Запуск JavaScript в консоли
Вы можете ввести любое выражение JavaScript, инструкцию или фрагмент кода в консоли, и он запускается сразу и в интерактивном режиме по мере ввода. Это возможно, так как средство Консоли в Средствах разработки является средой REPL . REPL — чтение, оценка, печать и цикл.
- Считывает вводимый код JavaScript.
- Оценивает код.
- Выводит результат выражения.
- Цикл возвращается к первому шагу.
Чтобы ввести операторы и выражения JavaScript в интерактивном режиме в консоли, выполните следующие действия:
- Щелкните правой кнопкой мыши веб-страницу и выберите Пункт Проверить. Откроется devTools. Или нажмите клавиши CTRL+SHIFT+J (Windows, Linux) или COMMAND+OPTION+J (macOS), чтобы напрямую открыть консоль DevTools.
- При необходимости щелкните в средствах разработки, чтобы сосредоточиться на нем, а затем нажмите клавишу ESC , чтобы открыть консоль.
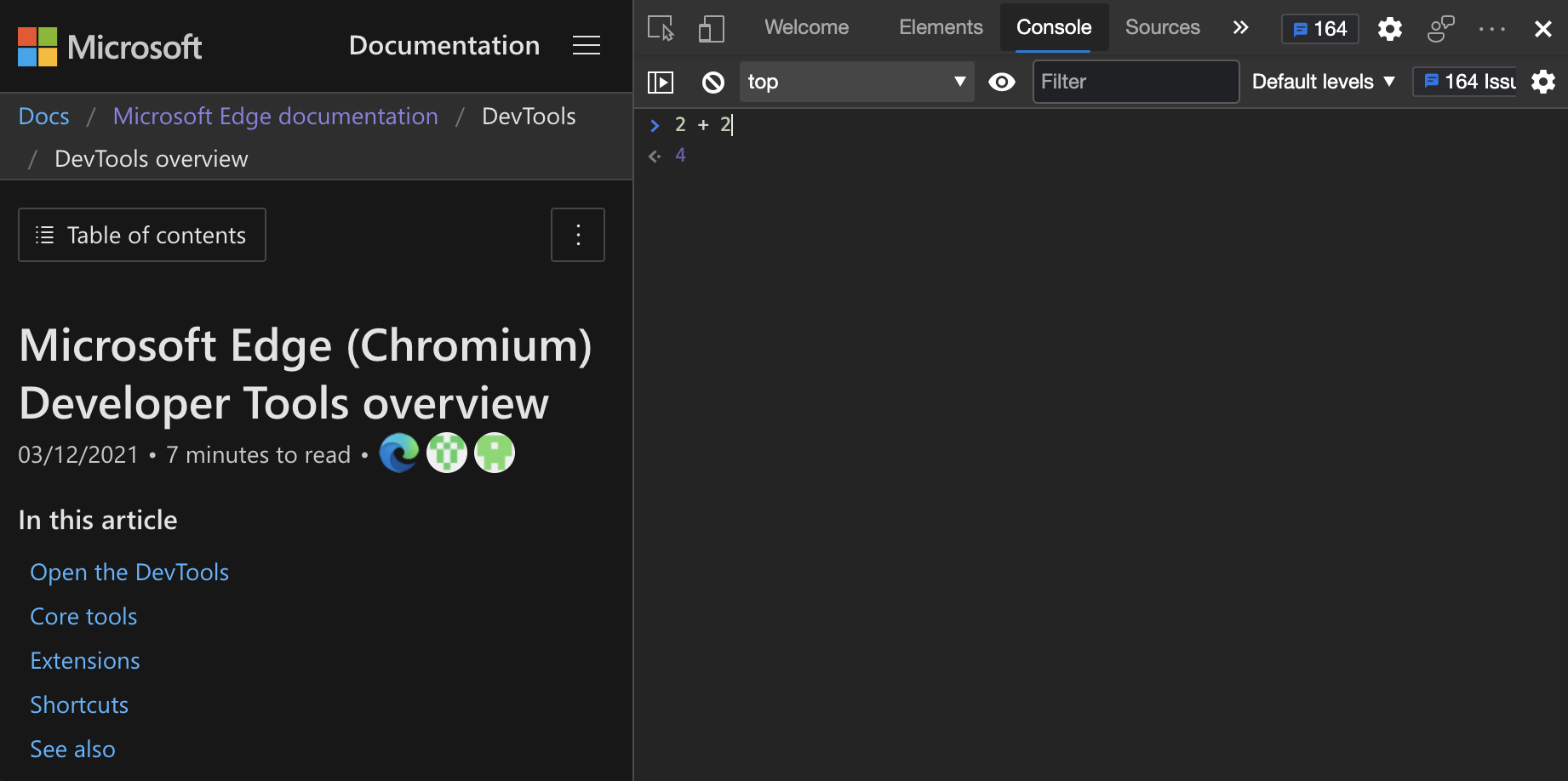
- Щелкните консоль и введите 2+2 , не нажимая клавишу ВВОД. Консоль сразу же отображает результат 4 в следующей строке при вводе. Эта Eager evaluation функция помогает создавать допустимые коды JavaScript. Консоль отображает результат во время ввода, независимо от того, правильно ли ваш Код JavaScript, и независимо от того, существует ли допустимый результат.
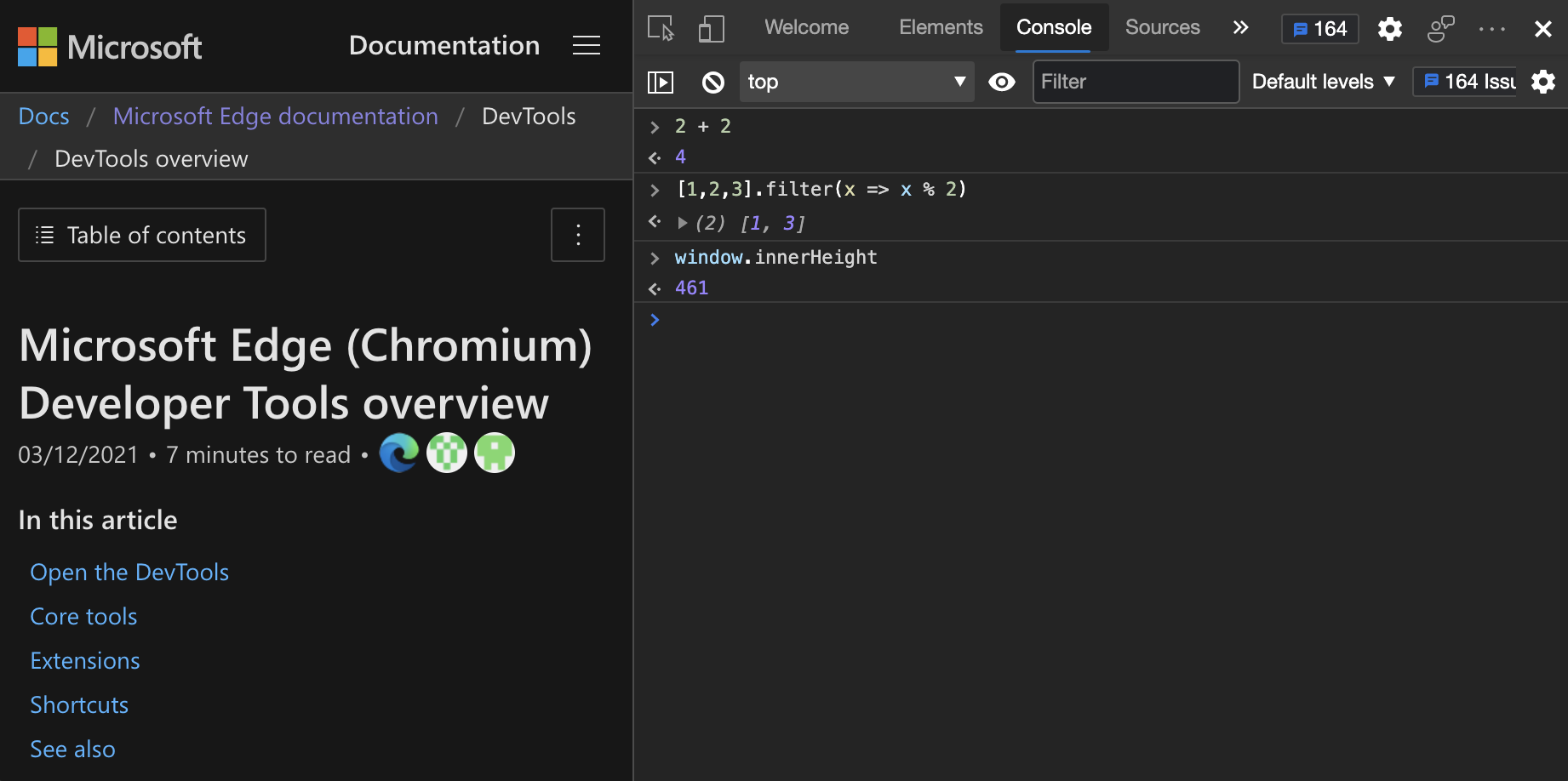
- При нажатии клавиши ВВОДконсоль запускает команду JavaScript (выражение или инструкцию), отображает результат, а затем перемещает курсор вниз, чтобы вы могли ввести следующую команду JavaScript.
Автозаполнения для записи сложных выражений
Консоль помогает создавать сложные коды JavaScript с помощью автозаполнения. Эта функция — отличный способ узнать о методах JavaScript, о которые вы не знали ранее.
Чтобы попробовать автозавершение при написании многокомпонентных выражений, выполните следующие действия:
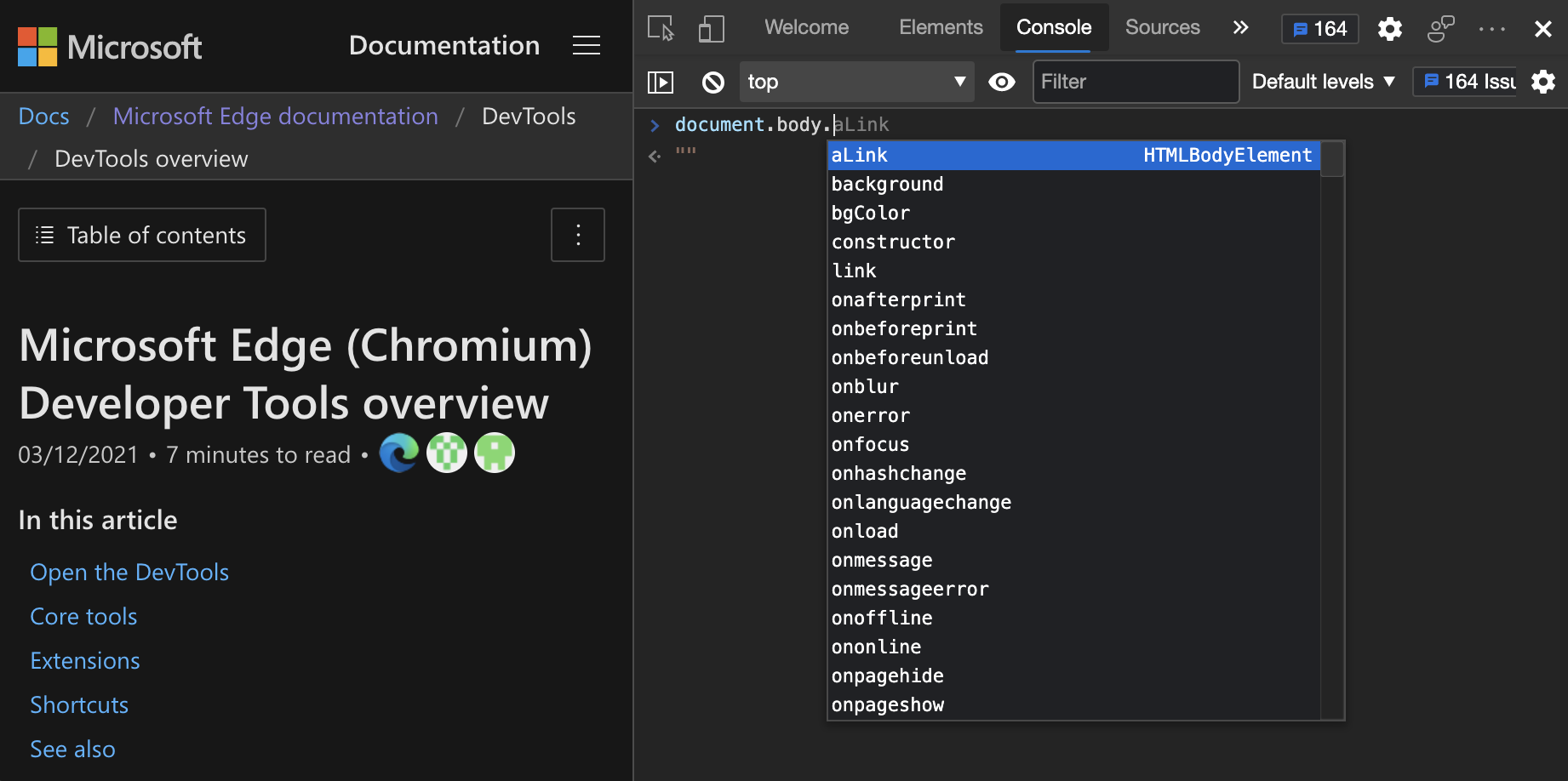
- Тип doc .
