- Как установить Google Менеджер тегов на веб-страницы
- Подготовка
- Как установить стандартный код
- Как установить пользовательский код
- Как посмотреть инструкции для определенного сервиса
- Как настроить в Менеджере тегов использование URL без указания протокола
- Как добавить тег на сайт
- О Менеджере тегов
- Подготовка
- Как установить стандартный код
- Как установить пользовательский код
- Инструкции по настройке для разных сервисов
Как установить Google Менеджер тегов на веб-страницы
Оптимизируйте свои подборки Сохраняйте и классифицируйте контент в соответствии со своими настройками.
Примечание. В этой статье объясняется, как установить Google Менеджер тегов. Если вы хотите использовать глобальный тег, ознакомьтесь с руководством по его установке.
Google Менеджер тегов помогает быстро и легко обновлять теги на сайте.
Ниже рассказывается, как установить код Менеджера тегов на веб-страницы. Вы также можете посмотреть аналогичные инструкции для Android, iOS и серверов.
Чтобы настроить работу Менеджера тегов, вам потребуется добавить на свои страницы небольшой фрагмент кода. Он позволит размещать и активировать теги на вашем сайте и в мобильном приложении.
Примечание. Если раньше вы добавляли теги вручную или использовали другую систему управления тегами, ознакомьтесь с руководством по переходу.
Подготовка
Создайте аккаунт и контейнер в Google Менеджере тегов.
Как установить стандартный код
В большинстве случаев проще всего найти код и инструкции по началу работы непосредственно в Менеджере тегов.
- Откройте Google Менеджер тегов и перейдите в раздел Рабочая область.
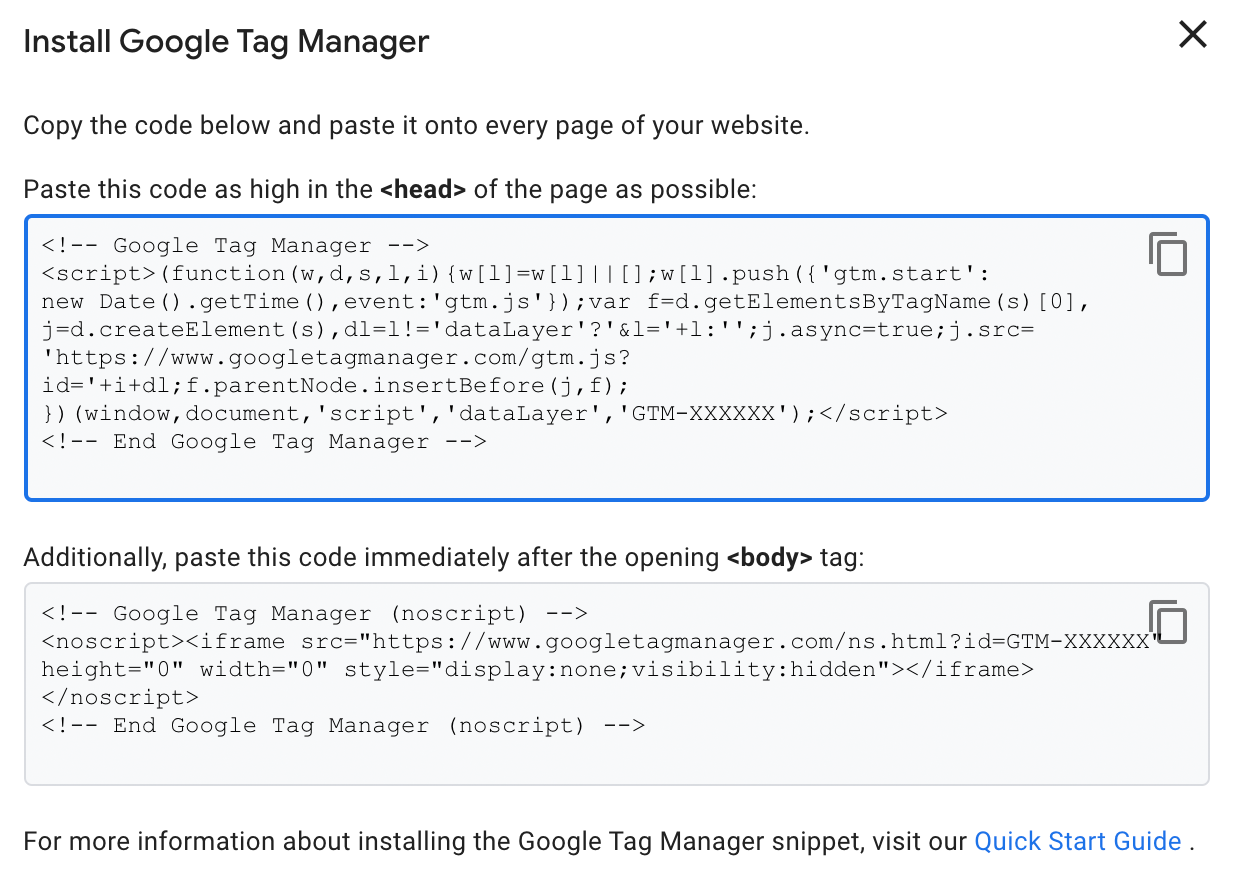
- В верхней части окна нажмите на идентификатор контейнера (в формате GTM-XXXXXX ). Откроется окно установки Менеджера тегов.
- Добавьте тег на каждую страницу сайта, следуя инструкциям.
Первый блок кода лучше всего разместить сразу после открывающего тега или как можно выше в разделе . Это обеспечит доступность и готовность конфигурации Менеджера тегов после загрузки остального контента. - Рекомендуем также добавить объект уровня данных. Это обеспечит более точное отслеживание.
