- Как сделать вертикальную линию в css
- HTML линия горизонтальная и вертикальная
- Вертикальная HTML линия и способы ее построения
- Вертикальная разделительная линия html
- Итого — получилась вертикальная линия слева:
- Сделать вертикальную линию в блоке справа.
- Давайте сделаем такую «вертикальную линию справа«
- Соберем все стили для вертикальной линии:
- Результат использования вертикальной линии в теге
- Или тот же текст с вертикальной линией слева:
- Сделать вертикальную линию используя псевдоэлемент.
- Вертикальная линия с помощью before
- Пример вертикальной линии с помощью псевдоэлемента before
- Пример вертикальной линии используя before
- Скачать пример с вертикальной линией before
- Код примера с вертикальной линией before
- How to Create Vertical Line in HTML
- 1) Using Border-Right, Height and Position CSS Property
- 2) Vertical line using Border-Left, Height, and Position CSS Property
- 3) Vertical line using hr Transform Property
- 4) Double Vertical line using CSS Property
- 5) Create Multiple Types (Double, Solid, Dashed, Dotted) Vertical Lines
- 8) Create Vertical Lines using Paragraph, Section and Article Containers
- How to create a vertical line using HTML and CSS
- Learn JavaScript for Beginners 🔥
- About
- Search
- Tags
Как сделать вертикальную линию в css
Для формирования вертикальной линии можно пойти разными путями. Давайте рассмотрим некоторые из них:
Вариант №1. Можно определить обычный div элемент и покрасить у него одну из сторон с помощью свойства border.
.create-line width: 200px; border-top: 3px solid #32a1ce; > Вариант №2. Используем готовый тег который формирует горизонтальную линию — hr. Только изменим его с помощью стилей: сделаем ширину 1px и выставим необходимую длину линии.
hr width: 1px; height: 200px; > Вариант №3. С помощью псевдоэлементов :before и :after. Этот вариант немного сложнее, но за то мы обойдемся без правки HTML-кода. Итак, если нам нужно разместить вертикальную или горизонтальную линию сверху или слевой стороны элемента, то нам нужно использовать псевдоэлемент :before. Если же линия должна быть справа или снизу, то мы должны использовать псевдоэлемент :after.
class="create-line-left"> Добавим линию слева и справа .create-line-left padding-left: 20px; /* необходим для формирования позиций линий */ position: relative; /* блок будет занимать ширину по размеру контента в нём*/ display: inline-block; > .create-line-left:before content: " "; background: #33CCFF; width: 2px; height: 50px; /* линия смещена на 10px слева от текста*/ left: 10px; /* включаем абсолютное позиционирование относительно блока с relative */ position: absolute; > .create-line-left:after content: " "; background: #333333; width: 2px; height: 50px; /* линия смещена на 10px справа от текста*/ right: -10px; /* включаем абсолютное позиционирование относительно блока с relative */ position: absolute; > HTML линия горизонтальная и вертикальная
Данный урок научит вас создавать горизонтальные и вертикальные линии.
- Горизонтальная HTML линия определяется непарным тегом
.
- HTML линия может быть не только горизонтальной, но и вертикальной.
- Вертикальная линия в HTML может являться стороной блока или ячейки таблицы.
- Линия в HTML бывает любого размера и цвета, имеет или не имеет объемность.
HTML горизонтальная линия и пример ее построения:
| |
- align=»» – выравнивает линию справа или слева.
- width=»50%» – ширина в пикселях или процентах.
- size=»» – задает толщину горизонтальной линии.
- color=»#00ff00″ – устанавливает цвет линии.
HTML линия может быть разной:
Вертикальная HTML линия и способы ее построения
Вертикальная линия в HTML отображается как сторона блока или таблицы.
Пример построения вертикальной линии:
|
Пример вертикальной линии красного цвета слева. |
В данном случае вертикальная HTML линия является стороной отформатированного блока.
Обычный блок с помощью стилевых описаний видоизменен до неузнаваемости. Хотите научиться так манипулировать элементами страницы – учите CSS, а что касается конкретно этого кода, то следует обратить внимание на стилевой атрибут border-left и его значения.
