- Css3 Menu Generator
- CSS3 Menu Sample Css3 Menu Generator
- Css3 Menu Generator Overview
- How to Build a Cool CSS3 Menu with no Javascript
- Download CSS3 Menu for Windows and MAC OS
- Contacts
- Templates
- Blog
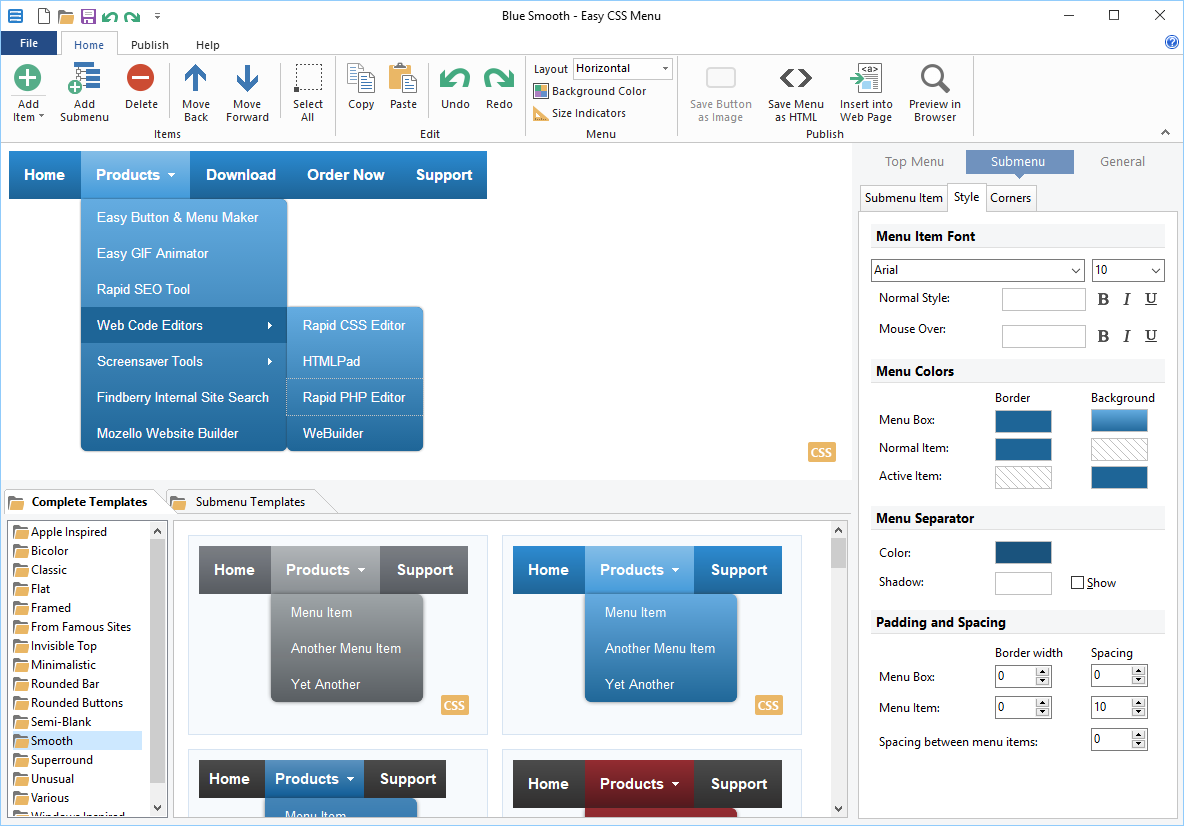
- Screenshot
- Features
- World’s best CSS menu maker
- Create beautiful pure CSS drop down menus in minutes!
- Better than other free CSS drop down menu tools
- Better than other commercial CSS menu tools
- Free CSS menu maker
- Online CSS Menu Generator
- Layout
- Step 1
- Has Sub Menus
- Breakpoint
- Step 2: Choose style template
- Step 3: Styles
- Display
- Alignment
- Background Color
- Border Color
- Arrow Thickness
- Arrow Size
- Padding X
- Padding Y
- Gjenerator i menysë CSS3 — Krijoni me lehtësi menu mahnitëse për faqen tuaj të internetit
- Hyrje në gjeneratorin e menysë CSS: Krijoni me lehtësi menu mahnitëse për faqen tuaj të internetit
- Kuptimi i rëndësisë së menuve
- Prezantimi i gjeneratorit të menysë CSS
- Si të përdorni gjeneratorin e menusë CSS
- Përfitimet e gjeneratorit të menysë CSS
- Related Tools
- Top Tools
- New Tools
Css3 Menu Generator
Create great looking buttons using just CSS3 in a few clicks using FREE CSS3 Menu!
