголовок располагается по центру.
- Что касается расстояний между ячейками таблиц, а также отступов ячеек, то думайте сами, где их надо совсем убрать, а где — увеличить.
- Введение
- Что такое HTML?
- Теги и синтаксис HTML
- Атрибуты HTML-тегов
- Общие и текст
- Структура HTML-документа
- Параграфы и заголовки
- Как изменить шрифт?
- Меняем цвет текста и фона
- Выравнивание содержимого
- Цитаты и обрыв строки
- Что такое спецсимволы HTML?
- Горизонтальные линии
- Группирование элементов
- Комментарии в HTML
- Ссылки
- Cсылки и их разновидности
- Меняем цвета ссылок
- Ссылки на электронную почту
- Якоря — создаем закладки
- Изображения
- Изображения
- Изображения для фонов
- Изображения — ссылки
- Таблицы
- Таблицы
- Границы, рамки и отступы HTML-таблиц
- Объединение ячеек таблицы
- Вложенные таблицы
- Списки
- Нумерованные и маркированные списки
- Метатеги
- Метатеги и их типы
Copyright © 2010-2015 seodon.ru Все права защищены.
С условиями использования материалов данного сайта вы можете ознакомиться на странице автора.
Отступы и выравнивание в ячейках таблицы HTML
Как всегда напоминаю, что есть замечательный видеокурс о вёрстке сайтов, в котором рассказывается в том числе о HTML и CSS:
Продолжаю рассказывать о таблицах в HTML и сегодня об одном из наиболее часто встречающемся вопросе — о том, как выровнять текст в ячейке таблицы и как сделать отступы между текстом и границами ячейки.
Если вы создадите простую таблицу, как это мы делали здесь, то она будет не очень красивой — текст будет расположен очень близко к границам ячеек. И это будет особенно неприятно, если границы таблицы не прорисованы — тогда получится, что текст в разных ячейках просто сольётся в один сплошной.
Этого можно избежать, если использовать определённые атрибуты таблицы: cellpadding и cellspacing .
Кроме того, часто требуется выровнять текст в ячейке по той или иной границе (по умолчанию текст выравнивается по левому краю по горизонтали и по середине по вертикали). Выровнять текст можно с помощью атрибутов align (горизонтальное выравнивание) и valign (вертикальное выравнивание, поддерживается не всеми браузерами). Пример:
| align="left"> По левому краю | align="center"> По середине | align="right"> По правому краю |
| valign="top"> По верхней границе | valign="center"> По середине | valign="bottom"> По нижней границе |
В комментариях имеются некоторые пояснения. Ну а вообще здесь разъяснять особо нечего. Разве что стоит упомянуть про атрибуты width и height , которые задают ширину и высоту таблицы соответственно для того, чтобы мы могли чётко увидеть, как работает выравнивание в ячейках.
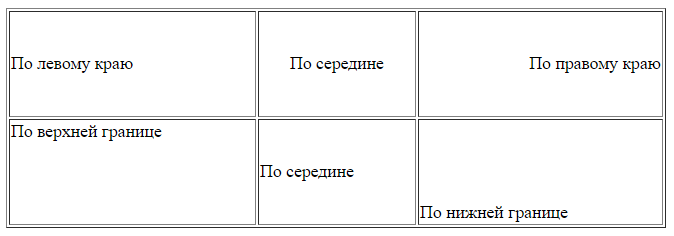
Вот так примерно эта таблица будет выглядеть на экране:
А теперь про отступы в ячейках и от границ таблицы. В примере выше нам пришлось использовать атрибуты width и height , потому что без этого ячейки были бы расположены вплотную друг к другу, а текст в ячейках также был бы вплотную к границам ячеек. И мы не смогли бы увидеть работу атрибутов выравнивания текста.
Чтобы устранить эту неприятность, а также сделать таблицу более красивой, где текст в разных ячейках не сливается в одну строку, можно использовать следующие атрибуты:
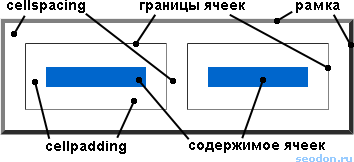
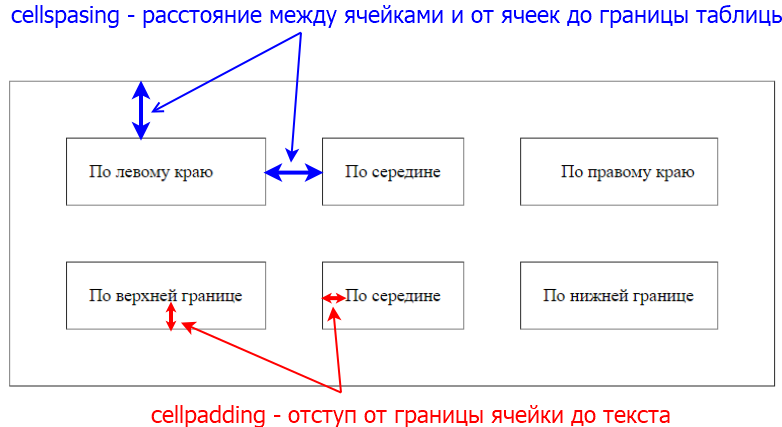
- cellpadding — задаёт отступ от границы ячейки до текста
- cellspacing — задаёт отступ между ячейками и от ячеек до границы таблицы
| По левому краю | По середине | По правому краю |
| По верхней границе | По середине | По нижней границе |
Чтобы лучше понять, как это работает, посмотрите рисунок:
Для лучшего понимания посмотрите видео (выше) и изучите курс о вёрстке сайтов.