- Заметки на память для начинающих вебмастеров, web-программирование, создание блогов, сайтов, продвижение и монетизация
- Простая кнопка Google +1
- Асинхронная загрузка JavaScript-кода для кнопки
- Кнопка Google +1
- 1. Что такое кнопка Google +1
- 2. Как выглядит кнопка Google +1
- 3. На что влияет кнопка Google +1
- 4. Накрутка Google +1 — стоит ли она того
- 5. Как установить Google +1 на сайт
- 6. Стоит ли ставить кнопку Google plus на сайт
- Google +1. Кнопка плюс один.
- Где взять кнопку «плюс один»?
- Зачем нужна кнопка «плюс один»? Размышления.
- Как пользоваться кнопкой плюс один?
- Как поставить кнопку на свои страницы?
- Минусы
Заметки на память для начинающих вебмастеров, web-программирование, создание блогов, сайтов, продвижение и монетизация
Приветствую Вас, гости и подписчики блога 4remind.ru. Многие из Вас, уверен, знают для чего нужна кнопка Google «+1» (PlusOne). Да, эта кнопка в настоящие времена, скажем прямо, должна непременно присутствовать на страницах сайтов и блогов, так как она помогает продвижению Вашего веб-ресурса в Интернете, и чем больше посетителей накликало по кнопке «+1» на вашем сайте, тем более популярным он будет и в глазах поисковика от компании Google.
Настроить и установить код этой кнопки совсем просто — код кнопки Google +1 можно получить на станице Google-webmasters: «Добавьте кнопку +1 на свой сайт». Но здесь будет изложена информация о ручной настройке, более детальной, и использовании оптимального метода загрузки скрипта для кнопки Google «+1».
Итак, поехали.
Настроек для кнопки так уж и мало, и варьируются они от самого простого изменения размера кнопки до методов оптимальной загрузки кода скрипты.
Простая кнопка Google +1
Самый простой, и тем временем минимально необходимый, способ добавить кнопку «+1» на страницы сайта или блога, включая JavaScript, нужно всего лишь добавить следующие теги:
Скрипт должен обязательно загружаться по протоколу HTTPS и может быть вставлен в абсолютно любое место страницы сайта. Но стоит иметь ввиду, что для лучшей производительности Вашего сайта и более быстрой загрузки страниц, загружать сценарий JavaScript оптимальнее асинхронно, о чем будет рассказано далее по тексту.
Если мы вставим выше приведенный код на страницу сайта, то кнопка сразу же будет отображаться с настройками по умолчанию, примерно как на рисунке:
Синтаксис стандартного тэга кнопки Google +1 такой:
При желании можно использовать тэг в соответствии стандарту HTML5, но при этом должен быть установлен атрибут класса со значением g-plusone , а так же любой другой атрибут тэга кнопки должен быть с префиксом data- :
По умолчанию скрипт для кнопки при обходе DOM (Document Object Model — Объектная Модель Документа) будет отображать тэг «+1» как кнопку. Но Вам предоставляется возможность улучшить время рендеринга на страницах, особенно страниц с большим содержимым, при помощи JavaScript API делая обход только одного элемента кнопки на странице, или отображать какой-нибудь свой определенный элемент как кнопку «+1». Ну а в общем, добавить кнопку Google +1 с базовыми настройками, настройками по умолчанию, не должно предоставлять трудностей даже для тех, кто не обладает знаниями HTML и CSS.
Асинхронная загрузка JavaScript-кода для кнопки
Асинхронный метод загрузки позволяет продолжать загружать страницу сайта одновременно с загрузкой JavaScript-кода для кнопки. При параллельной загрузке элементов время загрузки страницы не увеличивается, а это ни что иное, как рациональное использование кода кнопки.
Для включения асинхронной загрузки скрипта рекомендуется использовать следующий код:
Для достижения наилучшей производительности рекомендуется располагать вышеприведенный код сразу же за кодом тэга «+1».
Если же Вы захотите установить определенные параметры для скрипта, то следуйте следующему синтаксису:
Вот пример кода web-страницы с использованием асинхронной загрузки:
Кнопка Google +1
С появлением социальной сети Google +1, появилась и новая возможность для каждого вебмастера разместить еще одну социальную кнопку на своих сайтах. Давайте разберемся, что такое кнопка google plus, как она выглядит, на что влияет и прочее.
1. Что такое кнопка Google +1
Это дает возможность каждому авторизированному пользователю в гугл голосовать за какую-то страницу на сайте. Такая возможность очень напоминает кнопку «мне нравится» от FaceBook, «лайк» от ВКонтакте, «tweet» от twitter. Однако, все же это чуть больше, чем банальный счетчик.
