- Как увидеть html-страницу на github как обычную рендеринг html-страницы, чтобы увидеть предварительный просмотр в браузере, без загрузки?
- 9 ответов
- Как запустить HTML-файлы GitHub в браузере
- 1- GitHub’s Html file
- View more Tutorials:
- How to Run GitHub’s HTML Files on a Browser
- 1- GitHub’s Html file
- View more Tutorials:
Как увидеть html-страницу на github как обычную рендеринг html-страницы, чтобы увидеть предварительный просмотр в браузере, без загрузки?
В http://github.com разработчик хранит файлы html, csss, javascript и изображений проекта. Как я могу видеть вывод html в браузере? например, https://github.com/necolas/css3-social-signin-buttons/blob/master/index.html когда я открываю это, он не отображает отображаемый html кода автора. он показывает страницу как исходный код. Можно ли увидеть как визуализированный HTML напрямую? в противном случае мне всегда нужно загрузить весь zipt, чтобы увидеть результат
9 ответов
Самый удобный способ просмотра HTML файлов на GitHub — перейти на http://htmlpreview.github.com/ или просто добавить его к исходному URL-адресу, то есть: http://htmlpreview.github.com/?https://github.com/bartaz/impress.js/blob/master/index.html
@Denis: Какой браузер и какой URL вы используете? На данный момент он поддерживает только браузеры Webkit и Gecko.
@Denis: Извините, Firefox 3.6 слишком стар, чтобы его поддерживать. Тем не менее, вы можете открыть Firebug при любой попытке отладить его, если вы уверены.
Есть идеи, как сделать это в частном репо? Я не хочу вставлять свой личный URL с токеном в этот инструмент. это сладкий инструмент, хотя.
@rynop: HTMLPreview имеет открытый исходный код и не сохраняет историю, поэтому никто не узнает, вставишь ли ты свой частный URL (кроме Github и Yahoo).
@mangledorf, мой плохой, должен предшествовать http://htmlpreview.github.com/? не только htmlpreview.
Обратите внимание, что это работает только для публичных репозиториев. Приватные выдают сообщение об ошибке Error: Cannot load file
htmlpreview.github.com частично терпит неудачу при рендеринге JavaScript и CSS. Альтернативный rawgit.com работает лучше, обслуживая файлы с соответствующими заголовками Content-Type.
@JulienCarsique Но RawGit является сторонним прокси и может исчезнуть однажды, в отличие от github.com. Какой URL не работает должным образом?
http://htmlpreview.github.io/?https://github.com/Startouf/IBDV/blob/master/Site/index.html Не будет отображать мою анимацию WebGL!
@JulienCarsique, Cyril DD: Проблема связана с заголовком «Access-Control-Allow-Origin» в ответе AJAX, который блокируется браузерами. Извините, я ничего не могу с этим поделать.
Этот сайт плохо работает с различными кодировками. Загрузка страницы windows-1250, правильно указанной в
, приводит к неправильному кодированию.Отличное решение, спасибо! Я добавил ссылки на свои R Notebooks с префиксом в файл README.md, и он очень хорошо отображает мой файл nb.html. Вот страница на случай, если кто-нибудь захочет увидеть, как она работает: github.com/sargdavid/snippets.cvi и htmlpreview.github.io/?https://github.com/sargdavid/…
@Shane, теперь он работает с Github Enterprise 🙂 Просто включите его в настройках своего репо в настройках «GitHub Pages». Затем на странице настроек появится соответствующая ссылка. (Очевидно, обычно это просто размещение pages. перед URL. Но не волнуйтесь, страница конфигурации даст вам правильный URL после того, как вы его включили
ваш пример htmlpreview.github.io/?https://github.com/bartaz/impress.js/… не работает htmlpreview.min.js: 1 сценарий, блокирующий парсер, межсайтовый (т. е. другой eTLD + 1) сценарий , См. Chromestatus.com/feature/5718547946799104 для получения дополнительной информации.
Похоже, что это решение перестает работать в последние дни декабря 2018 года до сих пор, однако у нас все еще есть этот stackoverflow.com/a/8446391/860099
жаль, что нет кнопки рендерера / просмотра, но потом я понимаю, что у вас не может быть кнопки просмотра для каждого существующего типа (хотя это все равно было бы неплохо)
Если вы не хотите загружать архив, вы можете использовать GitHub Pages для этого.
- Поместите репозиторий в свой аккаунт.
