GUI в Java c помощью JFace: Создание окна приложения
JFace — это доплнительный слой абстракции над графической библиотекой SWT, предоставляющий возможности для разработки графического интерфейса приложения на основе модели MVC(Model View Controller). Основные компоненты JFace включают:
- Viewers — классы для инкапсуляции задач предоставления данных для отображения, их фильтрации, сортировки и т.п.
- Actions and contributions — вводят семантику описания пользовательских действий и того, как они должны быть доступны пользователю.
- Image and font registries — предоставляют классы для управления ресурсами, такими как изображения и шрифты.
- Dialogs and wizards — фреймворк для построения сложного диалогового взаимодействия с пользователем.
- Field assist — предоставляет возможности для реализации вспомогательной функциональности для полей, такой как отображение статуса поля или подсказки о содержимом.
В первой части будет рассмотрено создание простого окна с использованием JFace, добавление к нему меню, статусной строки и панели инструментов.
Настройка проекта
Для того, чтобы разрабатывать графические приложения с использованием JFace в Eclipse, необходимо подключить jar-файлы SWT и JFace.
- В случае, если в Eclipse установлено PDE, то это можно сделать, указав в настройках проекта использовать библиотеку SWT, и поставить галочку для поддержки JFace.
- Если же PDE не установлен, то необходимо подключить jar-файлы к проекту вручную. Найти их можно в директории plugins эклипса, называются они org.eclipse.swt_*.jar и org.eclipse.jface_*.jar
Создание окна
Окно приложения в JFace наследуется от класса ApplicationWindow, предоставляющего возможности для создания меню, панелей управления и строки статуса.
Простейший вариант создания окна приведен в следующем примере:
import org.eclipse.jface.window.ApplicationWindow; import org.eclipse.swt.widgets.Display; public class MainWindow extends ApplicationWindow < public static void main(String[] args) < MainWindow window = new MainWindow(); // Создаем наше окно window.setBlockOnOpen( true ); // Устанавливаем флаг - ждать закрытия окна window.open(); // Открываем окно Display.getCurrent().dispose(); // Освобождаем ресурсы >public MainWindow() < super( null ); // Вызываем конструктор родительского класса >>
Создание содержимого окна
Для того, чтобы создать какое-то содержимое окна, необходимо переопределить метод Control createContents( Composite parent ) класса ApplicationWindow. Метод должен возвращать компонент, который будет являться содержимым окна.
В этом же методе можно установить и заголовок окна, вызвав метод setText( String text ) шелла, доступного по вызову getShell()
В этом примере таким компонентом будет просто метка белого цвета, в реальных приложениях таким компонентом является какой-нибудь композит.
protected Control createContents( Composite parent ) < getShell().setText("My window"); // Устанавливаем заголовок окна Label lbl = new Label( parent, SWT.NONE ); // Создаем новый элемент, в нашем случае - просто метку lbl.setText( "Window contents" ); // Устанавливаем ей текст lbl.setBackground( new Color( Display.getCurrent(), 255, 255, 255 ) ); // Устанавливаем белый цвет фона return lbl; > Добавление статусной строки
Добавление к окну приложения статусной строки реализуется не просто, а очень просто. Для этого надо всего-навсего вызвать защищенный метод addStatusBar(). Наверное, наиболее подходящим местом для такого вызова является конструктор окна, или какой-нибудь метод его инициализации.
Для того, чтобы отобразить текст в статусной строке необходимо вызвать метод setStatus( String status ), аргументом которого и является та самая строка, которую необходимо отобразить.
Создание меню
Для создания строки меню в JFace необходимо, вызвать метод addMenuBar(), как и для создания строки статуса.
Но затем необходимо добавить пункты меню на панель. Осуществляется это следующим образом:
- Раздел меню описывается классом MenuManager. В конструкторе ему может быть передана строка — имя раздела, где символ «&» означает, что следующий за ним символ будет ключом при навигации с помошью клавиши Alt. Добавляется раздел меню на панель с помощью конструкции getMenuBar().add( menu ).
- Пункт меню описывается классом Action. Сам класс является абстрактным, пункт меню должен быть унаследован от него и переопределять метод void run(), в котором размещается код, выполняемый при выборе пункта меню пользователем. На самом деле, метод можно и не переопределять, но тогда, зачем этот пункт меню нужен?=) Имя пункта может быть задано путем передачи в конструктор, или вызовом метода void setText( String text ). После создания пункт меню добавляется в раздел вызовом метода add у объекта раздела меню. Например: menu.add( menuItem )
- Подменю создаются очень просто: Необходимо в один раздел меню методом add добавить другой раздел. Вот и все.