- Опубликуйте контейнер.
После того как вы установите код Менеджера тегов, все изменения конфигурации нужно будет вносить в этом сервисе.
Как установить пользовательский код
Иногда возникает необходимость создать собственный тег gtm.js. Например, это актуально, когда нужен новый шаблон для системы управления контентом или электронной торговли. Добавьте приведенный ниже код как можно ближе к открывающему тегу на каждой странице сайта. Вместо фрагмента GTM-XXXXXX укажите свой идентификатор контейнера.
Затем добавьте приведенный ниже код сразу после открывающего элемента на каждой странице сайта. Вместо фрагмента GTM-XXXXXX укажите свой идентификатор контейнера.
Внимание! Пользовательские изменения в коде Менеджера тегов официально не поддерживаются.
Как посмотреть инструкции для определенного сервиса
Чтобы посмотреть инструкции по настройке Менеджера тегов для определенного сервиса, нажмите на нужную ссылку:
Если не указано иное, контент на этой странице предоставляется по лицензии Creative Commons «С указанием авторства 4.0», а примеры кода – по лицензии Apache 2.0. Подробнее об этом написано в правилах сайта. Java – это зарегистрированный товарный знак корпорации Oracle и ее аффилированных лиц.
Последнее обновление: 2022-06-07 UTC.
Как настроить в Менеджере тегов использование URL без указания протокола
Оптимизируйте свои подборки Сохраняйте и классифицируйте контент в соответствии со своими настройками.
По умолчанию контейнер Google Менеджера тегов загружает ресурсы с использованием протокола HTTPS, например https://www.googletagmanager.com . Это помогает обеспечить безопасность данных.
Если у вас есть причины не указывать протокол, замените фрагмент https:// в коде контейнера фрагментом // .
При использовании URL без указания протокола контейнер будет загружаться по-разному: на страницах, адрес которых начинается с http:// , – через HTTP, а на страницах, адрес которых начинается с https:// , – через HTTPS.
Прежние версии контейнера Менеджера тегов всегда загружались без указания протокола (пример: //www.googletagmanager.com ). Их можно использовать и сейчас.
Примечание. В большинстве шаблонов тегов протокол не указывается. Однако при настройке пользовательских тегов для активации на защищенных страницах необходимо убедиться, что теги подходят для защищенного соединения или в них не указан протокол.
Если не указано иное, контент на этой странице предоставляется по лицензии Creative Commons «С указанием авторства 4.0», а примеры кода – по лицензии Apache 2.0. Подробнее об этом написано в правилах сайта. Java – это зарегистрированный товарный знак корпорации Oracle и ее аффилированных лиц.
Последнее обновление: 2023-06-23 UTC.
Как добавить тег на сайт
Оптимизируйте свои подборки Сохраняйте и классифицируйте контент в соответствии со своими настройками.
Тег Google и Google Менеджер тегов предполагают разные способы добавления и изменения тегов на сайте. Если вы не знаете, какой из них выбрать, прочитайте статью Менеджер тегов и тег Google (gtag.js).
Ниже рассказывается, как добавить каждый из тегов на сайт. Использовать оба не требуется: достаточно лишь одного.
Тег Google Менеджер тегов
О Менеджере тегов
Google Менеджер тегов – система управления тегами, которая позволяет быстро и легко изменять теги на сайте. Чтобы настроить ее работу, добавьте на свои страницы небольшой фрагмент кода. После этого Менеджер сможет размещать и активировать теги на вашем сайте.
Примечание. Если раньше вы добавляли теги вручную или использовали другую систему управления тегами, ознакомьтесь с руководством по переходу.
Подготовка
Создайте аккаунт и контейнер в Google Менеджере тегов. Подробнее…
Как установить стандартный код
В большинстве случаев проще всего найти код и инструкции по началу работы непосредственно в Менеджере тегов.
- Откройте Google Менеджер тегов и перейдите в раздел Рабочая область.
- В верхней части окна нажмите на идентификатор контейнера (в формате GTM-XXXXXX ). Откроется окно установки Менеджера тегов.
- Добавьте тег на каждую страницу сайта, следуя инструкциям.
Первый блок кода лучше всего разместить сразу после открывающего тега или как можно выше в разделе . Это обеспечит доступность и готовность конфигурации Менеджера тегов после загрузки остального контента. - Рекомендуем также добавить объект уровня данных. Это обеспечит более точное отслеживание.
- Опубликуйте контейнер.
После того как вы установите код Менеджера тегов, все изменения конфигурации нужно будет вносить в этом сервисе.
Как установить пользовательский код
Иногда возникает необходимость создать собственный тег gtm.js. Например, это актуально, когда нужен новый шаблон для системы управления контентом или электронной торговли. Добавьте приведенный ниже код как можно ближе к открывающему тегу на каждой странице сайта. Вместо фрагмента GTM-XXXXXX укажите свой идентификатор контейнера.
Затем добавьте приведенный ниже код сразу после открывающего элемента на каждой странице сайта. Вместо фрагмента GTM-XXXXXX укажите свой идентификатор контейнера.
Внимание! Пользовательские изменения в коде Менеджера тегов официально не поддерживаются.
Инструкции по настройке для разных сервисов
Чтобы посмотреть инструкции по настройке Менеджера тегов для определенного сервиса, нажмите на нужную ссылку:
Если не указано иное, контент на этой странице предоставляется по лицензии Creative Commons «С указанием авторства 4.0», а примеры кода – по лицензии Apache 2.0. Подробнее об этом написано в правилах сайта. Java – это зарегистрированный товарный знак корпорации Oracle и ее аффилированных лиц.
Последнее обновление: 2023-02-15 UTC.