- How to remove global inline styles in WordPress
- Remove global inline styles in WordPress
- Step 1
- Step 2
- Step 3
- Step 4
- Saved searches
- Use saved searches to filter your results more quickly
- How to remove extra global-styles-inline-css? #36834
- How to remove extra global-styles-inline-css? #36834
- Comments
- Удалить стили global-styles-inline-css из WordPress
How to remove global inline styles in WordPress
As of WordPress 5.9, additional inline code was added to improve duotone styles (CSS and SVG code). Most users probably won’t be using this feature, and the problem is that this adds 311 lines (unminified) of code to every page of your WordPress site.
- 196 lines of CSS is added before the tag.
- 115 lines of SVG code is added before the tag.
- Much of the code utilizes !important; tags, which also isn’t ideal.
This appears to be a mistake, and we hope that this gets resolved/fixed in core. But until then, we have a simple way to remove this unnecessary code. If they do remove or change how this works, we will simply deprecate the feature.
Remove global inline styles in WordPress
Follow the steps below to remove the global inline styles in WordPress.
We’ve seen a few sites that utilize global styles for different features (FSE themes, buttons, social icons, etc.). It’s always recommended to click around your site after enabling it to confirm everything looks good visually.
Step 1
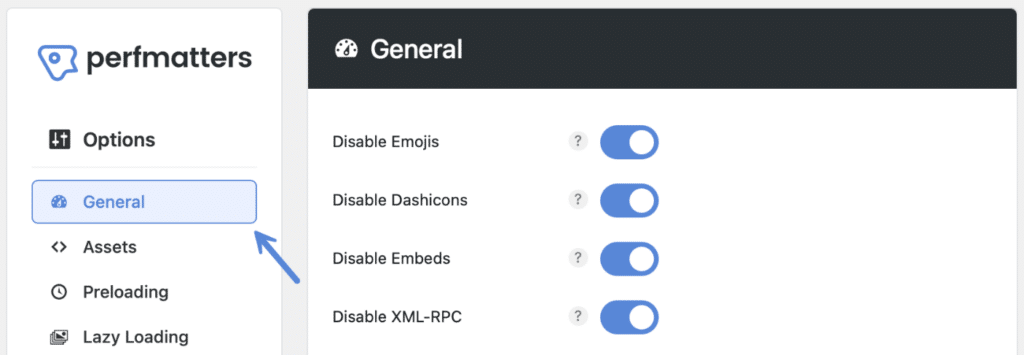
Click into the Perfmatters plugin settings.
Step 2
Make sure you’re on the “General” submenu.
Step 3
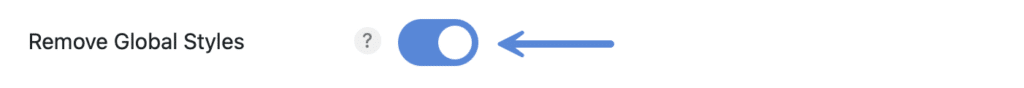
Scroll down and toggle on “Remove Global Styles.”
Step 4
Scroll down and click “Save Changes.”
Saved searches
Use saved searches to filter your results more quickly
You signed in with another tab or window. Reload to refresh your session. You signed out in another tab or window. Reload to refresh your session. You switched accounts on another tab or window. Reload to refresh your session.
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
How to remove extra global-styles-inline-css? #36834
How to remove extra global-styles-inline-css? #36834
Comments
Hi team,
I am using Gutenberg with a non-FSE theme and there is some extra CSS on my site which I don’t need.
The CSS is long and I have pasted only a part of it.
How can I remove these inbuilt presets?
The text was updated successfully, but these errors were encountered:
skorasaurus added the [Status] Duplicate Used to indicate that a current issue matches an existing one and can be closed label Nov 24, 2021
Why it became or was «decided» to be a forced inline is (as skorasaurus says) «unfortunate». The decision to control and optimize assets should be a decision made by the developer IMO. There are plenty of developers who prefer to use alternate solutions to Gutenberg (and I’m not talking about gross page builders) #Lazyblocks
Also, minifying the injection doesn’t make the pill any easier to swallow. Even if the payload is only 8.51kb (which it is) it’s pretty crappy to just splash someone’s source code with:
—wp—preset—color—black: #000000;
—wp—preset—color—cyan-bluish-gray: #abb8c3;
—wp—preset—color—white: #ffffff;
—wp—preset—color—pale-pink: #f78da7;
—wp—preset—color—vivid-red: #cf2e2e;
—wp—preset—color—luminous-vivid-orange: #ff6900;
—wp—preset—color—luminous-vivid-amber: #fcb900;
—wp—preset—color—light-green-cyan: #7bdcb5;
—wp—preset—color—vivid-green-cyan: #00d084;
—wp—preset—color—pale-cyan-blue: #8ed1fc;
—wp—preset—color—vivid-cyan-blue: #0693e3;
—wp—preset—color—vivid-purple: #9b51e0;
—wp—preset—gradient—vivid-cyan-blue-to-vivid-purple: linear-gradient(135deg, rgba(6,147,227,1) 0%, rgb(155,81,224) 100%);
—wp—preset—gradient—light-green-cyan-to-vivid-green-cyan: linear-gradient(135deg, rgb(122,220,180) 0%, rgb(0,208,130) 100%);
—wp—preset—gradient—luminous-vivid-amber-to-luminous-vivid-orange: linear-gradient(135deg, rgba(252,185,0,1) 0%, rgba(255,105,0,1) 100%);
—wp—preset—gradient—luminous-vivid-orange-to-vivid-red: linear-gradient(135deg, rgba(255,105,0,1) 0%, rgb(207,46,46) 100%);
—wp—preset—gradient—very-light-gray-to-cyan-bluish-gray: linear-gradient(135deg, rgb(238,238,238) 0%, rgb(169,184,195) 100%);
—wp—preset—gradient—cool-to-warm-spectrum: linear-gradient(135deg, rgb(74,234,220) 0%, rgb(151,120,209) 20%, rgb(207,42,186) 40%, rgb(238,44,130) 60%, rgb(251,105,98) 80%, rgb(254,248,76) 100%);
—wp—preset—gradient—blush-light-purple: linear-gradient(135deg, rgb(255,206,236) 0%, rgb(152,150,240) 100%);
—wp—preset—gradient—blush-bordeaux: linear-gradient(135deg, rgb(254,205,165) 0%, rgb(254,45,45) 50%, rgb(107,0,62) 100%);
—wp—preset—gradient—luminous-dusk: linear-gradient(135deg, rgb(255,203,112) 0%, rgb(199,81,192) 50%, rgb(65,88,208) 100%);
—wp—preset—gradient—pale-ocean: linear-gradient(135deg, rgb(255,245,203) 0%, rgb(182,227,212) 50%, rgb(51,167,181) 100%);
—wp—preset—gradient—electric-grass: linear-gradient(135deg, rgb(202,248,128) 0%, rgb(113,206,126) 100%);
—wp—preset—gradient—midnight: linear-gradient(135deg, rgb(2,3,129) 0%, rgb(40,116,252) 100%);
—wp—preset—duotone—dark-grayscale: url(‘#wp-duotone-dark-grayscale’);
—wp—preset—duotone—grayscale: url(‘#wp-duotone-grayscale’);
—wp—preset—duotone—purple-yellow: url(‘#wp-duotone-purple-yellow’);
—wp—preset—duotone—blue-red: url(‘#wp-duotone-blue-red’);
—wp—preset—duotone—midnight: url(‘#wp-duotone-midnight’);
—wp—preset—duotone—magenta-yellow: url(‘#wp-duotone-magenta-yellow’);
—wp—preset—duotone—purple-green: url(‘#wp-duotone-purple-green’);
—wp—preset—duotone—blue-orange: url(‘#wp-duotone-blue-orange’);
—wp—preset—font-size—small: 13px;
—wp—preset—font-size—medium: 20px;
—wp—preset—font-size—large: 36px;
—wp—preset—font-size—x-large: 42px;
>
.has-black-color color: var(—wp—preset—color—black) !important;
>
.has-cyan-bluish-gray-color color: var(—wp—preset—color—cyan-bluish-gray) !important;
>
.has-white-color color: var(—wp—preset—color—white) !important;
>
.has-pale-pink-color color: var(—wp—preset—color—pale-pink) !important;
>
.has-vivid-red-color color: var(—wp—preset—color—vivid-red) !important;
>
.has-luminous-vivid-orange-color color: var(—wp—preset—color—luminous-vivid-orange) !important;
>
.has-luminous-vivid-amber-color color: var(—wp—preset—color—luminous-vivid-amber) !important;
>
.has-light-green-cyan-color color: var(—wp—preset—color—light-green-cyan) !important;
>
.has-vivid-green-cyan-color color: var(—wp—preset—color—vivid-green-cyan) !important;
>
.has-pale-cyan-blue-color color: var(—wp—preset—color—pale-cyan-blue) !important;
>
.has-vivid-cyan-blue-color color: var(—wp—preset—color—vivid-cyan-blue) !important;
>
.has-vivid-purple-color color: var(—wp—preset—color—vivid-purple) !important;
>
.has-black-background-color background-color: var(—wp—preset—color—black) !important;
>
.has-cyan-bluish-gray-background-color background-color: var(—wp—preset—color—cyan-bluish-gray) !important;
>
.has-white-background-color background-color: var(—wp—preset—color—white) !important;
>
.has-pale-pink-background-color background-color: var(—wp—preset—color—pale-pink) !important;
>
.has-vivid-red-background-color background-color: var(—wp—preset—color—vivid-red) !important;
>
.has-luminous-vivid-orange-background-color background-color: var(—wp—preset—color—luminous-vivid-orange) !important;
>
.has-luminous-vivid-amber-background-color background-color: var(—wp—preset—color—luminous-vivid-amber) !important;
>
.has-light-green-cyan-background-color background-color: var(—wp—preset—color—light-green-cyan) !important;
>
.has-vivid-green-cyan-background-color background-color: var(—wp—preset—color—vivid-green-cyan) !important;
>
.has-pale-cyan-blue-background-color background-color: var(—wp—preset—color—pale-cyan-blue) !important;
>
.has-vivid-cyan-blue-background-color background-color: var(—wp—preset—color—vivid-cyan-blue) !important;
>
.has-vivid-purple-background-color background-color: var(—wp—preset—color—vivid-purple) !important;
>
.has-black-border-color border-color: var(—wp—preset—color—black) !important;
>
.has-cyan-bluish-gray-border-color border-color: var(—wp—preset—color—cyan-bluish-gray) !important;
>
.has-white-border-color border-color: var(—wp—preset—color—white) !important;
>
.has-pale-pink-border-color border-color: var(—wp—preset—color—pale-pink) !important;
>
.has-vivid-red-border-color border-color: var(—wp—preset—color—vivid-red) !important;
>
.has-luminous-vivid-orange-border-color border-color: var(—wp—preset—color—luminous-vivid-orange) !important;
>
.has-luminous-vivid-amber-border-color border-color: var(—wp—preset—color—luminous-vivid-amber) !important;
>
.has-light-green-cyan-border-color border-color: var(—wp—preset—color—light-green-cyan) !important;
>
.has-vivid-green-cyan-border-color border-color: var(—wp—preset—color—vivid-green-cyan) !important;
>
.has-pale-cyan-blue-border-color border-color: var(—wp—preset—color—pale-cyan-blue) !important;
>
.has-vivid-cyan-blue-border-color border-color: var(—wp—preset—color—vivid-cyan-blue) !important;
>
.has-vivid-purple-border-color border-color: var(—wp—preset—color—vivid-purple) !important;
>