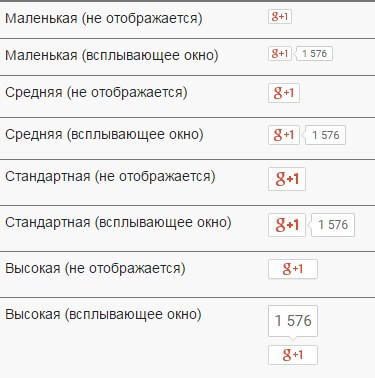
2. Как выглядит кнопка Google +1
Естественно у неё могут быть различные дизайны и интерфейс. Приведу пару скриншотов:
Помимо общего числа плюсов, еще происходит отображение профилей некоторых из них. Но максимально будут отображаться не более 3-х аватарок проголосовавших, даже если их гораздо больше.
Кнопка видна только авторизированным Google аккаунтам.
3. На что влияет кнопка Google +1
Недавно ходили слухи, что эта кнопка влияет на ранжирование сайта в поисковой системе Google. Насколько достоверны эти доводы поначалу сложно было судить. Теперь уже стало понятно, что никакой четкой взаимосвязи нету. Однако эта кнопка может положительно повлиять на кликабельность сайта в выдаче, что в свое очередь поднимет позиции в поиске и привлечёт больше трафика.
Google +1 положительно влияет на кликабельность, поскольку в ранжировании у сайтов, которые имеют кнопку гугл плюс отображается счетчик.
Естественно у пользователей вызовет большее доверие сайт, который имеет большое число голосов.
4. Накрутка Google +1 — стоит ли она того
Накрутить значение счетчика Google +1 можно очень быстро и дешево. Существует множество социальных бирж, которые могут предоставить такую возможность (например, FORUMOK, PROSPERO). Но как показывает практика толку от такой накрутки мало. Гугл вообще очень сильно не любит накрутки и данный случай далеко не исключение.
Как же быть? Ну я бы посоветовал накручивать в очень «лайтовом» режиме. То есть один плюс в неделю для одной страницы — вполне достаточно. При этом я бы еще использовал какую-нибудь рекламу для конкретной страницы, чтобы гугл видел, что на страницу есть переходы и некоторые люди «лайкуют» эту страницу — значит она хорошая. Купить рекламу можно либо в контекстных биржах, либо в тизерках. Но все в очень маленьком объеме. Лучше растянуть этот эффект на пару месяцев, чем вбухать сразу все деньги на три дня.
У каждой страницы сайта где размещена кнопка Google +1 можно посмотреть статистику кликов. Естественно, Ваша главная задача избегать резких скачков (которые Вы создаете искусственно). Теоретически возможны и естественные резкие скачки, но в этом случае Вам не надо волноваться — ведь все естественно и бесплатно.
5. Как установить Google +1 на сайт
Установка этой кнопки такая же как и установка любой другой социальной кнопки на сайт (см. установка социальных кнопок).
0. Заведите себе аккаунт на Google.ru
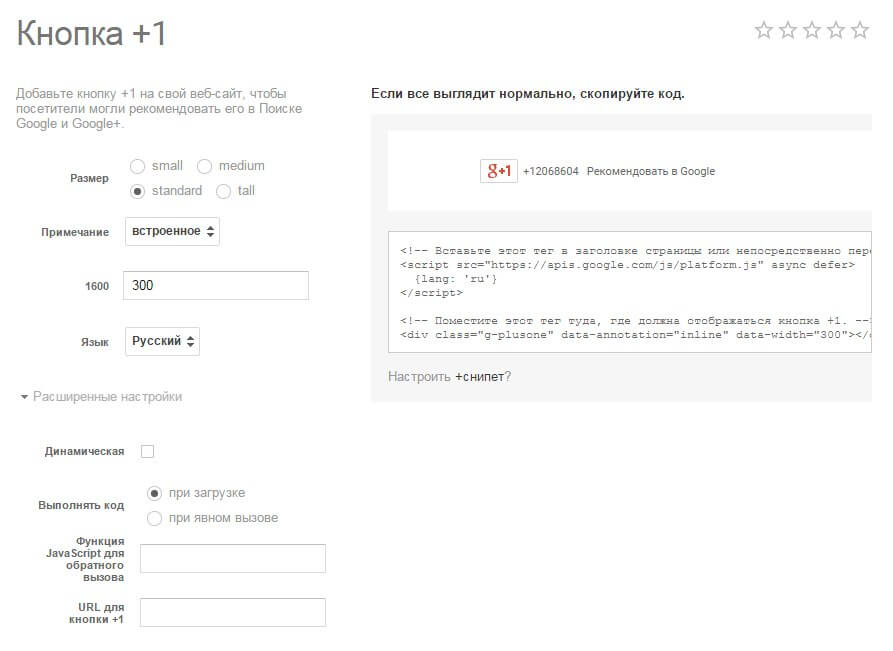
1. Перейдите на официальную страницу Google plus: http://www.google.com/webmasters/+1/button/. Здесь вы должны увидеть примерно следующие:
2. Здесь нужно выбирать необходимые параметры для google +1 (точнее интерфейс для вашего сайта)
3. Получаете код для встраивания в свой шаблон. После добавления кода — все готово
Разместить кнопку лучше всего на видное место, чтобы пользователи смогли плюсовать страницу сайта.