Автор проекта — Вася Митин | Дата публикации: Октябрь 2009 | Обновление: Ноябрь 2018
HTML блоки и параграфы 

© 2009 — 2023 | При использовании материала, ссылайтесь на мой сайт!
По всем вопросам обращайтесь: go@ab-w.net | HTML, линия? – Не вопрос!
Вертикальная разделительная линия html
Как вы знаете, что существует «3 способа css» — здесь будем использовать — размещение стилей прямо внутри тега, в атрибуте attribute style
Для того, чтобы создать вертикальную линию, нам понадобится блок html? пусть это будет div
Чтобы мы могли его увидеть — давайте напишем какой-то текст и покрасим с помощью background
Далее нам нужно (например), сделать вертикальную линию у этого блока, поэтому мы добавим ему свойство border и добавим ему «left»
Вообще не совсем презентабельно! Добавим отступы с помощью padding:
Результат. уже немного получше!
Итого — получилась вертикальная линия слева:
Для создания вертикальной линии.
Когда требуется как-то выделить текст на странице.
Не обязательно делать такой задний фон, это просто применено в качестве примера!
Далее сделаем что-то повеселее!
Сделать вертикальную линию в блоке справа.
Здесь особой разницы нет, как делать вертикальную линию, справа или слева.
Самое главное, чтобы это выглядело красиво и презентабельно !
Давайте сделаем такую «вертикальную линию справа«
Для этого опять возьмем тег div и добавим ему класс — «vertical_line»
Пропишем стили css для этого класса уже вторым способом внутри attribute style
Изменим вырвиглаз задний фон на » background: #f5f5f5 ;»
Вертикальную линию поставим справа : «border-right: 2px solid #010101;»
Увеличим отступы внутри «padding: 20px 33px;»
Текст поставим также справа:»text-align: right;»
И добавим наружные отступы, чтобы наш блок не прилипал к верху и низу, используем margin : margin: 20px 0;
Соберем все стили для вертикальной линии:
Результат использования вертикальной линии в теге
Теперь, нам можно написать несколько слов, уже в новом теге с новой вертикальной линией, которая располагается справа!
Как мне кажется — получилось терпимо!
Еще раз повторю, что следует разбавлять однотонный текст, каким-то фишками!
Когда очень много текста, без каких либо вкраплений — это очень тяжело читается! Как вариант, можно использовать вертикальную линию в теге.
Или тот же текст с вертикальной линией слева:
Теперь, нам можно написать несколько слов, уже в новом теге с новой вертикальной линией, которая располагается справа!
Как мне кажется — получилось терпимо!
Еще раз повторю, что следует разбавлять однотонный текст, каким-то фишками!
Когда очень много текста, без каких либо вкраплений — это очень тяжело читается! Как вариант, можно использовать вертикальную линию в теге.
Сделать вертикальную линию используя псевдоэлемент.
Отвечаю на один из поисковых запросов: «Сделать вертикальную линию используя псевдоэлемент.» :
Псевдоэлемент(before, after) — это не самый распространенный способ создания чего либо!
Этот элемент не всегда удобен для стилизации.
Я бы его не стал у себя на сайте делать вертикальную линию с помощью псевдоэлемента.
Но если очень хочется и очень нужно. то часто можно сделать невозможное!
Вертикальная линия с помощью before
Пример вертикальной линии с помощью псевдоэлемента before
Которая сделана с помощью псевдоэлемента before.
Если честно. то это вообще первый раз начиная с 2007 года, когда я начал изучать html и css.
Слышу про необходимость создания вертикальной линии таким образом.
Специально пошел поискать по интернету, но какого-то внятного ответа не нашел.
Потому, что. так реально никто не делает — это просто неудобно!
Пример вертикальной линии используя before
Когда я писал выше приведенные слова, то я имел ввиду использовать псевдоэлементы для больших блоков.
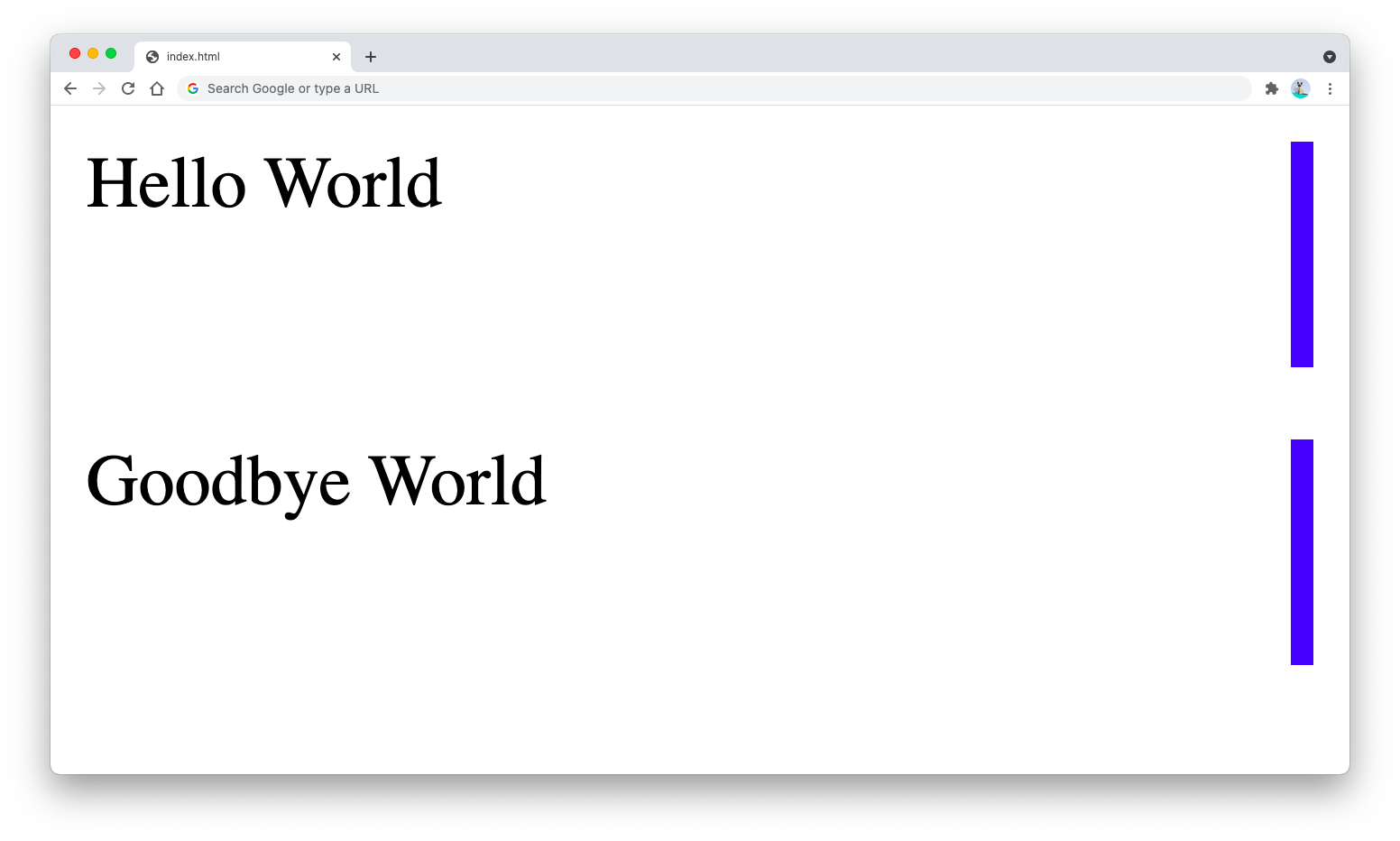
Но если вам требуется использовать «псевдоэлемент» построчно — то такой вариант можно использовать.
Вам требуется создать нумерованный список с числами и вертикальной линией.
То для этих целей вертикальная полоса с «псевдоэлементом вполне возможно для использования!»
