- linear — gradient ( )
- Кратко
- Пример
- Как понять
- Как пишется
- Повторяющийся градиент
- Множественные градиенты
- Подсказки
- На практике
- Денис Ежков советует
- Алёна Батицкая советует
- CSS Gradients
- CSS Linear Gradients
- Syntax
- Example
- Example
- Example
- Using Angles
- Syntax
- Example
- Using Multiple Color Stops
- Example
- Example
- Using Transparency
- Example
- Repeating a linear-gradient
- Example
- Gradient backgrounds in html
- Syntax
- Linear gradient
- Radial gradient
- Repeating gradient
- Conic gradient
- Interpolation
- Formal syntax
- Examples
- Linear gradient example
- Radial gradient example
- Repeating gradient examples
- Conic gradient example
- Specifications
- Browser compatibility
- See also
- Found a content problem with this page?
- MDN
- Support
- Our communities
- Developers
linear — gradient ( )
Функция для создания фона в виде градиента или повторяющегося паттерна.
Время чтения: меньше 5 мин
- Кратко
- Пример
- Как понять
- Как пишется
- Количество цветов
- Точки остановки цвета
- Направление градиента
- Повторяющийся градиент
- Множественные градиенты
- Денис Ежков советует
- Алёна Батицкая советует
Обновлено 20 декабря 2021
Кратко
Скопировать ссылку «Кратко» Скопировано
Функция linear — gradient используется для задания фона в виде линейного градиента.
Пример
Скопировать ссылку «Пример» Скопировано
.element background-image: linear-gradient(#6e4aff, #49A16C);>.element background-image: linear-gradient(#6e4aff, #49A16C); >Как понять
Скопировать ссылку «Как понять» Скопировано
Градиент — это плавный переход между цветами. Линейный градиент описывает изменение цвета вдоль прямой линии. В отличие от фоновых изображений градиент не может иметь конкретных размеров и его фактический размер совпадает с размером элемента.
Как пишется
Скопировать ссылку «Как пишется» Скопировано
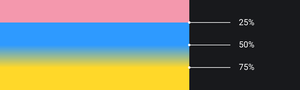
Самый простой вид градиента — переход между двумя цветами:
.element background-image: linear-gradient(#2E9AFF, #F498AD);>.element background-image: linear-gradient(#2E9AFF, #F498AD); >Мы можем задавать направление градиента, используя ключевые слова с приставкой to : to left , to top , to right , to bottom (по умолчанию). Значения имеют следующие эквиваленты в углах:
Ключевые слова можно сочетать, чтобы направить градиент в нужный угол элемента: to top left будет рисовать градиент из правого нижнего в левый верхний угол.
Повторяющийся градиент
Скопировать ссылку «Повторяющийся градиент» Скопировано
Если градиент должен многократно повторяться, можно использовать функцию repeating — linear — gradient ( ) .
Множественные градиенты
Скопировать ссылку «Множественные градиенты» Скопировано
Множественный фон элемента может применяться и к градиентам.
Подсказки
Скопировать ссылку «Подсказки» Скопировано
💡 Градиент можно анимировать! 🥳
На практике
Скопировать ссылку «На практике» Скопировано
Денис Ежков советует
Скопировать ссылку «Денис Ежков советует» Скопировано
🛠 Используя возможность резких переходов между цветами, можно генерировать различные паттерны при помощи линейного градиента. Яркий пример — разлинованный под школьную тетрадь фон:
Алёна Батицкая советует
Скопировать ссылку «Алёна Батицкая советует» Скопировано
🛠 Если нужно создать линейный градиент, уходящий в прозрачность, то вы неминуемо столкнётесь с проблемой в Safari и iOS. Во всех браузерах ключевое слово transparent отрабатывает ожидаемо, плавно уводя градиент в прозрачность. А в Safari и iOS из-за особенностей реализации именно этого ключевого слова градиент будет уходить в грязный чёрный.
.element background: linear-gradient(#F498AD 10%, transparent);>.element background: linear-gradient(#F498AD 10%, transparent); >Линейный градиент в Chrome, красиво растворяется
Ровно тот же самый градиент, но в Safari. Это вообще легально? 😐
Решить этот баг можно довольно просто, хоть немного и больно. Нужно вместо ключевого слова transparent указать предыдущий цвет градиента, но с нулевой прозрачностью. Визуально итог будет тот же, и даже в Safari всё заработает.
.element background: linear-gradient(#F498AD 10%, rgb(244 152 173 / 0));>.element background: linear-gradient(#F498AD 10%, rgb(244 152 173 / 0)); >🛠 Статьи и сборники классных паттернов, созданных при помощи градиентов:
CSS Gradients
CSS gradients let you display smooth transitions between two or more specified colors.
