- Saved searches
- Use saved searches to filter your results more quickly
- daudmalik06/PhpChromeToPdf
- Name already in use
- Sign In Required
- Launching GitHub Desktop
- Launching GitHub Desktop
- Launching Xcode
- Launching Visual Studio Code
- Latest commit
- Git stats
- Files
- README.md
- I am test html
- I am test html
- About
- Как просмотреть HTTP Headers в Google Chrome?
- 1- Просмотр информации Http Headers в Chrome
- View more Tutorials:
Saved searches
Use saved searches to filter your results more quickly
You signed in with another tab or window. Reload to refresh your session. You signed out in another tab or window. Reload to refresh your session. You switched accounts on another tab or window. Reload to refresh your session.
A slim PHP wrapper around google-chrome to convert url to pdf or to take screenshots , easy to use and clean OOP interface
daudmalik06/PhpChromeToPdf
This commit does not belong to any branch on this repository, and may belong to a fork outside of the repository.
Name already in use
A tag already exists with the provided branch name. Many Git commands accept both tag and branch names, so creating this branch may cause unexpected behavior. Are you sure you want to create this branch?
Sign In Required
Please sign in to use Codespaces.
Launching GitHub Desktop
If nothing happens, download GitHub Desktop and try again.
Launching GitHub Desktop
If nothing happens, download GitHub Desktop and try again.
Launching Xcode
If nothing happens, download Xcode and try again.
Launching Visual Studio Code
Your codespace will open once ready.
There was a problem preparing your codespace, please try again.
Latest commit
Git stats
Files
Failed to load latest commit information.
README.md
PHP ChromeToPdf provides a simple and clean interface to ease PDF and image creation with Google Chrome. The Google Chrome must be installed and working on your system. See the section below for details.
Because of my busy schedule i have to abandon this project, current release is working well if followed the instruction correctly. In case you are stuck and want paid assistance, feel free to message me on https://www.devnack.com/
Every time i had convert url to pdf or to take screenshot of some url i had to install several libraries , i know there are very good libraries available like phantomJs,wkhtmltopdf and some others. but there are always rendering issue
like some supports bootstrap ,some not some time html5 problem etc..
and this was all annoying so i decided to make this little wrapper around chrome
by using chrome results i achieved following results.
- No more css issues (bootstrap,css3 )
- No more html5 issues
- No more need to use xvfb
in-fact painless conversion
Install the package through composer:
composer require dawood/phpchromepdf Make sure, that you include the composer autoloader somewhere in your codebase.
There are several examples provided in examples folder too
Url To PDF (accessing site as bigger browser)
use dawood\phpChrome\Chrome; $chrome=new Chrome('https://youtube.com','/usr/bin/google-chrome'); $chrome->setOutputDirectory(__DIR__); //not necessary to set window size $chrome->setWindowSize($width=1477,$height=768); print "Pdf successfully generated :".$chrome->getPdf().PHP_EOL;
Url To PDF (accessing site as mobile browser)
use dawood\phpChrome\Chrome; $chrome=new Chrome('https://facebook.com','/usr/bin/google-chrome'); $chrome->setOutputDirectory(__DIR__); $chrome->useMobileScreen(); //not necessary to set window size $chrome->setWindowSize($width=768,$height=768); print "Pdf successfully generated :".$chrome->getPdf().PHP_EOL;
Take screenshot of url (accessing site as bigger browser)
use dawood\phpChrome\Chrome; $chrome=new Chrome('https://facebook.com','/usr/bin/google-chrome'); $chrome->setOutputDirectory(__DIR__); //not necessary to set window size $chrome->setWindowSize($width=1366,$height=1024); print "Image successfully generated :".$chrome->getScreenShot().PHP_EOL;
Take screenshot of url (accessing site as mobile browser)
use dawood\phpChrome\Chrome; $chrome=new Chrome('https://facebook.com','/usr/bin/google-chrome'); $chrome->setOutputDirectory(__DIR__); $chrome->useMobileScreen(); //not necessary to set window size $chrome->setWindowSize($width=768,$height=768); print "Image successfully generated :".$chrome->getScreenShot().PHP_EOL;
Take screenshot of Html File
include '../vendor/autoload.php'; use dawood\phpChrome\Chrome; $chrome=new Chrome(null,'/usr/bin/google-chrome'); $chrome->useHtmlFile(__DIR__.'/index.html'); print "Image successfully generated :".$chrome->getScreenShot().PHP_EOL;
include '../vendor/autoload.php'; use dawood\phpChrome\Chrome; $chrome=new Chrome(null,'/usr/bin/google-chrome'); $chrome->useHtmlFile(__DIR__.'/index.html'); print "Pdf successfully generated :".$chrome->getPdf().PHP_EOL;
convert Html code to pdf / screenshot
include '../vendor/autoload.php'; use dawood\phpChrome\Chrome; $chrome=new Chrome(null,'/usr/bin/google-chrome'); $chrome->useHtml("I am test html
"); print "Pdf successfully generated :".$chrome->getPdf().PHP_EOL; print "screenShot successfully generated :".$chrome->getScreenShot().PHP_EOL;
convert Html code to pdf / screenshot and save at desired location
include '../vendor/autoload.php'; use dawood\phpChrome\Chrome; $chrome=new Chrome(null,'/usr/bin/google-chrome'); $chrome->useHtml("I am test html
"); print "Pdf successfully generated :".$chrome->getPdf("/tmp/mypdf.pdf").PHP_EOL; print "screenShot successfully generated :".$chrome->getScreenShot("/tmp/hello/test.jpg").PHP_EOL;
The google-chrome shell command accepts different types of options: for complete list of options you can visit https://peter.sh/experiments/chromium-command-line-switches/
- constructor : Accepts $url to visit(for pdf/screenshot) as first parameter you can pass this as null and later use setUrl , and second parameter is binary path of google-chrome installed in your system as second parameter if no binaryPath is provided is uses default location /usr/bin/google-chrome but you still can provide binary path later using setBinaryPath , constructor also put some default arguments like headless , disable-gpu which are necessary for google-chrome to work on cli
- setBinaryPath which accepts binary path and set it for you
- setArguments to set options of google-chrome it accepts array of options in a format
[ $argument1=>$value1, $argument2=>$value2, ] if your argument doesn’t has values like —headless you can pass empty value e.g [—headless=>»]
- setArgument to set option of google-chrome it accepts two parameter $argument , $value if your argument doesn’t has a value like —headless you can pass empty value e.g setArgument(‘—headless’,»)
- setChromeDirectory the directory where google-chrome will save your profile it is not mandatory as google-chrome by default uses some directory but in need you can use this method to change that
- setUrl to set the url to convert to pdf or to take screenshot
- useHtmlFile to use the file instead of url to convert to pdf or to take screenshot
- useHtml to use the html code instead of url to convert to pdf or to take screenshot
- setOutputDirectory directory to save the output (screenshots and pdf) the default directory is temporary directory of your operating system
- getPdf it receives optional path parameter to save the pdf file at if not provided it will save in output directory or temp directory of your operating system depending if you properly set up the output directory,
for this check setOutputDirectory option,
it will convert your provided url to pdf and return the location of newly saved pdf - getScreenShot it receives optional path parameter to save the pdf file at if not provided it will save in output directory or temp directory of your operating system depending if you properly set up the output directory
for this check setOutputDirectory option,
it will take screenshot of your provided url and return the location of newly saved image - setWindowSize you can set the chrome window size using this method it accepts two parameters $width and $height
- useMobileScreen ask chrome to access site as mobile browser
- getArguments returns all the arguments set
there are some other getters available too in case you need getUrl , getBinaryPath , getOutputDirectory
Installation of google-Chrome (linux/mac )
wget -q -O - https://dl-ssl.google.com/linux/linux_signing_key.pub | sudo apt-key add - sudo sh -c 'echo "deb http://dl.google.com/linux/chrome/deb/ stable main" >> /etc/apt/sources.list.d/google.list' sudo apt-get install libxss1 libappindicator1 libindicator7 libosmesa6 sudo apt-get update sudo apt-get install -y google-chrome-stable sudo ln -s /usr/lib/x86_64-linux-gnu/libOSMesa.so.6 /opt/google/chrome/libosmesa.so
then try running google-chrome from shell to verify it’s installation
Installation of google-Chrome (Windows)
Just Install updated version of chrome(after V 61.*) that-s it then try running C:\Program Files (x86)\Google\Chrome\Application>chrome.exe —headless from cmd terminal to verify it’s installation
Note the path of chrome directory can be different in your case
The PhpChromeToPdf is open-sourced software licensed under the MIT license.
Thanks to all of the contributors ,
Check Contribution for contribution rules
Dawood Ikhlaq and Open source community
About
A slim PHP wrapper around google-chrome to convert url to pdf or to take screenshots , easy to use and clean OOP interface
Как просмотреть HTTP Headers в Google Chrome?

Facebook
1- Просмотр информации Http Headers в Chrome
На браузере Google Chrome вам нужно получить доступ в веб страницу, на которой вы хотите просмотреть информацию Http Header, например:
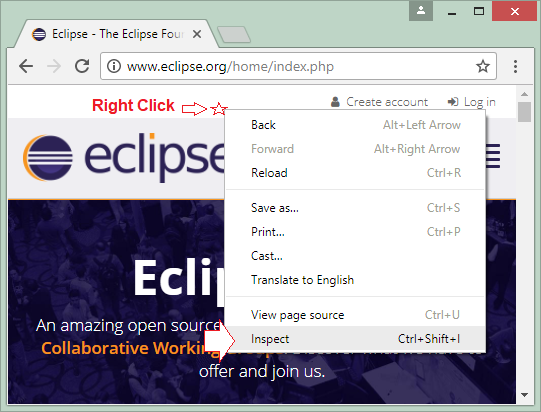
Нажать на правую кнопку мыши, и выбрать «Inspect» чтобы открыть окно инструментов для программиста (Developer tools)
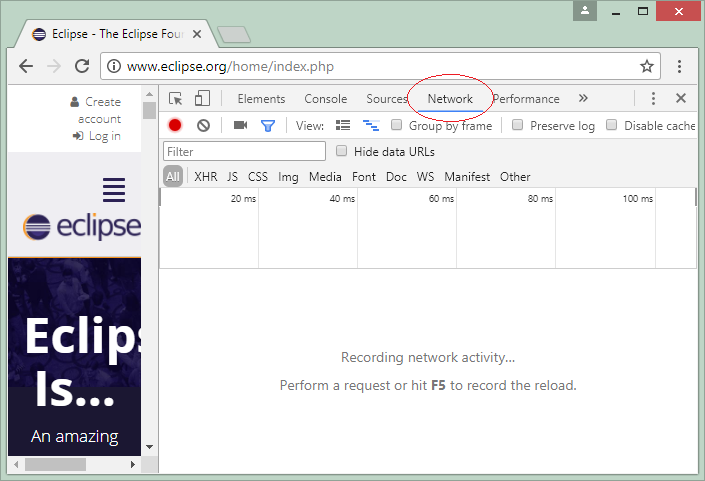
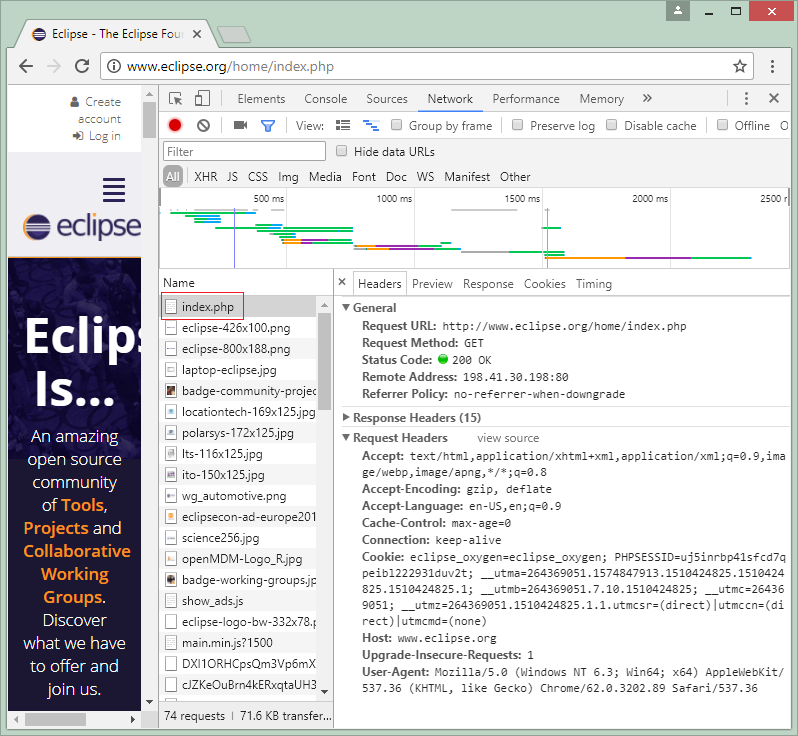
После того, как веб страница была refresh (обновлена), выбрать любой адрес слева от Developer Tools. И вы можете увидеть информацию Http Headers.
GET /home/index.php HTTP/1.1 Host: www.eclipse.org Connection: keep-alive Cache-Control: max-age=0 Upgrade-Insecure-Requests: 1 User-Agent: Mozilla/5.0 (Windows NT 6.3; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/62.0.3202.89 Safari/537.36 Accept: text/html,application/xhtml+xml,application/xml;q=0.9,image/webp,image/apng,*/*;q=0.8 Accept-Encoding: gzip, deflate Accept-Language: en-US,en;q=0.9 Cookie: eclipse_oxygen=eclipse_oxygen; PHPSESSID=uj5inrbp41sfcd7qpeibl222931duv2t; __utma=264369051.1574847913.1510424825.1510424825.1510424825.1; __utmb=264369051.7.10.1510424825; __utmc=264369051; __utmz=264369051.1510424825.1.1.utmcsr=(direct)|utmccn=(direct)|utmcmd=(none) HTTP/1.1 200 OK Date: Sat, 11 Nov 2017 19:07:31 GMT Server: Apache Expires: Mon, 26 Jul 1997 05:00:00 GMT Last-Modified: Sat, 11 Nov 2017 19:07:38 GMT cache-Control: no-store, no-cache, must-revalidate cache-Control: post-check=0, pre-check=0 Pragma: no-cache Vary: Accept-Encoding Content-Encoding: gzip X-NodeID: www-vm2 X-Frame-Options: SAMEORIGIN Content-Length: 7056 Keep-Alive: timeout=3, max=200 Connection: Keep-Alive Content-Type: text/html View more Tutorials:
Это онлайн курс вне вебсайта o7planning, который мы представляем, он включает бесплатные курсы или курсы со скидкой.
Learn JavaScript Fundamentals
Ultimate Coding Course for Web App and Android Development
Oracle Database 12c Installation For All Levels
2D Game Development With HTML5 Canvas, JS — Tic Tac Toe Game
DevOps on AWS: Learn to set up your infrastructure on cloud
PHP Tutorial: PHP/MySQL for Beginners
Python Programming Full Course (Basics,OOP,Modules,PyQt)
Full Stack Angular 5 and NodeJS 9 Developer
jQuery in Action: Build 17 jQuery Projects
Advanced WordPress Theme Development with Bootstrap 4
PostgreSQL For Beginners
Flutter & Dart: A Complete Showcase Mobile App™
Working with MongoDB
Getting Started with NodeJS for Beginners
HTML and HTML5 Scratch. The Most Complete masterclass in 8h
Learning Path: Bootstrap: The Complete Guide to Bootstrap 4
How to create a Flappy Bird inspired iPhone game in Swift 2
Learning C++ Memory Management
Start With C / C++ and Object Oriented Programming
Core Java. Exceptions
Learn SSRS SQL Reporting & Business Intelligence Essentials
Spring & Hibernate for Beginners (includes Spring Boot)
Create Android and iOS App using HTML, CSS and JS
Starting with React & Redux: Build modern apps (2nd edition)
Understanding JDBC with PostgreSQL (A step by step guide)




 Learn JavaScript Fundamentals
Learn JavaScript Fundamentals