Здесь вы видите, что достаточно вывести новую строку, и ваша вертикальная линия появляется автоматически!
Скачать пример с вертикальной линией before
Данный пример я оформил в отдельный архив!
После того, как вы поставите себе на сайт эту страницу, то вы сможете увидеть вертикальную линию before :

Код примера с вертикальной линией before
В примере использован вот этот код с вертикальной линией before
Вам требуется создать нумерованный список с числами и вертикальной линией.
То для этих целей вертикальная полоса с «псевдоэлементом вполне возможно для использования!»
How to Create Vertical Line in HTML
You might have a couple of reasons to create a vertical line on your web page but HTML does not have any element for vertical lines. Although HTML only have the element for a horizontal line; but still there are multiple ways to create a vertical line in HTML as mentioned below:
- Using Border CSS Property
- Using width and height CSS Property
- Using hr Transform Property
Here in this article, we have explained all possible ways to create Vertical line in HTML:
1) Using Border-Right, Height and Position CSS Property
/* Applying the style on the complete body of html page */ body < text-align: center; >/* CSS to add vertical line in the right */ .verticalLine Vertical Line using HTML and CSS
using border-right, height and position property
2) Vertical line using Border-Left, Height, and Position CSS Property
/* Applying the style on complete body of html page */ body < text-align: center; >/* CSS to add vertical line in the left */ .verticalLine Vertical Line using HTML and CSS
vertical line using border-left, height and position property
3) Vertical line using hr Transform Property
A vertical line can be created in HTML using transform property in
tag. With the help of this property, you can rotate a horizontal line to a vertical line.
body < text-align: center; >hr Vertical Line using hr Transform Property
4) Double Vertical line using CSS Property
/* Applying the style on complete body of html page */ body < text-align: center; >/* CSS to add vertical line in the right */ .verticalLine Vertical Line using HTML and CSS
double vertical line
5) Create Multiple Types (Double, Solid, Dashed, Dotted) Vertical Lines
div.dotted < border-style: none dotted none none; margin: 10px; padding: 10px; right: 55.5%; position: absolute; >div.dashed < border-style: none dashed none none; margin: 10px; padding: 10px; right: 66%; position: absolute; >div.solid < border-style: none solid none none; margin: 10px; padding: 10px; right: 77%; position: absolute; >div.double Vertical Line using HTML and CSS
dotted vartical line. dashed vartical line. solid vartical line. double vartical line. 8) Create Vertical Lines using Paragraph, Section and Article Containers
body < text-align: center; >.paragraphWithVertcalLine < border-right: 1px solid #000; width: 300px; height: 300px; >.sectionWithVertcalLine < border-right: 1px solid #000; width: 300px; height: 300px; >.articleWithVertcalLine vertical line with paragraph container
vertical line with paragraph section container vertical line with article container How to create a vertical line using HTML and CSS
Posted on Aug 12, 2021
To create a vertical line using HTML and CSS, you can set a CSS rule for
tags with the class vertical as follows:
First, you need to normalize the default border and margin properties added by the browser.
Next, the width, style, and color of the vertical line is set using the shorthand border-left property, while the height property will set the height of the vertical line.
The float:left property is added so that the vertical line can be displayed on the left side of another element.