Creating a nice looking menu no longer needs all the code and time it use to, thanks to CSS3. Using this FREE CSS3 Menu you can create great looking buttons using just CSS3 in a few clicks. You can build a cool rounded navigation menu, with no images and no Javascript, and effectively make use of the new CSS3 properties border-radius and animation. Visual design user interface allows you to create menus without the need for complex hand coding.
CSS3 Menu Sample Css3 Menu Generator
Css3 Menu Generator Overview
CSS3 is changing how we build websites. Even though many of us are still reluctant to start using CSS3 due to the lack of support in some browsers, there are those out there that are moving forward and doing some amazing stuff with its cool new features. No longer will we have to rely on so much JavaScript and images to create nice looking website elements such as buttons and menu navigations.
You can build a cool rounded navigation menu, with no images and no Javascript, and effectively make use of the new CSS3 properties border-radius and animation. This menu works perfectly well with Firefox, Opera, Chrome and Safari. The dropdown also works on non-CSS3 compitable browsers such as IE7+, but the rounded corners and shadow will not be rendered. CSS3 transitions could one day replace all the fancy jQuery animation tricks people use.
How to Build a Cool CSS3 Menu with no Javascript
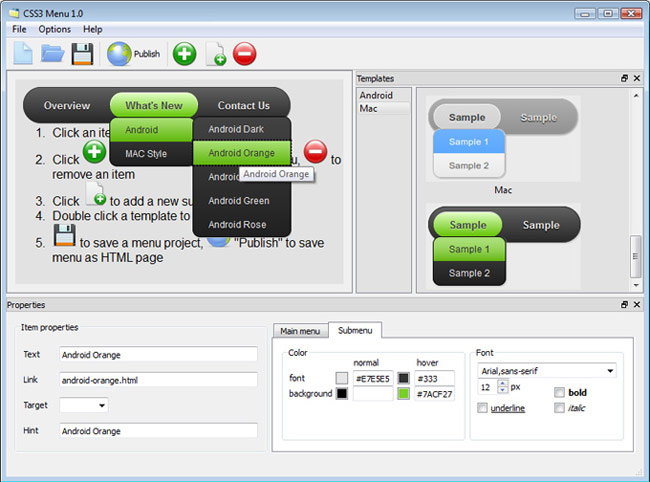
1) Open CSS3 Menu software and click «Add item» and «Add submenu» buttons situated on the CSS3 Menu Toolbar to create your menu. You can also use «Delete item» to delete some buttons.
2) Use ready to use Templates. To do it just select theme you like in the «Templates» list. Double-click the theme you like to apply it.
3) Adjust appearance of the menu.
3.1. Select item by clicking it and change button appearance for normal and hover states and set buttons link properties and link target attributes on the «Main menu» tab.
3.2. Select submenu’s item by clicking it and change submenu’s appearance for normal and hover states and set submenu’s item link properties and link target attributes on the «Submenu» tab.
4) Save your menu.
4.1. Save your project file. To save project just click «Save» button on the Toolbar or select «Save» or «Save As�» in the Main menu.
4.2. Publish your menu in the HTML format. To do it click «Publish» button on the Toolbar.
css popup windows Css3 Menu Generator
Download CSS3 Menu for Windows and MAC OS
Contacts
For feature requests, troubleshooting, general help contact Customer Support at . Make sure to include details on your CSS3 Menu version, a link to your page, operating system and a browser.big css button
Templates
- Apple Black
Android Blue
Mac Green
Blog
Screenshot

Features
- 100% CSS-driven designs The menu is based on HTML list of links (UL/LI structure) and CSS only. No additional non-css params are used.
- No Javascript is required Works in browsers with disabled Javascript or if a browser has no Javascript support at all. css3 transitions
- GUI interface Visual design user interface allows you to create your menus without the need for complex hand coding. Use the preview window to view your menu design while you are developing and customizing.
- Cool CSS3 properties Multi-level dropdown menu is created using border-radius, box-shadow, and text-shadow.
Opacity, backround and font colors, linear and radial gradients are also supported. css button align - Browser support Supports all modern browsers (except IE6).
World’s best CSS menu maker
Create beautiful pure CSS drop down menus in minutes!
Easily create fantastic CSS drop down menus for your website without writing a single line of code. Easy CSS Menu generates pure CSS drop down menu code that works in all web browsers and does not require JavaScript. Easy CSS Menu works well both for beginners and experts. 100% free for non-commercial use.