CSS defines three types of gradients:
- Linear Gradients (goes down/up/left/right/diagonally)
- Radial Gradients (defined by their center)
- Conic Gradients (rotated around a center point)
CSS Linear Gradients
To create a linear gradient you must define at least two color stops. Color stops are the colors you want to render smooth transitions among. You can also set a starting point and a direction (or an angle) along with the gradient effect.
Syntax
Direction — Top to Bottom (this is default)
The following example shows a linear gradient that starts at the top. It starts red, transitioning to yellow:
Example
Direction — Left to Right
The following example shows a linear gradient that starts from the left. It starts red, transitioning to yellow:
Example
Direction — Diagonal
You can make a gradient diagonally by specifying both the horizontal and vertical starting positions.
The following example shows a linear gradient that starts at top left (and goes to bottom right). It starts red, transitioning to yellow:
Example
Using Angles
If you want more control over the direction of the gradient, you can define an angle, instead of the predefined directions (to bottom, to top, to right, to left, to bottom right, etc.). A value of 0deg is equivalent to «to top». A value of 90deg is equivalent to «to right». A value of 180deg is equivalent to «to bottom».
Syntax
The following example shows how to use angles on linear gradients:
Example
Using Multiple Color Stops
The following example shows a linear gradient (from top to bottom) with multiple color stops:
Example
The following example shows how to create a linear gradient (from left to right) with the color of the rainbow and some text:
Example
Using Transparency
CSS gradients also support transparency, which can be used to create fading effects.
To add transparency, we use the rgba() function to define the color stops. The last parameter in the rgba() function can be a value from 0 to 1, and it defines the transparency of the color: 0 indicates full transparency, 1 indicates full color (no transparency).
The following example shows a linear gradient that starts from the left. It starts fully transparent, transitioning to full color red:
Example
Repeating a linear-gradient
The repeating-linear-gradient() function is used to repeat linear gradients:
Example
A repeating linear gradient:
Gradient backgrounds in html
A CSS gradient has no intrinsic dimensions; i.e., it has no natural or preferred size, nor a preferred ratio. Its concrete size will match the size of the element to which it applies.
Syntax
The data type is defined with one of the function types listed below.
Linear gradient
Linear gradients transition colors progressively along an imaginary line. They are generated with the linear-gradient() function.
Radial gradient
Radial gradients transition colors progressively from a center point (origin). They are generated with the radial-gradient() function.
Repeating gradient
Repeating gradients duplicate a gradient as much as necessary to fill a given area. They are generated with the repeating-linear-gradient() and repeating-radial-gradient() functions.
Conic gradient
Conic gradients transition colors progressively around a circle. They are generated with the conic-gradient() function.
Interpolation
As with any interpolation involving colors, gradients are calculated in the alpha-premultiplied color space. This prevents unexpected shades of gray from appearing when both the color and the opacity are changing. (Be aware that older browsers may not use this behavior when using the transparent keyword.)
Formal syntax
=
|
|
|=
linear-gradient( [ | to ]? , )=
radial-gradient( [ || ]? [ at ]? , )=
[ left | right ] ||
[ top | bottom ]=
, [ ? , ]#=
|
|=
[ left | center | right ] || [ top | center | bottom ] |
[ left | center | right | ] [ top | center | bottom | ]? |
[ [ left | right ] ] && [ [ top | bottom ] ]=
&&
?=
=
closest-corner |
closest-side |
farthest-corner |
farthest-side=
|Examples
Linear gradient example
div class="linear-gradient">Linear gradientdiv>
div width: 240px; height: 80px; >.linear-gradient background: linear-gradient( to right, red, orange, yellow, green, blue, indigo, violet ); >Radial gradient example
div class="radial-gradient">Radial gradientdiv>
div width: 240px; height: 80px; >.radial-gradient background: radial-gradient(red, yellow, rgb(30, 144, 255)); >Repeating gradient examples
Simple repeating linear and radial gradient examples.
div class="linear-repeat">Repeating linear gradientdiv> br /> div class="radial-repeat">Repeating radial gradientdiv>
div width: 240px; height: 80px; >.linear-repeat background: repeating-linear-gradient( to top left, lightpink, lightpink 5px, white 5px, white 10px ); > .radial-repeat background: repeating-radial-gradient( powderblue, powderblue 8px, white 8px, white 16px ); >Conic gradient example
A simple conic gradient example. Note that this isn’t supported widely across browser as of yet.
div class="conic-gradient">Conic gradientdiv>
div width: 200px; height: 200px; >.conic-gradient background: conic-gradient(lightpink, white, powderblue); >Specifications
Browser compatibility
BCD tables only load in the browser
See also
Found a content problem with this page?
This page was last modified on Jul 18, 2023 by MDN contributors.
Your blueprint for a better internet.
MDN
Support
Our communities
Developers
Visit Mozilla Corporation’s not-for-profit parent, the Mozilla Foundation.
Portions of this content are ©1998– 2023 by individual mozilla.org contributors. Content available under a Creative Commons license.