В следующем примере мы создаем раздел меню File и один пункт Hello в нем, выбор которого вызывает появление текста в статусной строке окна. Код создания меню я оформил в один метод, который вызывается из конструктора окна:
private void createMenu() < addMenuBar(); // Добавляем панель меню MenuManager fileMenu = new MenuManager( "&File" ); // Создаем новое меню getMenuBarManager().add( fileMenu ); // Добавляем меню на панель fileMenu.add( new Separator() ); // Добавляем разделитель в меню fileMenu.add( new Action( "&Hello" ) < // Создаем новое действие, указываем его текст @Override public void run() < // Код выполняемый при активации действия setStatus("Hello world!!"); // Мы просто отображаем новое значение в статусной строке >> ); // И добавляем действие в качестве пункта меню > Создание панели инструментов
Для того, чтобы создать панель инструментов в окне необходимо в конструкторе окна вызвать метод addToolBar( int style ), в который передать стиль компонента панели.
Для доступа к созданной панели используется метод getToolBarManager(). Для добавления действия на панель используется метод add панели, куда передается действие.
В простейшем случае создание панели и добавление на нее кнопки будет выглядеть:
private void createToolBar() < addToolBar( SWT.NONE ); getToolBarManager().add( new Action( "&Hello" ) < // Создаем новое действие, указываем его текст @Override public void run() < // Код выполняемый при активации действия setStatus("Hello world!!"); // Мы просто отображаем новое значение в статусной строке >> ); > Создание нескольких перемещаемых панелей инструментов
Вместо одной панели инструментов можно создать набор перемещаемых панелей (CoolBar). Для этого необходимо:
- Вместо метода addToolBar вызвать метод addCoolBar
- Для доступа к набору панелей используется метод getCoolBarManager()
- Создать панель инструментов, на которую можно будет добавлять действия. Для этого необходимо создать новый экземпляр класса ToolBarManager, который будет представлять панель и вызвать метод add у CoolBarManager, передав туда панель.
- На созданную панель можно добавлять действия
Пример кода, создающего две плавающие панели:
private void createCoolbar()
Важно! Окно приложение может иметь или одну панель управления или набор перемещаемых, попытка создания и того и другого приведет к ошибке!
Возможные проблемы
Здесь будут описаны некоторые проблемы, с которыми можно столкнуться:
- При добавлении пунктов меню после запуска приложения они не появляются — чтобы изменения меню после создания окна отобразились на нем, необходимо вызвать метод getMenuBarManager().update( true ) — указать обновить панель меню.
Ссылки
Дополнительная информация по JFace может быть найдена по следующим ссылкам:
- Русскоязычная вводная статья на ibm.com
- Цикл англоязычных статей на ibm.com
- Описание API Eclipse — среди прочего там есть и пакеты, относящиеся к SWT и JFace
Как начать работать с графикой в Java
Eclipse — кроссплатформенная среда разработки, поддерживает множество языков программирования, среди которых есть и Java. Данный урок будет посвящён написанию простых графических приложений на языке Java в Eclipse.
Для начала вам нужно загрузить и установить Eclipse. Распакуйте архив в удобное для вас место. После распаковки программа готова к работе, если на вашем компьютере установлена Java.
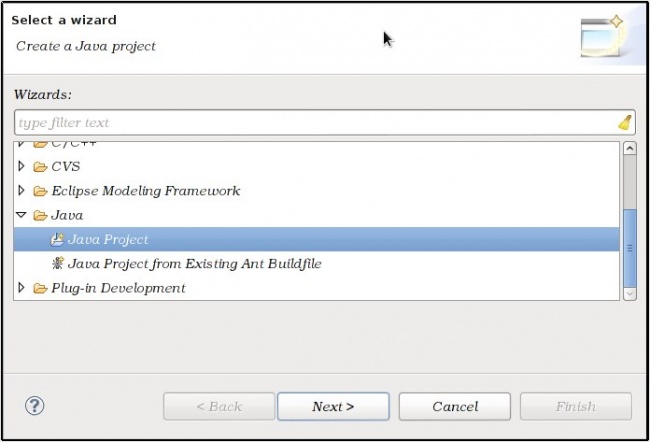
Запустите Eclipse и создайте новый проект: File>New>Project>Java Project.
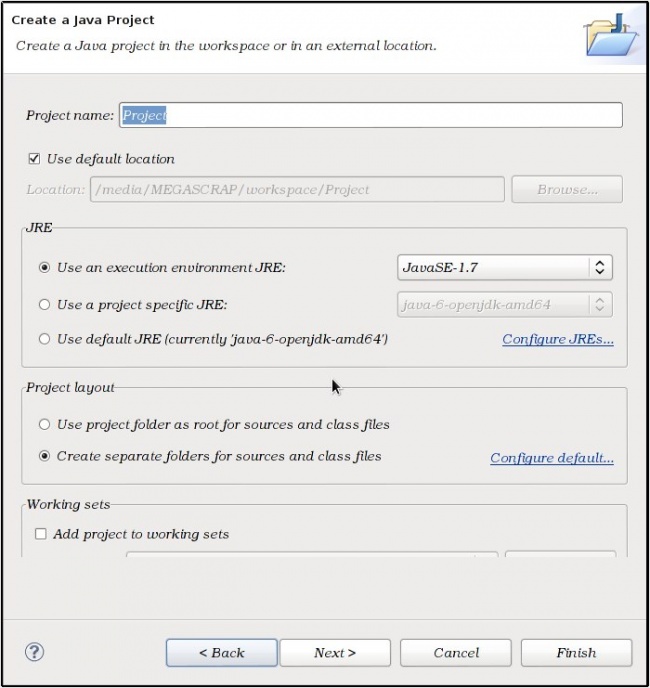
Выберите версию Java, для которой будут создаваться проекты, если у вас установлено несколько версий. Введите имя проекта и нажмите Finish.
