display
Как поставить несколько элементов в строку? Объясняем, как менять стандартный тип отображения на произвольный. Подробно говорим об основных типах отображения.
Время чтения: меньше 5 мин
Кратко
Скопировать ссылку «Кратко» Скопировано
По умолчанию почти все элементы в HTML имеют блочный и строчный тип отображения. Но в вёрстке часто бывает, что нам нужно сделать элемент не строчным, а блочным. И наоборот.
Тут на помощь приходит свойство display ✨
Помимо значений block (блочное отображение) и inline (строчное отображение) существует смешанное значение inline — block (строчно-блочное отображение).
Бывают и другие специфичные значения, например, flex , grid , table — cell .
Пример
Скопировать ссылку «Пример» Скопировано
Частая ситуация: на странице нужно показать иконки соцсетей со ссылками на аккаунты.
div class="wrapper"> ul class="social"> li class="social__item twitter"> a href="" class="social__link">a> li> li class="social__item fb"> a href="" class="social__link">a> li> li class="social__item youtube"> a href="" class="social__link">a> li> ul> div> Обратите внимание, что внутри ссылок ничего не написано. Нам не нужно выводить название соцсети, а нужно вывести иконку с логотипом. Что мы и сделаем при помощи фона.
Выстраиваем пункты списка в ряд, а не друг под другом:
.social__item display: inline-block;>.social__item display: inline-block; >
Превращаем ссылки из строчных в блочные элементы. После этого можем задать высоту и ширину:
.social__link display: block; width: 30px; height: 30px; background-repeat: no-repeat; background-position: center; background-size: contain;>.social__link display: block; width: 30px; height: 30px; background-repeat: no-repeat; background-position: center; background-size: contain; >
Задаём иконки фоном для каждой отдельной ссылки:
.twitter background-image: url(twitter-round-blue.png);> .fb background-image: url(fb-square-blue.png);> .youtube background-image: url(youtube-red-square.png);>.twitter background-image: url(twitter-round-blue.png); > .fb background-image: url(fb-square-blue.png); > .youtube background-image: url(youtube-red-square.png); >
По умолчанию ссылки — строчные. Это значит, что им нельзя задать размеры ( width и height ) и фоновую картинку.
Пишем display : block , и строка превращается в условный прямоугольник, у которого могут быть и размеры, и фон.
После этого смело меняем размер на нужный нам и фоном выводим иконки каждой из соцсетей.
Помимо этого по ходу решения задачи мы установили свойство display : inline — block для пунктов списка с классом social _ _ item . За счёт этого элементы, которые по умолчанию блочные, приобретают внешние признаки строчных элементов. Вместо того чтобы выстраиваться друг под другом, пункты списка теперь стоят рядом, в строку.
Как понять
Скопировать ссылку «Как понять» Скопировано
Каждый HTML-элемент по умолчанию имеет свой тип отображения. Например, ссылки нужны для оборачивания слов и фраз. Значит, они должны быть строчными, чтобы не разорвать окружающий текст.
Но по разным причинам может понадобиться изменить стандартное отображение на то, которое больше подходит под решение текущей задачи.
Как пишется
Скопировать ссылку «Как пишется» Скопировано
Пишем имя свойства display и после двоеточия через пробел указываем одно из доступных значений при помощи ключевого слова.
Значения свойства, которые встречаются в работе чаще всего:
- none — полностью скрывает элемент со страницы, не удаляя его при этом из HTML-разметки.
- block — элемент ведёт себя как блочный.
- inline — block — элемент ведёт себя снаружи как строчный, а внутри как блочный.
- flex — элемент становится флекс-контейнером, ведёт себя как блочный, а вложенные элементы становятся флекс-элементами. Подробнее в Гайде по flexbox.
- grid — элемент становится грид-контейнером. Снаружи грид-контейнер ведёт себя как блок. Дочерние элементы такого контейнера начинают подчиняться правилам грид-раскладки. Подробнее в Гайде по grid.
Остальные значения можно посмотреть в спецификации.
Это свойство можно применить к любому HTML-элементу.
Подсказки
Скопировать ссылку «Подсказки» Скопировано
💡 Свойство display нельзя анимировать 😔
💡 Значение по умолчанию у каждого HTML-элемента своё. Если нет уверенности — загляните в «Инструменты разработчика» в браузере.
- Chrome 57, Поддерживается 57
- Edge 79, Поддерживается 79
- Firefox 81, Поддерживается 81
- Safari 9, Поддерживается 9
На практике
Скопировать ссылку «На практике» Скопировано
Алёна Батицкая советует
Скопировать ссылку «Алёна Батицкая советует» Скопировано
🛠 Если задаёте display : inline — block , чтобы выстроить несколько блоков в строку, обязательно указывайте для родительского элемента font — size : 0 . Иначе между строчно-блочными элементами будут небольшие отступы, как между словами — пробелы.
🛠 Многие начинающие разработчики сталкиваются с проблемой при выводе иконок соцсетей фоном для ссылок. Ссылки изначально строчные. Для изменения размера ссылки и для возможности задать ей фон ссылку нужно сделать блочной ( display : block ) или строчно-блочной ( display : inline — block ).
🛠 Если нужно вывести на страницу данные в виде таблицы, то в HTML-разметке создайте таблицу при помощи соответствующих тегов. Не используйте display : table для визуального преобразования в таблицу тех элементов, которые не имеют никакого отношения к таблице. Помните про семантику! ☝️
Семантикой в вёрстке называют подбор тегов по смыслу элемента. Прошли эпохи вёрстки на таблицах и дивах. Теперь почти для всего есть отдельный тег. Например, для меню есть тег , а для основного контента страницы — .
🛠 Если нужно плавно показывать элемент или наоборот, прятать его, стоит присмотреться к решениям с использованием visibility и opacity . Или менять стили элемента при помощи JavaScript. Например, можно показывать другой текст по наведению на элемент:
Я — текст простой. Наведи на меня курсор, и я покажу подсказку! Теперь ты читаешь скрытую подсказку! 🎉div class="parent"> p class="some-text"> Я — текст простой. Наведи на меня курсор, и я покажу подсказку! span class="note">Теперь ты читаешь скрытую подсказку! 🎉span> p> div>
.some-text position: relative;> .note position: absolute; top: 0; bottom: 0; left: 0; right: 0; opacity: 0; transition: opacity 0.35s;> .some-text:hover .note opacity: 1;>.some-text position: relative; > .note position: absolute; top: 0; bottom: 0; left: 0; right: 0; opacity: 0; transition: opacity 0.35s; > .some-text:hover .note opacity: 1; >
🛠 Очень много задач сегодня решает display : flex . С его появлением перестали так часто использоваться значение inline — block или свойство float . Например, частая задача вертикального выравнивания раньше решалась при помощи магических пассов — большого количества кода, — а теперь легко решается одним свойством align — items . Или прижать два блока к разным сторонам родителя раньше можно было при помощи float и заклинания для решения проблемы выпадания. Теперь достаточно написать justify — content : space — between , и два блока будут прижаты к краям родителя 🤗
На собеседовании
Скопировать ссылку «На собеседовании» Скопировано
Строчно-блочные элементы
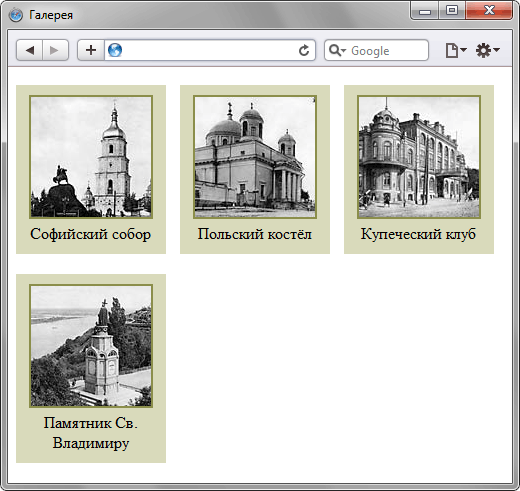
Блочные и строчные элементы отлично дополняют друг друга при вёрстке, занимая каждый свою определённую нишу. Но возникают случаи, когда характеристик этих элементов явно недостаточно. Галерея фотографий, представленная на рис. 3.28 состоит из секций, в которые входит изображение с подписью к нему, при этом секции выстраиваются по горизонтали, занимая всю доступную ширину. При уменьшении окна браузера секции переходят на другую строку.
Рис. 3.28. Галерея фотографий
Если для формирования секций использовать тег , как блочный элемент он будет каждый раз начинаться с новой строки. Для строчных элементов нельзя задать цвет фона всей секции и установить её размеры. Наиболее популярное решение в подобных случаях это использование свойства float , которое будет рассмотрено в следующем разделе. Пока же остановлюсь на строчно-блочных элементах, которые сочетают преимущества строчных и блочных элементов.
В HTML нет тега, который относится к строчно-блочным элементам, его можно определить, задав элементу свойство display со значением inline-block .
Характеристики этих элементов следующие.
- Внутрь строчно-блочных элементов допустимо помещать текст, строчные или блочные элементы.
- Высота элемента вычисляется браузером автоматически, исходя из содержимого блока.
- Ширина равна содержимому плюс значения отступов, полей и границ.
- Несколько элементов идущих подряд располагаются на одной строке и переносятся на другую строку при необходимости.
- Можно выравнивать по вертикали с помощью свойства vertical-align .
- Разрешено задавать ширину и высоту.
- Эффект схлопывания отступов не действует.
Чтобы создать галерею, представленную на рис. 3.28 для тега следует задать значение display как inline-block , а внутрь него добавить изображение и подпись через тег
(пример 3.18).
Пример 3.18. Использование display
XHTML 1.0 CSS 2.1 IE 7 IE 8+ Cr Op Sa Fx




Поскольку все фотографии имеют одинаковый размер, ширина блока задана явно и равна 150px, но высота не указывается, поэтому при длинной подписи к рисунку высота секций будет различаться (рис. 3.29).

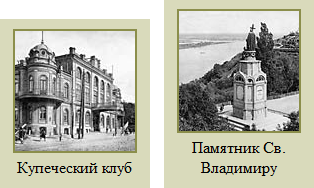
Рис. 3.29. Разная высота секций
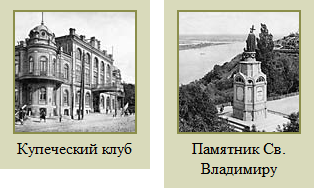
Это не является проблемой, поскольку в любом случае секции будут выводиться упорядоченно рядами, несмотря на разную высоту. При этом можно изменить вид выравнивания через vertical-align , добавив это свойство к классу photo . Если указать значение top , то поменяется отображение секций (рис. 3.30).

Рис. 3.30. Выравнивание по верхнему краю
Основной проблемой выступает браузер IE до версии 7.0 включительно. Этот браузер применяет значение inline-block только для строчных элементов и с блочными элементами работает некорректно. Чтобы убедить этот браузер правильно отображать наш пример, необходимо вместо inline-block использовать значение inline и установить свойство hasLayout . Добавление inline разрушит макет в остальных браузерах, поэтому правильным решением будет воспользоваться условными комментариями (пример 3.19).
Читайте также: Php simple html dom plaintext