- Клонируйте его локально на вашей машине
- Создайте ветку gh-pages (если она уже существует, удалите ее и создайте новую на основе master ).
- Верните ветку обратно в GitHub.
- Просмотрите страницы по адресу http:// username .github.io/ repo ‘.
git clone [email protected]:username/repo.git cd repo git branch gh-pages # Might need to do this first: git branch -D gh-pages git push -u origin gh-pages # Push the new branch back to github Go to http://username.github.io/repo Зачем сначала создавать мастер и клонировать его («будь осторожен» при создании проекта-страниц-вручную)? Можно не checkout —orphan gh-pages только, нажмите что, не мешая с мастером на все?
Он работает лучше (на момент написания этой статьи), чем http://htmlpreview.github.com/, обслуживая файлы с соответствующими заголовками Content-Type. Кроме того, он также предоставляет URL-адрес CDN для использования в производстве.
Я подтверждаю, что это работает лучше, чем htmlpreview. По крайней мере, он показывает мою анимацию WebGL.
На самом деле он работает быстрее, а с Bokeh ( например ) он показывает некоторые взаимодействия (например, всплывающие подсказки), которые не работают с htmlpreview.
Как и htmlpreview, не работает с частными репозиториями. Git делает URL-адреса для таких же общедоступных URL-адресов, добавляя? Token =
Это из FAQ для rawgit: могу ли я использовать URL разработки rawgit.com на рабочем сайте или в общедоступном примере кода? Нет. Используйте URL-адреса rawgit.com только для тестирования с низким трафиком или для демонстрации временных демонстраций нескольким людям во время разработки. Пожалуйста, используйте cdn.rawgit.com для всего, что может привести к интенсивному трафику или что люди могут скопировать и вставить в свой собственный код. . Есть больше доступных объяснений
Это решило проблему, возникшую у меня с предварительным просмотром html в Github — некоторые якорные ссылки на моей html-странице просто не работали, в то время как в Rawgit они прекрасно работают. Спасибо!
Это очень легко сделать с страницами github, это немного странно, когда вы это делаете в первый раз. Сорта, как в первый раз, когда вам приходилось жонглировать 3 котятами, учась вязать. (ОК, это не так уж плохо)
Вам нужна ветвь gh-pages:
В основном github.com ищет gh-pages ветвь репозитория. Он будет обслуживать все HTML-страницы, которые он находит здесь, как обычный HTML непосредственно в браузере.
Как получить эту ветвь gh-страниц?
Легко. Просто создайте ветвь вашего github repo, называемую gh-ветвями. Если вы создаете эту ветвь, укажите — сирота, так как на самом деле вы не хотите объединить эту ветку обратно в свою ветку github, вам просто нужна ветка, которая содержит ваши ресурсы HTML.
$ git checkout --orphan gh-pages Как насчет всего остального gunk в моем репо, как это подходит?
Нет, вы можете просто пойти и удалить его. И теперь это безопасно, потому что вы обратили внимание и создали сиротскую ветку, которую нельзя объединить в свою основную ветку и удалить весь ваш код.
Я создал ветку, теперь что?
Вам нужно нажать эту ветвь до github.com, чтобы их автоматизация могла запуститься и начать размещать эти страницы для вас.
git push -u origin gh-pages Но.. Мой HTML по-прежнему не обслуживается!
Для github требуется несколько минут, чтобы индексировать эти ветки и запускать необходимую инфраструктуру для обслуживания содержимого. До 10 минут согласно github.