- Visual drag & drop menu editor
Direct visual menu editor is easy and pleasant to work with - Full web browser support
Supports all modern and all popular but old browsers - Works without JavaScript
Uses no JavaScript, therefore works if JavaScript is turned off
- Create mobile-ready menus
Create menus that work on tablets and smartphones New! - Generates pure CSS code
Our CSS menu maker creates valid and pure CSS menu code - HTML 5 compatible
Produces modern, yet backwards-compatible HTML 5 code
- Loads of icons and templates
Easy CSS Menu comes packed with instant templates and icons - Search engine friendly
CSS menus are seen and processed by search engines - Easy to insert and update
Created menus are easy to publish and update
Better than other free CSS drop down menu tools
- Much faster and smoother
Create a really good menu in seconds by picking a template or build any design from scratch in minutes. - Create better-looking menus
Instead of throwing away a few free templates to harvest your e-mail or ad-clicks, we are here to serve you professionally. - No CSS coding headaches
Time is money. Save hours of modifying and debugging free CSS code samples. Just use Easy CSS Menu!
Better than other commercial CSS menu tools
- Better value
Unlimited websites, full set of templates, no expiration, everything included. Priced from just $29.95, Easy CSS Menu is the best choice. - Designer-approved templates
Our menu templates are approved by professional designer and usability expert. Color contrast, font sizes and spacing are just right! - Fanatic customer service
If necessary, we will actually look at your website and consult you.
Free CSS menu maker
Easy CSS Menu Free edition is fully functional but stripped-down version of our commercial CSS menu maker. Free version includes only 20 templates and limited features, but it is still usable for creating simple CSS menus.
Easy CSS Menu Free edition does not include dedicated customer support and advanced features. Free version is for personal, non-commercial use only.
Free edition serves also as an evaluation version for those customers who are ready to buy the full thing.
More features for just $29 .95
Online CSS Menu Generator
Supported by all other major browsers (including IE8+).
Layout
Rich HTML mega menu, or unlimited multi-level dropdowns.
Step 1
Has Sub Menus
Breakpoint
- The CSS Menu will support the breakpoint (responsive feature) only when it has no sub-menus.
Please use McMenu: Responsive Menu when your menu has sub-menus.
- If checked, the menu HTML will contain sub-menus.
- If unchecked, the menu HTML will contain only single-level menu items (no sub-menus), and if breakpoint is set, the menu will become the hamburger icon when the window width is less than the breakpoint, and clicking on the icon will toggle the menu display.
You can uncheck the Has Sub Menus option, or use McMenu instead.
For details please see the note below.
It is the responsiveness setting: the menu will become a hamburger icon when the window width is less than the setting, and clicking on the icon will toggle the menu display.
Step 2: Choose style template
Select the style template that best fits your needs. Your style customization in next step will be based on the chosen template.
Step 3: Styles
Display
Alignment
Background Color
Border Color
Arrow Thickness
Arrow Size
- Inline-block: The menu allows other adjacent inline elements stay in the same line.
- Block: The menu takes up the full block. Other adjacent elements will NOT stay in the same line.
The menu will slide in from this position when menu icon is clicked.
Note:
Some style codes, such as menu icon position, menu animations in mobile mode, are generated based on this option and the above Position option. Those codes are between the /*—begin mark1—*/ and /*—end mark1—*/ in cssmenu.css.
If you dislike the default generated styles, you can directly eidt those codes.
Following is an example of the updated code:
Padding X
Padding Y
The font in the list is Google Fonts except the Default. If a Google Font has been chosen, there will be a Google Font link in the head section in your download HTML demo page.
Gjenerator i menysë CSS3 — Krijoni me lehtësi menu mahnitëse për faqen tuaj të internetit
Hyrje në gjeneratorin e menysë CSS: Krijoni me lehtësi menu mahnitëse për faqen tuaj të internetit
Menytë luajnë një rol vendimtar në navigimin e faqes në internet dhe përvojën e përdoruesit. CSS Menu Generator është një mjet i jashtëzakonshëm që ju fuqizon të krijoni menu mahnitëse për faqen tuaj të internetit duke përdorur CSS. Në këtë artikull, ne do të eksplorojmë CSS Menu Generator dhe do të zbulojmë se si ai thjeshton procesin e dizajnimit të menuve tërheqëse për faqen tuaj të internetit.
