- Работа с файлами
- Где ваш веб-сайт должен располагаться на вашем компьютере?
- Небольшое отступление о регистре и пробелах
- Какую структуру должен иметь ваш веб-сайт?
- Файловые пути
- Что должно быть сделано?
- В этом модуле
- Found a content problem with this page?
- Где находятся стили css(см.)?
- Как найти нужный css файл для изменения в битриксе?
Работа с файлами
Веб-сайт состоит из множества файлов: текстового контента, кода, стилей, медиа-контента, и так далее. Когда вы создаёте веб-сайт, вы должны собрать эти файлы в рациональную структуру на вашем локальном компьютере, убедитесь, что они могут общаться друг с другом, и весь ваш контент выглядит правильно, прежде чем вы, в конечном итоге загрузите их на сервер. В статье Работа с файлами обсуждаются некоторые вопросы, о которых вам следует знать, чтобы вы могли рационально настроить файловую структуру для своего веб-сайта.
Где ваш веб-сайт должен располагаться на вашем компьютере?
Когда вы работаете на веб-сайте локально на вашем компьютере, вы должны держать все связанные файлы в одной папке, которая отражает файловую структуру опубликованного веб-сайта на сервере. Эта папка может располагаться где угодно, но вы должны положить её туда, где вы сможете легко её найти, может быть, на ваш рабочий стол, в домашнюю папку или в корень вашего жёсткого диска.
- Выберите место для хранения проектов веб-сайта. Здесь, создайте новую папку с именем web-projects (или аналогичной). Это то место, где будут располагаться все ваши проекты сайтов.
- Внутри этой первой папки, создайте другую папку для хранения вашего первого веб-сайта. Назовите её test-site (или как-то более творчески).
Небольшое отступление о регистре и пробелах
Вы заметите, что в этой статье, мы просим вас называть папки и файлы полностью в нижнем регистре без пробелов. Это потому что:
- Многие компьютеры, в частности веб-серверы, чувствительны к регистру. Так, например, если вы положили изображение на свой веб-сайт в test-site/MyImage.jpg , а затем в другом файле вы пытаетесь вызвать изображение как test-site/myimage.jpg , это может не сработать.
- Браузеры, веб-серверы и языки программирования не обрабатывают пробелы последовательно. Например, если вы используете пробелы в имени файла, некоторые системы могут отнестись к имени файла как к двум именам файлов. Некоторые серверы заменяют пробелы в вашем имени файла на «%20» (символьный код для пробелов в URI), в результате чего все ваши ссылки будут сломаны. Лучше разделять слова дефисами, чем нижними подчёркиваниями: my-file.html лучше чем my_file.html .
Говоря простым языком, вы должны использовать дефис для имён файлов. Поисковая система Google рассматривает дефис как разделитель слов, но не относится к подчёркиванию таким образом. По этим причинам, лучше всего приобрести привычку писать названия ваших папок и файлов в нижнем регистре без пробелов, разделяя слова дефисами, по крайней мере, пока вы не поймёте, что вы делаете. Так в будущем вы столкнётесь с меньшим количеством проблем.
Какую структуру должен иметь ваш веб-сайт?
Далее, давайте взглянем на то, какую структуру должен иметь наш тестовый сайт. Наиболее распространённые вещи, присутствующие в любом проекте сайта, которые мы создаём: индексный файл HTML и папки, содержащие изображения, файлы стилей и файлы скриптов. Давайте создадим их сейчас:
- index.html : Этот файл обычно содержит контент домашней страницы, то есть текст и изображения, которые люди видят, когда они впервые попадают на ваш сайт. Используя ваш текстовый редактор, создайте новый файл с именем index.html и сохраните его прямо внутри вашей папки test-site .
- Папка images : Эта папка будет содержать все изображения, которые вы используете на вашем сайте. Создайте папку с именем images внутри вашей папки test-site .
- Папка styles : Эта папка будет содержать CSS код, используемый для стилизации вашего контента (например, настройка текста и цвета фона). Создайте папку с именем styles внутри вашей папки test-site .
- Папка scripts : Эта папка будет содержать весь JavaScript-код, используемый для добавления интерактивных функций на вашем сайте (например, кнопки которые загружают данные при клике). Создайте папку с именем scripts внутри вашей папки test-site .
Примечание: На компьютерах под управлением Windows у вас могут возникнуть проблемы с отображением имён файлов, поскольку у Windows есть опция Скрывать расширения для известных типов файлов, включённая по умолчанию. Обычно вы можете отключить её, перейдя в проводник, выбрать вариант Свойства папки. и снять флажок Скрывать расширения для зарегистрированных типов файлов, затем щёлкнуть OK. Для получения более точной информации, охватывающей вашу версию Windows, вы можете произвести поиск в Интернете.
Файловые пути
Для того, чтобы файлы общались друг с другом, вы должны указать файлам путь друг к другу — обычно один файл знает, где находится другой. Чтобы продемонстрировать это, мы вставим немного HTML в наш файл index.html и научим его отображать изображение, которое вы выбрали в статье «Каким должен быть ваш веб-сайт?»
- Скопируйте изображение, которое вы выбрали ранее, в папку images .
- Откройте ваш файл index.html и вставьте следующий код в файл именно в таком виде. Не беспокойтесь о том, что все это значит — позже в этом руководстве мы рассмотрим структуры более подробно.
doctype html> html> head> meta charset="utf-8" /> title>Моя тестовая страницаtitle> head> body> img src="" alt="Моё тестовое изображение" /> body> html>
Некоторые общие правила о путях к файлам:
- Для ссылки на целевой файл в той же директории, что и вызывающий HTML файл, просто используйте имя файла, например, my-image.jpg .
- Для ссылки на файл в поддиректории, напишите имя директории в начале пути, плюс косую черту (forwardslash, слеш), например: subdirectory/my-image.jpg .
- Для ссылки на целевой файл в директории выше вызывающего HTML файла, напишите две точки. Например, если index.html находится внутри подпапки test-site , а my-image.png — внутри test-site , вы можете обратиться к my-image.png из index.html , используя ../my-image.png .
- Вы можете комбинировать их так, как вам нравится, например ../subdirectory/another-subdirectory/my-image.png .
На данный момент это все, что вам нужно знать
Примечание: Файловая система Windows стремится использовать обратный слеш (backslash), а не косую черту (forwardslash), например C:\windows . Это не имеет значения, даже если вы разрабатываете веб-сайт на Windows, вы всё равно должны использовать обычные слеши в вашем коде.
Что должно быть сделано?
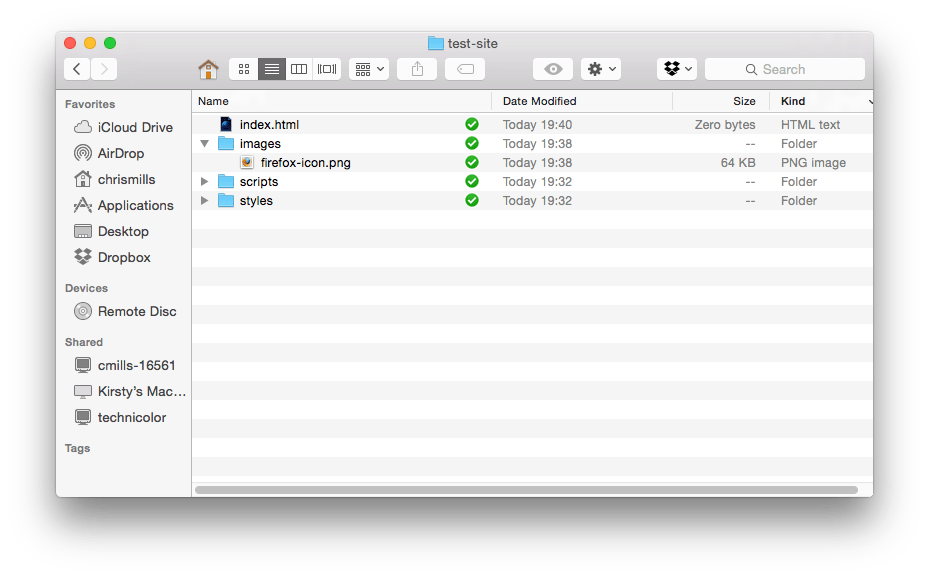
К настоящему моменту структура вашей папки должна выглядеть примерно так:
В этом модуле
Found a content problem with this page?
This page was last modified on 20 июл. 2023 г. by MDN contributors.
Your blueprint for a better internet.
Где находятся стили css(см.)?
Сделал сайт по скрипту, хочу поменять элемент в css, но нигде не могу найти где они находятся, ни в одной папке на сервере их нет. Но в браузере я их вижу. Где их найти??
Открываете исходный код страницы и смотрите откуда идет загрузка стилей.
Вариантов на самом деле не так уж и много:
1) Грузится css файл — смотрите путь до файла, повторяете на сервере.
2) Грузится таблица стилей прямо из html — правите html.
3) Грузится css со стороннего сервера — скачиваете, правите стили, правите пути и вуаля.
Более экзотические варианты встречаются редко.
Либо глазами, либо, если еще плохо понимаете устройство веба, то, так. В хроме — открываете консоль разработчика (ctrl+shift+J). Открываете раздел «Elements», выбираете нужный вам элемент и справа будет список стилей с указанием файлов. Наводите курсор на имя файла — показывает откуда этот файл был загружен. — 7 лет назад
вот путь, который там показан http://cdn.jsdeliver.net/bootstrap/3.34/css/bootstrap.min.css:5
а где его найти? — 7 лет назад
Загрузка идет со стороннего ресурса. Если хотите поменять css — скачайте соответствующий файл, измените, положите куда вам удобно и смените путь. Путь загрузки ищите в своем html файле. — 7 лет назад
По сути каскадная таблица стилей (CSS) находится в отдельной директории на сервере, где лежит скрипт самого сайта.
Для того чтобы увидеть путь к файлу CSS нужно правой кнопкой мыши нажать на странице сайта и выбрать из выпадающего меню пункт «Просмотр кода страницы» или «Посмотреть исходный код страницы» (в зависимости от браузера), после чего откроется новая вкладка с исходным кодом.
В коде страницы ищем путь между тегами
и , который оканчивается на .css (например http://сайт.ru/style/style.css), это и есть путь к файлу каскадной таблицы стилей.Вам придется идти на хостинг в админ панель и искать нужную директорию.
Если Вы храните сайт на ПК, то нужную папку ищем на локальном сервере, где правим стиль и заливаем на сервер по FTP.
Если все же для Вас эта задача сложна, то скиньте адрес своего сайта мне в личные сообщения и я подскажу адрес CSS стиля.
Как найти нужный css файл для изменения в битриксе?
Привет. Редактирую сайт на битриксе. Можете подсказать где найти нужные стили?
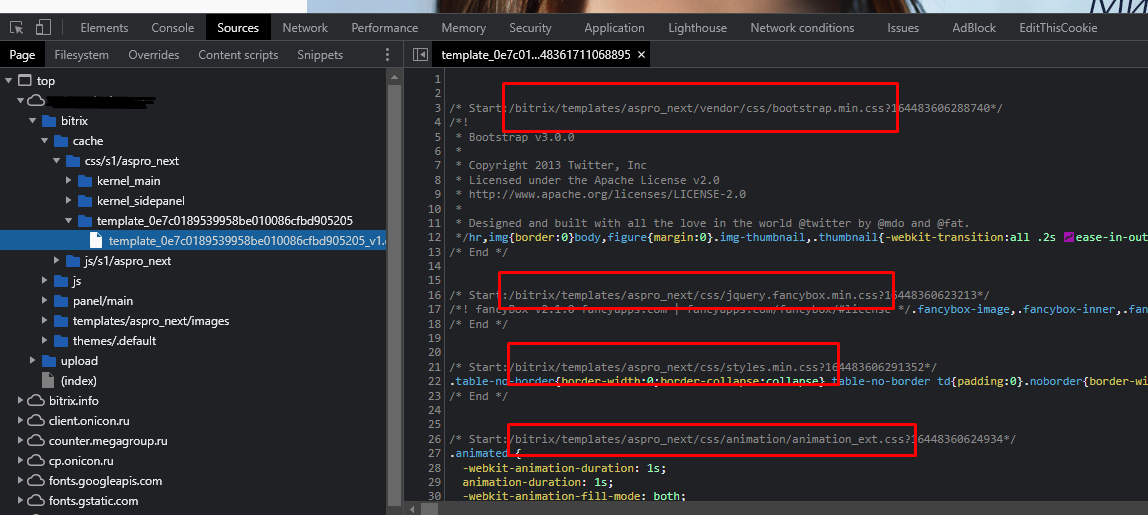
1. Я посмотрел через f12 путь css, как я понял там временная директория, если даже я какие то изменения внесу, то скорее всего сохранится но потом слетит
2. И еще нашел вроде как нужный файл по пути /public_html/local/templates/.default/style
Но когда вношу изменения, ничего не меняется, потому что все изменения вносятся во временный css файл как в пункте 1
Как найти нужный файл для редактирования? В настройках модуля все галочки на объединение css все стоит
Файлы стилей могут лежать в различных местах. При этом, если используется настройка использования минифицированных стилей и объединения стилей, то вы можете и не узнать путь. Что-то вроде, как вы написали «временный css» 🙂
Подробнее о стилях для шаблонов сайта есть тут в документации. Также не пропустите ссылки статьи по теме в конце страницы.
У компонентов могут быть свои дополнительные стили, путь к этим файлам такой же как путь до компонента, например /local/components/bitrix/adv/templates/.default/style.css
Все временные генерятся из постоянных,после внесения изменний в основные файлы скорее всего потребуется сбросить кеш, тогда обновятся и «временные» файлы стилей. При объединении нескольких файлов в один «временный» в нем прописаны какие именно объединились и полный путь к ним.
Единственным исключением является сторонняя серверная минификация — в этом случае нужно знать как обновление произвести из консоли.
Еще вариант можно в настройках сайта для правок отключать минификацию css и js, а также объединение в один файл, после этого точно будете знать в какой вносить правки, а после опять включать. Постепенно выучив что у вас где вам уже такая процедура не понадобится.
в настройках главного модуля отключи «Оптимизация CSS»:
Объединять CSS файлы
Подключать минифицированные версии CSS и JS файлов
Создавать сжатую копию объединенных CSS и JS файлов
скинь кеш и через F12 найдешь ссылку
Какие-то вредные советы понаписали. Потом заходишь на сайт, а там все оптимизации выключены, потому что какому-то разработчику несколько лет назад так удобно было, видите ли.
1. В этих оптимизированных файлах написано, откуда были взяты исходники.
2. Часто подключаются минифицированные файлы, но править надо не минифицированные. В папке можут лежать файлы style.css и style.min.css. Правите style.css, сохраняете. Минифицируете его и сохраняете минифицированную версию в style.min.css.
3. Если файлы подключаются с помощью API Битрикс, то кеш сам сбрасывается при изменении файлов. Если у кого-то не сбрасывается и они делают это вручную, то они просто не умеют подключать стили.
Как надо:
use Bitrix\Main\Page\Asset; Asset::getInstance()->addJs('/путь/скрипт.js'); Asset::getInstance()->addCss('/путь/стиль.css');4. Проще всего искать нужный файл с помощью утилиты grep (работает на линукс, в винде тоже можно поставить)
Если начнете искать по всему сайту, то будет очень долго. Стили чаще всего лежат в папке шаблона, там и надо начинать поиск.
Видите например на сайте элемент . К нему хотите стили найти.
cd local/templates/my_template grep -r "any_selector" . --include=*\.cssВам выдаст список файлов, где есть упоминание any_selector