- How to add a Line in Html
- How to add a Line in Html
- Using Html
- Using the Internal CSS
- How to create a partial-horizontal line in HTML?
- HTML линия горизонтальная и вертикальная
- Вертикальная HTML линия и способы ее построения
- How to add lines in html
- Learn Latest Tutorials
- Preparation
- Trending Technologies
- B.Tech / MCA
- Javatpoint Services
- Training For College Campus
- How to Add Horizontal Lines Before and After a Text in HTML
- 1. Create an HTML text tag.
- 2. Adding the Left Line
- 3. Set the hr-lines to relative
- 4. Adding the Right Line
- Final Output:
- The Complete Code
- Wrapping Up
- Did you find this article valuable?
How to add a Line in Html
Or in the example you gave it is using css property of the div with a bottom border Solution 3: You can use HR tag or HR tag with simple css code Html HR tag : Here HR tag with simple css code: In HTML, we can easily add the Horizontal line in the document using the following different ways: Using Html tag Using the Internal CSS Using Html If we want to add the Horizontal line in the Html document using Html tag, then we have to follow the steps which are given below.
How to add a Line in Html
In HTML, we can easily add the Horizontal line in the document using the following different ways:
Using Html
If we want to add the Horizontal line in the Html document using Html tag, then we have to follow the steps which are given below. Using these steps, we can easily add the line:
Step 1: Firstly, we have to type the Html code in any text editor or open the existing Html file in the text editor in which we want to add the horizontal line.
Add the Line using Html tags This page helps you to understand how to add the line in Html document. And, this section helps you to understand how to add the line using the Html tags.
Step 2: Now, place the cursor at the point where we want to add the line in the Html document. And, then we have to use the tag of Html at that point.
Step 3: Now, we have to add the attributes of
tag, which define the size, color and width of a line. So, we have to type the size, width, and color attribute within the
tag.
Step 4: And, then we have to specify the values of these attributes.
Step 5: And, at last, we have to save the Html code and then run the file in the browser.
Add the Line using Html tags This page helps you to understand how to add the line in Html document.
And, this section helps you to understand how to add the line using the Html tag.
The output of above Html code is shown in the following screenshot:
Using the Internal CSS
If we want to add the Horizontal line in the Html document using the Internal Stylesheet then we have to follow the steps which are given below. Using these steps, we can easily add the line:
Step 1: Firstly, we have to type the Html code in any text editor or open the existing Html file in the text editor in which we want to add the horizontal line.
Add the Line using Internal CSS. This page helps you to understand how to add the line in Html document. And, this section helps you to understand how to add the line using the Internal Cascading Style Sheet.
Step 2: Now, we have to place the cursor just after the closing of title tag in the head tag of the Html document and then define the styles inside the tag as shown in the following block. And, then we have to type the hr CSS tag for styling the horizontal line.
Add the Line using Internal CSS. hr
Step 3: Now, we have to define the attributes of hr CSS tag. So, we will define the different attributes in the following block:
Add the Line using Internal CSS. hr
Step 4: Now, we have to type the
tag in the body of the Html document to show the horizontal line on the web page. And, at last, we have to save the Html file and then run the file in the Internet browser.
Add the Line using Internal CSS. hr This page helps you to understand how to add the line in Html document.
And, this section helps you to understand how to add the line using the Internal Cascading Style Sheet.
The output of above Html code is shown in the following screenshot:
How to Add Lines Before and After the Heading Text, Add CSS. Put the font and font-size of the heading with the font-family and font-size properties.; Align the heading to the center with the «center» value of the text-align property.; Create space around the heading with the margin property.; We will add a line before the heading through the ::before pseudo-element and then, specify …
How to create a partial-horizontal line in HTML?
I would like to create a thin line below the main heading in a webpage, which is centered, something like this. How do I go about it as using /hr will create an end-to-end line.
In your example this is done with css and not with a hr-tag So either you can use the css-style border-bottom as in your example, or you indeed can use a hr-tag which you give some CSS, e.g.:
If you want to position the hr, you may need the position-style. You can try this easily on the w3c example site.
Remember, that the hr-width-attribute (not the style!) is not working under html5 anymore.
Or in the example you gave it is using css property of the div with a bottom border
You can use HR tag or HR tag with simple css code
HTML линия горизонтальная и вертикальная
Данный урок научит вас создавать горизонтальные и вертикальные линии.