Примечание 1 — про 301 редирект
При использовании 301 редиректа (перенаправления пользователя на другую страницу) значение кнопки google +1 не перетекает на новую страницу. Например, если со страницы сайта site/stranica_1 сделать 301 редирект на site/statya , то новая страница не получит никаких плюсов от старой страницы.
Примечание 2 — про основую страницу
Допустимо использование параметра
Это означает, что http://site/stranica_1 – это основная страница, к которой относится кнопка и все плюсы пойдут ей. Советую использовать эту особенность только по назначению.
6. Стоит ли ставить кнопку Google plus на сайт
В качестве итога попробуем все же ответить вопрос: «Стоит или не стоит ставить google +1 к себе на сайт?» Конечно, все зависит от тематики проекта. Например, серьезной фирме такая кнопка явно не нужна. Подобные вещи обычно ставят на популярные блоги и на сайты, которыми часто делятся люди в социальных сетях. Здесь подобная кнопка просто необходима, поскольку у каждого конкурента она будет стоять и при этом, скорее всего, со значением больше 0 (то есть по ней кликают).
Если вы примерно знаете свою аудиторию и что она вряд ли будет «плюсовать» вашу страницу на сайте, то я бы отказался от её использования. Во-первых, чуть-чуть тормозит загрузку страниц. Во-вторых, показывает гуглу, что страница не акти какая популярная.
Google +1. Кнопка плюс один.
Google сделал специальную кнопку «+1» для выражения одобрения пользователями страниц сайта. Это наводит на определенные мысли. Где ее взять, зачем она нужна, как ей пользоваться и к чему это может привести — об этом пост.
Где взять кнопку «плюс один»?
Тут есть форма для настройки информера. Можно выбрать разные размеры кнопки и получить код. Есть расширенные опции, которые позволят разместить несколько кнопок на одной странице, которые относятся к разным урлам.
Также можно указать функцию, которая будет вызвана после нажатия на эту кнопку, чтобы, например, поблагодарить пользователя или скрыть нафиг кнопку, чтобы он не передумал:) Отмена решения «плюсануть» достигается повторным кликом.
Зачем нужна кнопка «плюс один»? Размышления.
Гугл пишет что эта кнопка нужна чтобы сообщать друзьям, что тебе что-то понравилось. Но давайте смотреть правде в глаза: вероятность того, что ваш друг посетит ту же страницу, что и вы и заинтересуется этой кнопкой довольно низка.
Лично мне кажется, что это шаг в сторону оценки поведенческого фактора. Сейчас поисковики будут все больше уделять ему внимание. Если человек искал что-то, зашел на сайт, а потом тут же ушел и продолжил поиск по тому же запросу через 5 секунд — очевидно, что на этом сайте он ответа не нашел и логично будет поставить этому сайту минус. Если таких пользователей много, то сайт хитрит и незаслуженно занимает верхние строчки выдачи, его будут топить.
Кнопка «плюс один» позволяет пользователю явно указать что ему нравится страница. По-моему, это приведет к появлению нового вида заработка в сети, что-то вроде скликивания рекламы, только скликивание плюсадинов.
Как пользоваться кнопкой плюс один?
Это довольно просто, но только если у вас есть публичный профиль в гугл. Вот у меня есть логин в гугле и я постоянно залогинен. Но публичный профиль до сегодняшнего дня не существовал. Я, собственно, только вот и узнал о нем благодаря этой кнопке. Гугл предлагает сделать вам нечто на подобие визитки или профиля социальной сети в рамках своего аккаунта.
Вообще-то, настроить аккаунт гугл предлагает после клика на этой кнопке. Но у меня почему-то все затормозило и не сработало. Пришлось зайти в тот же раздел прямым путем. Идем на морду гугла, кликаем в правом верхнем углу на «Настройки — Настройки аккаунта Google». Конечно, если у вас есть аккаунт и вы залогинены. На открывшейся странице слева будет ссылка на создание публичного профиля.
Собственно, все. Если вы залогинены и профиль есть — простой клик по кнопке приведет к добавлению единички.
Как поставить кнопку на свои страницы?
Очень просто, не сильно сложнее любого счетчика. Код, который предлагает гугл на странице создания кнопки нужно делить на две части. Одну вставить в , другую — непосдредственно в код страницы. И все! Я уже прикрутил две таких кнопки. Одна — для блога вцелом, другая — для статьи.
Минусы
На данный момент, кнопка не работает на мобильных устройствах. Я слышал про то, что она не работает на айфонах и телефонах нокиа. Гугл пишет про то, что его в данном случае вообще не интересуют мобильные устройства, поэтому скорее всего, не будут поддерживаться мобильные клиенты вообще.
Кроме того, тег — не валидный. И теперь буду думать как мне с этим бороться. Скорее всего, придется писать его JavaScript-ом.
А вы как думаете, есть будущее у такой кнопки? Поставили себе?
UPD: Решил баг с невалидностью , как и обещал, JavaScript-ом. Нужно делать как-то так: