- 50+ CSS Tables — Free Code + Demos
- Collection of 50+ CSS Tables. All items are 100% free and open-source. The list also includes simple css tables, responsive, and pricing.
- 1. Zigzag Table
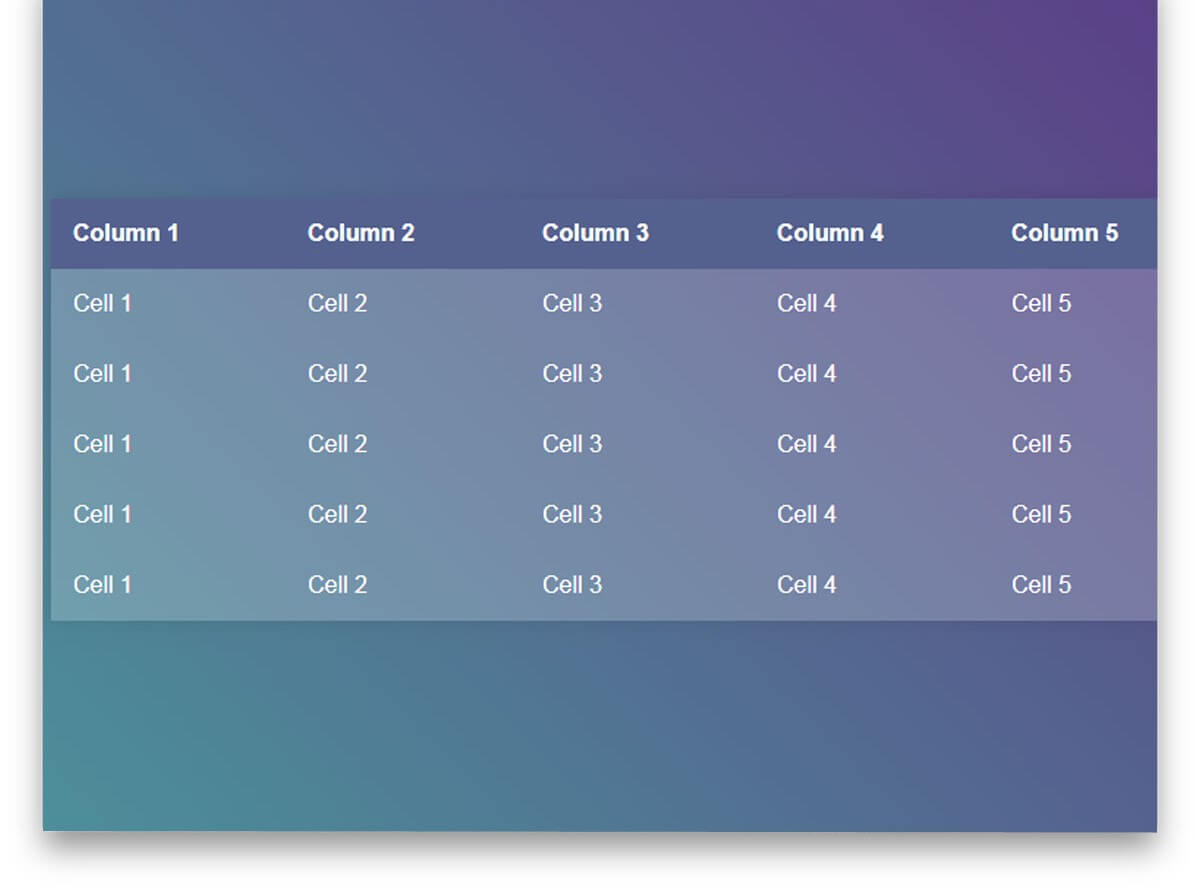
- 2. Table With Frozen Table Header And Left Column
- 3. Sort Table Rows By Table Headers
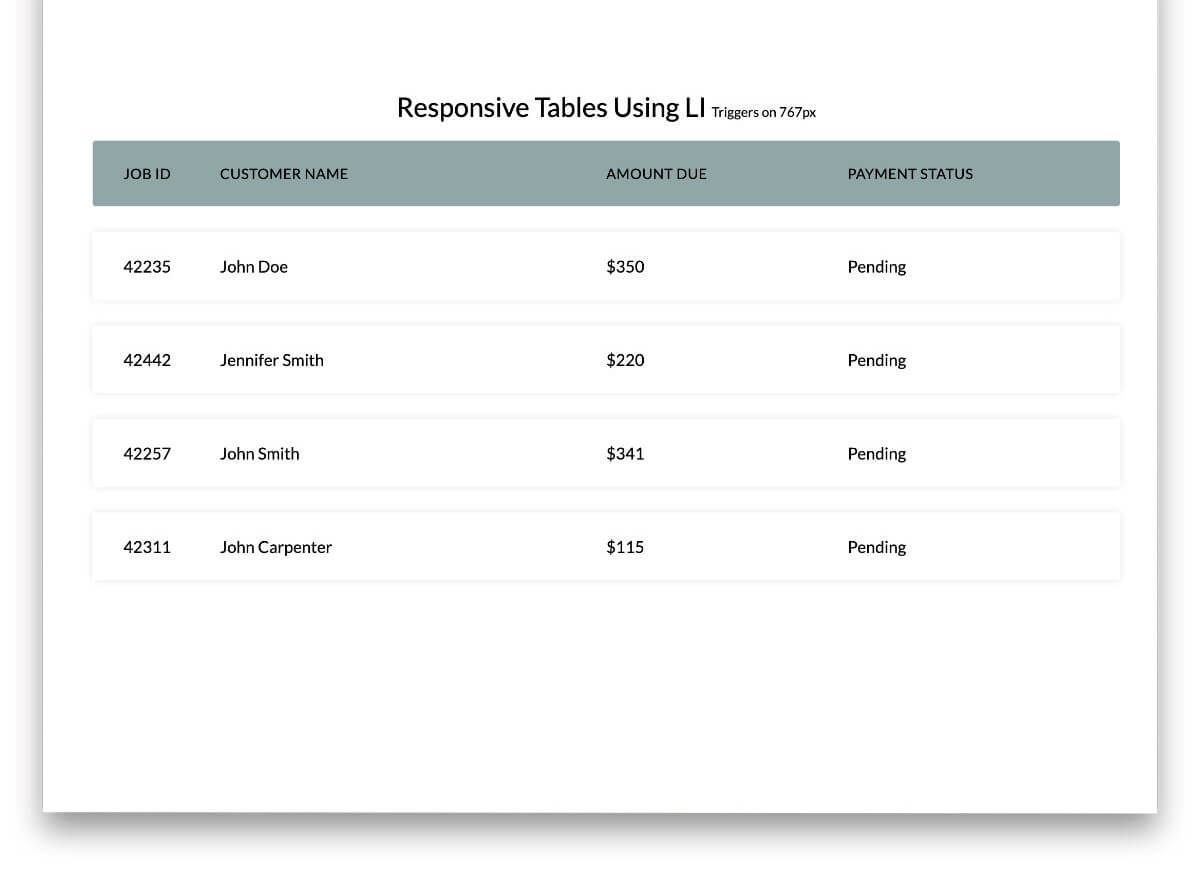
- 4. Responsive Tables Using LI
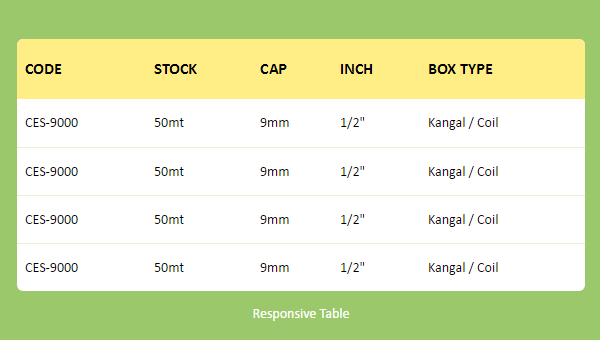
- 5. Responsive Table HTML And CSS Only
- 6. Sticky Table Headers By Position Sticky
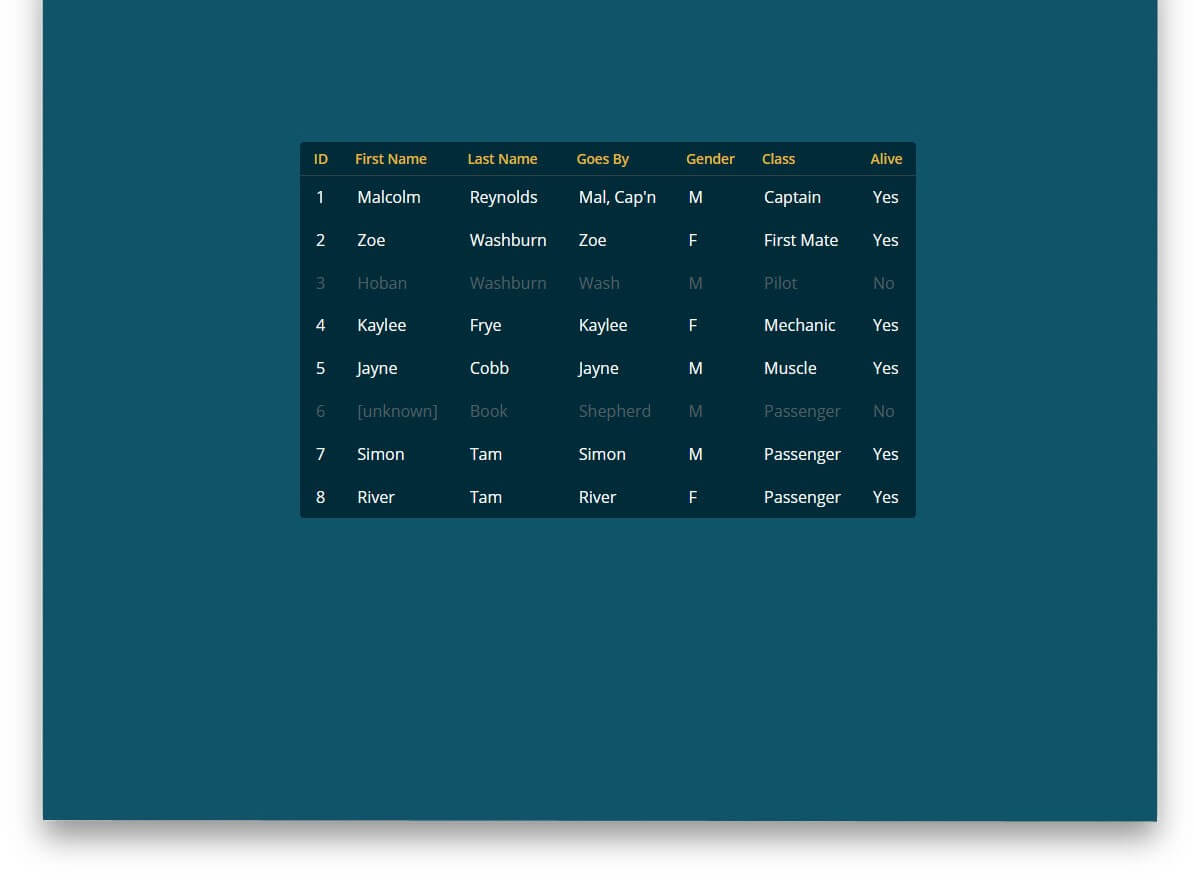
- 7. Responsive & Accessible Data Table
- 8. Grid CSS Periodic Table
- 9. CSS Grid: Periodic Table
- 10. Periodic Table Of Elements — HTML/CSS
- 11. Periodic Table Of Type CSS Grid
- 12. Period1K — JS1K 2016 Entry
- 13. CSS Periodic Table
- 14. Tailwind CSS Pricing Panel Responsive
- 15. Pricing Tables
- 16. #024 — Pricing Plans
- 17. Pricing Table
- 18. Pricing Table Ui
- 19. Pricing Table UI Design
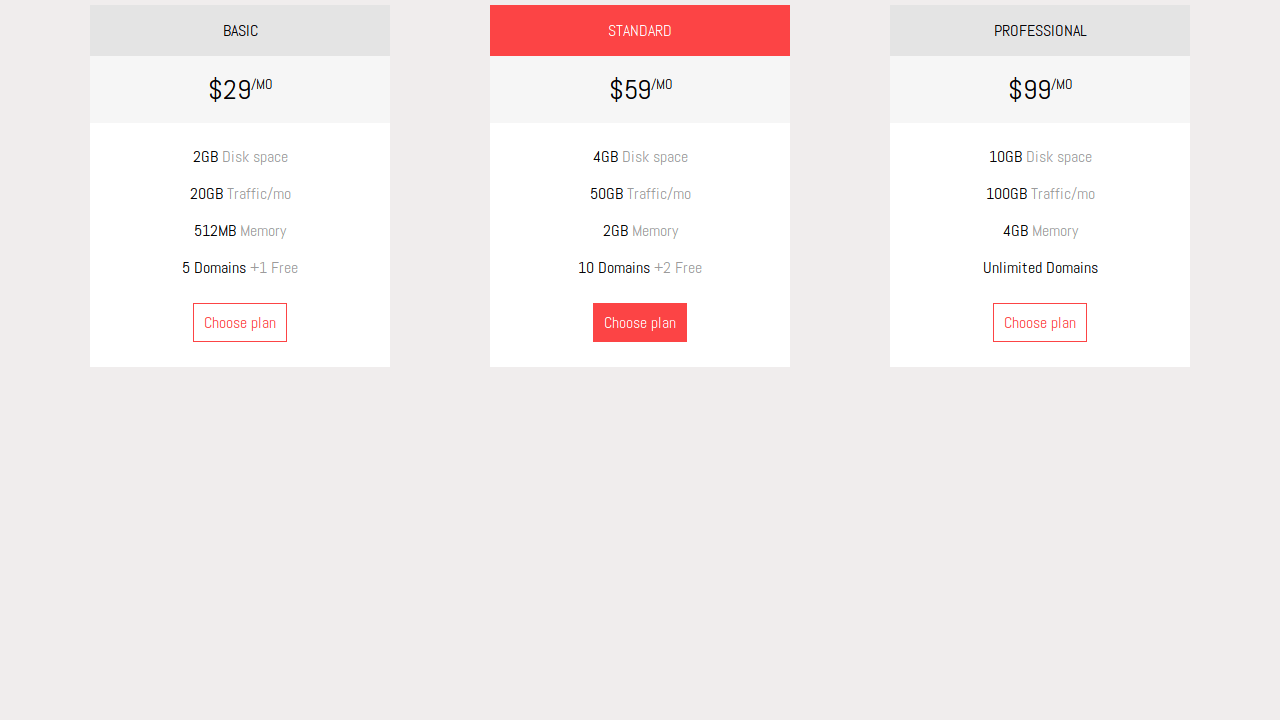
- 20. Pricing Table
- 21. Responsive Table With Flexbox
- 22. CSS Responsive Table Layout
- 23. Fixed Table Header
- 24. Responsive Table
- 25. Pure CSS Table Highlight
- 26. Responsive Table With RWD-Table-Patterns
- 27. Responsive Table + Detail View
- 28. Responsive Table
- 29. Nutrition Facts Table In HTML And CSS
- 30. Bootstrap Pricing Table
- 31. Adaptive Pricing Table
- 32. 062 — Price Table
- 33. Material Pricing Tables
- 34. Responsive Flip Pricing Table
- 35. Responsive Flip Pricing Table
- 36. Pricing Tables
- 37. Pricing Table
- 38. Responsive Tables Using LI
- 39. Mobile Table With Comparison View
- 43 CSS Tables
- Table of Contents:
- Related Articles
- Tables
- Author
- Links
- Made with
- About a code
- Zigzag Table
- Author
- Links
- Made with
- About a code
- Table with Pagination
- Author
- Links
- Made with
- About a code
- Table with Frozen Table Header and Left Column
- Author
- Links
- Made with
- About the code
- Sort Table Rows By Table Headers
- Author
- Links
- Made with
- About the code
- Responsive Tables Using li
- Author
- Links
- Made with
- About the code
- Responsive Table HTML and CSS Only
- Responsive Table With Flexbox
- CSS Responsive Table Layout
- Fixed Table Header
- Responsive Table
- Pure CSS Table Highlight
- Author
- Links
- Made with
- About the code
- Sticky Table Headers by position: sticky;
- Responsive Table
- CSS Responsive Table & Detail View
- Author
- Links
- Made with
- About a code
- CSS Table
- Responsive Table
- Author
- 20 Best Free CSS Table Templates
- 1. Pure CSS Table Highlight
- 2. Responsive Table CSS
- 3. CSS Table
- 4. Fixed Table Header
- 5. Responsive Table
- 6. CSS Responsive Table & Detail View
- 7. PRICING PLANS
- 8. RESPONSIVE TABLE HTML AND CSS ONLY
- 9. SORT TABLE ROWS BY TABLE HEADERS
- 10. Slick Tables
- 11. PRICING TABLES
- 12. PRICING TABLE UI
- 13. Simple Pricing Table
- 14. Bootstrap Pricing Table
- 15. Spa Pricing Table
- 16. Adaptive Pricing Table
- 17. Pricing Table
- 18. TAILWIND CSS PRICING PANEL RESPONSIVE
- 19. Pricing Tables
- 20. Responsive Flip Pricing Table
50+ CSS Tables — Free Code + Demos
Collection of 50+ CSS Tables. All items are 100% free and open-source. The list also includes simple css tables, responsive, and pricing.
1. Zigzag Table
2. Table With Frozen Table Header And Left Column
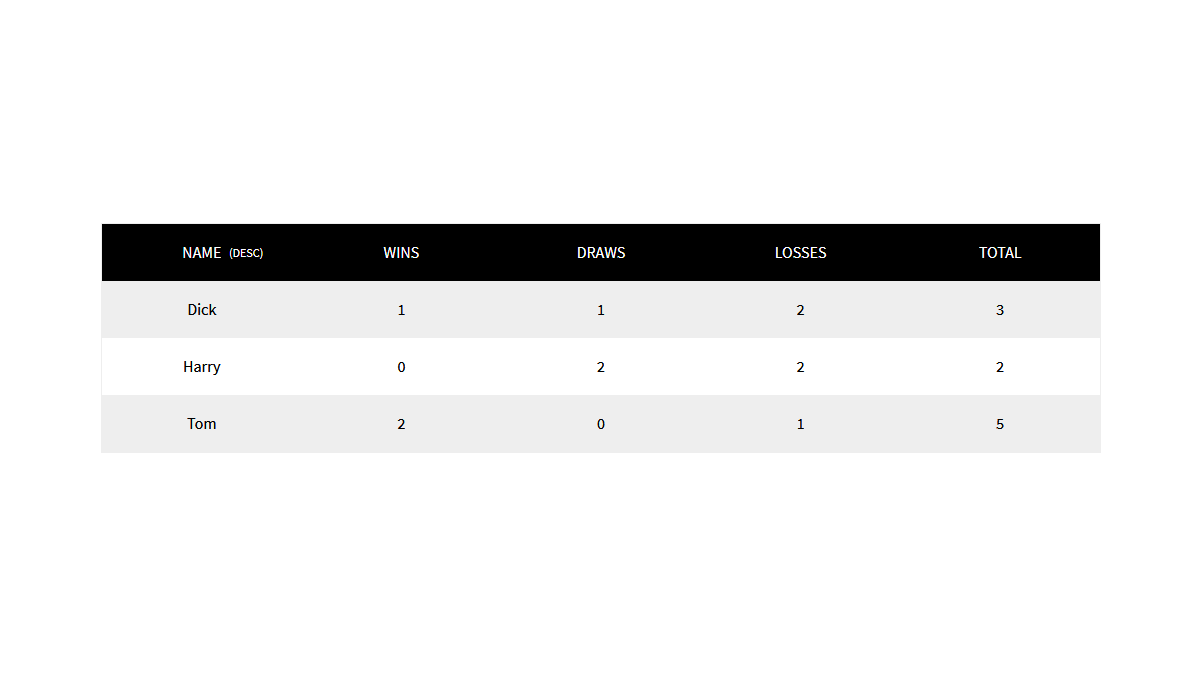
3. Sort Table Rows By Table Headers
4. Responsive Tables Using LI
5. Responsive Table HTML And CSS Only
HTML Table made responsive only with CSS. On Mobile the header row is fixed to the left, and the content is scrollable horizontally.
6. Sticky Table Headers By Position Sticky
Trying out to make a sweet table with sticky table headers if their table is in the viewport. (Like the iOS names list names beginning capital letter)
7. Responsive & Accessible Data Table
Mobile-first responsive and accessible data table. At narrower view ports, the thead is hidden, rows are turned into cards with labels shown using a data-* attribute.
8. Grid CSS Periodic Table
9. CSS Grid: Periodic Table
My very first CSS Grid Experiment! So I can’t actually group them together in a cluster like an actual periodic table or it wouldn’t make sense or would look too forced 😔 One of my fondest memories of 2018 is when I found the resolve to deactivate Facebook, only to have my team lead tel.
10. Periodic Table Of Elements — HTML/CSS
11. Periodic Table Of Type CSS Grid
12. Period1K — JS1K 2016 Entry
13. CSS Periodic Table
14. Tailwind CSS Pricing Panel Responsive
15. Pricing Tables
Just my version of pricing-tables. Feel free to play around with them — and please credit me if you like it 😀
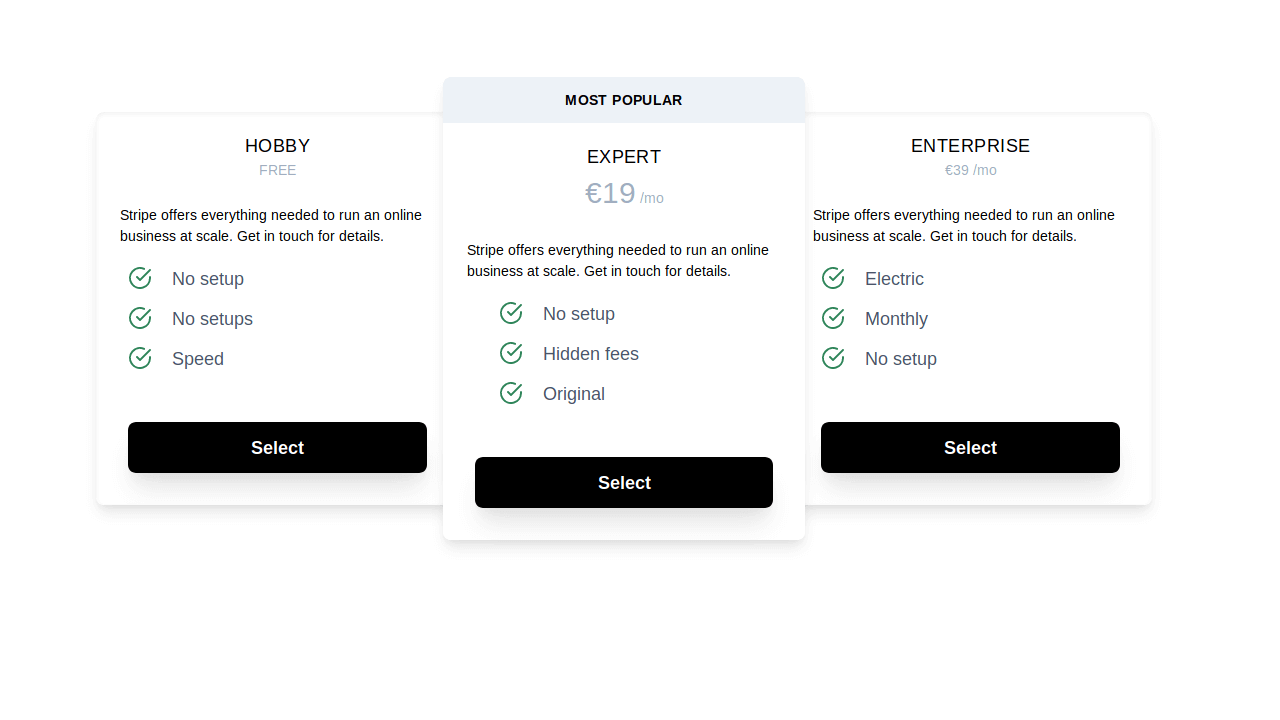
16. #024 — Pricing Plans
17. Pricing Table
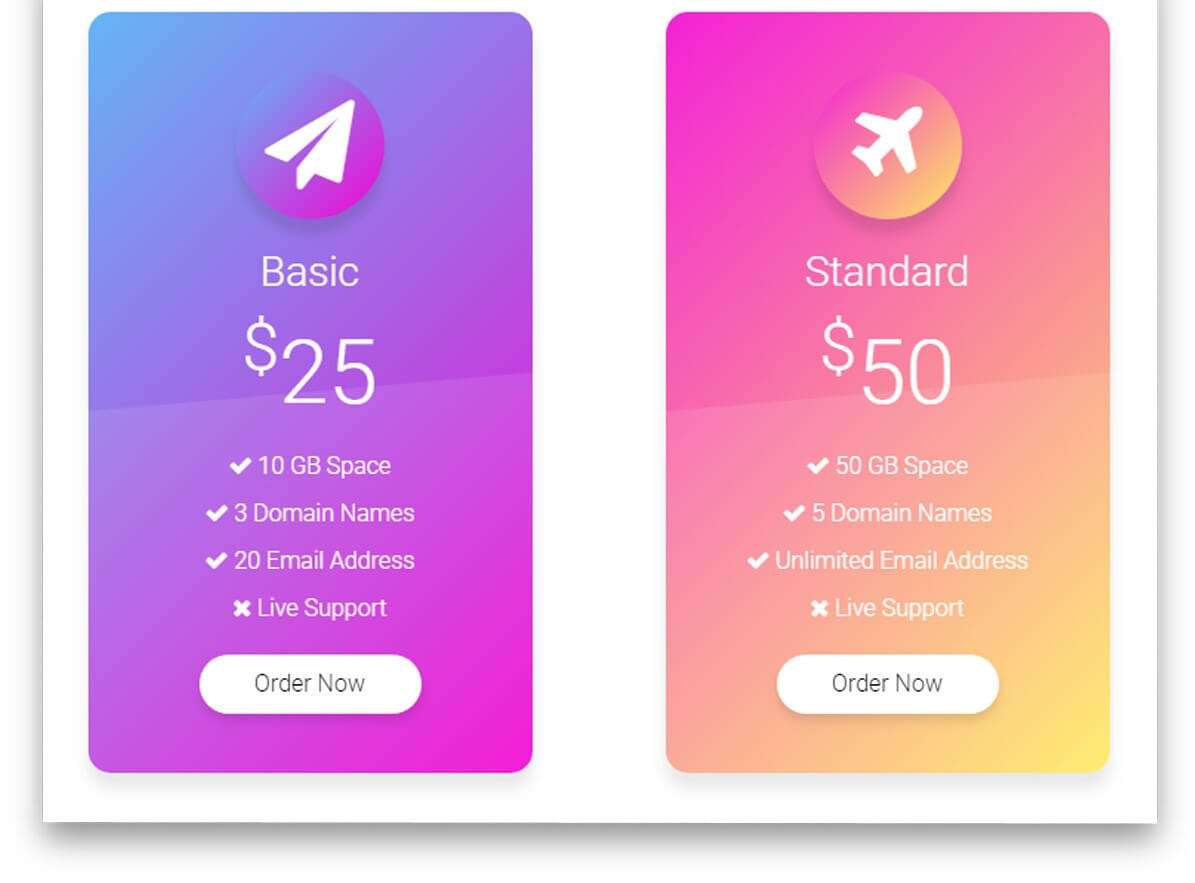
18. Pricing Table Ui
19. Pricing Table UI Design
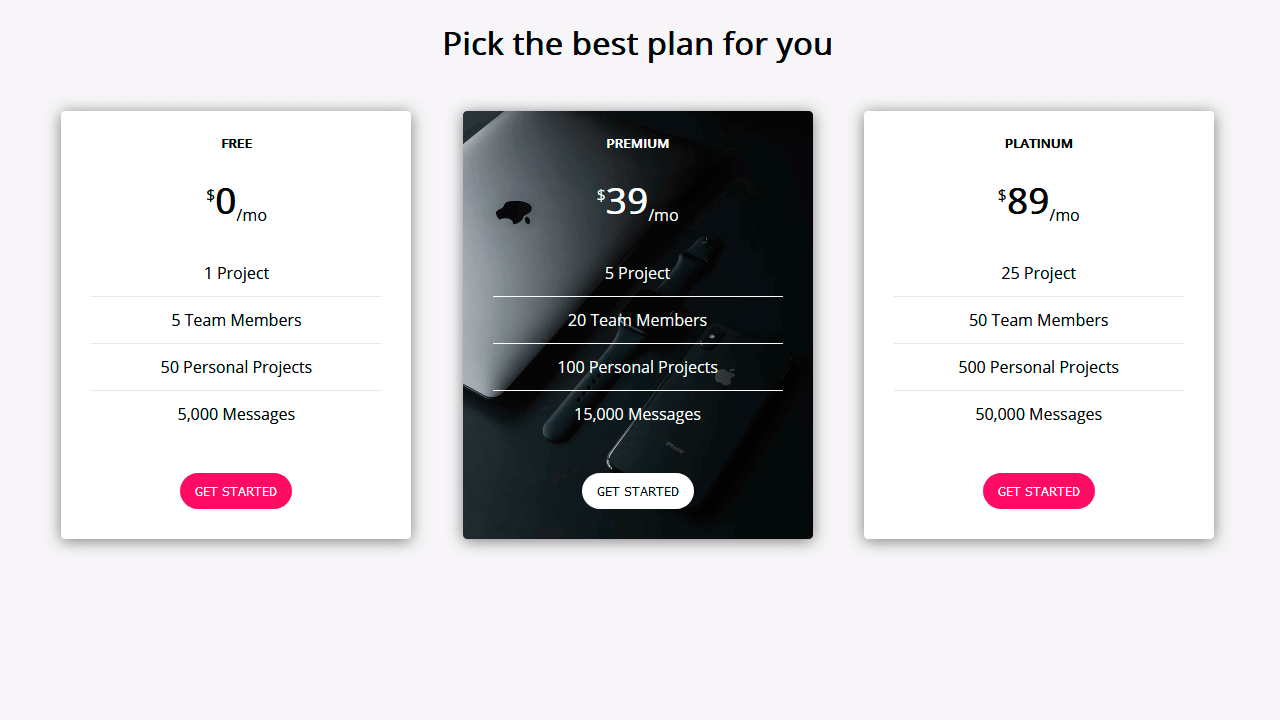
20. Pricing Table
Pricing table comparing 3 different plans for a mystical computing company. I used the design from this shot. https://dribbble.com/shots/2371007-Pricing-Day-030-dailyui
21. Responsive Table With Flexbox
The idea was to create a nice working table which is working on smaller screens also. I think this is a nice solution. Works even with a width of 405px.
22. CSS Responsive Table Layout
Using CSS for responsive table layouts instead of floats. Responsive (everything goes down to one row each), too.
23. Fixed Table Header
24. Responsive Table
25. Pure CSS Table Highlight
A simple (and nasty) trick to have vertical and horizontal highlight on hover on tables made with pure CSS.
26. Responsive Table With RWD-Table-Patterns
27. Responsive Table + Detail View
28. Responsive Table
29. Nutrition Facts Table In HTML And CSS
30. Bootstrap Pricing Table
31. Adaptive Pricing Table
32. 062 — Price Table
33. Material Pricing Tables
34. Responsive Flip Pricing Table
Tags: responsive flip pricing table, pricing-table, flip pricing table, responsive pricing table
35. Responsive Flip Pricing Table
Tags: responsive flip pricing table, pricing-table, flip pricing table, responsive pricing table
36. Pricing Tables
37. Pricing Table
38. Responsive Tables Using LI
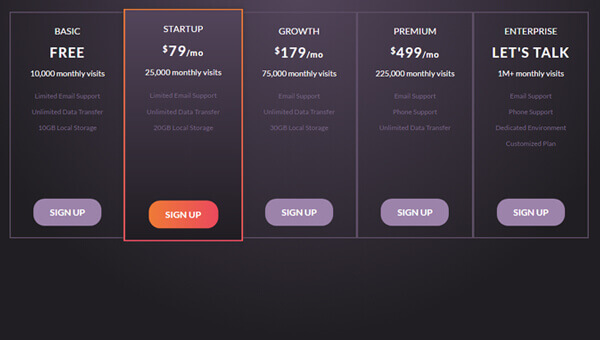
39. Mobile Table With Comparison View
Creating a mobile table with a comparison view. My knowledge of javascript is very limited/non-existent, so functionality will have to built in at another time. I think this could be easily expanded to a desktop view to show all plans at once. Phone plans are at the top and plan features .
43 CSS Tables
Collection of free HTML and CSS table code examples: simple, responsive, pricing, periodic, etc. Update of May 2020 collection. 6 new item.
Table of Contents:
Related Articles
Tables
Author
Links
Made with
About a code
Zigzag Table
A table formatted in a zigzag diagonal layout.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About a code
Table with Pagination
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About a code
Table with Frozen Table Header and Left Column
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About the code
Sort Table Rows By Table Headers
Sort table rows by table headers — ascending and descending.
Author
Links
Made with
About the code
Responsive Tables Using li
Author
Links
Made with
About the code
Responsive Table HTML and CSS Only
HTML table made responsive only with CSS. On mobile the header row is fixed to the left, and the content is scrollable horizontally.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Responsive Table With Flexbox
The idea was to create a nice working table which is working on smaller screens also.
Made by Matys
April 6, 2017
CSS Responsive Table Layout
Using CSS for responsive table layouts instead of floats. Responsive (everything goes down to one row each), too.
Made by Luke Peters
February 21, 2017
Fixed Table Header
Fixed table header with simple jQuery code.
Made by Nikhil Krishnan
November 3, 2016
Responsive Table
CSS tricks method responsive table.
Made by Alico
April 11, 2016
Pure CSS Table Highlight
A simple (and nasty) trick to have vertical and horizontal highlight on hover on tables made with pure CSS.
Made by Alexander Erlandsson
March 22, 2016
Author
Links
Made with
About the code
Sticky Table Headers by position: sticky;
Trying out to make a sweet table with sticky table headers if their table is in the viewport (like the iOS names list names beginning capital letter).
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Responsive Table
Responsive table with rwd-table-patterns.
Made by SitePoint
April 15, 2015
CSS Responsive Table & Detail View
An example table and detail view scenario.
Made by Heather Buchel
June 29, 2014
Author
Links
Made with
About a code
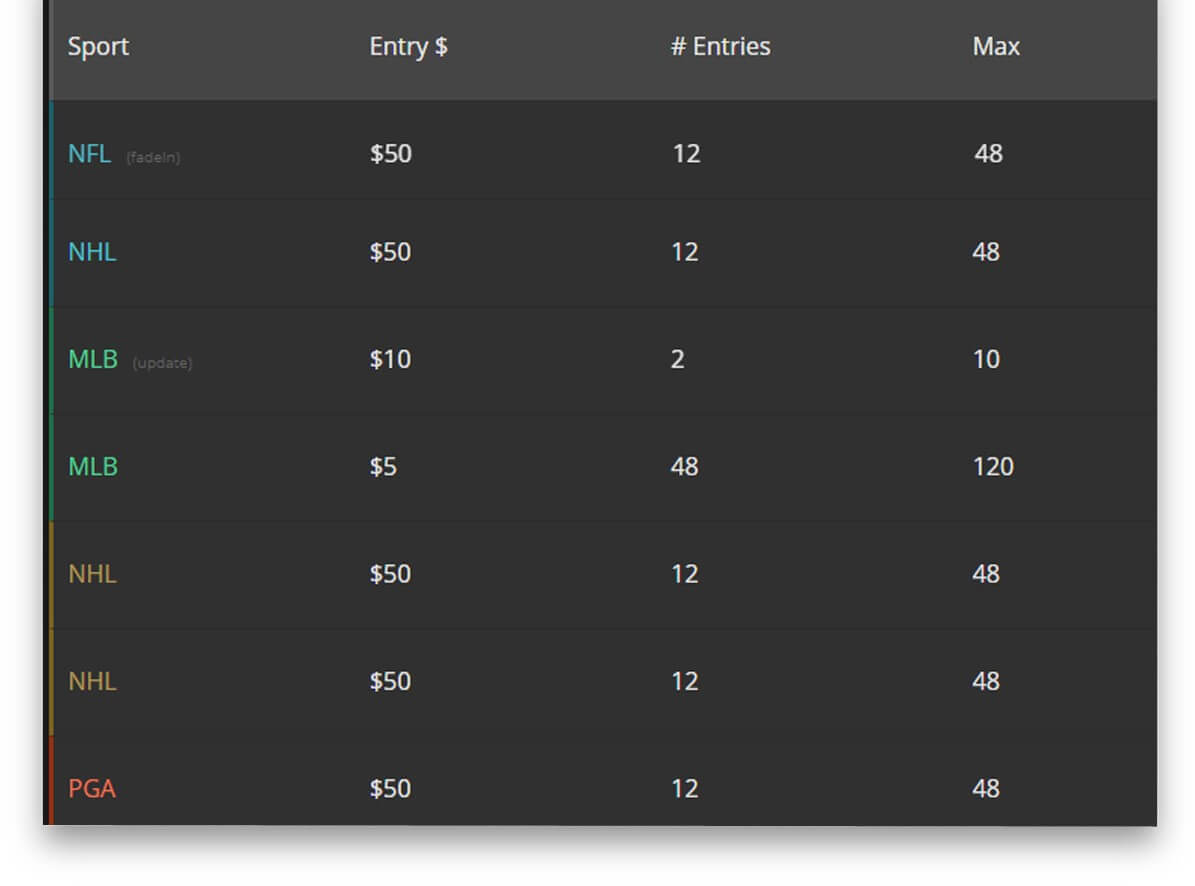
CSS Table
Using CSS to fade-in a row, fade-out a row and show data in the table updating on a live basis. Also hovering over a row expands to show more information.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Responsive Table
Table collapses into a «list» on small screens. Headers are pulled from data attributes.
Made by Geoff Yuen
March 25, 2014
Author
20 Best Free CSS Table Templates
Hey, are you looking for the best free CSS table templates that you can use to design your websites? If so. Then you are at the right place because here I have listed the 20 best free CSS table templates that you can use to website design and applications.
If you want to make your websites or applications more attractive and professional then you can also use stylish CSS buttons.
So without wasting more time let’s start the list.
1. Pure CSS Table Highlight
This table template is created with the help of HTML and CSS. You can add as many rows and columns as you want to design your website or application.
2. Responsive Table CSS
As its name suggests, if you are looking for a perfect responsive CSS table template then you can easily use this table.
3. CSS Table
If you are looking for a table template that will provide a modern look to your website then you can try this design. In this table, you can also use different colors to organize content.
4. Fixed Table Header
This table is designed with the help of HTML, CSS, and JavaScript, and this table provides a fixed header.
5. Responsive Table
This CSS table looks very interesting on every type of website and as its name suggests it look good on every screen size.
6. CSS Responsive Table & Detail View
This Table template is designed with HTML, CSS, and JavaScript. This table provides a detailed view of the content.
Made By Heather Buchel.
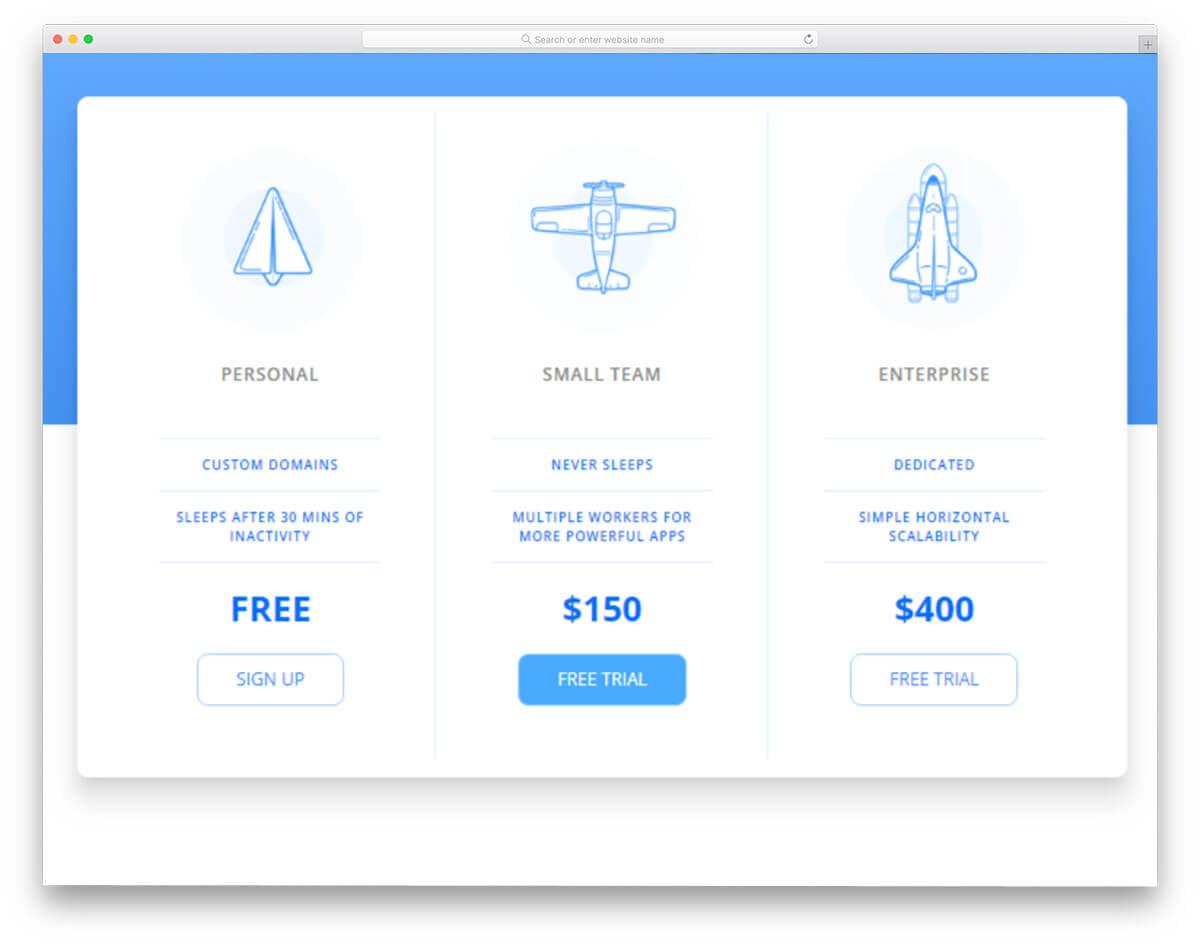
7. PRICING PLANS
If you are looking for a basic pricing table that provides a professional look then you can try this design. This table template is compatible with all modern browsers.
8. RESPONSIVE TABLE HTML AND CSS ONLY
If you are looking for a table template that is only built on HTML, and CSS then you can use this. This table template is compatible with all modern web browsers.
9. SORT TABLE ROWS BY TABLE HEADERS
If you are looking for a basic table template then you can use this. It is designed with HTML, CSS, and JavaScript.
10. Slick Tables
This table template offers neat segmentation and an attractive design. You can use this table to show dynamic content.
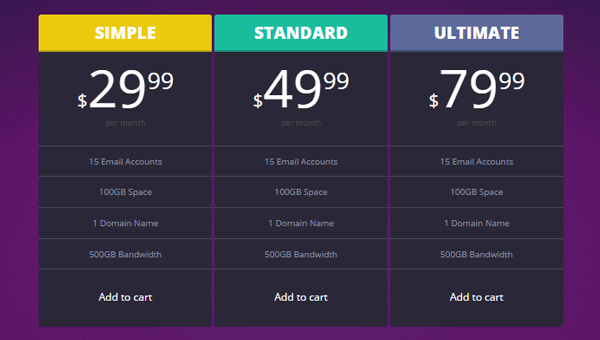
11. PRICING TABLES
If you are looking for a basic pricing table for your website then you can use this. It is compatible with all modern web browsers
12. PRICING TABLE UI
This table template is designed to show pricing. This table provides a very attractive card layout design with gradient colors, and it looks amazing.
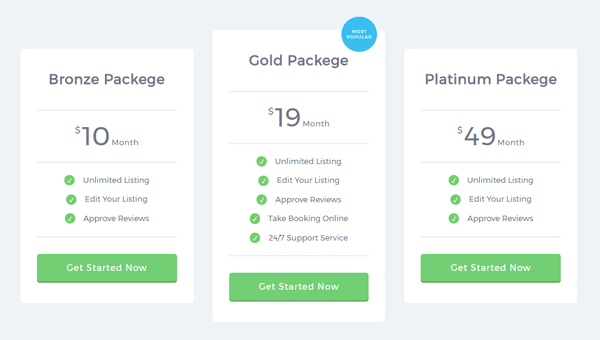
13. Simple Pricing Table
This table template uses an artistic approach. It is designed with HTML and CSS. This table template provides a very clean look to a website.
Made By Travis Williamson
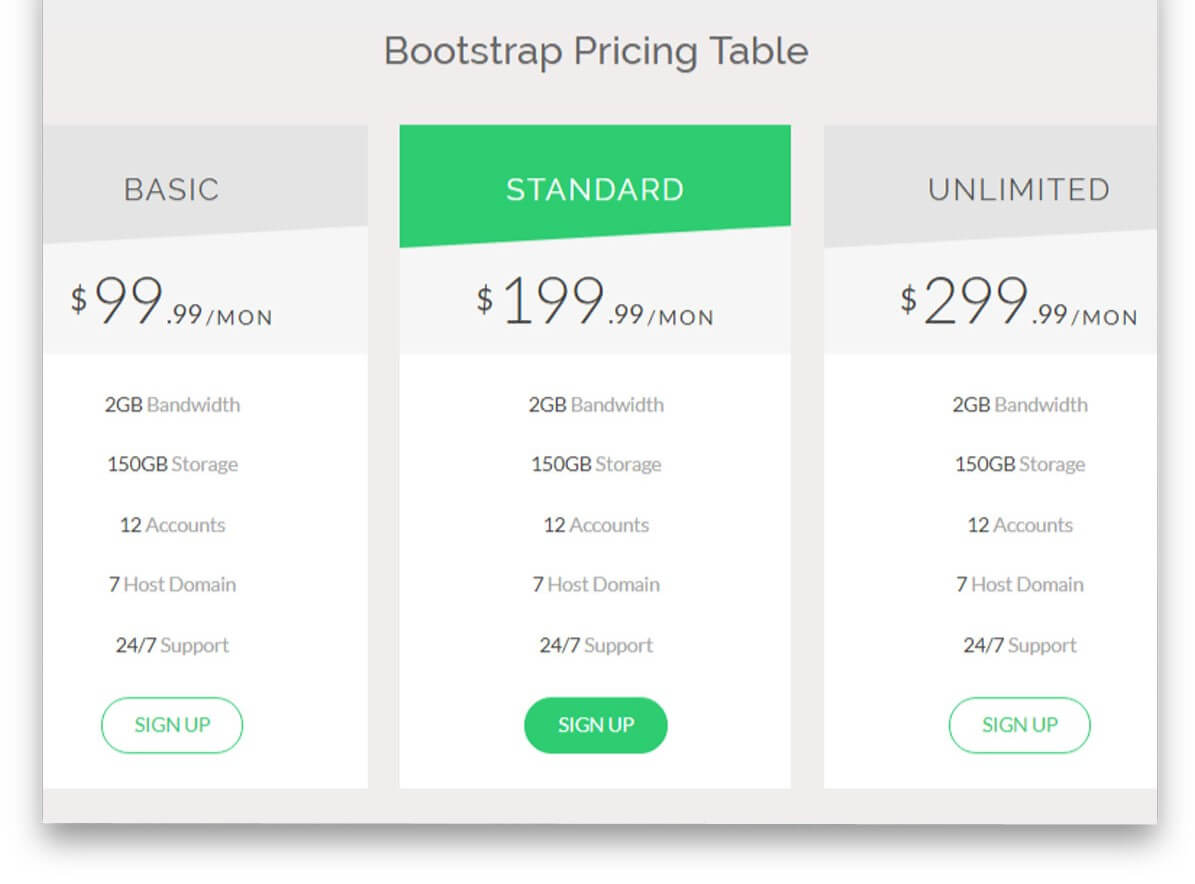
14. Bootstrap Pricing Table
If you want to create a professional business website then you can use this Bootstrap pricing table. You can also highlight a pricing option or service option to promote your best-selling service.
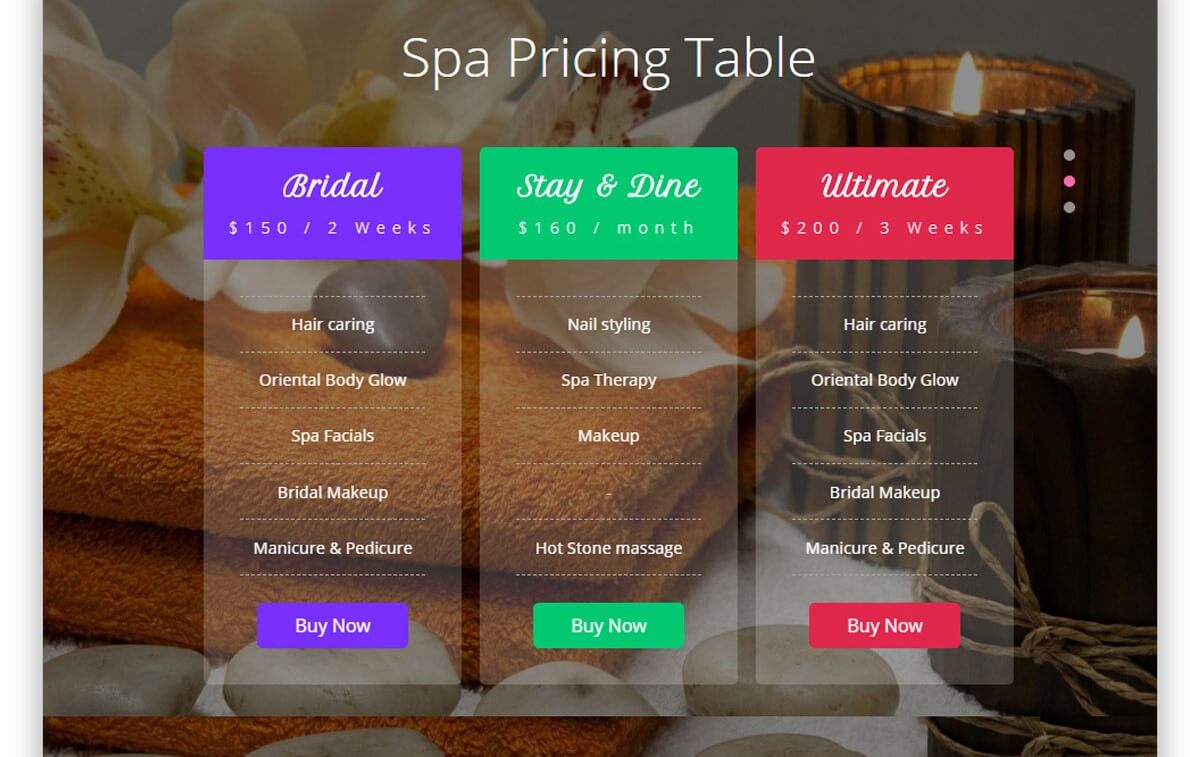
15. Spa Pricing Table
This table template provides a neat transparent look. you can also customize it based on the look of your website.
16. Adaptive Pricing Table
This pricing table looks amazing on every type of website. It is designed with HTML and CSS
17. Pricing Table
This Pricing table is designed with HTML and CSS. It provides a very attractive hover look.
18. TAILWIND CSS PRICING PANEL RESPONSIVE
If you are looking for a very lightweight table template then you can try this table design. It is built with the help of HTML and CSS, and it is compatible with all modern web browsers.
19. Pricing Tables
If you are looking for an attractive and lightweight table template then you can use this. It is compatible with all modern browsers.
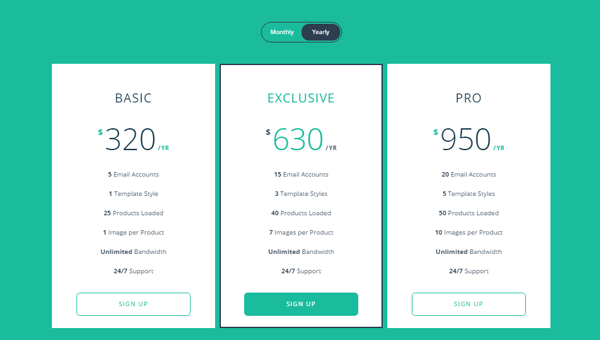
20. Responsive Flip Pricing Table
You can use this pricing table to showcase your monthly and yearly subscription plan, and it looks good on all screen sizes.
So, that’s it from this blog, I hope you liked the list of 20 best free CSS table templates. Also we recommend web development services for you in creative design. If you enjoyed the list then please share it with your friends. You can also let me know which table templates you like the most in the comments section down below.