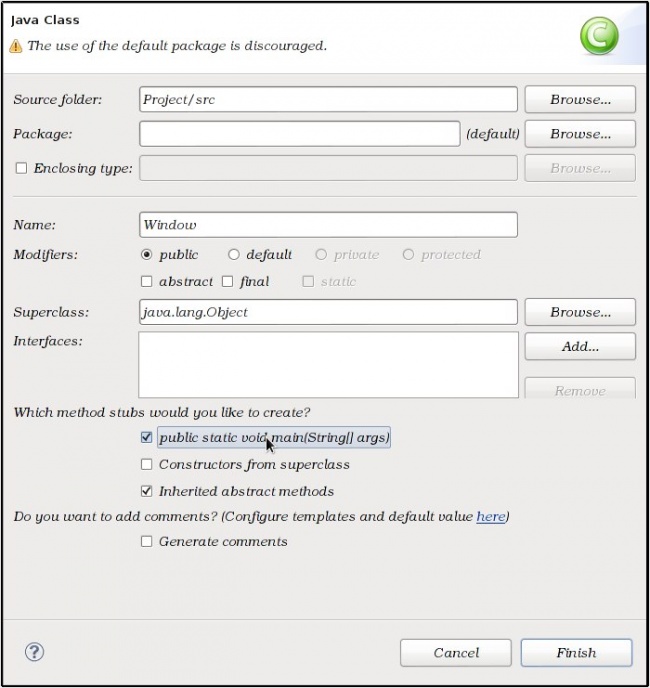
Создайте новый класс Этот класс будет запускаться при запуске приложения, прорисовывать окно и элементы на нём.
import java.awt.*; import javax.swing.*; public class Window{ public static void main(String[] args) { /* Задание заголовка окна*/ JFrame w=new JFrame("Окно с изображением"); /*Задание размеров окна*/ w.setSize(400, 400); /* Если у окна не будет функции закрытия, * при нажатии крестика окно не закроется.*/ w.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE); /* Менеджер определяет * каким образом в окне расположены объекты.*/ w.setLayout(new BorderLayout(1,1));
Таким образом будет описано окно, но для того, чтобы оно появилось на экране, нужно задать настройки видимости. Теперь добавьте то, что будете рисовать в окне. Для этого создайте новый класс в этом же файле, расширяющий класс JComponent. В JComponent описываются основные методы для объектов java.swing. Для Graphics2D описаны методы, позволяющие рисовать линии, заливать области. Так для рисования прямоугольника используется метод drawRect().
/* Класс, который будет рисовать элементы*/ class Canvas extends JComponent{ /*Метод, перерисовывающий элемент внутри окна *при обновлении*/ public void paintComponent(Graphics g){ super.paintComponents(g); Graphics2D g2d=(Graphics2D)g; /* Устанавливает цвет рисования в зелёный*/ g2d.setPaint(Color.GREEN); /* Рисует текущим цветом прямоугольник */ g2d.drawRect(100, 100, 80, 20); g2d.setPaint(Color.RED); /* Рисует текущим цветом в координатах (150,150) строку "привет мир"*/ g2d.drawString("Привет мир", 150, 150); g2d.setColor(Color.blue); /* Рисует текущим цветом овал в координатах (200,50)*/ g2d.fillOval(200, 50, 50, 20); /* Вызывает обновление себя после завершения рисования */ super.repaint(); } }
Теперь есть компонент, который будет прорисовываться при обращении к нему. Осталось прикрепить его к окну. Для этого в методе main добавьте элемент Canvas к окну и сделайте окно видимым.
Canvas canv=new Canvas(); w.add(canv); w.setVisible(true); } }
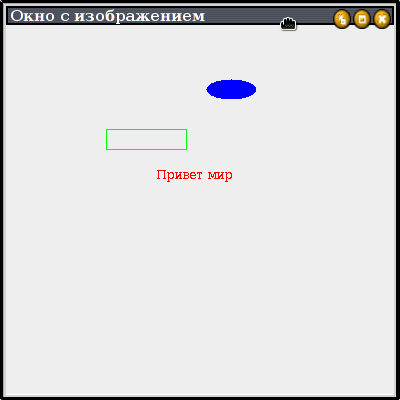
После сохранения файла можно запустить программу, выбрав в меню Run>Run либо нажав комбинацию ctrl+F11.
Результат: