- Drag and Drop Form Builder for Bootstrap 4
- Bootstrap v4 Form Builder Plugin Details
- How to make use of it:
- See Demo And Download
- Related Posts
- Collapsible Menu Plugin with Vanilla-JS | MetisMenu
- Star Rating Plugin Control Based On Radio Buttons
- A Small jQuery Plugin For Displaying Muslim Prayer Times
- (base64) Pure JavaScript Image Cropping Functionality To Your Web | js-cropper
- Add Animation to Your HTML5 Pages | animate.js
- [EasyQRCodeJS] QR Code Generator With Logo And Title Support
- 10+ Best Bootstrap Form Builders
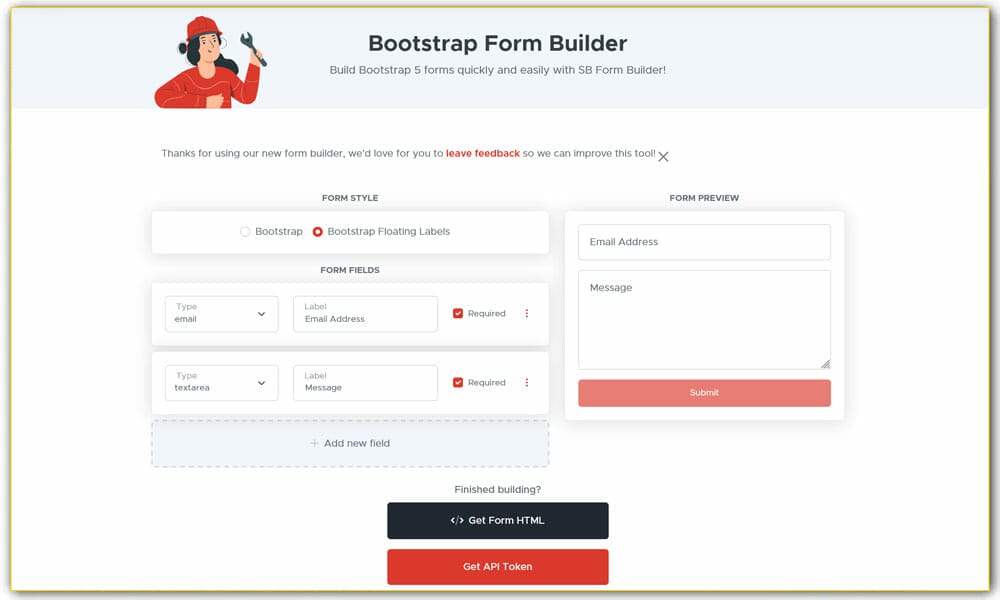
- Bootstrap 5 Form Builder
- Bootsnipp | Bootstrap CSS Form Builder and Generator
- Formden | Bootstrap Form Builder
- Bootstrap 4 Form Builder
- MDBootstrap | Bootstrap Drag and Drop Form Builder and Generator
- JQuery Form Builder
- Protostrap | Online Form Builder
- Bootstrap 3 Form Builder
- Bootstrap Form Builder
- Angular Form Builder
- Formoid Bootstrap Form Builder
- Bootstrap Vue Form Builder
- Bootstrap v4 Form Builder
- PHP Form Builder
- Conclusion
- Smart Forms
- Design Forms Visually
- No Monthly Fees
- Image and File Support
- Super Easy To Use
- For All Email Clients
- Secure
- SPAM Protection
- Free with Bootstrap Studio
- The Revolutionary Web Design Tool.
Drag and Drop Form Builder for Bootstrap 4
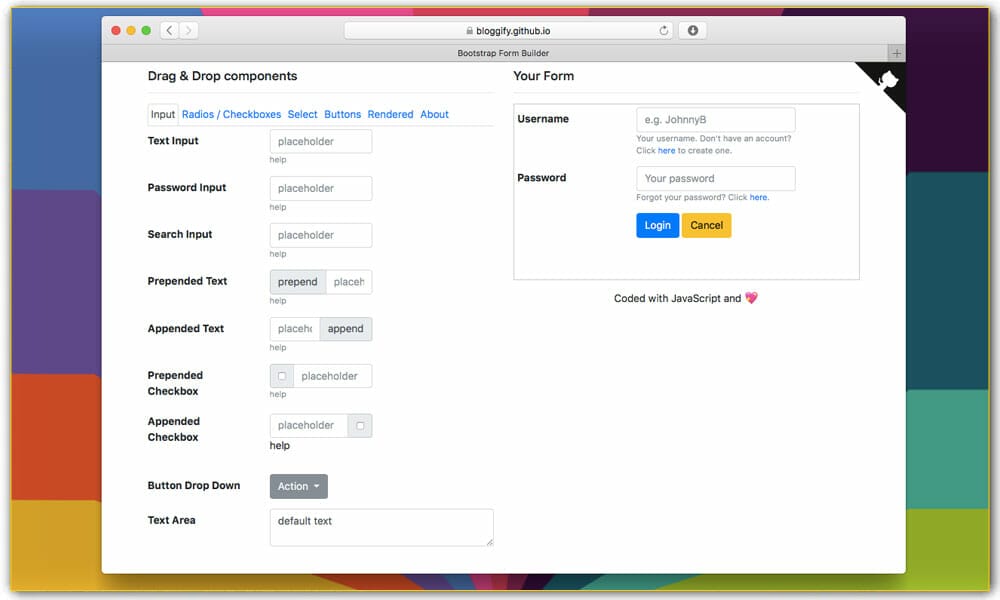
Bootstrap v4 Form Builder is a flexible and convenient drag-and-drop form builder for the latest Bootstrap 4 framework. It is based on the jQuery JavaScript library.
Bootstrap v4 Form Builder Plugin Details
| Post Name | Bootstrap Form Builder Plugin |
| Author Name | Bloggify |
| Category | Bootstrap, Draggable, Form Plugins |
| Official Page | Click Here |
| Official Website | github.com |
| Publish Date | May 18, 2021 |
| Last Update | July 2, 2023 |
| Download | Link Below |
| License | MIT |
How to make use of it:
1. Insert the required Bootstrap 4 stylesheet into the document.
2. Create the elements for the preset form elements.
3. Create the elements to put the chosen form components.
4. Insert the JavaScript file.
See Demo And Download
Official Website (Bloggify): Click Here
This superior jQuery/javascript plugin is developed by Bloggify. For extra Advanced Usage, please go to the official website.
Related Posts
Collapsible Menu Plugin with Vanilla-JS | MetisMenu
MetisMenu – Collapsible menu plugin with Vanilla-JS helps you create responsive, animated, and accessible navigation and accordion/dropdown menu on the web app. Features: Must Read: Simple jQuery…
Star Rating Plugin Control Based On Radio Buttons
c, the star rating plugin is a plugin for the jQuery Javascript library that creates a non-intrusive star rating control based on a set of radio input…
A Small jQuery Plugin For Displaying Muslim Prayer Times
Prayer Times is a small jQuery plugin that gets accurate prayer times from api.aladhan.com and shows them to users based on their location. Features: Must Read: Create…
(base64) Pure JavaScript Image Cropping Functionality To Your Web | js-cropper
js-cropper is a quick and easy way to add image cropping functionality to your web application without dependencies. Features Must Read: [Live Preview] How to Create a…
Add Animation to Your HTML5 Pages | animate.js
animate.js is a small JavaScript library that provides a convenient way to apply CSS animations powered by Animate.css to DOM elements without writing any CSS. Easily apply…
[EasyQRCodeJS] QR Code Generator With Logo And Title Support
EasyQRCodeJS is a pure cross-browser JavaScript QRCode generation library. Support for Canvas, SVG, and Table drawing styles. Support point style, logo, background image, colorful, title, etc. settings….
10+ Best Bootstrap Form Builders
Forms are at the core of website building. It offers you a way to enable visitors to interact with the site’s owner for asking questions or providing feedback. There are currently hundreds of ways you can create a form on your website. It can range from CSS form, bootstrap forms, and so on.
Creating a form from scratch is always a possibility, but it takes a lot of time and effort to make it responsive and add other vital features. This is where the bootstrap form builders come in. If you are using bootstrap, you can use these bootstrap form builder to your advantage. So, without any delay, let’s get started with the list below.
Bootstrap 5 Form Builder
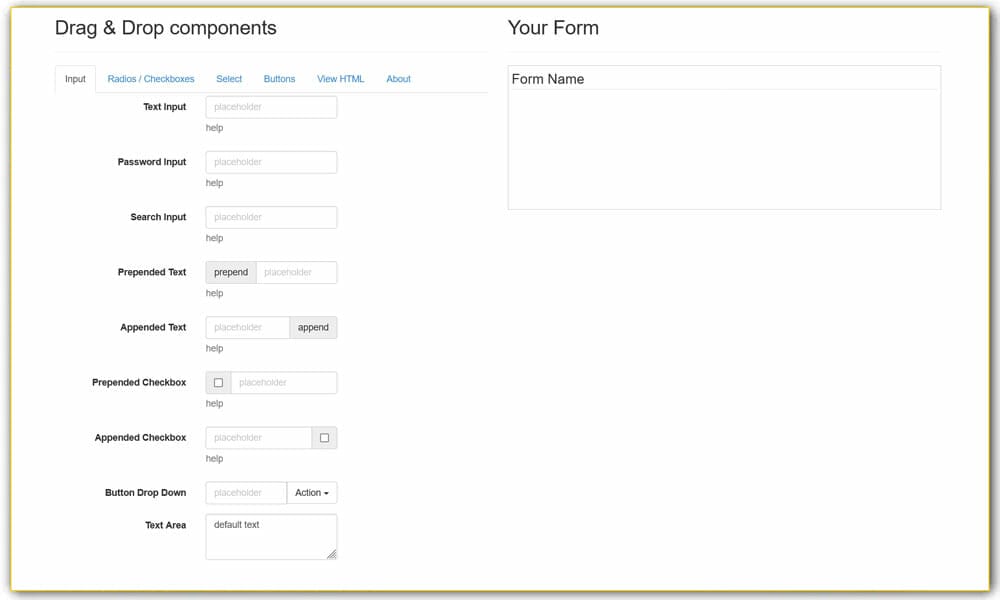
Bootsnipp | Bootstrap CSS Form Builder and Generator
Our first bootstrap form builder is Bootsnipp – a bootstrap CSS form generator and builder. By using it, you can quickly and easily generate both simple and complicated forms. It comes with drag and drops components.
If you go the source link, then you will be able to create the form directly from there. All you need to do is drag and drop the HTML elements into the “Your Form” draggable place. Once lost, you now need to click on the component to configure it.
Once you have done, then you can copy the HTML code and include it on your website.
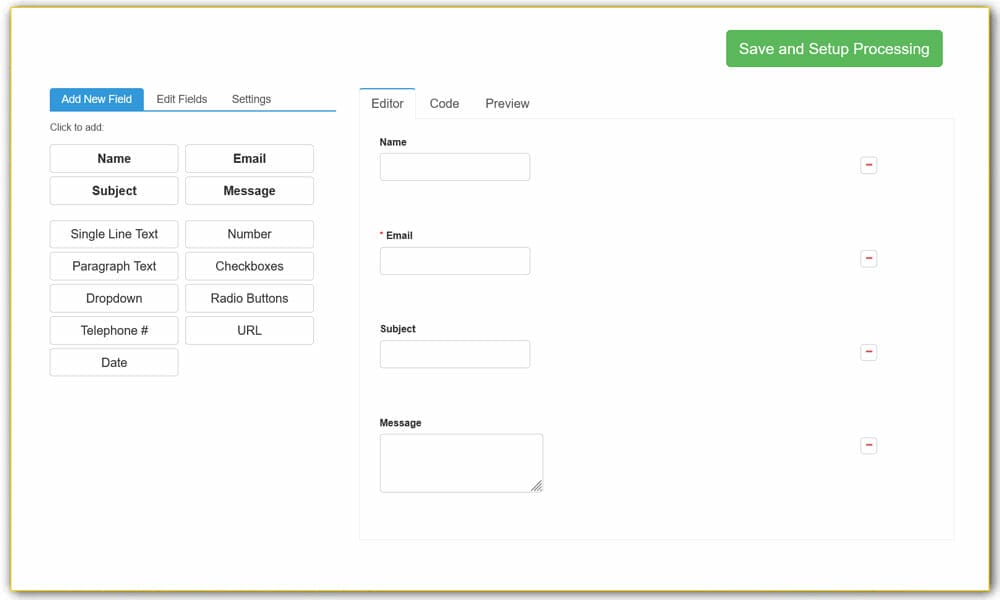
Formden | Bootstrap Form Builder
Formden is our next bootstrap form builder. It is another advanced bootstrap form of creator tools. The tool is more intuitive and offers the ability to create Bootstrap 3 forms. The fields supported include name, email, subject, message, number, checkbox, radio buttons, and others.
All you need to do is drag and drop the elements to the editor. You can also edit fields. There is a setting option where you can set different aspects of the form, including the contact form name, font size, button text, color, and so on. Lastly, you can take code from the code tab, and also preview the form by going to the preview tab.
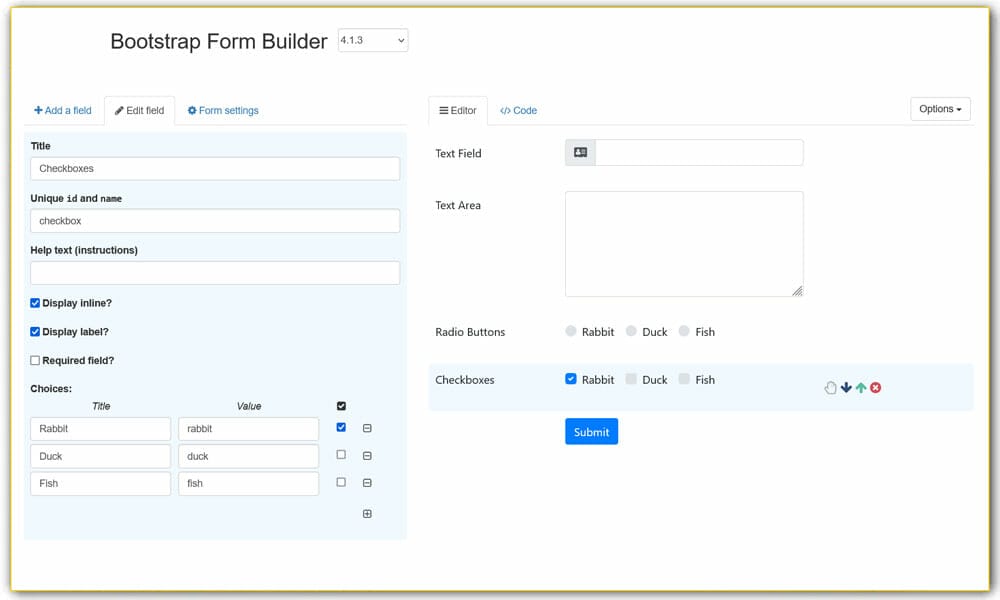
Bootstrap 4 Form Builder
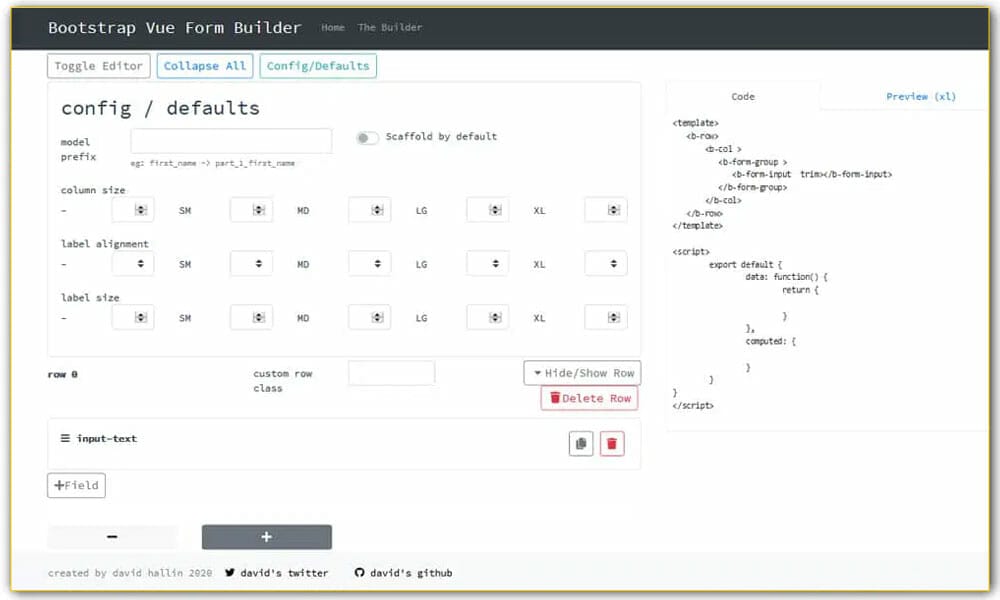
Bootstrap form builder is an easy to use form builder. It utilizes prism.js, vue.js, and bootstrap to create an interactive editor on the web. As a web developer, you are going to love it as it offers the ability to add fields, edit them, and then finally extract the code of the form.
However, the builder is only for creating simple forms as it only comes with five fields. Like other builders, you can also change form settings that are minimal in nature. It also lets you change the bootstrap 3 and 4.
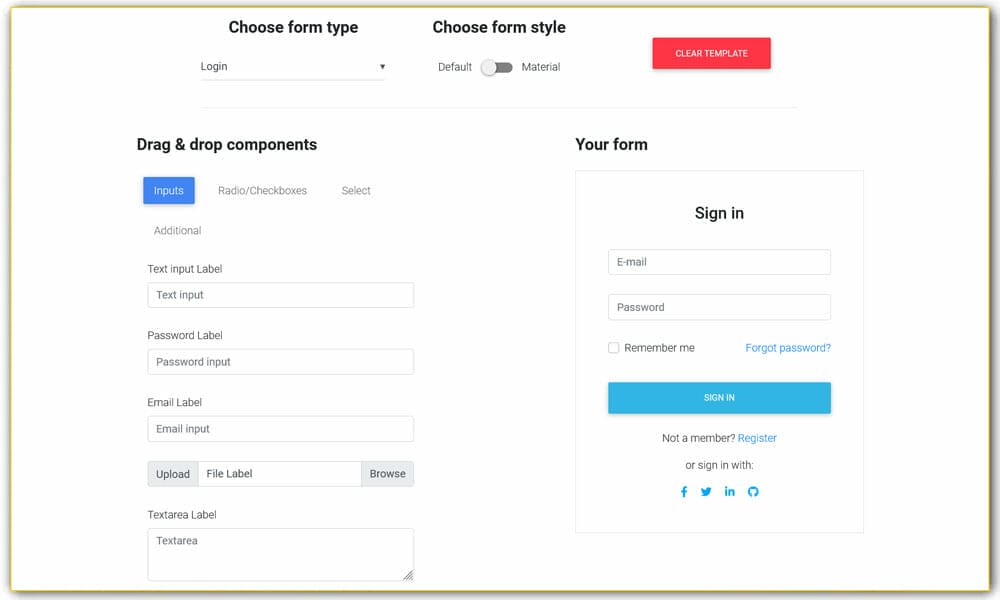
MDBootstrap | Bootstrap Drag and Drop Form Builder and Generator
If you are looking for advanced bootstrap form generator and builder, then check out the form builder by MDBootstrap. With it, you can create different types of forms:
Moreover, you can also choose between the default and material design. The material design is game-changing as it makes forms look amazing! There are a plethora of drag and drop components, including inputs, radio, checkboxes, select, and other additional elements. The form is also dynamically updated on the right with the code just below it.
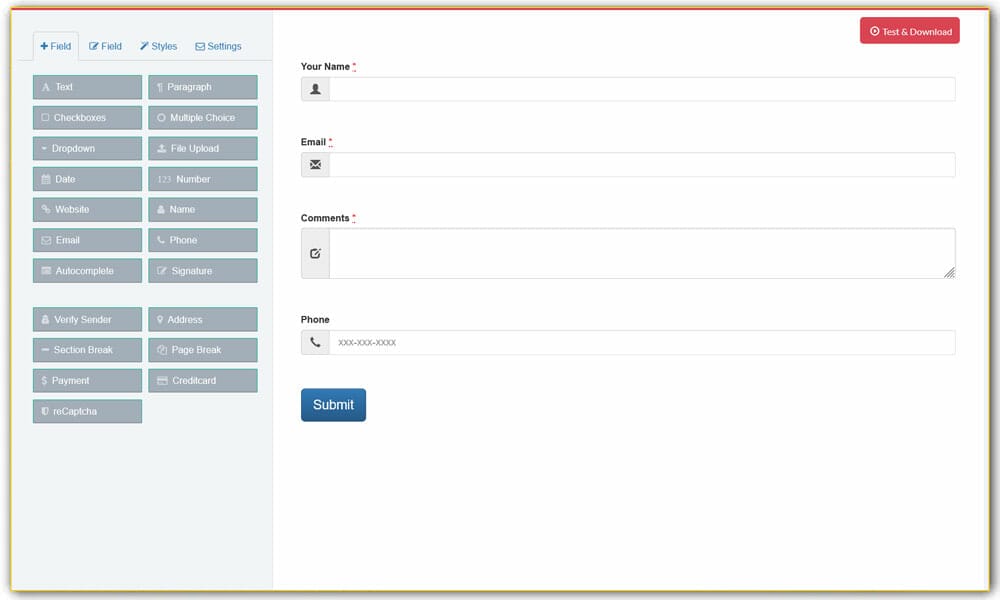
JQuery Form Builder
If you are looking for a jQuery-powered form builder, then you can check out the jQuery Form Builder. The builder comes equipped with tons of components. Just like other form builders, you can drag and drop the elements and then compile your form. Each field added to the form can be edited according to your requirements.
Furthermore, you can also change the style using the editor. All the codes generated by the editor is in HTML5 and CSS3. Finally, you can change the form settings. The editor also provides an option to test and download.
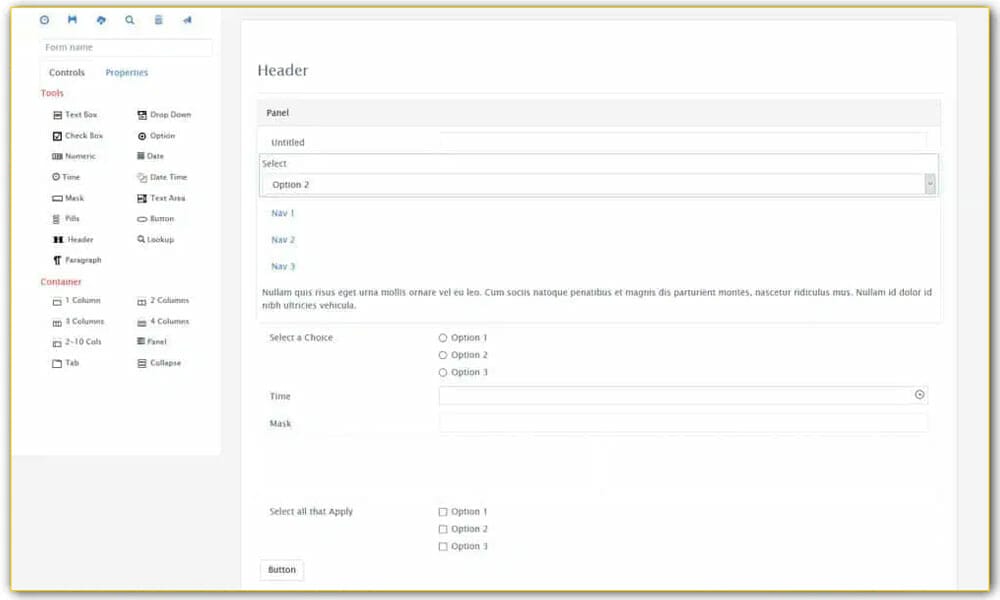
Protostrap | Online Form Builder
Protostrap is a free-to-use drag and drop interface. To use the tool, you need to register an account, and you are free to utilize the tool. It also offers to collaborate with team members as you can share your project with them. The form creation tool utilizes bootstrap and KendoUI. With it, you can create complex forms by using tons of elements, customization, and properties.
It also comes with the option to download HTML.
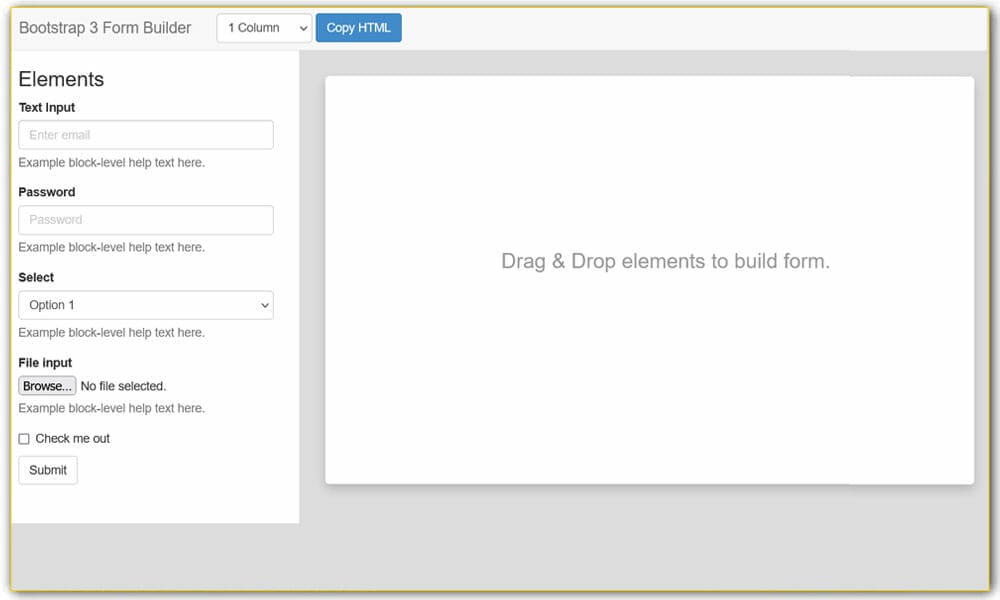
Bootstrap 3 Form Builder
Frappe offers an easy to use bootstrap 3 form builder. You can create a form with a 1 or 2 column. It is simplistic and only provides the option to put text input, password, options, and the ability to file input. The tool also enables you to modify the HTML of each element.
Once you are done creating the form, you can copy the HTML and use it.
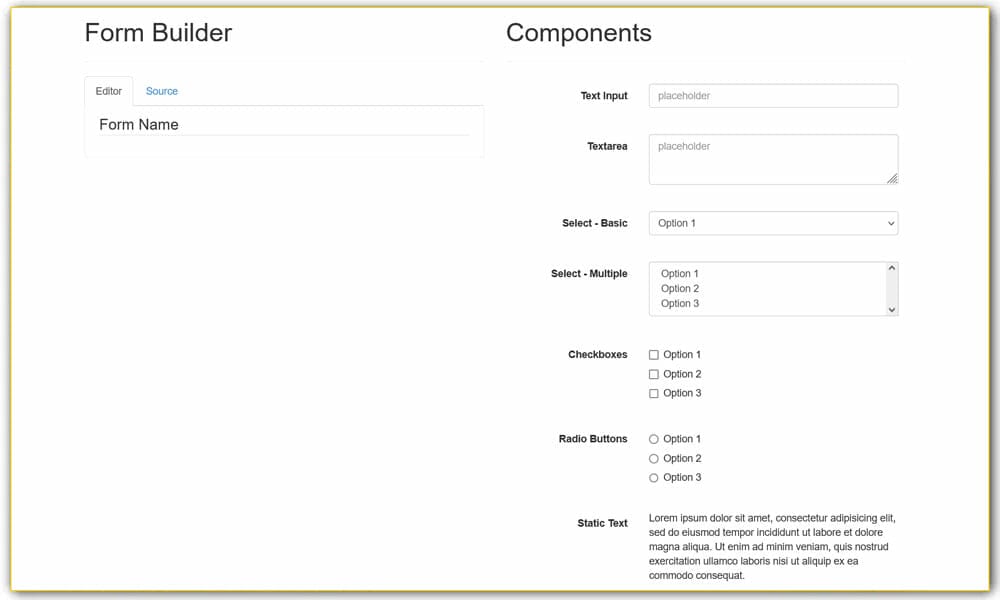
Bootstrap Form Builder
Another straightforward and useful bootstrap form builder is Shalotelli’s form builder. It is used to create simple forms that contain components, including text input, textarea, select-basic, select-multiple, checkboxes, radio buttons, and static text.
You need to drag and drop the component from the right editor section of the online form builder to the left side. Once completed, you can copy the source and use it on your site or app powered by bootstrap.
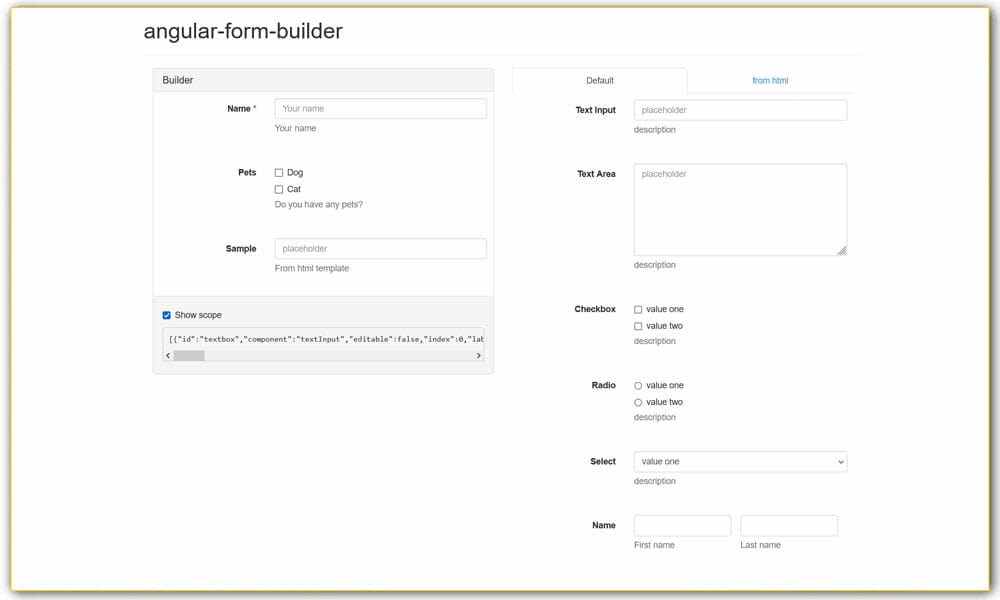
Angular Form Builder
The angular-form-builder comes in three sections. The first section is a builder, followed by the part which contains all the components and then finally the form. So, you can drag and drop elements and drop them in the builder. Once done, the form is updated instantly at the bottom so that you can see what changes you are making.
You can also fork the tool by checking their GitHub repository. The form builder utilizes angular.js.
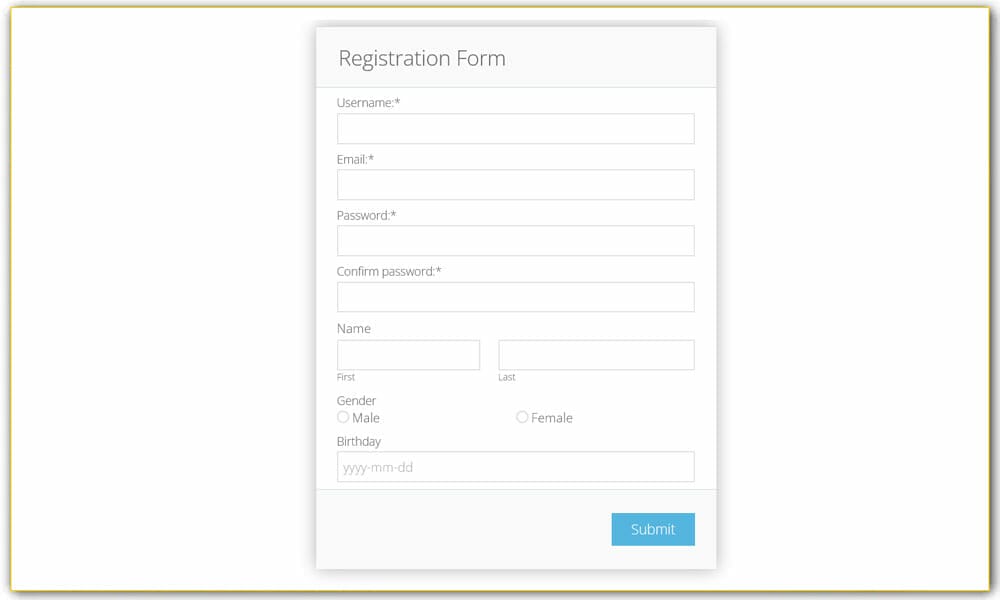
Formoid Bootstrap Form Builder
Our last form builder is the Formoid bootstrap form builder. It is one of the most accessible tools to create forms. It is an application that can be downloaded on Windows and Mac. It is a drag-and-drop utility.
It supports metro, bootstrap, and metro form themes. You can also create pure CSS-powered, retina-ready forms that can use in your app or website.
You can create a registration form, checkout form, bug report, and other types of forms with it.
The key features of Formoid include the following:
Bootstrap Vue Form Builder
Bootstrap v4 Form Builder
PHP Form Builder
Conclusion
This leads us to the end of our 10+ best bootstrap form builders. So, which form builder are you going to use? Comment below and let us know. We are listening.
Image Credit: Depositphotos
Smart Forms
Create forms via drag and drop, and receive submissions straight into your inbox. No coding required!
Design Forms Visually
Bootstrap Studio makes building forms super easy. Design beautiful Contact Forms, Surveys, Order Forms and more with simple drag & drop. Submissions are sent to your email address automatically.
No Monthly Fees
Smart Forms are completely free and are included with your Bootstrap Studio license without extra fees.
Image and File Support
Our forms support all HTML inputs — text, emails, even file attachments. Whatever it is, you will receive it!
Super Easy To Use
Configuring Smart Forms is done within Bootstrap Studio and takes less then a minute. We take care of the rest.
For All Email Clients
Form submissions will reach you regardless of your device, mail client or email provider.
Secure
Our platform offers full HTTPS encryption that keeps your and your users’ data secure.
SPAM Protection
Smart Forms is integrated with Google’s Recaptcha, so that spammers won’t be able to abuse your forms.
Free with Bootstrap Studio
Smart Forms is included for free with your Bootstrap Studio license. There are no additional costs or monthly fees!
The Revolutionary Web Design Tool.
Copyright © 2023 Zine EOOD. All Rights Reserved.