- Top 10 HTML Code Generators
- HTML Code Generation
- 1. Sketch2Code
- 2. DeepCode
- 3. PyCharm
- 4. Bayou
- 5. Mabl
- 6. Pylint
- 7. Clever-Commit
- 8. Kite
- 9. Embold
- 10. Run.ai
- Saved searches
- Use saved searches to filter your results more quickly
- taneemishere/html-code-generation-from-images-with-deep-neural-networks
- Name already in use
- Sign In Required
- Launching GitHub Desktop
- Launching GitHub Desktop
- Launching Xcode
- Launching Visual Studio Code
- Latest commit
- Git stats
- Files
- README.md
- About
Top 10 HTML Code Generators
Artificial intelligence (AI) is a cutting-edge technology that enables robots to learn from their own experience. AI can be found in self-driving cars, smart homes, and chess computers, to name a few. They are based on deep learning and are equipped with artificial intelligence. Computers can execute complex tasks using these technologies. As a result, businesses are recognized for their enthusiasm for AI to obtain a competitive advantage over their competitors.
Around the world, current AI investments represent 80% of AI use by businesses across all industries. As more firms recognize the value of implementing AI-powered solutions into their operations, this number will continue to climb.
The development of these tools will aid us in the design of online projects and speed up the process of developing them. However, we must question whether these technologies will ever be able to bypass some specialists’ features, such as front-end developers. You may envisage a tool that develops front-end code on its own, as the tools above indicate if it’s not that difficult to come up with an AI that makes unique ideas.
Nowadays, you can already find some AI-Powered Tools in big companies. Here are some of them:
- AI-powered design tools
- AI powers-website builders
- AI-powered image to HTML CSS code converters
- AI-powered plagiarism checkers
- AI-powered test automation tools and so on.
The usual approach for developing a website is as follows: first, you must employ a web designer to create the layout of your website, and then you must hire a developer to write the code for this design — the process can take months, and you will need to invest hundreds of thousands of dollars.
HTML Code Generation
With just a few HTML snippets, you can set an image to any web page, email, or other HTML or XML document on the web, just like Fronty does when building an AI website, which can save you a lot. the time when converting an image to HTML by simply uploading one image.
While you cannot «convert» an image to HTML, you can save the image locally or to a specific web address and then choose a location for it in the HTML document. You can also define how many pixels should be displayed in the image both horizontally and vertically.
We’ve created a list of tools that generate HTML code themselves.
1. Sketch2Code
Sketch2code is a web designer’s dream come true. Developed by Microsoft as part of one of the AI Labs innovations. Sketch2Code can generate HTML code from sketches. It converts hand-drawn sketches into HTML forms using computer vision. It does this by understanding the structures drawn and trying to identify the underlying element.
This reduced the time it takes to convert ideas into real HTML forms, which accelerated the design process.
2. DeepCode
DeepCode is a code checking tool founded by Boris Paskalev, Veselin Raichev, and Martin Vechev. Its purpose is to analyze your HTML code, figure out what is wrong, and alert you to problems. It shows you how to fix problems and can generate code. Since its inception, DeepCode has helped fix thousands of code errors and helped fix numerous security flaws. It also made it easier to audit your HTML code.
DeepCode can easily integrate with GitHub, Bitbucket, or similar code repositories and source control frameworks for better results.
3. PyCharm
PyCharm is a Python Integrated Development Environment (IDE) available on multiple platforms. Designed by JetBrains and released in 2010, it has been continuously improved. Some of the features provided:
● Smart code editor providing real-time reviews, code revisions, fixes, and suggestions.
● Strong debugger integration with a wide range of frameworks and languages.
● Options for fine-tuning the IDE through settings and adding additional functionality through plugins.
● Options for fine-tuning the IDE through settings and adding additional functionality through plugins.
4. Bayou
Bayou is a deep learning tool developed by a team of computer scientists at Rice University. He gathered data from Github repositories to gain context for the code.
The input Bayou accepts may include a small amount of information and may attempt to output what the developer wants. If he cannot give an immediate answer, the most suitable solution will be offered, which is closest to the actual one. The solution can then be tailored to solve a specific problem.
5. Mabl
Dan Belcher and Izzy Azeri created mabl mabl in 2017. It is a functional testing tool designed to simplify the development and execution of functional user interface tests. It allows developers and testers to test application performance across multiple platforms.
You can sit down, relax, and Mable does the rest.
6. Pylint
Pylint is a code quality and error-checking tool for Python. Originally named after the Python prefix «py» and the «lint» program of the C language. Released by Sylvain Teno in 2001 and has been continuously improved over the years.
Pylint aims to improve the developer’s code in several ways by checking the following:
● Correct use of interfaces.
Pylint also offers customization and integration options with other services.
7. Clever-Commit
Ubisoft and Mozilla have teamed up to develop Clever-Commit, an AI-powered programming assistant. It aims to improve code quality by analyzing code commits and identifying programming errors. This analysis leads to early identification of errors that can be easily corrected, which reduces troubleshooting costs and saves time.
All input to Clever-Commit comes not only from code commits but also from bug trackers and version control tools.
8. Kite
Founded in 2014, Kite is a Python autocomplete tool similar to what we use on our phones. This allows developers to write code up to 50% faster, cutting development time by nearly half. Not only that, it offers fixes for any spelling and syntax errors on the fly. He even recommends how others have used this code.
Kite does it all by learning how you code using its codebase and continues to improve.
9. Embold
Vishal Rai and Sudarshan Bhide launched Embold in 2018. It analyzes your code repository and helps you understand where AI can improve. Embold will go through your code repository and give you a detailed report on what needs to be done. Developers, system architects, and software managers can also use this to get better.
This can benefit not only developers but also system architects and software managers.
10. Run.ai
Run: AI was co-founded by Omri Geller and Dr. Ronen Dar in 2018. Its goal is to provide a virtualization layer for deep learning models. It collectively manages a pool of shared resources and distributes tasks across the chip, while ensuring maximum performance. The goal is to provide a fast AI computing platform.
It is integrated with numerous platforms such as TensorFlow, Azure, AWS, Google Cloud Platform, Docker, and more.
Saved searches
Use saved searches to filter your results more quickly
You signed in with another tab or window. Reload to refresh your session. You signed out in another tab or window. Reload to refresh your session. You switched accounts on another tab or window. Reload to refresh your session.
Using the AI model to generate HTML Code by giving a UI mockup image.
taneemishere/html-code-generation-from-images-with-deep-neural-networks
This commit does not belong to any branch on this repository, and may belong to a fork outside of the repository.
Name already in use
A tag already exists with the provided branch name. Many Git commands accept both tag and branch names, so creating this branch may cause unexpected behavior. Are you sure you want to create this branch?
Sign In Required
Please sign in to use Codespaces.
Launching GitHub Desktop
If nothing happens, download GitHub Desktop and try again.
Launching GitHub Desktop
If nothing happens, download GitHub Desktop and try again.
Launching Xcode
If nothing happens, download Xcode and try again.
Launching Visual Studio Code
Your codespace will open once ready.
There was a problem preparing your codespace, please try again.
Latest commit
Git stats
Files
Failed to load latest commit information.
README.md
HTML Code Generation from Images With Deep Neural Networks
Writing code in a programming language for a designed graphical user interface created by, is done mostly by developers to build and develop custom websites and software. The development work is not approachable by those unfamiliar with programming, to drive these personas capable of developing the code bases we come up with an automated system. Here we proposed that methods of deep learning and computer vision techniques can be grasped to train a model that will automatically generate HTML codes from a single input mockup image and try to build an end-to-end automated system with a good amount of accuracy over the dataset the model is trained, for developing web pages.
The research work and project is done in my undergrad thesis, you can find it here on my site.
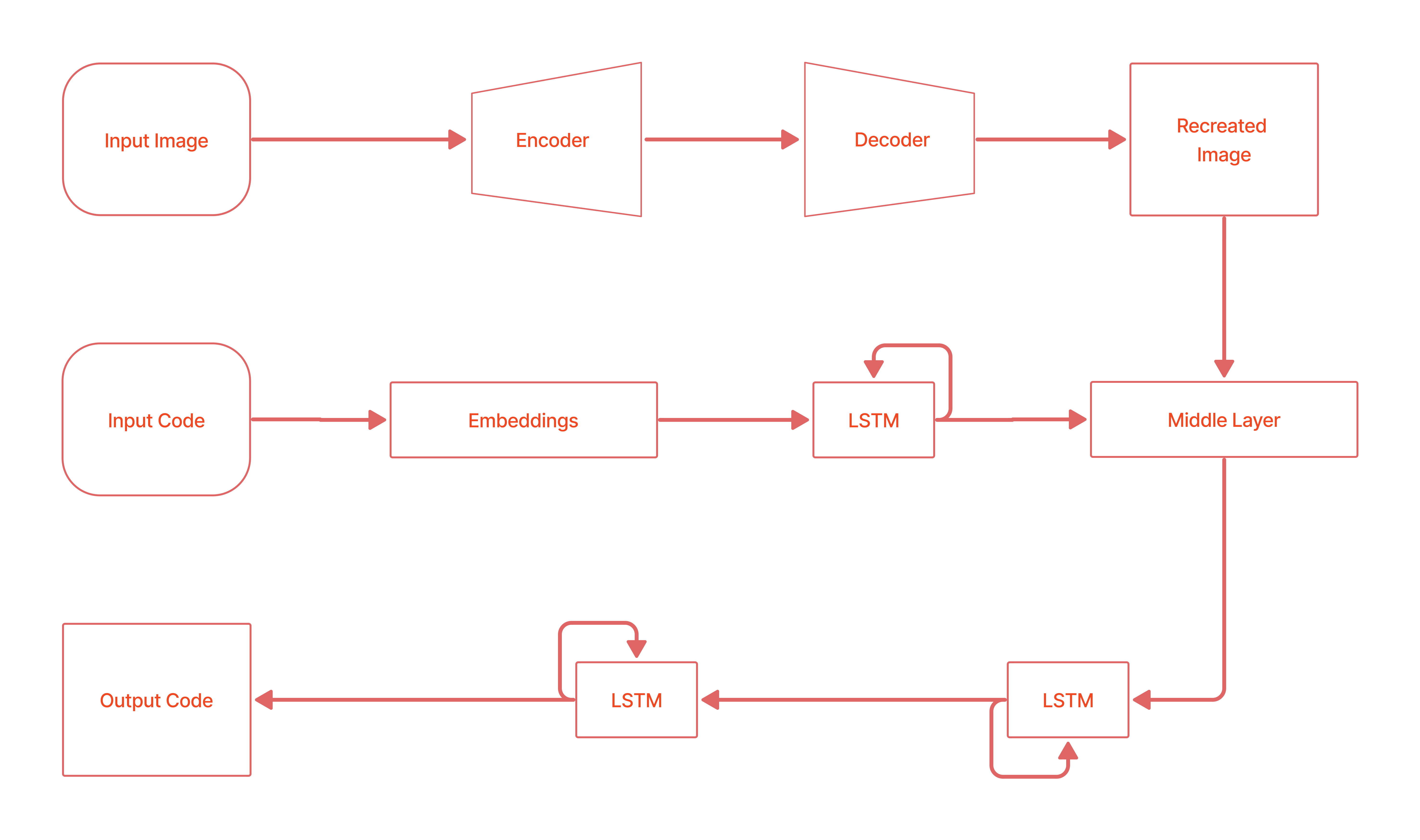
While training, the AI model receives the images which are passed to the Autoencoders and it is the first part of the whole model where it is pretrained on the images before the model learns about the code. The autoencoder learns the inner features and recreate the images but with lower dimension and transformed space representation. The second part of our model receives the input code for a mockup image in the form of an intermediate representation of actual code, DSL Code which is less intensive to the model in learning, feature mapping and helps in controlling the over-fitting problems which are then represented into embeddings, created by a sequential network. The learned parameters from autoencoder and the sequence network are concatenated in the middle layer which is then passed to a recurrent network that learn the parameters and mappings in between the image and the code. Apart from the autoencoder network, the rest of the model is what we called the Main_Model .
For trained model and weights if you need, drop me an email.
Project Directory Structure
. |── bin - contains the model pretrained weights in .h5 and .json ├── compiler - contains DSL compiler to HTML/bootstrap from intermediate code of .gui format │ ├── assets - contains the asset of mappings needed for compiler │ └── classes ├── datasets - contains dataset in zip files which is linked below in acknowledgement section │ └── web │ ├── all_data - will have the data with images and mockups when unziped │ ├── eval_set - will have 250 pairs of images and mockups for evaluation │ ├── training_set - will have 1500 pairs of images and mockups │ └── training_features - will have 1500 of preprocessed images converted to numpy arrays ├── evaluate - evaluation of model based on BLEU scores ├── generated-outputs - contains the ouputs generated by the model ├── logs - logs of models ├── model - this is main working directory of the project | └── classes | ├── dataset - contains datasets generators | └── model - contains the implementation of AI models └── model-architectures - contains viualization of model architecture and thier summaries # unzip the data cd datasets zip -F pix2code_datasets.zip --out datasets.zip unzip datasets.zip cd ../model # split training set and evaluation set # usage: build_datasets.py ./build_datasets.py ../datasets/web/all_data # transform images into numpy arrays in training set (normalized pixel values and resized pictures to smaller files if you need to upload the set to train your model in the cloud) # usage: convert_imgs_to_arrays.py ./convert_imgs_to_arrays.py ../datasets/web/training_set ../datasets/web/training_features The dataset is split into two sets:
- Training :: 1500 pair of image and markups placed in datasets/train/
- Evaluation :: 250 pair of image and markups placed in datasets/eval/
cd model # provide input path to training data and output path to save trained model and metadata # usage: train.py ./train.py ../datasets/web/training_set ../bin # train on images pre-processed as converted to numpy arrays ./train.py ../datasets/web/training_features ../bin # train with autoencoder ./train.py ../datasets/web/training_features ../bin 1 mkdir generated-output cd model # generate DSL code aka the .gui file, the default search method is greedy # usage: sample.py ./sample.py ../bin Main_Model ../test_gui.png ../generated-output # equivalent to command above ./sample.py ../bin Main_Model ../test_gui.png ../code greedy # generation with beam search is coming soon Compile the .gui code to HTML
cd compiler # compile .gui file to HTML code # usage: web-compiler.py .gui ./web-compiler.py ../generated-output/dot_gui.file - This project is done on top of the original work by Tony Beltramelli’s Paper and the Datasets from him.
- 👍 Contribution and suggestions are encouraged! just by dropping me an email or pull request.
About
Using the AI model to generate HTML Code by giving a UI mockup image.