- Нажмите клавиши со стрелками, чтобы выделить document их в раскрывающемся меню.
- Нажмите клавишу TAB , чтобы выбрать document .
- Тип .bo .
- Нажмите клавишу TAB , чтобы выбрать document.body .
- Введите другой . , чтобы получить большой список возможных свойств и методов, доступных в тексте текущей веб-страницы.
Журнал консоли
Как и во многих других средах командной строки, журнал введенных команд доступен для повторного использования. Нажмите клавишу СТРЕЛКА ВВЕРХ , чтобы отобразить команды, введенные ранее.
Аналогичным образом автозавершение сохраняет журнал команд, введенных ранее. Вы можете ввести первые несколько букв предыдущих команд, а предыдущие варианты отображаются в текстовом поле.
Кроме того, консоль также предлагает довольно много служебных методов , которые делают вашу жизнь проще. Например, всегда содержит результат последнего выражения, $_ запущенного в консоли.
copy(await (await fetch( 'https://api.github.com/repos/microsoft/vscode-edge-devtools/issues?state=all&per_page=50&page=1' )).json()) Консоль — это отличный способ попрактиковаться в JavaScript и выполнить некоторые быстрые вычисления. Реальная сила заключается в том, что у вас есть доступ к объекту окна . См . раздел Взаимодействие с DOM с помощью консоли.
Как запустить JS-код
JavaScript — популярный язык программирования с широким спектром применения. Раньше его использовали в основном для интерактивности веб-страницам: например, для анимации или валидации форм. Сейчас же JS используется еще и во многих других областях: разработка серверных, мобильных приложений и так далее.
Из-за широкого спектра применения JavaScript можно запустить несколькими способами:
Через вкладку «Консоль» в браузере
В большинстве современных браузеров уже есть встроенные механизмы JavaScript, поэтому запустить код на JS можно прямо в браузере. Вот, как это сделать:
Шаг 1. Откройте любой браузер (мы будем использовать Google Chrome).
Шаг 2. Откройте инструменты разработчика. Для этого щелкните правой кнопкой мыши на пустой области и выберите пункт «Просмотреть код» (Inspect). Горячая клавиша: F12.
Шаг 3. В инструментах разработчика перейдите на вкладку «Консоль» (Console). Здесь уже можно писать код на JavaScript. Попробуйте ввести console.log(«Hello, world!») и нажмите Enter, чтобы запустить код.
С помощью Node.js
Node — среда выполнения кода JavaScript вне браузера. Вот, как запустить JS с помощью Node.js:
Шаг 1. Установите последнюю версию Node.js.
Шаг 2. Установите IDE или текстовый редактор. Мы будем использовать Visual Studio Code.
Шаг 3. В VS Code перейдите в Файл > Новый файл и напишите код на JS. Сохраните файл с расширением .js. Мы написали программу, которая выводит на экран строку «Hello, world!», поэтому файл будет называться helloworld.js.
Шаг 4. Откройте терминал/командную строку, перейдите к расположению файла (используйте команду cd ). Введите node helloworld.js и нажмите Enter. Вывод появится в терминале.
Примечание. JavaScript-код можно написать и запустить непосредственно в терминале. Для этого просто введите node и нажмите Enter.
С помощью веб-страницы
JavaScript изначально создавали для того, чтобы сделать веб-страницы интерактивными, поэтому JavaScript и HTML идут рука об руку. Вот, как запустить код на JS с помощью веб-страницы:
Шаг 1. Откройте VS Code. Перейдите в Файл > Новый файл. Сохраните файл с расширением .html. У нас это будет main.html.
Шаг 2. Скопируйте doctype, расположенный ниже. Это необходимый для запуска HTML-страницы код. Сохраните скопированный текст в файле.
Шаг 3. Аналогично создайте файл с расширением .js. Напишите в файле следующий JS-код и сохраните его. У нас это будет helloworld.js.
Шаг 4. Вернитесь к файлу main.html и на 11 строке впишите название JS-файла. В нашем случае это будет выглядеть так:
Шаг 5. Откройте main.html с помощью браузера.
Шаг 6. Чтобы проверить, запустился ли ваш JS-код, щелкните правой кнопкой мыши в свободной области, нажмите «Просмотреть код» и перейдите на вкладку «Консоль».
Теперь, когда вы знаете, как запустить JavaScript, приступим к изучению основ JS.
СodeСhick.io — простой и эффективный способ изучения программирования.
2023 © ООО «Алгоритмы и практика»