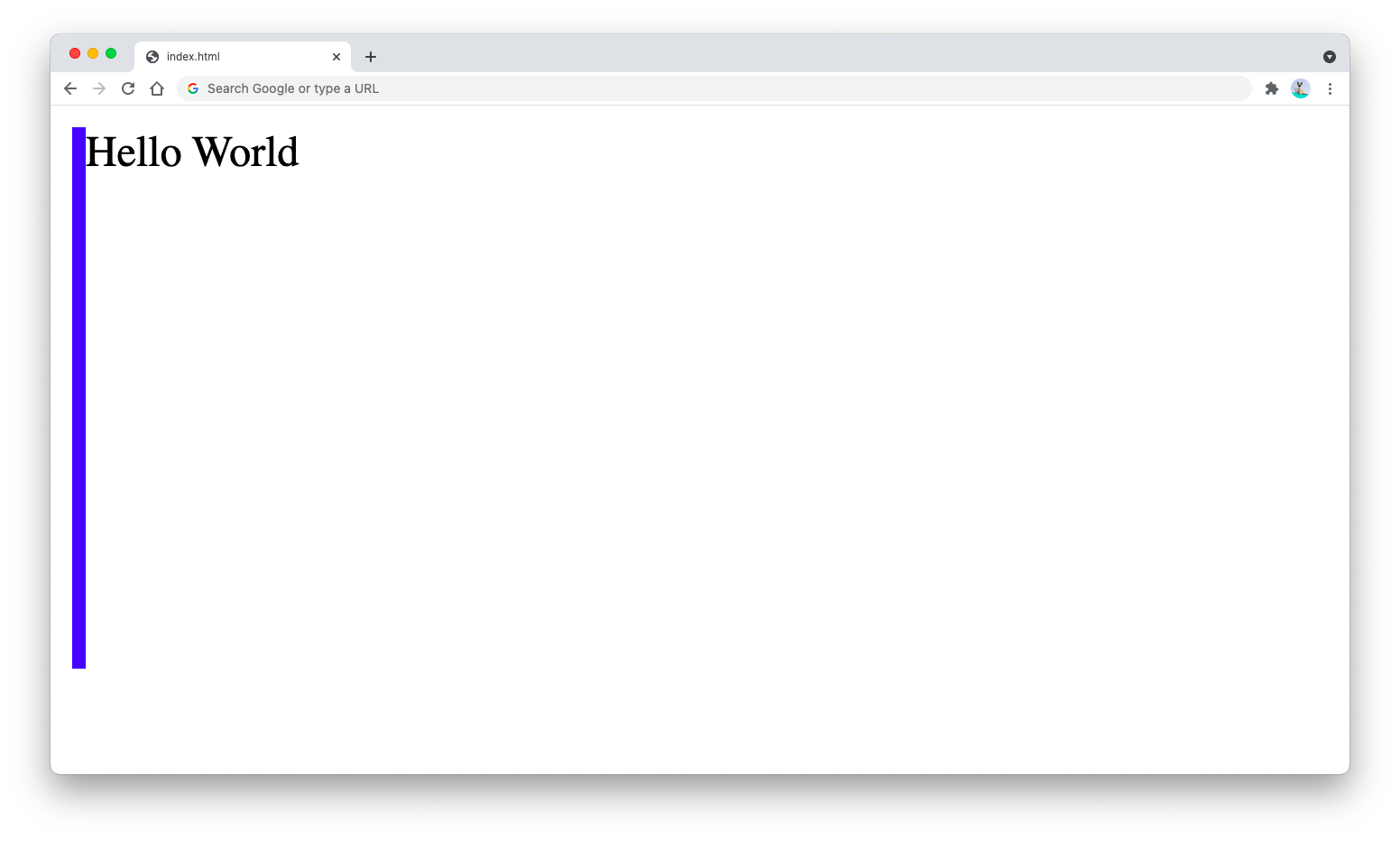
The following HTML markup:
Will produce the following output:
Alternatively, you can also remove the
tag and create a vertical line by adding a border-left or border-right property to any element that you want to have a vertical line.
For example, here’s how to add a vertical line on the right side of the
tag:
Will produce the following output:
You will need to adjust the CSS style depending on the context and where you want to place the vertical line. But a vertical line can always be created using the
tag.
If you need to add the vertical line on the side of another element, you can use either the border-left or border-right property with the attached element.
Learn JavaScript for Beginners 🔥
Get the JS Basics Handbook, understand how JavaScript works and be a confident software developer.
A practical and fun way to learn JavaScript and build an application using Node.js.
About
Hello! This website is dedicated to help you learn tech and data science skills with its step-by-step, beginner-friendly tutorials.
Learn statistics, JavaScript and other programming languages using clear examples written for people.
Search
Type the keyword below and hit enter
Tags
Click to see all tutorials tagged with: