- How to Download Any File In JavaScript
- What are Data URLs
- Dynamically Creating a Download Link
- How to Download Blobs in JavaScript
- In Conclusion
- Recommended
- How to 3D Flip Images With CSS
- How to Force Rerender Components in Svelte
- The Quick Way to Add Env Variables to Svelte using Vite
- Get URL Parts In Javascript (Host, Path, File, Query, ETC…)
- TABLE OF CONTENTS
- GETTING THE FULL URL & PARTS
- PARTS OF THE URL
- PART 1) WINDOW LOCATION
- PART 2) DERIVED URL PARTS
- 2A) FILE NAME ONLY
- 2B) PATH ONLY
- 2C) BASE URL
- PART 3) WORKING WITH QUERY STRINGS
- DOWNLOAD & NOTES
- SUPPORT
- EXAMPLE CODE DOWNLOAD
- EXTRA BITS & LINKS
- EXTRA – PARSE URL FROM STRING OR HTML ELEMENTS
- REFERENCES & LINKS
- INFOGRAPHIC CHEATSHEET
- THE END
How to Download Any File In JavaScript
In order to download any kind of file programmatically in JavaScript, we can use an invisible anchor with a download attribute. When the download attribute is set on an anchor, it will try to download the resource at the href attribute.
a href="/resources/report.pdf" download> a href="/resources/report.pdf" download="latest-reports.pdf">By setting a value for the download attribute, we can specify a custom name for the downloaded file.
Of course, when we want to programmatically generate the file to be downloaded on the fly, we don’t have it available on the server, so there’s no URL to point the anchor to. To generate and download the file programmatically, we can use data URLs.
What are Data URLs
Data URLs are URLs prefixed with the data: scheme that allows us to inline small files into documents. We are going to use this approach to programmatically generate the resource that we want to download, in this example, a JSON file containing the necessary data. A data URL has the following format:
- The mediatype is a MIME type, such as image/jpeg or text/html . In our case, we will be using text/plain for plain text files. We are also going to need to set the character encoding to UTF-8 for the correct encoding format.
- There is an optional base64 string we can set in case we want to embed base64-encoded binary data. In our case, we can omit this value.
- Lastly, we have the actual data for the file. To convert the data into the correct URI string, we can use the built-in encodeURIComponent function.
This leaves us with the following for the data URL:
'data:text/plain;charset=utf-8,' + encodeURIComponent(data)Level up your skills and master the art of frontend development with bite-sized tutorials.
We don’t spam. Unsubscribe anytime.
Looking to improve your skills? Check out our interactive course to master JavaScript from start to finish.
Dynamically Creating a Download Link
In order to use our Data URL, we also need to dynamically create a link. For this, we can use document.createElement . This will create an anchor for us, on which we can set the href and download attributes accordingly, and then programmatically click on the link in order to trigger a download. With everything combined, we can use the following function to download a programmatically generated JSON file.
const download = (data, filename) => const data = JSON.stringify(data) const link = document.createElement('a') link.setAttribute('href', 'data:text/plain;charset=utf-8,' + encodeURIComponent(data)) link.setAttribute('download', filename || 'data.json') link.style.display = 'none' document.body.appendChild(link) link.click() document.body.removeChild(link) > // Later call it like so: download( name: 'John Doe', email: '[email protected]', phone: '+1 234 567' >) // Calling with a custom file name download( name: 'John Doe' >, 'user.json')This function accepts a JavaScript object that will be converted into JSON. It can also optionally accept a filename as the second parameter. When the link is created, we can set the appropriate attributes on it using the setAttribute method. We also want to set its display property to none , in order to prevent the link from showing up anywhere on the page.
After all necessary attributes are present on the link, we can append the element to the document, using the appendChild method, and trigger a click on the link to initiate the download. After the download of the resource has been started, we can remove the link from the document using the removeChild method.
How to Download Blobs in JavaScript
The above method, however, is limited. It doesn’t work with non-text-based files, and while we could change the MIME type, it also doesn’t work with files hosted elsewhere. In order to come around this, introduce you to blobs.
Using blobs is a more generic approach to download binary files, or files that are not programmatically generated, but hosted elsewhere. For this, we need to use the fetch API in combination with the URL.createObjectURL to create the correct URL for the blob, then use this for the href . Based on this, our code changes to the following:
const download = async (url, filename) => const data = await fetch(url) const blob = await data.blob() const objectUrl = URL.createObjectURL(blob) const link = document.createElement('a') link.setAttribute('href', objectUrl) link.setAttribute('download', filename) link.style.display = 'none' document.body.appendChild(link) link.click() document.body.removeChild(link) > // Later call it with an URL and filename like so: download('https://unpkg.com/[email protected]/umd/react.production.min.js', 'react.js')In the above example, we are using async/await to fetch the resource at the provided URL. We can then transform the returned result by using the blob method on it. Lastly, we then generate the proper blob URL using URL.createObjectURL which expects a blob to be passed for it.
// The returned value of a blob > Blob size: 10737, type: 'application/javascript' > // The returned value of a blob URL > 'blob:http://localhost:8080/b813048a-2074-4333-ac10-0b81b9c5ca17'Level up your skills and master the art of frontend development with bite-sized tutorials.
We don’t spam. Unsubscribe anytime.
Looking to improve your skills? Check out our interactive course to master JavaScript from start to finish.
In Conclusion
In conclusion, we can either use a data URL to download dynamically generated files on the fly or use the fetch API with URL.createObjectURL to download blobs and files from other domains. Do you also need to read back files in JavaScript and monitor their progress? Check out our tutorial below.
How to Open Any File in Javascript with Progressbar Using an ASCII text art in your search bar Learn how you can open and read any file in JavaScript, and also show the progress of the reading with an ASCII text art in your search bar. Learn More
📚 More Webtips
Level up your skills and master the art of frontend development with bite-sized tutorials.
We don’t spam. Unsubscribe anytime.
- Unlimited access to hundreds of tutorials
- Access to exclusive interactive lessons
- Remove ads to learn without distractions
Recommended
How to 3D Flip Images With CSS
How to Force Rerender Components in Svelte
The Quick Way to Add Env Variables to Svelte using Vite
Get access to 300+ webtips 💌
Level up your skills and master the art of frontend development with bite-sized tutorials.
We don’t spam. Unsubscribe anytime.
Get URL Parts In Javascript (Host, Path, File, Query, ETC…)
Welcome to a tutorial on how to get the full URL and parts in Javascript. Need to extract certain parts of the URL? Here are some of the common ones:
- Use location.href to get the full URL. For example – http://site.com/path/file.html?key=value
- Use location.origin to get the protocol and hostname. For example – http://site.com/
- Use location.pathname to get the path and file name. For example – /path/file.html
Yep, and there are a lot more on getting the specific URL parts in Javascript. Let us walk through more examples in this guide – Read on!
TABLE OF CONTENTS
GETTING THE FULL URL & PARTS
All right, let us now get into the examples and ways to get the URL and parts in Javascript.
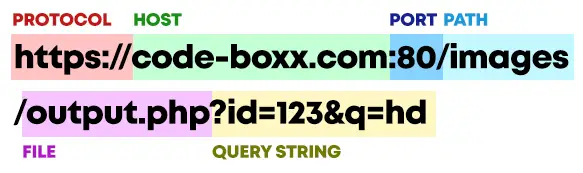
PARTS OF THE URL
Before we proceed, here is a quick recap of the parts of the URL:
Yep, URLs are supposed to be “humanly legible”, but it is not really that straightforward.
PART 1) WINDOW LOCATION
PART 2) DERIVED URL PARTS
If the “URL part” that you require is not in location , the only way is to derive it yourself. Here are some of the common ones.
2A) FILE NAME ONLY
http://site.com:8080/path/ file.html ?p=123
// (A) FILE NAME ONLY var fileonly = location.pathname; // fileonly = fileonly.substring(fileonly.lastIndexOf("/")+1); fileonly = fileonly.replace(/^.*[\\\/]/, ""); console.log(fileonly);- location.pathname will give us the path and file name.
- We can use substring to “remove” the /path/ part.
- Or use replace regular expression to “extract” the file name only.
2B) PATH ONLY
http://site.com:8080 /path /file.html?p=123
var pathonly = location.pathname; pathonly = pathonly.substr(0, pathonly.lastIndexOf("/")); console.log(pathonly);This is similar to the “filename only”. But we strip out the file name and keep the path section instead.
2C) BASE URL
// (C) BASE URL var baseurl = `$//$$/`; console.log(baseurl); This one should be straightforward. We “combine” the protocol, host, and derived path earlier to get the current base URL.
PART 3) WORKING WITH QUERY STRINGS
// (A) NEW SEARCH PARAMS OBJECT // ASSUMING THAT WE START WITH ?KEY=VAL&FOO=BAR var params = new URLSearchParams(location.search); // (B) HAS KEY & GET VALUE console.log(params.has("key")); // true console.log(params.get("key")); // val // (C) LOOP THROUGH ALL KEYS for (let k of params.keys()) < console.log(k); // key, foo >// (D) APPEND, SET, DELETE params.append("hello", "world"); // query string is now key=val&foo=bar&hello=world params.set("hello", "kitty"); // query string is now key=val&foo=bar&hello=kitty params.delete("key"); // query string is now foo=bar&hello=kitty // (E) TO STRING var str = params.toString(); console.log(str); // foo=bar&hello=kittyLastly, we can also parse the search parameters into a new URLSearchParams(location.search) object. This will “expand” the functionality, and allow us to easily work with the query string.
DOWNLOAD & NOTES
Here is the download link to the example code, so you don’t have to copy-paste everything.
SUPPORT
600+ free tutorials & projects on Code Boxx and still growing. I insist on not turning Code Boxx into a «paid scripts and courses» business, so every little bit of support helps.
EXAMPLE CODE DOWNLOAD
Click here for the source code on GitHub gist, just click on “download zip” or do a git clone. I have released it under the MIT license, so feel free to build on top of it or use it in your own project.
EXTRA BITS & LINKS
That’s all for the tutorial, and here is a small section on some extras and links that may be useful to you.
EXTRA – PARSE URL FROM STRING OR HTML ELEMENTS
Code Boxx 
If you are not working with window.location , fear not. Simply parse the URL with new URL(URL STRING) , and all the hostname pathname origin search etc. are still available.
REFERENCES & LINKS
INFOGRAPHIC CHEATSHEET
THE END
Thank you for reading, and we have come to the end of this short guide. I hope it has explained the URL mystery to you, and if there are body URL parts that I have missed out, please feel free to let me know in the comments below. Good luck and happy coding!