Шаги, изложенные github.com
Как запустить HTML-файлы GitHub в браузере

Facebook
1- GitHub’s Html file
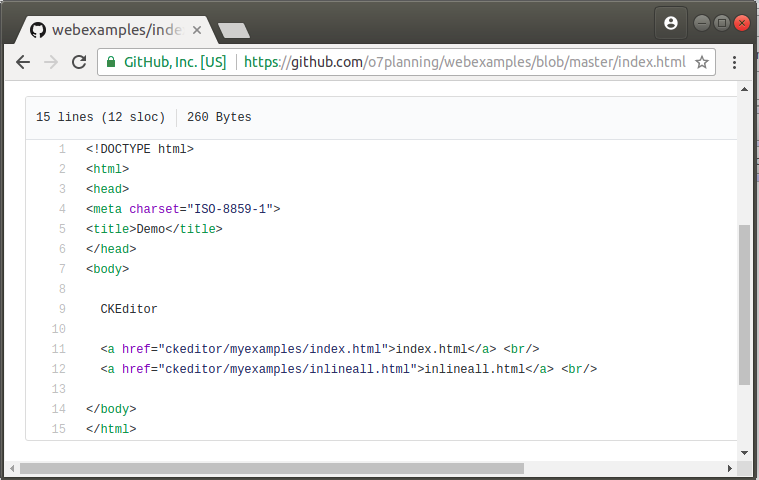
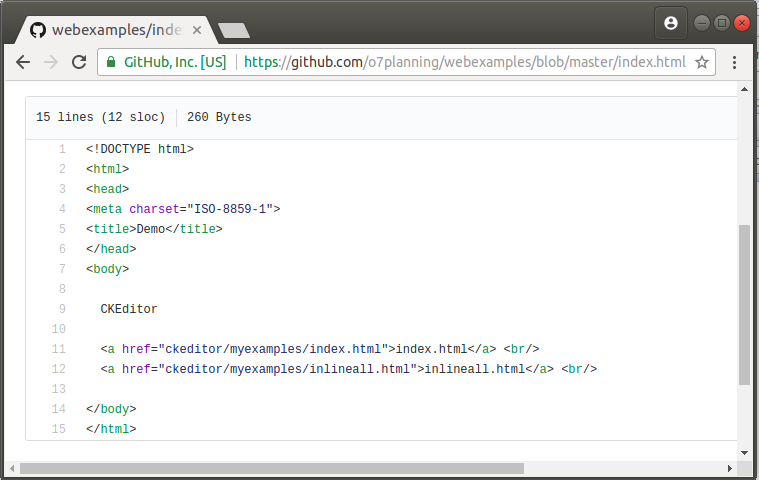
У вас есть файл html или статические файлы как css, javascript в репозитории (repository) у GitHub. Пройдите по ссылке http://github.com вы можете смотреть только исходных код данных файлов. Вопрос в том «Как посмотреть эти файлы напрямую с браузера?».
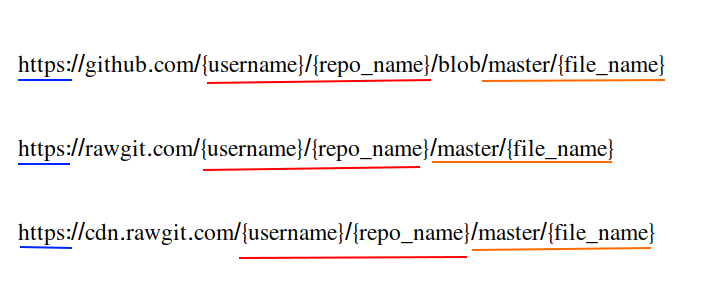
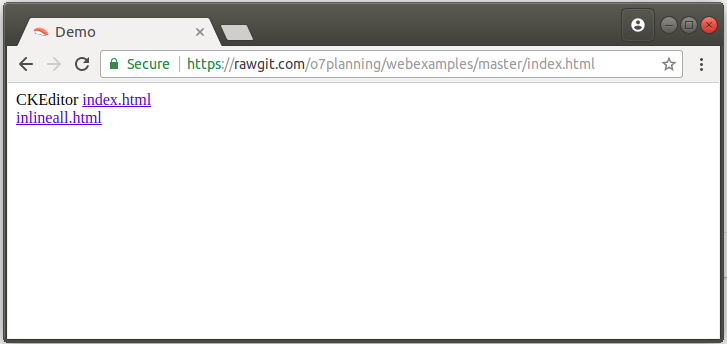
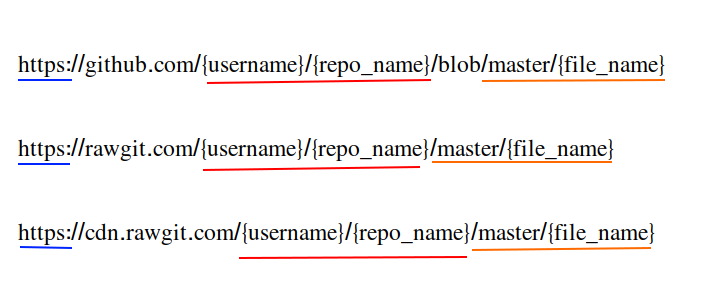
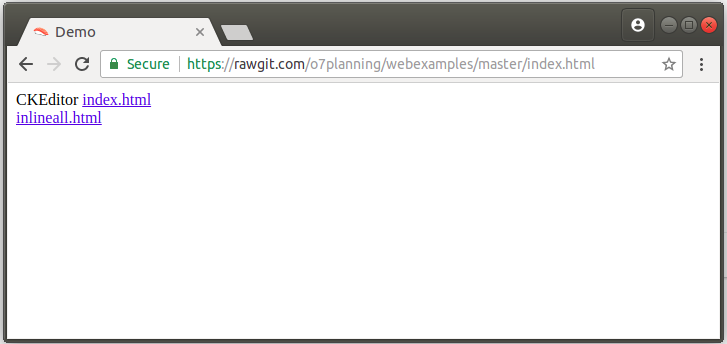
https://github.com///blob/master/ # Example: https://github.com/o7planning/webexamples/blob/master/index.html Чтобы просмотреть эти файлы напрямую на браузере, скопируйте ссылки файлов на GitHub и редактируйте следующим образом:
View more Tutorials:
Это онлайн курс вне вебсайта o7planning, который мы представляем, он включает бесплатные курсы или курсы со скидкой.
AngularJS Foundation: From 0 to Hero
Learning 200 jQuery Functions with 800 Examples
Learn C++ Programming The Easy Way
JSP and Servlets — The Complete Course
Ultimate HTML and CSS course for Absolute Beginners 2015
Mastering SQL Server 2016 Integration Services (SSIS)-Part 1
Mastering Micro Services Using Java Spring Boot
Flutter Build a Complex Android and ios Apps Using Firestore
Advanced Java programming with JavaFx: Write an email client
A Web Development Crash Course in HTML5 and CSS3
* * Introducing Spring Boot
Kids Coding — Introduction to HTML, CSS and JavaScript!
Code Along — AWS Lambda, Kinesis and Serverless Framework
Microservices with Spring Cloud
Oracle APEX Techniques
Learn Oracle 12c SQL : Kickstart kit for beginners
Learning Path: Bootstrap: The Complete Guide to Bootstrap 4
* * Swift 4 и SpriteKit: Создаем клон игры Bottle Flip
Python 3000: Tactical SQL Quick-Start
C++ for Beginners
Learn jQuery AJAX in 1 hour
Learn how to use Ruby and Angular 2. Become a web developer
Learning Path: Python Web Development
* * Crash Course Into JavaFX: The Best Way to make GUI Apps
Learn Hibernate 4 : Java’s Popular ORM Framework
How to Run GitHub’s HTML Files on a Browser

Facebook
Twitter
1- GitHub’s Html file
You have html files or static files such as css, javascript in the repository of GitHub. Visit http://github.com, you can view only the source code of these files. The question is «How do you do to view these files directly from the browser?».
https://github.com///blob/master/ # Example: https://github.com/o7planning/webexamples/blob/master/index.html To view these files directly on the browser, copy the links of the files in the GitHub and edit them as follows:
View more Tutorials:
These are online courses outside the o7planning website that we introduced, which may include free or discounted courses.
Learning Path: AWS Certified Developer – Associate Complete
NodeJS 3 in 1: Basics of NodeJS & Express With Projects
The Complete 2020 Flutter Development Bootcamp with Dart
Learn AngularJS Step By Step
The Complete Python & PostgreSQL Developer Course
Basic Concepts of Web Development, HTTP and Java Servlets
Mastering Modern Web Development Using React
Getting Started with Spring 5.0
Create Complete Web Applications easily with APEX 5
Building User Interface Using React And Flux
Master ExpressJS to Build Web Apps with NodeJS&JavaScript
Learning Oracle Application Express ( Oracle Apex ) Training
Hibernate in Practice — The Complete Course
Web Scraping with Python, Ruby & import. io
DevOps: CI/CD using AWS CodePipeline & Elastic Beanstalk
Getting Started with jQuery 3
iOS 13 — How to Make Amazing iPhone Apps: Xcode 11 & Swift 5
Complete 3D Modeler, C# Unity® VR Game Developer Masterclass
Create Android and iOS App using HTML, CSS and JS
Learn Spring Boot in 100 Steps — Beginner to Expert
Mastering Thymeleaf with Spring Boot
Master Java Web Services and RESTful API with Spring Boot
Web Programming with Python
VueJS V1 Introduction to VueJS JavaScript Framework
Ajax in JavaScript and JQuery, with PHP — Creating Chat App




 AngularJS Foundation: From 0 to Hero
AngularJS Foundation: From 0 to Hero