- Горизонтальная HTML линия определяется непарным тегом
.
- HTML линия может быть не только горизонтальной, но и вертикальной.
- Вертикальная линия в HTML может являться стороной блока или ячейки таблицы.
- Линия в HTML бывает любого размера и цвета, имеет или не имеет объемность.
HTML горизонтальная линия и пример ее построения:
| |
- align=»» – выравнивает линию справа или слева.
- width=»50%» – ширина в пикселях или процентах.
- size=»» – задает толщину горизонтальной линии.
- color=»#00ff00″ – устанавливает цвет линии.
HTML линия может быть разной:
Вертикальная HTML линия и способы ее построения
Вертикальная линия в HTML отображается как сторона блока или таблицы.
Пример построения вертикальной линии:
|
Пример вертикальной линии красного цвета слева. |
В данном случае вертикальная HTML линия является стороной отформатированного блока.
Обычный блок с помощью стилевых описаний видоизменен до неузнаваемости. Хотите научиться так манипулировать элементами страницы – учите CSS, а что касается конкретно этого кода, то следует обратить внимание на стилевой атрибут border-left и его значения.
Автор проекта — Вася Митин | Дата публикации: Октябрь 2009 | Обновление: Ноябрь 2018
HTML блоки и параграфы 

© 2009 — 2023 | При использовании материала, ссылайтесь на мой сайт!
По всем вопросам обращайтесь: go@ab-w.net | HTML, линия? – Не вопрос!
How to add lines in html
Learn Latest Tutorials
Preparation
Trending Technologies
B.Tech / MCA
Javatpoint Services
JavaTpoint offers too many high quality services. Mail us on h[email protected], to get more information about given services.
- Website Designing
- Website Development
- Java Development
- PHP Development
- WordPress
- Graphic Designing
- Logo
- Digital Marketing
- On Page and Off Page SEO
- PPC
- Content Development