.has-vivid-cyan-blue-to-vivid-purple-gradient-background background: var(—wp—preset—gradient—vivid-cyan-blue-to-vivid-purple) !important;
>
.has-light-green-cyan-to-vivid-green-cyan-gradient-background background: var(—wp—preset—gradient—light-green-cyan-to-vivid-green-cyan) !important;
>
.has-luminous-vivid-amber-to-luminous-vivid-orange-gradient-background background: var(—wp—preset—gradient—luminous-vivid-amber-to-luminous-vivid-orange) !important;
>
.has-luminous-vivid-orange-to-vivid-red-gradient-background background: var(—wp—preset—gradient—luminous-vivid-orange-to-vivid-red) !important;
>
.has-very-light-gray-to-cyan-bluish-gray-gradient-background background: var(—wp—preset—gradient—very-light-gray-to-cyan-bluish-gray) !important;
>
.has-cool-to-warm-spectrum-gradient-background background: var(—wp—preset—gradient—cool-to-warm-spectrum) !important;
>
.has-blush-light-purple-gradient-background background: var(—wp—preset—gradient—blush-light-purple) !important;
>
.has-blush-bordeaux-gradient-background background: var(—wp—preset—gradient—blush-bordeaux) !important;
>
.has-luminous-dusk-gradient-background background: var(—wp—preset—gradient—luminous-dusk) !important;
>
.has-pale-ocean-gradient-background background: var(—wp—preset—gradient—pale-ocean) !important;
>
.has-electric-grass-gradient-background background: var(—wp—preset—gradient—electric-grass) !important;
>
.has-midnight-gradient-background background: var(—wp—preset—gradient—midnight) !important;
>
.has-small-font-size font-size: var(—wp—preset—font-size—small) !important;
>
.has-medium-font-size font-size: var(—wp—preset—font-size—medium) !important;
>
.has-large-font-size font-size: var(—wp—preset—font-size—large) !important;
>
.has-x-large-font-size font-size: var(—wp—preset—font-size—x-large) !important;
>
Удалить стили global-styles-inline-css из WordPress
Удалить стили global-styles-inline-css из WordPress если вы не используете Gutenberg или блочный редактор WordPress. Имеет смысл их удалить и тогда, когда эти стили вам просто не нужны во время работы с вашей темой.
Сделать это можно с помощью простого сниппета:
remove_action( 'wp_enqueue_scripts', 'wp_enqueue_global_styles' ); remove_action( 'wp_footer', 'wp_enqueue_global_styles', 1 );remove_action( 'wp_enqueue_scripts', 'wp_enqueue_global_styles' ); remove_action( 'wp_footer', 'wp_enqueue_global_styles', 1 );И если по какой-то причине не работают предыдущие:
function custom_wp_remove_global_css() < remove_action( 'wp_enqueue_scripts', 'wp_enqueue_global_styles' ); remove_action( 'wp_body_open', 'wp_global_styles_render_svg_filters' ); >add_action( 'init', 'custom_wp_remove_global_css' );function custom_wp_remove_global_css() < remove_action( 'wp_enqueue_scripts', 'wp_enqueue_global_styles' ); remove_action( 'wp_footer', 'wp_enqueue_global_styles', 1 ); >add_action( 'init', 'custom_wp_remove_global_css' );На самом деле в самом ядре WordPress накопилось столько бесполезного мусора, что создались условия для стартапа под названием Simple WordPress и возвращения самой CMS к истокам. Ведь когда-то она из себя представляла простую (в освоении), легкую (в плане кода) и понятную (своей предсказуемостью) платформу для создания блога без лишний телодвижений.
Также очень стали напрягать включения нового функционала в каждую последующую версию WordPress. Кроме геморроя с оптимизацией и проверкой глюков в используемых плагинах, они не приносят ничего хорошего простому юзеру.