- How to get current screen width in css in Html?
- Method 1: Using the width property
- Method 2: Using JavaScript
- Method 3: Using media queries
- Conclusion
- Как получить размеры экрана, окна и веб-страницы в JavaScript?
- 1. Экран
- 2. Окно
- 3. Размер веб-страницы
- 4. Заключение
- How to Get the Screen, Window, and Web Page Sizes in JavaScript
- Table of Contents
How to get current screen width in css in Html?
HTML is a markup language used to structure and display content on the web. CSS, or Cascading Style Sheets, is used to control the layout and appearance of elements on a web page.
To get the current screen width in CSS, there are a few different methods that can be used. Here are three examples:
Method 1: Using the width property
For example, if you want to target the body element, you would add the following code to your CSS file:
In this example, we are setting the width of the body element to 100%, which will make it the same width as the screen.
Method 2: Using JavaScript
For example, if you want to target the body element, you would add the following code to your HTML file:
var screenWidth = window.innerWidth;- Step 3 — Use the getElementById method to target the element you want to set the width of, and the style property to set the width
document.getElementById("myBody").style.width = screenWidth + "px";This will set the width of the element with the id «myBody» to the current screen width.
Method 3: Using media queries
This media query will apply the CSS inside the curly braces only when the screen width is 600px or less.
@media (max-width: 600px) < body < width: 100%; >> @media (min-width: 601px) and (max-width: 900px) < body < width: 80%; >>This will set the width of the body element to 100% when the screen width is 600px or less, and 80% when the screen width is between 601px and 900px.
These are just a few examples of how to get the current screen width in CSS. Depending on your specific use case and the tools you are using, there may be other methods that are more appropriate. The important thing is to understand the concepts behind each method, and how to apply them to your specific project.
It is worth noting that the method you choose will depend on what you are trying to achieve and the tools you are using. The width property method is a simple and straight forward method that doesn’t require any additional tools or libraries, and is supported by all modern browsers. However, it has a limitation in that it can only be used to set the width of a single element.
The JavaScript method is a more dynamic and flexible method that can be used to set the width of multiple elements and can be combined with other JavaScript code to create more complex interactions. However, it does require some knowledge of JavaScript and can be more complex to implement.
The media query method is a powerful tool that allows you to create responsive designs that adjust to different screen sizes. This method is also supported by all modern browsers, but it can be complex to implement if you have many different screen sizes to target.
In any case, It’s important to note that these examples are not the only ways to get current screen width in CSS, and there are other ways to achieve this.
For example, you can use libraries such as Bootstrap, Foundation or Bulma, which are pre-made collections of CSS and JavaScript that can help you quickly create responsive designs.
In addition, you can use the CSS variables(custom properties) to store the width and use it across your css.
It’s a good practice to try different ways and choose the one that best fits your project’s requirements.
Conclusion
To summarize, there are several ways to get the current screen width in CSS, including using the width property, JavaScript, and media queries. Each method has its own advantages and limitations, and the choice of which method to use will depend on the specific requirements of your project. The width property method is a simple and straightforward method that is supported by all modern browsers, while the JavaScript method is more flexible and dynamic but requires some knowledge of JavaScript. The media query method is a powerful tool for creating responsive designs that adjust to different screen sizes but can be complex to implement. Additionally, you can use pre-made libraries such as Bootstrap, Foundation, or Bulma, or even CSS variables to store and use the width across your CSS. It’s a good practice to try different approaches and choose the one that best fits your project’s requirements.
Как получить размеры экрана, окна и веб-страницы в JavaScript?
Представляю Вашему вниманию перевод небольшой заметки «How to Get the Screen, Window, and Web Page Sizes in JavaScript» автора Dmitri Pavlutin.
Для определения ориентации окна браузера (ландшафтной или портретной) можно сравнить его ширину и высоту.
Однако во всевозможных доступных размерах легко запутаться: существуют размеры экрана, окна, веб-страницы и т.д.
Что означают эти размеры и, главное, как их получить? Именно об этом я и собираюсь рассказать.
1. Экран
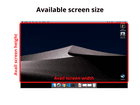
1.1. Размер экрана
Размер экрана — это ширина и высота всего экрана: монитора или мобильного дисплея.
Получить информацию о размере экрана можно с помощью свойства screen объекта window :
const screenWidth = window.screen.width const screenHeight = window.screen.height 1.2. Доступный размер экрана
Доступный размер экрана — это ширина и высота активного экрана без панели инструментов операционной системы.
Для получения доступного размера экрана снова обращаемся к window.screen :
const availableScreenWidth = window.screen.availWidth const availableScreenHeight = window.screen.availHeight 2. Окно
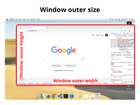
2.1. Размер внешнего окна (или внешний размер окна)
Размер внешнего окна — это ширина и высота текущего окна браузера, включая адресную строку, панель вкладок и другие панели браузера.
Получить информацию о размере внешнего окна можно с помощью свойств outerWidth и outerHeight объекта window :
const windowOuterWidth = window.outerWidth const windowOuterHeight = window.outerHeight 2.2. Внутренний размер окна (или размер внутреннего окна)
Внутренний размер окна — это ширина и высота области просмотра (вьюпорта).
Объект window предоставляет свойства innerWidth и innerHeight :
const windowInnerWidth = window.innerWidth const windowInnerHeight = window.innerHeight Если мы хотим получить внутренний размер окна без полос прокрутки, то делаем следующее:
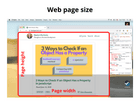
const windowInnerWidth = document.documentElement.clientWidth const windowInnerHeight = document.documentElement.clientHeight 3. Размер веб-страницы
Размер веб-страницы — это ширина и высота отображаемого содержимого (отрендеренного контента).
Для получения размера веб-страницы используйте следующее (включает в себя внутренние отступы страницы, но не включает границы, внешние отступы и полосы прокрутки):
const pageWidth = document.documentElement.scrollWidth const pageHeight = document.documentElement.scrollHeight Если pageHeight больше, чем внутренняя высота окна, значит, присутствует вертикальная полоса прокрутки.
4. Заключение
Надеюсь, теперь Вы понимаете, как получать различные размеры.
Размер экрана — это размер монитора (или дисплея), а доступный размер экрана — это размер экрана без панелей инструментов ОС.
Внешний размер окна — это размер активного окна браузера (включая поисковую строку, панель вкладок, открытые боковые панели и проч.), а внутренний размер окна — это размер области просмотра.
Наконец, размер веб-страницы — это размер контента.
Благодарю за внимание, друзья!
How to Get the Screen, Window, and Web Page Sizes in JavaScript
To detect whether the browser window is in landscape or portrait mode, you can compare the browser window’s width and height.
But from my experience it’s easy to get confused in the bunch of sizes: screen, window, web page sizes.
How are these sizes defined, and, importantly, how to access them is what I’m going to discuss in this post.
Table of Contents
The screen size is the width and height of the screen: a monitor or a mobile screen.
window.screen is the object that holds the screen size information. Here’s how to access the screen width and height:
1.2 The available screen size
The available screen size consists of the width and height of the active screen without the Operating System toolbars.
To access the available screen size you can use again the window.screen object:
The window outer size consists of the width and height of the entire browser window, including the address bar, tabs bar, and other browser panels.
To access the outer window size, you can use the properties outerWidth and outerHeight that are available directly on the window object:
The window inner size (aka viewport size) consists of the width and height of the viewport that displays the web page.
window object provides the necessary properties innerWidth and innerHeight :
If you’d like to access the window inner size without the scrollbars, you can use the following:
The web page size consists of the width and height of the page content rendered.
Use the following to access the size of the web page content (includes the page’s padding, but not border, margin or scrollbars):
If pageHeight is bigger than the window inner height, then a vertical scrollbar is displayed.
Hopefully, now you have a better idea of how to determine different kinds of sizes.
The screen size is the size of your entire screen (or monitor), while the available screen size is the size of the monitor excluding the OS taskbars or toolbars.
The window outer size measures the entire browser window (including the address bar, tabs bar, side panels if opened), while the window inner size is the size of viewport where the web page renders.
Finally, the web page size is the size of the web page with its content.