- Corporate Training
- Classroom and Online Training
- Data Entry
Training For College Campus
JavaTpoint offers college campus training on Core Java, Advance Java, .Net, Android, Hadoop, PHP, Web Technology and Python. Please mail your requirement at [email protected].
Duration: 1 week to 2 week
Like/Subscribe us for latest updates or newsletter 




How to Add Horizontal Lines Before and After a Text in HTML
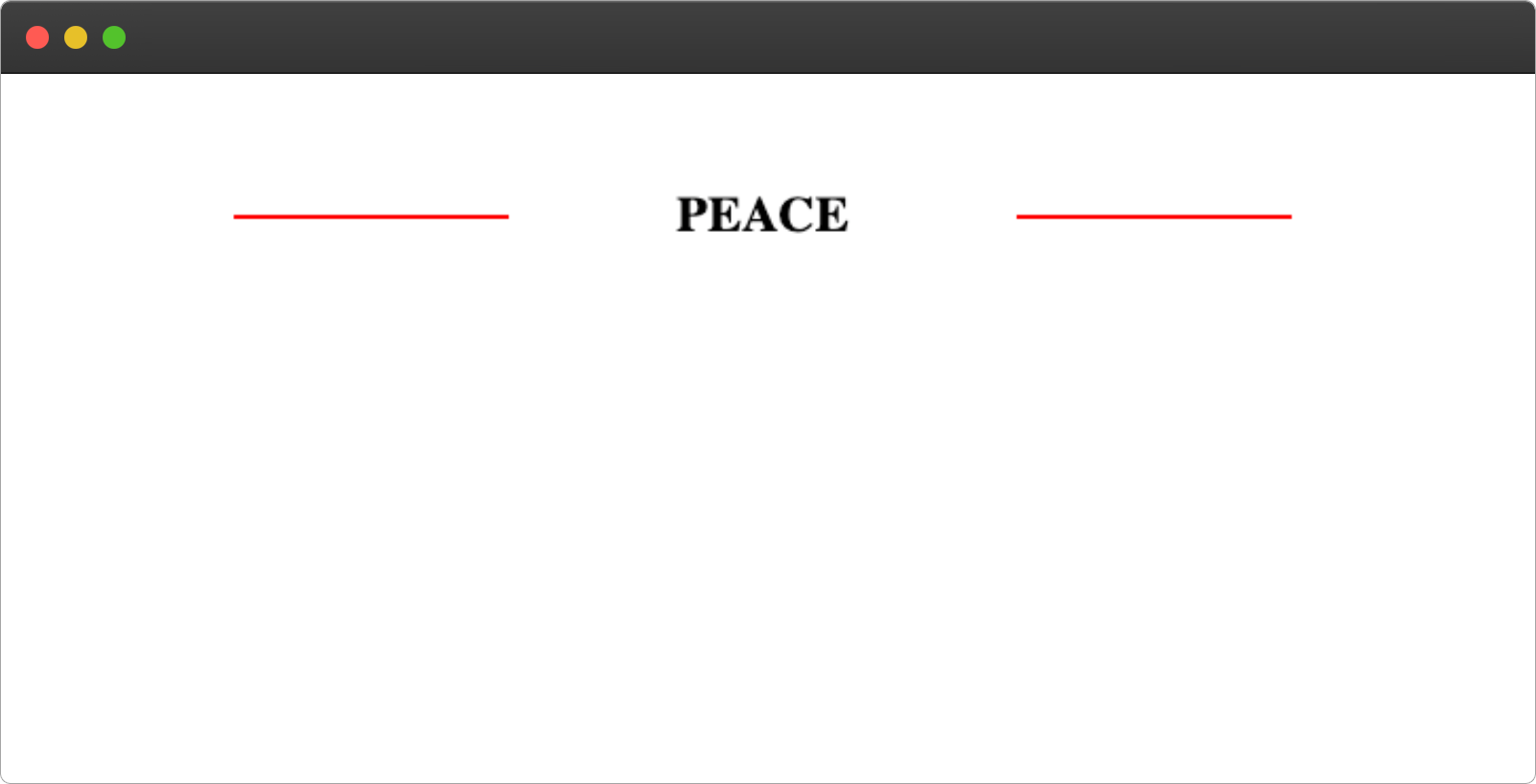
This article will guide you on how to add a horizontal line to the right and left side of a text as shown below:
1. Create an HTML text tag.
In your HTML file create an h2 tag and give it a class name of hr-lines
2. Adding the Left Line
We’ll make use of the CSS :before pseudo-element to add a line to the left side of the text. Apply the code below to your CSS file:
.hr-lines:before< content:" "; display: block; height: 2px; width: 130px; position: absolute; top: 50%; left: 0; background: red; > From the above code, we’re creating a new element with a height of 2px and width of 130px before the hr-lines element using the content property, then giving it an absolute position in order to move it around, we set the top to 50% to make it align with the text at the middle.
3. Set the hr-lines to relative
For the pseudo-elements to be applied to the target element, we must set the position of the element to a relative, this will make all the movement of the :before and :after be relative to the parent (text).
Add the following lines to your CSS files.
We can fix this by setting the max-width and adding margin to the element.
.hr-lines< position: relative; /* new lines */ max-width: 500px; margin: 100px auto; text-align: center; > We’re setting the :before to the left side of the text by setting the left:0 .
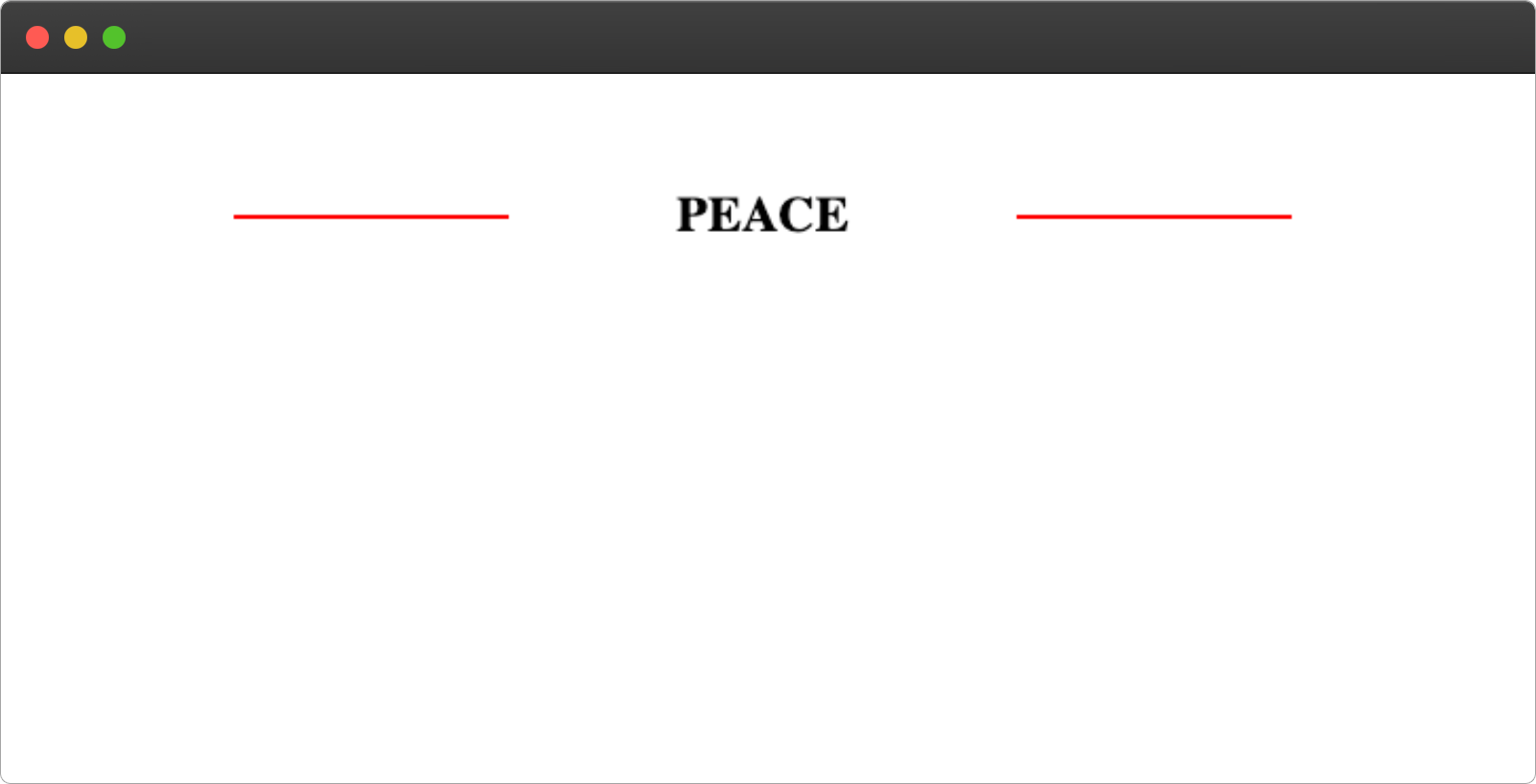
4. Adding the Right Line
We’ll make use of the :after pseudo-element to add the right line.
Add the following lines of code to your CSS file to add the right line to the text.
.hr-lines:after< content:" "; height: 2px; width: 130px; background: red; display: block; position: absolute; top: 50%; right: 0; > We’re setting the :after to the right side of the text by setting the right:0 .
Final Output:
The Complete Code
h2 class="hr-lines"> PEACE /h2> section> div> p>I wish for peace in Russia & Ukraine/p> /div> section> .hr-lines< position: relative; max-width: 500px; margin: 100px auto; text-align: center; > .hr-lines:before< content:" "; height: 2px; width: 130px; background: red; display: block; position: absolute; top: 50%; left: 0; > .hr-lines:after< content:" "; height: 2px; width: 130px; background: red; display: block; position: absolute; top: 50%; right: 0; > p< text-transform: uppercase; color: red; > section< display: flex; justify-content: center; align-items:center; gap: 1rem; > div< width: 500px; border: 1px solid #ccc; padding: 10px; height: 100px; display: flex; justify-content: center; align-items: center; line-height: 1.4; > Wrapping Up
I hope that this article will assist you in creating a text with horizontal right and left lines at some point in the future.
Wow, what a journey, I am glad you made it to the end of this article, if you enjoyed and learned something new from this article, I will like to connect with you.
See you in the next article. Bye Bye 🙋♂️
If you found my content helpful and want to support my blog, you can also buy me a coffee below, my blog lives on coffee 🙏.
Did you find this article valuable?
Support Ayodele Samuel Adebayo by becoming a sponsor. Any amount is appreciated!