Kuptimi i rëndësisë së menuve
Menytë shërbejnë si sistemi kryesor i navigimit në një faqe interneti, duke i udhëhequr përdoruesit në seksione dhe faqe të ndryshme. Menutë e dizajnuara mirë përmirësojnë përvojën e përdoruesit, përmirësojnë aksesueshmërinë dhe e bëjnë më të lehtë për vizitorët të lundrojnë në faqen tuaj të internetit.
Prezantimi i gjeneratorit të menysë CSS
CSS Menu Generator është një mjet online i përshtatshëm për përdoruesit që ju lejon të krijoni menu elegante dhe të përgjegjshme për faqen tuaj të internetit. Me CSS Menu Generator, ju mund të personalizoni aspekte të ndryshme të menyve tuaja, të tilla si faqosja, ngjyrat, fontet, animacionet dhe më shumë, pa pasur nevojë për njohuri të gjera kodimi.
Si të përdorni gjeneratorin e menusë CSS
Përdorimi i gjeneratorit të menusë CSS është i lehtë:
Hapi 1: Vizitoni faqen e internetit të gjeneratorit të menusë CSS .
Hapi 2: Zgjidhni nga modelet e disponueshme të menysë ose filloni me një kanavacë bosh.
Hapi 3: Personalizojeni pamjen e menysë duke rregulluar cilësimet për paraqitjen, ngjyrat, shkronjat, efektet hover dhe tranzicionet. Shikoni ndryshimet në kohë reale.
Hapi 4: Pasi të jeni të kënaqur me dizajnin, thjesht kopjoni kodin CSS dhe HTML të krijuar.
Hapi 5: Ngjitni kodin në skedarin HTML të faqes suaj të internetit ose në fletën e stilit CSS dhe menyja juaj do të jetë gati për t’u përdorur.
Përfitimet e gjeneratorit të menysë CSS
CSS Menu Generator ofron përfitime të shumta për dizajnimin e menuve në faqen tuaj të internetit:
- Krijoni menu tërheqëse vizualisht që përputhen me stilin dhe markën e faqes suaj të internetit.
- Kurseni kohë dhe përpjekje me ndërfaqen intuitive dhe shabllonet e para-ndërtuara.
- Dizajni i përgjegjshëm siguron që menutë tuaja të duken të shkëlqyera në pajisje dhe madhësi të ndryshme ekrani.
- Qasuni në një gamë të gjerë opsionesh personalizimi, duke përfshirë ngjyrat, shkronjat, paraqitjet dhe animacionet.
- Gjeneroni kod të pastër dhe të optimizuar, duke rezultuar në meny me ngarkim më të shpejtë.
CSS Menu Generator është një mjet i paçmuar për dizajnimin pa mundim të menuve mahnitëse për faqen tuaj të internetit. Pavarësisht nëse keni nevojë për një meny të thjeshtë navigimi ose një menu komplekse rënëse, ky mjet thjeshton procesin dhe ju fuqizon të krijoni menu vizualisht mbresëlënëse që përmirësojnë përvojën e përdoruesit. Eksploroni «CSS Menu Generator» dhe zhbllokoni potencialin e tij për të krijuar menu magjepsëse që përmirësojnë navigimin në faqen tuaj të internetit.
Related Tools
- CSS Beautify
- CSS Box Shadow
- Rrezja kufitare CSS
- Tranzicioni CSS
- Transformimi i CSS
- Rrotullimi i tekstit CSS3
- Hije e tekstit CSS
- Animacion CSS3
- Gradient CSS
- css Minify
- SCSS në CSS
- PAK për CSS
- SASS në CSS
- CSS në SASS
- CSS në SCSS
- CSS për më pak
- Vlerësuesi CSS
- Stylus në CSS
- Stylus në SCSS
- Stylus To SASS
- majë shkruese për më pak
- CSS Te Stylus
- SCSS Te Stylus
- SASS To Stylus
- Gjeneruesi i rrugës së klipit CSS
- Gjeneruesi i kolonave CSS
- Gjenerator CSS Cubic Bezier
- Ndërprerësi i rrotullimit CSS3
- Gjeneratori CSS Flexbox
- Efekti i tekstit të defektit CSS
- Gjeneratori i ngarkuesit CSS
- Gjeneruesi i shiritit lëvizës CSS
- Gjeneratori i filtrit CSS
- Gama e hyrjes së stilit
- Gjenerator CSS3 RGBA
- Gjenerator i shiritit CSS
- Gjenerator i banderolave të shiritit CSS
- Gjeneruesi i gradientit të tekstit CSS
- Gjeneruesi i këshillave të veglave CSS
- Gjeneratori i trekëndëshit CSS
- Gjeneratori i butonave CSS3