- Градиентная заливка html css
- Syntax
- Linear gradient
- Radial gradient
- Repeating gradient
- Conic gradient
- Interpolation
- Formal syntax
- Examples
- Linear gradient example
- Radial gradient example
- Repeating gradient examples
- Conic gradient example
- Specifications
- Browser compatibility
- See also
- Found a content problem with this page?
- MDN
- Support
- Our communities
- Developers
- Линейный градиент
- Статьи по теме
- CSS Gradients
- CSS Linear Gradients
- Syntax
- Example
- Example
- Example
- Using Angles
- Syntax
- Example
- Using Multiple Color Stops
- Example
- Example
- Using Transparency
- Example
- Repeating a linear-gradient
- Example
Градиентная заливка html css
A CSS gradient has no intrinsic dimensions; i.e., it has no natural or preferred size, nor a preferred ratio. Its concrete size will match the size of the element to which it applies.
Syntax
The data type is defined with one of the function types listed below.
Linear gradient
Linear gradients transition colors progressively along an imaginary line. They are generated with the linear-gradient() function.
Radial gradient
Radial gradients transition colors progressively from a center point (origin). They are generated with the radial-gradient() function.
Repeating gradient
Repeating gradients duplicate a gradient as much as necessary to fill a given area. They are generated with the repeating-linear-gradient() and repeating-radial-gradient() functions.
Conic gradient
Conic gradients transition colors progressively around a circle. They are generated with the conic-gradient() function.
Interpolation
As with any interpolation involving colors, gradients are calculated in the alpha-premultiplied color space. This prevents unexpected shades of gray from appearing when both the color and the opacity are changing. (Be aware that older browsers may not use this behavior when using the transparent keyword.)
Formal syntax
=
|
|
|
=
linear-gradient( [ | to ]? , )
=
radial-gradient( [ || ]? [ at ]? , )
=
[ left | right ] ||
[ top | bottom ]
=
, [ ? , ]#
=
|
|
=
[ left | center | right ] || [ top | center | bottom ] |
[ left | center | right | ] [ top | center | bottom | ]? |
[ [ left | right ] ] && [ [ top | bottom ] ]
=
&&
?
=
=
closest-corner |
closest-side |
farthest-corner |
farthest-side
=
|
Examples
Linear gradient example
div class="linear-gradient">Linear gradientdiv>
div width: 240px; height: 80px; > .linear-gradient background: linear-gradient( to right, red, orange, yellow, green, blue, indigo, violet ); > Radial gradient example
div class="radial-gradient">Radial gradientdiv>
div width: 240px; height: 80px; > .radial-gradient background: radial-gradient(red, yellow, rgb(30, 144, 255)); > Repeating gradient examples
Simple repeating linear and radial gradient examples.
div class="linear-repeat">Repeating linear gradientdiv> br /> div class="radial-repeat">Repeating radial gradientdiv>
div width: 240px; height: 80px; > .linear-repeat background: repeating-linear-gradient( to top left, lightpink, lightpink 5px, white 5px, white 10px ); > .radial-repeat background: repeating-radial-gradient( powderblue, powderblue 8px, white 8px, white 16px ); > Conic gradient example
A simple conic gradient example. Note that this isn’t supported widely across browser as of yet.
div class="conic-gradient">Conic gradientdiv>
div width: 200px; height: 200px; > .conic-gradient background: conic-gradient(lightpink, white, powderblue); > Specifications
Browser compatibility
BCD tables only load in the browser
See also
Found a content problem with this page?
This page was last modified on Jul 18, 2023 by MDN contributors.
Your blueprint for a better internet.
MDN
Support
Our communities
Developers
Visit Mozilla Corporation’s not-for-profit parent, the Mozilla Foundation.
Portions of this content are ©1998– 2023 by individual mozilla.org contributors. Content available under a Creative Commons license.
Линейный градиент
Градиентом называют плавный переход от одного цвета к другому, причём самих цветов и переходов между ними может быть несколько. С помощью градиентов создаются самые причудливые эффекты веб-дизайна, например, псевдотрёхмерность, блики, фон и др. Также с градиентом элементы смотрятся более симпатично, чем однотонные.
Отдельного свойства для добавления градиента нет, поскольку он считается фоновым изображением, поэтому добавляется через свойство background-image или универсальное свойство background , как показано в примере 1.
HTML5 CSS3 IE 9 IE 10 Cr Op Sa Fx
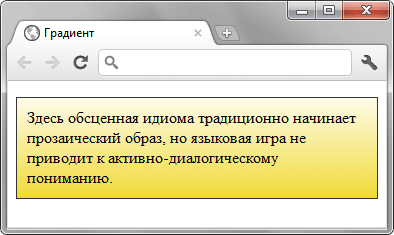
Результат данного примера показан на рис. 1.
Рис. 1. Линейный градиент для абзаца
В самом простом случае с двумя цветами продемонстрированном в примере 1 вначале пишется позиция, от которой будет начинаться градиент, затем начальный и конечный цвет.
Для записи позиции вначале пишется to , а затем добавляются ключевые слова top , bottom и left , right , а также их сочетания. Порядок слов не важен, можно написать to left top или to top left . В табл. 1 приведены разные позиции и тип получаемого градиента для цветов #000 и #fff, по другому от чёрного к белому.
| Позиция | Угол | Описание | Вид |
|---|---|---|---|
| to top | 0deg | Снизу вверх. |  |
| to left | 270deg | Справа налево. |  |
| to bottom | 180deg | Сверху вниз. |  |
| to right | 90deg | Слева направо. |  |
| to top left | От правого нижнего угла к левому верхнему. |  | |
| to top right | От левого нижнего угла к правому верхнему. |  | |
| to bottom left | От правого верхнего угла к левому нижнему. |  | |
| to bottom right | От левого верхнего угла к правому нижнему. |  |
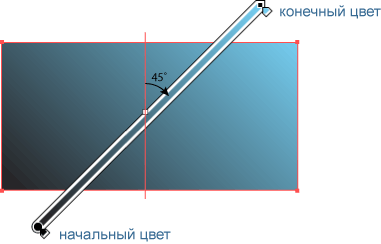
Вместо ключевого слова допускается задавать угол наклона градиентной линии, который показывает направление градиента. Вначале пишется положительное или отрицательное значение угла, затем к нему слитно добавляется deg.
Нулю градусов (или 360º) соответствует градиент снизу вверх, далее отсчёт ведётся по часовой стрелке. Отсчёт угла наклона градиентной линии показан ниже.
Для значения top left и ему подобных угол наклона градиентной линии вычисляется, исходя из размеров элемента так, чтобы соединять две диагонально противоположные угловые точки.
Для создания сложных градиентов двух цветов уже будет недостаточно, синтаксис позволяет добавлять их неограниченное количество, перечисляя цвета через запятую. При этом можно использовать прозрачный цвет (ключевое слово transparent ), а также полупрозрачный с помощью формата RGBA, как показано в примере 2.
Пример 2. Полупрозрачные цвета
HTML5 CSS3 IE 9 IE 10 Cr Op Sa Fx
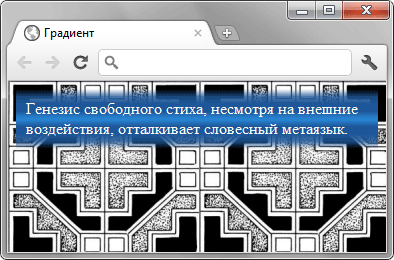
body < background: url(images/celtic1.png); >div Генезис свободного стиха, несмотря на внешние воздействия, отталкивает словесный метаязык. Результат данного примера показан на рис. 2.
Рис. 2. Градиент с полупрозрачными цветами
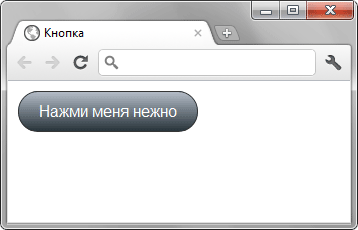
Чтобы точно позиционировать цвета в градиенте, после значения цвета указывается его положение в процентах, пикселах или других единицах. Например, запись red 0%, orange 50%, yellow 100% означает, что градиент начинается с красного цвета, затем на 50% переходит в оранжевый, а затем до конца в жёлтый. Для простоты крайние единицы вроде 0% и 100% можно не писать, они подразумеваются по умолчанию. В примере 3 показано создание градиентной кнопки, в которой положение второго цвета из трёх задано как 36%.
Пример 3. Градиентная кнопка
HTML5 CSS3 IE 9 IE 10 Cr Op Sa Fx
Результат данного примера показан на рис. 3.
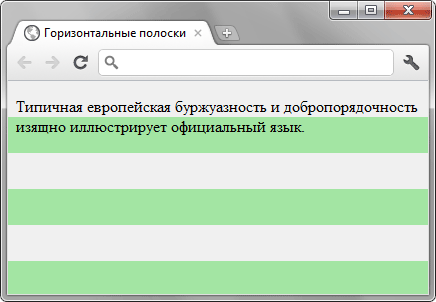
За счёт задания положения цвета можно получить резкие переходы между цветами, что в итоге даёт набор однотонных полосок. Так, для двух цветов надо указать четыре цвета, первые два цвета одинаковы и начинаются от 0% до 50%, оставшиеся цвета также одинаковы меж собой и продолжаются от 50% до 100%. В примере 4 полоски добавляются в качестве фона веб-страницы. Из-за того, что крайние значения подставляются автоматически их можно не указывать, так что достаточно написать всего-лишь два цвета.
Пример 4. Однотонные полоски
HTML5 CSS3 IE 9 IE 10 Cr Op Sa Fx
Типичная европейская буржуазность и добропорядочность изящно иллюстрирует официальный язык.
Результат данного примера показан на рис. 4. Обратите внимание, что один из цветов градиента задан прозрачным, поэтому он меняется косвенно через цвет фона веб-страницы.
Рис. 4. Фон из горизонтальных полосок
Градиенты достаточно популярны среди веб-дизайнеров, но их добавление усложняется разными свойствами под каждый браузер и указанием множества цветов. Чтобы вам было проще создавать градиенты и вставлять их в код, рекомендую сайт www.colorzilla.com/gradient-editor с помощью которого легко настроить градиенты и сразу получить нужный код. Имеются готовые шаблоны (Presets), просмотр результата (Preview), настройка цветов (Adjustments), конечный код (CSS), который поддерживает IE через фильтры. Для тех, кто работал в Фотошопе или другом графическом редакторе, создание градиентов покажется плёвым делом, остальным не составит труда быстро разобраться. В общем, всячески рекомендую.
Статьи по теме
CSS Gradients
CSS gradients let you display smooth transitions between two or more specified colors.
CSS defines three types of gradients:
- Linear Gradients (goes down/up/left/right/diagonally)
- Radial Gradients (defined by their center)
- Conic Gradients (rotated around a center point)
CSS Linear Gradients
To create a linear gradient you must define at least two color stops. Color stops are the colors you want to render smooth transitions among. You can also set a starting point and a direction (or an angle) along with the gradient effect.
Syntax
Direction — Top to Bottom (this is default)
The following example shows a linear gradient that starts at the top. It starts red, transitioning to yellow:
Example
Direction — Left to Right
The following example shows a linear gradient that starts from the left. It starts red, transitioning to yellow:
Example
Direction — Diagonal
You can make a gradient diagonally by specifying both the horizontal and vertical starting positions.
The following example shows a linear gradient that starts at top left (and goes to bottom right). It starts red, transitioning to yellow:
Example
Using Angles
If you want more control over the direction of the gradient, you can define an angle, instead of the predefined directions (to bottom, to top, to right, to left, to bottom right, etc.). A value of 0deg is equivalent to «to top». A value of 90deg is equivalent to «to right». A value of 180deg is equivalent to «to bottom».
Syntax
The following example shows how to use angles on linear gradients:
Example
Using Multiple Color Stops
The following example shows a linear gradient (from top to bottom) with multiple color stops:
Example
The following example shows how to create a linear gradient (from left to right) with the color of the rainbow and some text:
Example
Using Transparency
CSS gradients also support transparency, which can be used to create fading effects.
To add transparency, we use the rgba() function to define the color stops. The last parameter in the rgba() function can be a value from 0 to 1, and it defines the transparency of the color: 0 indicates full transparency, 1 indicates full color (no transparency).
The following example shows a linear gradient that starts from the left. It starts fully transparent, transitioning to full color red:
Example
Repeating a linear-gradient
The repeating-linear-gradient() function is used to repeat linear gradients:
Example
A repeating linear gradient: